Pakiet workbox-window to zbiór modułów, które są przeznaczone do uruchamiania
kontekst window, który
na stronach internetowych. Stanowią uzupełnienie innego rozwiązania
pakietów działających w skrypcie service worker.
Najważniejsze cechy i cele workbox-window to:
- Aby uprościć proces rejestracji i aktualizacji mechanizmów Service Worker przez pomoc programistów określają najważniejsze momenty cyklu życia skryptu service worker, i odpowiednia reakcja.
- Aby zapobiegać popełnianiu najczęstszych błędów przez programistów.
- Aby ułatwić komunikację między kodem działającym w skrypcie service worker a kodem uruchomionym w oknie.
Importowanie i używanie okna Workbox-window
Podstawowym punktem wejścia pakietu workbox-window jest klasa Workbox oraz
możesz zaimportować w kodzie z naszej sieci CDN lub
Narzędzia do łączenia treści w pakiety JavaScript.
Korzystanie z naszej sieci CDN
Najłatwiejszym sposobem zaimportowania klasy Workbox do witryny jest korzystanie z naszej sieci CDN:
<script type="module">
import {Workbox} from 'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-window.prod.mjs';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
</script>
Zwróć uwagę, że w tym przykładzie użyto <script type="module"> oraz instrukcji import do
wczytaj klasę Workbox. Chociaż może Ci się wydawać, że konieczne jest transpilację
aby działał w starszych przeglądarkach, w rzeczywistości nie jest to konieczne.
Wszystkie popularne przeglądarki, które obsługująinstancję roboczą również obsługują natywne moduły JavaScript, więc nie wymagają umożliwia udostępnianie tego kodu w dowolnej przeglądarce (starsze przeglądarki go po prostu zignorują).
Wczytuję Workbox z pakietami JavaScript
Do korzystania z workbox-window nie potrzebujesz żadnych narzędzi, ale jeśli
infrastruktura programistyczna zawiera już pakiet usług
webpack lub Rollup, które działają.
na podstawie zależności npm, można ich używać do
wczytaj workbox-window.
Najpierw
instalacja
workbox-window jako zależność aplikacji:
npm install workbox-window
Następnie w jednym z plików JavaScript aplikacji w polu roboczym import
odwołujące się do nazwy pakietu workbox-window:
import {Workbox} from 'workbox-window';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
Jeśli Twój pakiet usług obsługuje dzielenie kodu za pomocą instrukcji importowania dynamicznego,
można również warunkowo ładować workbox-window, co powinno zmniejszyć
rozmiaru głównego pakietu strony.
workbox-window jest dość mały, ale nie ma powodu
musi być załadowana podstawową logiką aplikacji witryny,
ze względu na swój charakter są stopniowym ulepszeniem.
if ('serviceWorker' in navigator) {
const {Workbox} = await import('workbox-window');
const wb = new Workbox('/sw.js');
wb.register();
}
Zaawansowane koncepcje grupowania
W przeciwieństwie do pakietów Workbox, które działają w skrypcie service worker, pliki kompilacji
odniesienia: workbox-window
main i
module pól w
Dane package.json są transpilowane do ES5. Dzięki temu są zgodne z obecnymi
narzędzia do tworzenia – niektóre z nich nie umożliwiają programistom transpilacji czegokolwiek
ich zależności node_module.
Jeśli Twój system kompilacji umożliwia transpilację zależności (lub nie musisz transpilować kodu), lepiej jest zaimportować konkretny z pliku źródłowego, a nie z samego pakietu.
Oto różne sposoby importowania Workbox wraz z objaśnieniem
Co zwróci każda z nich:
// Imports a UMD version with ES5 syntax
// (pkg.main: "build/workbox-window.prod.umd.js")
const {Workbox} = require('workbox-window');
// Imports the module version with ES5 syntax
// (pkg.module: "build/workbox-window.prod.es5.mjs")
import {Workbox} from 'workbox-window';
// Imports the module source file with ES2015+ syntax
import {Workbox} from 'workbox-window/Workbox.mjs';
Przykłady
Po zaimportowaniu zajęć w języku: Workbox możesz używać ich do rejestracji
interakcji z skryptem service worker. Oto kilka przykładów wykorzystania
Workbox w Twojej aplikacji:
Zarejestruj skrypt service worker i powiadom użytkownika o tym, że jest on aktywny po raz pierwszy
Skrypt service worker dla wielu aplikacji internetowych pozwala wstępnie buforować zasoby, aby ich aplikacja działała offline przy kolejnych wczytywaniach stron. W niektórych przypadkach warto poinformować użytkownik, że aplikacja jest teraz dostępna offline.
