حزمة workbox-window هي مجموعة من الوحدات المخصّصة لتشغيلها في
سياق window، والذي
وهو على سبيل المثال، داخل صفحات الويب الخاصة بك. تعد بمثابة تكملة لمربع العمل الآخر
الحزم التي تعمل في عامل الخدمة.
في ما يلي الميزات/الأهداف الرئيسية لتطبيق "workbox-window":
- لتبسيط عملية تسجيل مشغّل الخدمات وتحديثاته من خلال المساعدة يحدِّد المطوّرون اللحظات الأكثر أهمية في دورة حياة عاملي الخدمات، ويسهّلون ذلك من الاستجابة لتلك اللحظات.
- للمساعدة في منع المطوّرين من ارتكاب الأخطاء الأكثر شيوعًا.
- لتسهيل التواصل بين الرمز المُشغَّل في مشغّل الخدمات والرمز البرمجي المُشغَّل في النافذة.
استيراد نافذة مربع العمل واستخدامها
نقطة الدخول الأساسية لحزمة workbox-window هي الفئة Workbox.
فيمكنك استيراده من خلال التعليمات البرمجية إما من شبكة توصيل المحتوى (CDN) أو باستخدام أي من أنواع
أدوات التجميع المستندة إلى JavaScript
استخدام شبكة توصيل المحتوى (CDN)
أسهل طريقة لاستيراد فئة Workbox على موقعك الإلكتروني هي من خلال شبكة توصيل المحتوى (CDN):
<script type="module">
import {Workbox} from 'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-window.prod.mjs';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
</script>
يُرجى العلم أنّ هذا المثال يستخدم <script type="module"> وعبارة import من أجل:
تحميل الفئة Workbox. بينما قد تعتقد أنك بحاجة إلى تحويل هذا
الرمز ليعمل في المتصفحات القديمة، فهذا ليس ضروريًا في الواقع.
جميع المتصفحات الرئيسية التي تتوافق مع مشغّل الخدمات تتوافق أيضًا مع وحدات JavaScript الأصلية، لذا فهي ملائمة تمامًا من الجيد عرض هذا الرمز على أي متصفح (ستتجاهله المتصفحات القديمة).
جارٍ تحميل Workbox باستخدام برامج حزم JavaScript
وعلى الرغم من أنّه لا حاجة إلى أيّ أدوات على الإطلاق لاستخدام workbox-window، إذا كان
للبنية الأساسية للتطوير تحتوي بالفعل على أداة تجميع مثل
حزمة webpack أو Rollup التي تعمل
ذات تبعيات npm، فيمكن استخدامها
تحميل workbox-window.
تتمثل الخطوة الأولى في
تثبيت
workbox-window كاعتمادية لتطبيقك:
npm install workbox-window
ثم، في أحد ملفات JavaScript في تطبيقك، تم إنشاء مربع عمل import من خلال
الإشارة إلى اسم حزمة workbox-window:
import {Workbox} from 'workbox-window';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
إذا كانت أداة التجميع تتيح تقسيم الرمز عبر عبارات الاستيراد الديناميكية،
يمكنك أيضًا تحميل workbox-window بشكل مشروط، ما سيساعد على تقليل
لحجم الحزمة الرئيسية لصفحتك.
على الرغم من أن workbox-window صغير جدًا، لا يوجد سبب لذلك
إلى التحميل بمنطق التطبيق الأساسي لموقعك، حيث إن عاملي الخدمة،
بطبيعتها، تحسين تدريجي.
if ('serviceWorker' in navigator) {
const {Workbox} = await import('workbox-window');
const wb = new Workbox('/sw.js');
wb.register();
}
مفاهيم التجميع المتقدمة
على عكس حزم Workbox التي تعمل في عامل الخدمة، لا يتم إنشاء ملفات الإصدار
المشار إليها في workbox-window
main و
حقول module في
يتم تحويل package.json إلى ES5. وهذا يجعلها متوافقة مع
أدوات إنشاء البيانات — لا يسمح بعضها للمطورين بتحويل أي شيء من
اعتمادياتهم على node_module.
إذا كان نظام التصميم الخاص بك يسمح لك بتحويل الموارد التابعة لك (أو إذا لا تحتاج إلى تحويل أي جزء من التعليمات البرمجية)، فمن الأفضل استيراد ملف ملف المصدر بدلاً من الحزمة نفسها.
في ما يلي الطرق المختلفة التي يمكنك من خلالها استيراد Workbox، بالإضافة إلى شرح
ما الذي سيعرضه كل منها:
// Imports a UMD version with ES5 syntax
// (pkg.main: "build/workbox-window.prod.umd.js")
const {Workbox} = require('workbox-window');
// Imports the module version with ES5 syntax
// (pkg.module: "build/workbox-window.prod.es5.mjs")
import {Workbox} from 'workbox-window';
// Imports the module source file with ES2015+ syntax
import {Workbox} from 'workbox-window/Workbox.mjs';
أمثلة
بعد استيراد الفئة Workbox، يمكنك استخدامها للتسجيل
مع عامل الخدمة. إليك بعض الأمثلة على الطرق التي يمكنك استخدامها
Workbox في تطبيقك:
تسجيل مشغّل الخدمات وإشعار المستخدم في المرة الأولى التي يكون فيها مشغّل الخدمات نشطًا
يعمل الكثير من مشغِّلي خدمات المستخدمين في تطبيقات الويب على تخزين مواد العرض مؤقتًا في تطبيقاتهم لكي يعمل التطبيق. بلا اتصال بالإنترنت في عمليات التحميل اللاحقة للصفحات في بعض الحالات، قد يكون من المنطقي إبلاغ للمستخدم أن التطبيق متاح الآن بلا اتصال.
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// `event.isUpdate` will be true if another version of the service
// worker was controlling the page when this version was registered.
if (!event.isUpdate) {
console.log('Service worker activated for the first time!');
// If your service worker is configured to precache assets, those
// assets should all be available now.
}
});
// Register the service worker after event listeners have been added.
wb.register();
إبلاغ المستخدم إذا كان مشغّل الخدمات مثبتًا ولكنه عالق في انتظار التفعيل
عندما يسجل أحد الصفحات التي يتحكم فيها عامل خدمة حالي خدمة جديدة فلن يتم تنشيط عامل الخدمة افتراضيًا حتى التي يتحكم فيها مشغّل الخدمة الأولي بشكل كامل.
وهذا مصدر ارتباك شائع لدى المطوِّرين، خاصةً في الحالات التي لا تؤدّي إعادة تحميل الصفحة الحالية إلى تفعيل مشغّل الخدمات الجديد.
للمساعدة في تقليل الارتباك وتوضيح وقت حدوث هذا الموقف،
توفّر الفئة Workbox حدث waiting يمكنك الاستماع إليه:
const wb = new Workbox('/sw.js');
wb.addEventListener('waiting', event => {
console.log(
`A new service worker has installed, but it can't activate` +
`until all tabs running the current version have fully unloaded.`
);
});
// Register the service worker after event listeners have been added.
wb.register();
إبلاغ المستخدم بتحديثات ذاكرة التخزين المؤقت من حزمة workbox-broadcast-update
تُعد حزمة workbox-broadcast-update طريقة رائعة لعرض المحتوى من ذاكرة التخزين المؤقت (للتسليم السريع) وفي الوقت نفسه أيضًا
والقدرة على إبلاغ المستخدم بالتحديثات التي أُجريت على المحتوى (باستخدام
استراتيجية قديمة أثناء إعادة التحقّق).
لتلقي هذه التحديثات من النافذة، يمكنك الاستماع إلى أحداث message من
النوع CACHE_UPDATED:
const wb = new Workbox('/sw.js');
wb.addEventListener('message', event => {
if (event.data.type === 'CACHE_UPDATED') {
const {updatedURL} = event.data.payload;
console.log(`A newer version of ${updatedURL} is available!`);
}
});
// Register the service worker after event listeners have been added.
wb.register();
إرسال قائمة بعناوين URL إلى مشغّل الخدمات لتخزينها مؤقتًا
بالنسبة إلى بعض التطبيقات، من الممكن معرفة جميع الأصول التي يجب تخزين مؤقت في وقت الإصدار، إلا أن بعض التطبيقات تعرض صفحات مختلفة تمامًا، استنادًا إلى عنوان URL الذي يصل إليه المستخدم أولاً.