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// `event.isUpdate` will be true if another version of the service
// worker was controlling the page when this version was registered.
if (!event.isUpdate) {
console.log('Service worker activated for the first time!');
// If your service worker is configured to precache assets, those
// assets should all be available now.
}
});
// Register the service worker after event listeners have been added.
wb.register();
Powiadom użytkownika, jeśli skrypt service worker został zainstalowany, ale utknął w oczekiwaniu na aktywację
Gdy strona kontrolowana przez istniejący skrypt service worker rejestruje nową usługę instancji roboczej, domyślnie ten skrypt nie zostanie aktywowany, dopóki nie wszystkie klienty kontrolowane przez początkowy skrypt service worker zostały całkowicie wyładowane.
Jest to częsty powód nieporozumień, szczególnie w przypadku, Ponowne załadowanie bieżącej strony nie powoduje aktywacji nowego skryptu service worker.
Aby pomóc w zminimalizowaniu nieporozumień i jasno wyjaśnić sytuację,
Klasa Workbox udostępnia zdarzenie waiting, którego możesz nasłuchiwać:
const wb = new Workbox('/sw.js');
wb.addEventListener('waiting', event => {
console.log(
`A new service worker has installed, but it can't activate` +
`until all tabs running the current version have fully unloaded.`
);
});
// Register the service worker after event listeners have been added.
wb.register();
Powiadom użytkownika o aktualizacjach pamięci podręcznej pakietu workbox-broadcast-update
Pakiet workbox-broadcast-update to świetny sposób na wyświetlanie treści z pamięci podręcznej (zapewnia szybką dostawę).
informowania użytkownika o aktualizacjach treści (za pomocą
strategiczną, niekończącą się w trakcie ponownej weryfikacji).
Aby otrzymywać te powiadomienia w oknie, możesz nasłuchiwać zdarzeń message w:
typ CACHE_UPDATED:
const wb = new Workbox('/sw.js');
wb.addEventListener('message', event => {
if (event.data.type === 'CACHE_UPDATED') {
const {updatedURL} = event.data.payload;
console.log(`A newer version of ${updatedURL} is available!`);
}
});
// Register the service worker after event listeners have been added.
wb.register();
Wyślij do mechanizmu Service Worker listę adresów URL do pamięci podręcznej
W przypadku niektórych aplikacji można poznać wszystkie zasoby niezbędne do były wstępnie buforowane, ale niektóre aplikacje serwują zupełnie inne strony, w zależności od tego, na który adres URL trafi użytkownik jako pierwszy.
W przypadku aplikacji należących do tej drugiej kategorii warto umieścić w pamięci podręcznej tylko zasoby
w przypadku konkretnej strony, którą odwiedził. Jeśli korzystasz z metody
workbox-routing, możesz
wyśle routerowi listę adresów URL do pamięci podręcznej, która obejmie je zgodnie z
zgodnie z regułami zdefiniowanymi w samym routerze.
Ten przykład wysyła do routera listę adresów URL wczytywanych przez stronę za każdym razem, gdy aktywowano nowy skrypt service worker. Możesz wysyłać wszystkie adresy URL, ponieważ adresy URL, które pasują do zdefiniowanej trasy w skrypcie service worker, będą przechowywane w pamięci podręcznej:
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// Get the current page URL + all resources the page loaded.
const urlsToCache = [
location.href,
...performance.getEntriesByType('resource').map(r => r.name),
];
// Send that list of URLs to your router in the service worker.
wb.messageSW({
type: 'CACHE_URLS',
payload: {urlsToCache},
});
});
// Register the service worker after event listeners have been added.
wb.register();
Ważne momenty cyklu życia mechanizmów Service Worker
Cykl życia mechanizmów Service Worker jest skomplikowana i trudna do jej pełnego zrozumienia. Powodem jest to, tak złożone, musi obsługiwać wszystkie przypadki skrajne dla każdego możliwego użycia skrypt service worker (np. rejestrowanie więcej niż jednego skryptu service worker, rejestrowanie mechanizmy Service Worker w różnych ramkach, rejestrując mechanizmy Service Worker za pomocą różne nazwy itd.).