بالنسبة إلى التطبيقات في الفئة الأخيرة، قد يكون من المنطقي تخزين الأصول فقط
الذي يحتاجه المستخدم للصفحة المحددة التي زارها عند استخدام
حزمة workbox-routing، يمكنك
إرسال قائمة بعناوين URL إلى الموجه لتخزينها مؤقتًا، وستخزّن عناوين URL هذه في ذاكرة التخزين المؤقت وفقًا
بالقواعد المحددة على الموجه نفسه.
يرسل هذا المثال قائمة بعناوين URL التي تم تحميلها من خلال الصفحة إلى الموجه في أي وقت تفعيل مشغّل الخدمات الجديد. لاحظ أنه لا بأس من إرسال جميع عناوين URL لأن سيتم تخزين عناوين URL التي تطابق مسارًا محددًا في عامل الخدمة مؤقتًا:
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// Get the current page URL + all resources the page loaded.
const urlsToCache = [
location.href,
...performance.getEntriesByType('resource').map(r => r.name),
];
// Send that list of URLs to your router in the service worker.
wb.messageSW({
type: 'CACHE_URLS',
payload: {urlsToCache},
});
});
// Register the service worker after event listeners have been added.
wb.register();
لحظات مهمة في مراحل نشاط عامل الخدمة
دورة حياة عاملي الخدمات معقّدًا ويمكن أن يشكِّل تحديًا لفهمه بشكل كامل. جزء من سبب بحيث أنه ينبغي التعامل مع جميع الحالات الهامشية لجميع الاستخدامات المحتملة مشغّل الخدمات (مثل تسجيل أكثر من مشغّل خدمات واحد، أو تسجيل مشغّل الخدمات) عاملي الخدمة المختلفين في إطارات مختلفة، وتسجيل عاملي الخدمة الذين أسماء مختلفة، وما إلى ذلك).
ولكن معظم المطوّرين الذين ينفّذون مشغّل الخدمات لا داعي للقلق بشأن جميع هذه الحالات الهامشية لأن استخدامها بسيط للغاية. معظم المطوّرين تسجيل مشغّل خدمات واحد فقط لكل عملية تحميل للصفحة وعدم تغيير اسم مشغّل الخدمات ملف ينشرونه على خادمهم.
تشمل الفئة Workbox طريقة العرض البسيطة هذه لمراحل نشاط مشغّل الخدمات.
عن طريق تقسيم جميع عمليات تسجيل مشغّلي الخدمات إلى فئتين هما:
مشغّل الخدمات الخاص والمسجّل ومشغّل الخدمات الخارجي:
- مشغّل الخدمات المسجَّل: مشغّل الخدمات الذي بدأ التثبيت
نتيجة مثيل
Workboxالذي يستدعيregister()أو النتيجة النشطة بالفعل لم يشغّل مشغّل الخدمات في حال طلبregister()حدثupdatefoundعند التسجيل. - مشغّل الخدمات الخارجية: هو مشغّل الخدمات الذي بدأ عملية التثبيت
مستقلاً عن مثيل
Workboxالذي يستدعيregister(). عادةً ما يحدث ذلك عندما يفتح المستخدِم إصدارًا جديدًا من موقعك الإلكتروني في علامة تبويب أخرى. عندما يتم ينشأ الحدث من عامل خدمة خارجي، وهو عنوانisExternalللحدث علىtrue.
مع وضع هذين النوعين من عاملي الخدمة في الاعتبار، فيما يلي تفصيل لجميع اللحظات المهمة في مراحل نشاط عاملي الخدمات، بالإضافة إلى اقتراحات المطوّرين حول كيفية التعامل معها:
أول مرة يتم فيها تثبيت مشغّل الخدمات
قد تحتاج إلى معالجة المرة الأولى التي يثبِّت فيها عامل الخدمة بطريقة مختلفة عن طريقة تعاملك مع جميع التحديثات المستقبلية.
في workbox-window، يمكنك التمييز بين الإصدار أولاً
التثبيت والتحديثات المستقبلية من خلال التحقّق من السمة isUpdate على أي من
للأحداث التالية. عند إجراء أول عملية تثبيت، سيتم ضبط isUpdate على النحو التالي:
false
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', event => {
if (!event.isUpdate) {
// First-installed code goes here...
}
});
wb.register();
عند العثور على إصدار محدَّث من مشغّل الخدمات
عندما يبدأ عامل خدمة جديد في التثبيت مع توفّر إصدار حالي
التحكم في الصفحة، فستتغير السمة isUpdate في جميع الأحداث التالية
سيكون true.
عادةً ما تختلف طريقة تفاعلك في هذا الموقف عن التثبيت لأنه عليك إدارة وقت وكيفية حصول المستخدم على هذا التحديث.
عند العثور على إصدار غير متوقّع من مشغّل الخدمات
في بعض الأحيان، يُبقي المستخدمون موقعك الإلكتروني مفتوحًا في علامة تبويب في الخلفية لفترة طويلة جدًا الوقت. وربما يفتحون علامة تبويب جديدة وينتقلون إلى موقعك الإلكتروني دون أن يدركوا ذلك يكون موقعك مفتوحًا في علامة تبويب في الخلفية. في مثل هذه الحالات إمكانية تشغيل نسختين من موقعك في الوقت نفسه، بعض المشكلات الشيقة لك كمطور.
لنفترض أنّ علامة التبويب "أ" تعمل بالإصدار الأول من موقعك الإلكتروني وعلامة التبويب "ب" تشغيل الإصدار 2. عند تحميل علامة التبويب B، سيتم التحكّم فيها من خلال إصدار الخدمة. الذي تم شحنه باستخدام الإصدار 1، ولكن الصفحة التي عرضها الخادم (في حالة استخدام استراتيجية التخزين المؤقت على مستوى الشبكة لطلبات التنقل) على جميع مواد عرض الإصدار 2.
لا يشكّل ذلك عادةً مشكلة في علامة التبويب "ب"، لأنّك عندما كتبت الإصدار 2 الرمز، كنت على دراية بطريقة عمل رمز v1. ومع ذلك، يمكن أن تكون مشكلة في علامة التبويب A، لأنّه تعذّر أن يتضمّن رمز الإصدار 1 التغييرات التي قد تطرأ على رمز الإصدار 2.
للمساعدة في التعامل مع هذه المواقف، ينقل workbox-window أيضًا مراحل نشاطه.
عند اكتشاف تحديث من "خارجي" عامل الخدمات، حيث
خارجي فقط يعني أي إصدار بخلاف إصدار Workbox الحالي
تم تسجيل المثيل.
اعتبارًا من الإصدار 6 من Workbox والإصدارات الأحدث، تكون هذه الأحداث مكافئة للأحداث الموثَّقة
أعلاه، مع إضافة سمة isExternal: true محدّدة في كل حدث
الخاص بك. إذا كان تطبيق الويب يحتاج إلى تنفيذ منطق معين للتعامل مع
"خارجي" يمكنك التحقق من ذلك الموقع في معالِجات الأحداث.
تجنُّب الأخطاء الشائعة
واحدة من أكثر الميزات المفيدة التي يوفرها Workbox هي تسجيل الدخول لمطوّري البرامج. و
وينطبق ذلك بشكل خاص على workbox-window.
نعلم أن تطوير خدمات مشغّلي الخدمات قد يكون مربكًا في كثير من الأحيان، وعندما يتم على عكس ما تتوقعه، فقد يكون من الصعب معرفة السبب.