Większość programistów wdrażających skrypt service worker nie powinna jednak martwić się ze względu na proste zastosowanie tych wszystkich skrajnych przypadków. Większość deweloperów rejestrują tylko jeden skrypt service worker na wczytanie strony i nie zmieniają jego nazwy. który następnie wdraża na swoim serwerze.
Klasa Workbox wykorzystuje ten prostszy widok cyklu życia mechanizmów Service Worker
dzieląc wszystkie rejestracje mechanizmów Service Worker na 2 kategorie:
własny, zarejestrowany skrypt service worker oraz zewnętrzny skrypt service worker:
- Zarejestrowany skrypt service worker: skrypt service worker, który rozpoczął instalację jako
wynik instancji
Workboxwywołującyregister()lub już aktywne skrypt service worker, jeśli wywołanie funkcjiregister()nie wywołało zdarzeniaupdatefoundpodczas rejestracji. - Zewnętrzny skrypt service worker: skrypt service worker, który rozpoczął instalację
niezależnie od instancji
Workboxwywołującejregister(). Zwykle ma miejsce, gdy użytkownik otwiera nową wersję witryny na innej karcie. Gdy zdarzenie pochodzi z zewnętrznego skryptu service worker,isExternalzostanie ustawiona natrue.
Mając na uwadze te 2 typy mechanizmów Service Worker, przedstawiamy zestawienie wszystkich ważne momenty cyklu życia mechanizmów Service Worker wraz z rekomendacjami dla deweloperów :
Przy pierwszym instalowaniu skryptu service worker
Przy pierwszej instalacji skryptu service worker inaczej niż w przypadku wszystkich przyszłych aktualizacji.
W workbox-window możesz najpierw rozróżnić wersję
instalacji i przyszłych aktualizacji, sprawdzając właściwość isUpdate na dowolnym
tych zdarzeń. W pierwszej instalacji pakiet isUpdate zostanie
false
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', event => {
if (!event.isUpdate) {
// First-installed code goes here...
}
});
wb.register();
Po znalezieniu zaktualizowanej wersji skryptu service worker
Gdy rozpoczyna się instalowanie nowego skryptu service worker, ale jest obecnie zainstalowana bieżąca wersja
nad stroną, właściwość isUpdate wszystkich następujących zdarzeń będzie
być true.
Twoja reakcja w takiej sytuacji zwykle różni się od pierwszego bo to Ty musisz określić, kiedy i jak użytkownicy otrzymają tę aktualizację.
W przypadku znalezienia nieoczekiwanej wersji skryptu service worker
Czasami użytkownicy pozostawiają witrynę otwartą na karcie w tle na bardzo długo obecnie się znajdujesz. Mogą nawet otworzyć nową kartę i wejść na Twoją stronę, nieświadomie mają już otwartą Twoją stronę na karcie w tle. W takich przypadkach dwie wersje witryny działają jednocześnie. może napotkać kilka ciekawych problemów dla Ciebie jako dewelopera.
Rozważmy scenariusz, w którym na karcie A działa wersja 1 witryny i karty B. z aplikacją v2. Po wczytaniu karty B będzie ona kontrolowana przez wersję usługi instancji roboczej, która została wysłana z wersją v1, ale strona zwrócona przez serwer (jeśli używany jest strategia buforowania przede wszystkim w sieci dla żądań nawigacji) będzie zawierać wszystkie zasoby v2.
Zwykle nie stanowi to problemu w przypadku karty B, ponieważ kiedy powstała wersja 2 wiesz już, jak działa kod w wersji 1. Jednak może to być dla karty A, ponieważ kod w wersji 1 nie mógł przewidzieć, zmian, jakie może wprowadzić Twój kod w wersji 2.
Aby ułatwić sobie zadanie w tych sytuacjach, workbox-window również zarządza cyklem życia
zdarzeń po wykryciu aktualizacji z zewnętrznego skrypt service worker,
zewnętrzne oznacza każdą wersję, która nie jest wersją bieżącą Workbox
i zarejestrowana instancja.