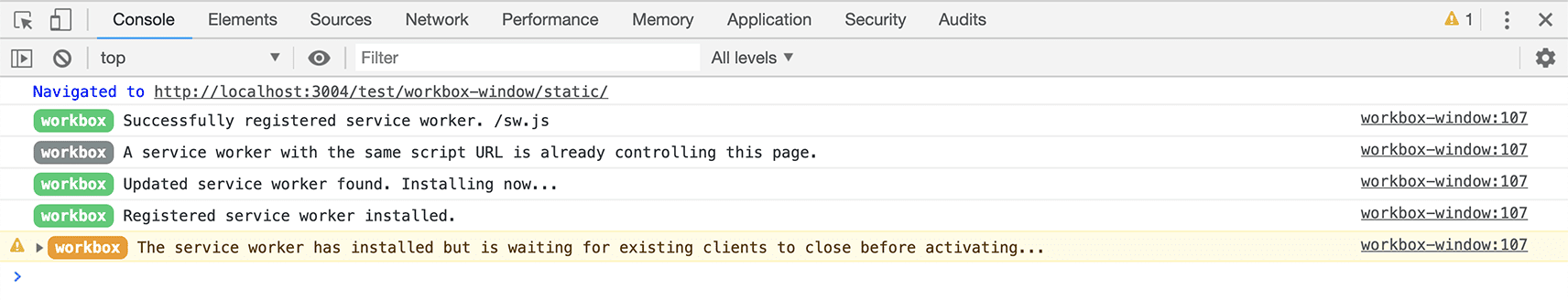
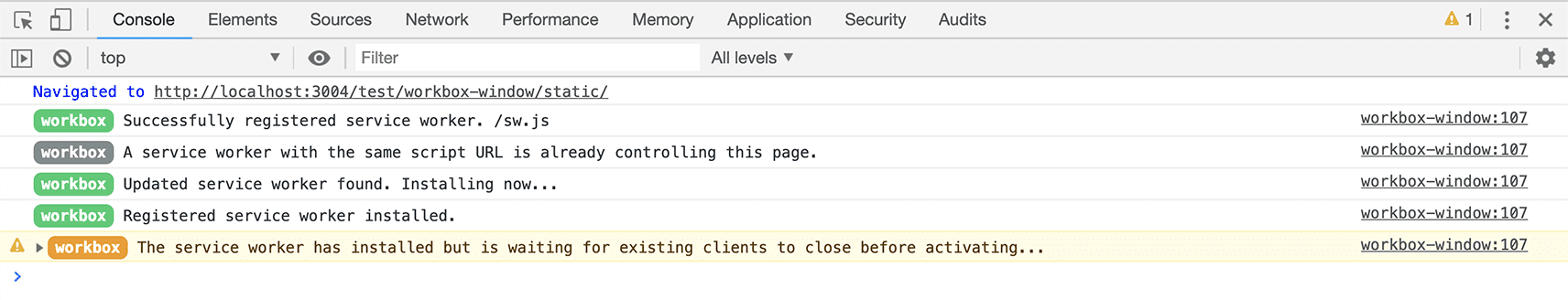
على سبيل المثال، عند إجراء تغيير على مشغّل الخدمات وإعادة تحميل الصفحة، قد لا يظهر لك هذا التغيير في متصفحك. إن السبب الأكثر احتمالًا لذلك هو هل ما زال مشغّل الخدمات ينتظر التفعيل أم لا.
ولكن عند تسجيل مشغّل خدمات في فئة Workbox، ستكون
على اطلاع دائم بجميع تغييرات حالة مراحل النشاط في Play Console، والتي ينبغي
أن نساعدك في تصحيح الأخطاء المرتبطة
بسبب عدم النتائج التي تتوقعها.

بالإضافة إلى ذلك، فإن الخطأ الشائع الذي يرتكبه المطورون عند استخدام عامل الخدمة لأول مرة هو تسجيل مشغّل الخدمات في نطاق خاطئ.
ولمنع حدوث ذلك، ستتلقّى فئة Workbox تحذيرًا إذا كانت
الصفحة التي تسجّل مشغّل الخدمات ليست ضمن نطاق مشغّل الخدمات ذلك. ستفتح
تحذيرك أيضًا في الحالات التي يكون فيها مشغّل الخدمات نشطًا ولكن لم يحدث بعد
التحكم في الصفحة:

اتصال مشغّل الخدمة عبر النافذة
يتضمن استخدام مشغّل الخدمات الأكثر تقدمًا الكثير من الرسائل بين
عامل الخدمة والنافذة. تساعد الفئة Workbox في هذا الأمر أيضًا من خلال
توفير طريقة messageSW()، والتي ستؤدي إلى postMessage() دالة المثيل
مشغّل الخدمات المسجّل وننتظر ردًا.
وعلى الرغم من أنه يمكنك إرسال بيانات إلى مشغّل الخدمات بأي تنسيق، فإن التنسيق الذي تمت مشاركته بكل حزم Workbox هو كائن بثلاث خصائص (الاثنين الأخيرين اختياري):
تستخدم الرسائل المُرسَلة من خلال طريقة messageSW() طريقة MessageChannel حتى يتمكّن المستلِم من
يمكنهم الرد عليها. للرد على رسالة يمكنك الاتصال بها
"event.ports[0].postMessage(response)" في أداة معالجة حدث الرسالة تشير رسالة الأشكال البيانية
تعرض الطريقة messageSW() وعدًا بحلّه response.
التي ترد بها.
وفي ما يلي مثال على إرسال رسائل من النافذة إلى عامل الخدمة
والحصول على رد. أول مجموعة رموز هي أداة استماع الرسائل في
مشغّل الخدمات، وتستخدم المجموعة الثانية الفئة Workbox لإرسال
الرسالة وانتظر الرد:
الرمز في sw.js:
const SW_VERSION = '1.0.0';
addEventListener('message', event => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
الترميز في main.js (يتم تشغيله في النافذة):
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
إدارة عدم توافق الإصدار
يوضّح المثال أعلاه كيفية تنفيذ عملية التحقّق من مشغّل الخدمات. من النافذة. يُستخدم هذا المثال لأنه عند إرسال الرسائل المتبادلة بين النافذة ومشغّل الخدمات، من الضروري أن تكون على دراية بأن مشغّل الخدمات قد لا يعمل على إصدار واحد من تشغيل رمز صفحتك على موقعك، والحلّ المناسب يختلف ذلك حسب ما إذا كان عرض صفحاتك يعتمد أولاً على أو ذاكرة التخزين المؤقت أولاً.
الشبكة أولاً
عند عرض شبكة صفحاتك أولاً، سيحصل المستخدمون دائمًا على أحدث نسخة من HTML من الخادم. ومع ذلك، في المرة الأولى التي ينقر فيها المستخدم زيارة موقعك الإلكتروني (بعد نشر التحديث)، سيتم حفظ رمز HTML الذي يحصل عليه إلى أحدث إصدار، ولكن عامل الخدمة الذي يعمل في المتصفّح سيتم إصدار تم تثبيته سابقًا (ربما العديد من الإصدارات القديمة).
ومن المهم أن نفهم هذا الاحتمال لأنه إذا تم تحميل JavaScript حسب النسخة الحالية من صفحتك، رسالة إلى نسخة قديمة من مشغّل الخدمات، فقد لا يعرف هذا الإصدار طريقة الرد (أو قد يستجيب تنسيق غير متوافق).
ونتيجةً لذلك، يُستحسن إصدار إصدار مشغّل الخدمات دائمًا والتحقق من للإصدارات المتوافقة قبل القيام بأي عمل مهم.
على سبيل المثال، في الرمز أعلاه، إذا عرض إصدار عامل الخدمة من خلال ذلك
اتصال messageSW() أقدم من الإصدار المتوقع، لذا ننصحك بالانتظار.
حتى يتم العثور على تحديث (والذي من المفترض أن يحدث عند الاتصال بـ register()). علامة @
من هذه النقطة، يمكنك إما إعلام المستخدم أو بالتحديث، أو يمكنك يدويًا
تخطّي مرحلة الانتظار
لتفعيل مشغّل الخدمات الجديد على الفور.