Od wersji Workbox 6 i nowszych te zdarzenia są równoważne z zdarzeniami opisanymi w dokumentacji
po dodaniu właściwości isExternal: true ustawionej dla każdego zdarzenia
obiektu. Jeśli aplikacja internetowa musi zaimplementować określoną logikę do obsługi
„zewnętrzny” skrypt service worker, możesz sprawdzić tę właściwość w modułach obsługi zdarzeń.
Unikanie typowych błędów
Jedną z najbardziej przydatnych funkcji Workbox jest funkcja logowania programisty. oraz
dotyczy to szczególnie workbox-window.
Wiemy, że programowanie z użyciem skryptu service worker może być trudne, a gdy które nie spełniają Twoich oczekiwań, trudno określić przyczynę.
Na przykład gdy wprowadzisz zmiany w skrypcie service worker i ponownie załadujesz stronę, możesz nie zauważyć tej zmiany w przeglądarce. Najbardziej prawdopodobną przyczyną to mechanizm Service Worker nadal czeka na aktywację.
Jednak gdy zarejestrujesz skrypt service worker w klasie Workbox,
wszystkich zmian stanu cyklu życia w konsoli programisty, które powinny
pomoc w debugowaniu, dlaczego wszystko nie jest zgodne z oczekiwaniami.

Ponadto typowym błędem popełnianym przez programistów przy pierwszym użyciu skryptu service worker jest , aby zarejestrować skrypt service worker w niewłaściwy zakres.
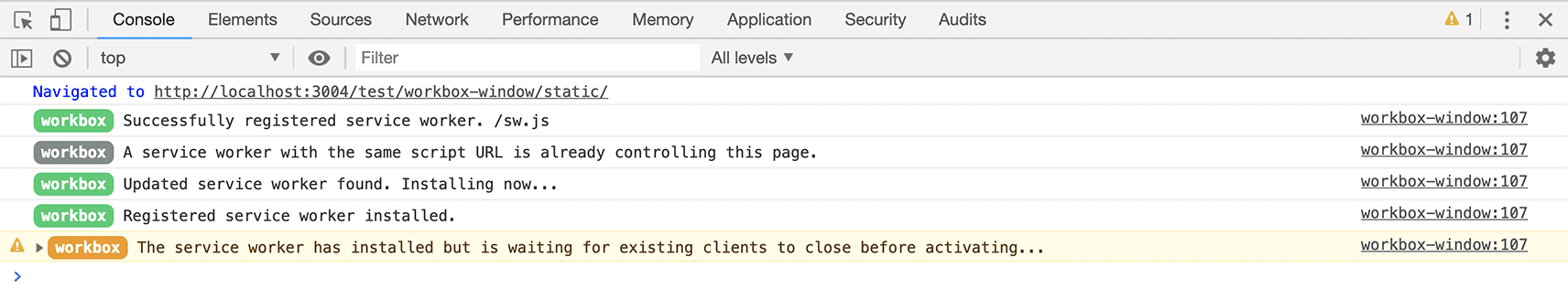
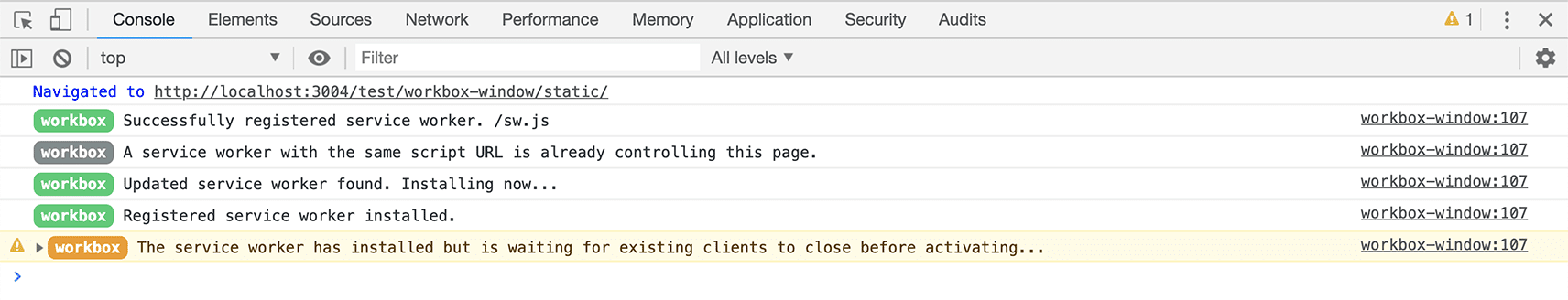
Aby temu zapobiec, klasa Workbox wyświetli ostrzeżenie, jeśli
strony rejestracji skryptu service worker nie należy do zakresu tego skryptu. Będzie
ostrzeżenie pojawia się także w przypadkach, gdy skrypt service worker jest aktywny, ale jeszcze nie
sterowanie stroną:

Okno – komunikacja między skryptami usługi
Najbardziej zaawansowane użycie mechanizmów Service Worker wiąże się z wieloma komunikatami
skrypt service worker i okno. Pomaga w tym klasa Workbox,
udostępnia metodę messageSW(), która postMessage() spowoduje, że
zarejestrowany skrypt service worker i zaczekanie na odpowiedź.