ذاكرة التخزين المؤقت أولاً
وعلى عكس ما يحدث عندما تعرض الصفحات في المقام الأول على الشبكة، فعند عرض ذاكرة التخزين المؤقت للصفحات
أولاً، فأنت تعلم أن صفحتك ستكون دائمًا على نفس إصدار
عامل الخدمة (لأن هذا هو ما خدمه). وبالتالي، من الآمن
لاستخدام "messageSW()" على الفور.
ومع ذلك، إذا تمّ العثور على إصدار محدَّث من مشغّل الخدمات وتم تفعيله،
عندما تطلب صفحتك register() (أي تخطّي مرحلة الانتظار عن قصد)
فقد لا يكون من الآمن إرسال رسائل إليه.
تتمثل إحدى الإستراتيجيات لإدارة هذا الاحتمال في استخدام مخطط إصدارات التمييز بين التعديلات العاجلة والتعديلات غير العاجلة وفي حالة حدوث تحديث عاجل، تعلم أنه ليس من الآمن مراسلة مشغّل الخدمات. وبدلاً من ذلك، يمكنك تحذير المستخدم من تشغيل إصدار قديم واقتراح إعادة تحميلها للحصول على التحديث.
تخطّي تطبيق المساعد
هناك اصطلاح شائع الاستخدام لمراسلة مشغّل الخدمة وهو إرسال
{type: 'SKIP_WAITING'} لإرشاد عامل الخدمات المثبَّت
تخطّي مرحلة الانتظار
وتفعيله
بدءًا من الإصدار 6 من Workbox، يمكن استخدام طريقة messageSkipWaiting() لإرسال
رسالة {type: 'SKIP_WAITING'} إلى عامل خدمة الانتظار المرتبط
تسجيل مشغّل الخدمات الحالي. ولن تفعل أي شيء بهدوء ما لم تكن هناك
عامل خدمة الانتظار.
الأنواع
Workbox
يشير ذلك المصطلح إلى فئة للمساعدة في معالجة تسجيل العاملين في الخدمات وتحديثاتهم التفاعل مع أحداث دورة حياة عامل الخدمة.
أماكن إقامة
-
الدالة الإنشائية
فراغ
إنشاء مثيل جديد في Workbox بعنوان URL نص برمجي وعامل خدمة الخيارات. ويكون عنوان URL للنص البرمجي والخيارات هي نفسها تلك المستخدمة عند استدعاء navigator.serviceWorker.register(scriptURL, options).
تبدو دالة
constructorكما يلي:(scriptURL: string | TrustedScriptURL, registerOptions?: object) => {...}
-
scriptURL
string | TrustedScriptURL
النص البرمجي لمشغّل الخدمات المرتبطة بهذه المثيل. استخدام يمكنك استخدام
TrustedScriptURL. -
registerOptions
الكائن اختياري
-
returns
-
-
نشطة
Promise<ServiceWorker>
-
التَّحَكُّمْ
Promise<ServiceWorker>
-
getSW
فراغ
يتم حلها مع مرجع إلى عامل خدمة يتطابق مع عنوان URL للنص البرمجي من هذا المثيل، بمجرد توفرها.
إذا كانت هناك خدمة نشطة أو قيد الانتظار أثناء التسجيل مع عنوان URL نص برمجي مطابق، فسيتم استخدامه (مع الانتظار عامل الخدمة يحظى بالأولوية على مشغّل الخدمات النشط إذا كان كلاهما حيث كان عامل خدمة الانتظار قد تم تسجيله أكثر مؤخرًا). في حال عدم ظهور عامل خدمة مطابق نشط أو عامل خدمة أثناء التسجيل فلن يتم حل المشكلة إلا بعد العثور على تحديث وبدء عند تثبيته، وعندها يتم استخدام عامل خدمة التثبيت.