Można wysyłać dane do skryptu service worker w dowolnym formacie, ale format ten jest udostępniany we wszystkich pakietach Workbox to obiekt z 3 właściwościami (dwie ostatnie są opcjonalnie):
Wiadomości wysyłane za pomocą metody messageSW() używają protokołu MessageChannel, aby odbiorca
i odpowiadać na nie. Aby odpowiedzieć na wiadomość, możesz zadzwonić
event.ports[0].postMessage(response) w detektorze zdarzeń wiadomości.
Metoda messageSW() zwraca obietnicę, która zostanie rozpatrzona na dowolną wartość response
której odpowiadasz.
Oto przykład wysyłania wiadomości z okna do skryptu service worker
na odpowiedź. Pierwszym blokiem kodu jest detektor wiadomości
skrypt service worker, a drugi blok używa klasy Workbox do wysyłania
i zaczekaj na odpowiedź:
Kod w pliku sw.js:
const SW_VERSION = '1.0.0';
addEventListener('message', event => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
Kod w pliku main.js (uruchomiony w oknie):
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
Zarządzanie niezgodnościami wersji
Powyższy przykład pokazuje, jak można wdrożyć sprawdzanie skryptu service worker z poziomu okna. Ten przykład jest używany, ponieważ podczas wysyłania przesyłanie wiadomości między oknem a mechanizmem Service Worker, pamiętaj, że skrypt service worker może nie działać w tej samej wersji kod strony i rozwiązanie problemu. będzie różnił się w zależności od tego, czy wyświetlanie stron czy buforowanie.
Najpierw sieć
Jeśli wyświetli się najpierw sieć stron, użytkownicy będą zawsze otrzymywać najnowszą wersję kodu HTML z serwera. Za pierwszym razem, ponownie odwiedza Twoją witrynę (po wdrożeniu aktualizacji), kod HTML, który w nich wyświetli, zostanie , ale skrypt service worker uruchomiony w przeglądarce wcześniej zainstalowana wersja (prawdopodobnie wiele jej starszych wersji).
Ważne jest, by znać tę możliwość, ponieważ jeśli JavaScript został wczytany wysyła wiadomość do starszej wersji skrypt service worker, ta wersja może nie wiedzieć, jak zareagować (lub może odpowiedzieć z komunikatem (niezgodny format).
Dlatego warto zawsze regulować wersję skryptu service worker i sprawdzać na kompatybilne wersje systemu operacyjnego.
Na przykład w powyższym kodzie, jeśli wersja mechanizmu Service Worker zwrócona przez
Wywołanie messageSW() jest starsze niż oczekiwana wersja, warto poczekać
do momentu znalezienia aktualizacji (co powinno nastąpić po wywołaniu usługi register()). Na
możesz powiadomić użytkownika lub o aktualizacji albo ręcznie
pomiń etap oczekiwania
aby od razu aktywować nowy skrypt service worker.
Najpierw zapisz w pamięci podręcznej
W przeciwieństwie do stron, które są wyświetlane przede wszystkim na poziomie sieci, w przypadku buforowania stron
od początku wiesz, że na początku
strona zawsze będzie w tej samej wersji
skrypt service worker (bo to właśnie go obsługuje). Dzięki temu jest ona bezpieczna
aby od razu użyć usługi messageSW().