تبدو دالة
getSWكما يلي:() => {...}-
returns
Promise<ServiceWorker>
-
-
messageSW
فراغ
يرسل عنصر البيانات الذي تم تمريره إلى مشغّل الخدمة المسجَّل من خلال هذا. مثيل (من خلال
workbox-window.Workbox#getSW) ويتم التعامل معه مع إجابة (إن وجدت).يمكن ضبط الردّ في معالِج الرسائل في مشغّل الخدمات من خلال جارٍ الاتصال بالرقم
event.ports[0].postMessage(...)، ما سيؤدي إلى إنهاء الوعد تم إرجاعه بواسطةmessageSW(). في حال عدم تحديد أي ردّ، لن يتم الوعد أبدًا الحل.تبدو دالة
messageSWكما يلي:(data: object) => {...}
-
البيانات
كائن
كائن لإرساله إلى مشغّل الخدمات
-
returns
تقديم وعود<any>
-
-
messageSkipWaiting
فراغ
لإرسال رسالة
{type: 'SKIP_WAITING'}إلى عامل الخدمة حاليًا في الولايةwaitingالمرتبطة بالتسجيل الحالي.إذا لم يكن هناك تسجيل حالي أو لم يكن هناك عامل خدمة هو
waiting، ولن يكون لاستدعاء هذا الإجراء أي تأثير.تبدو دالة
messageSkipWaitingكما يلي:() => {...} -
التسجيل
فراغ
تسجيل مشغّل الخدمات لعنوان URL للنص البرمجي لهذه المثيل والخدمة العمالية. تؤدي هذه الطريقة تلقائيًا إلى تأخير التسجيل إلى ما بعد تم تحميل النافذة.
تبدو دالة
registerكما يلي:(options?: object) => {...}
-
الخيارات
الكائن اختياري
-
فوري
قيمة منطقية اختيارية
-
-
returns
Promise<ServiceWorkerRegistration>
-
-
تحديث
فراغ
تبحث عن تحديثات مشغّل الخدمات المسجَّل.
تبدو دالة
updateكما يلي:() => {...}-
returns
وعود <باطلة>
-
WorkboxEventMap
أماكن إقامة
-
جارٍ التفعيل
-
التَّحَكُّمْ
-
مثبَّت
-
جارٍ التثبيت
-
رسالة
-
مكرَّر
-
انتظار
WorkboxLifecycleEvent
أماكن إقامة
-
isExternal
قيمة منطقية اختيارية
-
isUpdate
قيمة منطقية اختيارية
-
originalEvent
الحدث اختياري
-
sw
ServiceWorker اختياري
-
الاستهداف
WorkboxEventTarget اختياري
-
كتابة
typeOperator
WorkboxLifecycleEventMap
أماكن إقامة
-
جارٍ التفعيل
-
التَّحَكُّمْ
-
مثبَّت
-
جارٍ التثبيت
-
مكرَّر
-
انتظار
WorkboxLifecycleWaitingEvent
أماكن إقامة
-
isExternal
قيمة منطقية اختيارية
-
isUpdate
قيمة منطقية اختيارية
-
originalEvent
الحدث اختياري
-
sw
ServiceWorker اختياري
-
الاستهداف
WorkboxEventTarget اختياري
-
كتابة
typeOperator
-
wasWaitingBeforeRegister
قيمة منطقية اختيارية
WorkboxMessageEvent
أماكن إقامة
-
البيانات
أي واحد
-
isExternal
قيمة منطقية اختيارية
-
originalEvent
الحدث
-
ports
typeOperator
-
sw
ServiceWorker اختياري
-
الاستهداف
WorkboxEventTarget اختياري
-
كتابة
"رسالة"
الطُرق
messageSW()
workbox-window.messageSW(
sw: ServiceWorker,
data: object,
): Promise<any>
تُرسل عنصر بيانات إلى مشغّل خدمات من خلال postMessage ويتم التعامل معها باستخدام
استجابة (إن وجدت).
يمكن ضبط الردّ في معالِج الرسائل في مشغّل الخدمات من خلال
جارٍ الاتصال بالرقم event.ports[0].postMessage(...)، ما سيؤدي إلى إنهاء الوعد
تم إرجاعه بواسطة messageSW(). وفي حال عدم تحديد رد، لن يظهر الوعد
الحل.
المعلمات
-
sw
ServiceWorker
عامل الخدمة المطلوب إرسال الرسالة إليه
-
البيانات
كائن
كائن لإرساله إلى مشغّل الخدمات
المرتجعات
-
تقديم وعود<any>