Jeśli jednak zostanie znaleziona i aktywowana zaktualizowana wersja skryptu service worker
gdy strona wywoła metodę register() (tj. celowo pomijasz fazę oczekiwania),
wysyłanie wiadomości może nie być bezpieczne.
Jedną ze strategii dotyczących zarządzania tą możliwością jest zastosowanie schematu obsługi wersji, pozwala odróżnić aktualizacje powodujące niezgodność od aktualizacji nietrwających, a w przypadku niekorzystnej aktualizacji wiadomo, że nie jest bezpieczne skrypt service worker. Zamiast tego lepiej ostrzegać użytkownika, że korzysta ze starszej wersji. i ponownie załaduj stronę w celu aktualizacji.
Pomiń czekanie na pomocnika
Konwencją często używaną w przypadku przesyłania wiadomości przez mechanizm Service Worker
Komunikat {type: 'SKIP_WAITING'} zawierający instrukcje dla mechanizmu Service Worker zainstalowanego w
pomiń etap oczekiwania
i aktywuj.
Począwszy od Workbox w wersji 6, można używać metody messageSkipWaiting() do wysyłania
{type: 'SKIP_WAITING'} wiadomość do instancji roboczej usługi oczekującej powiązanej z
bieżąca rejestracja skryptu service worker. Nie zrobi nic, jeśli nie będzie
i czekania.
Typy
Workbox
Zajęcia ułatwiające rejestrację, aktualizacje i rejestrowanie pracowników usługowych reagowanie na zdarzenia cyklu życia skryptu service worker.
Właściwości
-
konstruktor
nieważne
Tworzy nową instancję Workbox z adresem URL skryptu i skryptem service worker . Adres URL i opcje skryptu są takie same jak w przypadku użytych podczas wywołając navigator.serviceWorker.register(scriptURL, opcje).
Funkcja
constructorwygląda tak:(scriptURL: string | TrustedScriptURL, registerOptions?: object) => {...}
-
scriptURL
string | TrustedScriptURL
Skrypt service worker powiązane z tą instancją. Za pomocą
TrustedScriptURLjest obsługiwany. -
registerOptions
obiekt opcjonalny
-
returns
-
-
aktywna
Promise<ServiceWorker>
-
sterowanie
Promise<ServiceWorker>
-
getSW
nieważne
Kończy się odwołaniem do skryptu service worker pasującym do adresu URL skryptu o tej instancji, gdy tylko będzie dostępna.
Jeśli w momencie rejestracji będzie już aktywna lub oczekująca usługa instancji roboczej z pasującym adresem URL skryptu, zostanie on użyty (z oczekiwaniem skrypt service worker ma pierwszeństwo przed aktywnym skryptem service worker, jeśli oba ponieważ czekający na pracownika obsługi klienta należałoby się zarejestrować niedawno). Jeśli nie ma pasującego aktywnego lub oczekującego skryptu service worker w momencie rejestracji W tym czasie obietnica nie zostanie rozwiązana, dopóki nie zostanie znaleziona i rozpocznie się aktualizacja instalacji, kiedy to będzie używany instalacyjny skrypt service worker.
Funkcja
getSWwygląda tak:() => {...}-
returns
Promise<ServiceWorker>
-
-
messageSW
nieważne
Wysyła przekazany obiekt danych do skryptu service worker zarejestrowanego przez ten instancja (przez
workbox-window.Workbox#getSW) i zakończy się z ewentualną odpowiedzią.Odpowiedź można ustawić w module obsługi wiadomości w obiekcie service worker przez wywołam
event.ports[0].postMessage(...), co rozwiąże obietnicę zwrócone przez:messageSW(). Jeśli nie ustawisz odpowiedzi, obietnica nigdy nie zostanie rozwiązania problemu.Funkcja
messageSWwygląda tak:(data: object) => {...}
-
dane
Obiekt
Obiekt do wysłania do skryptu service worker
-
returns
Obietnica<any>
-
-
messageSkipWaiting
nieważne
Wysyła do skryptu service worker w aplikacji
{type: 'SKIP_WAITING'}wiadomość, która jest w staniewaitingpowiązanym z obecną rejestracją.Jeśli nie ma aktualnej rejestracji lub nie ma żadnego skryptu service worker
waiting, wywołanie tego argumentu nie przyniesie żadnego efektu.Funkcja
messageSkipWaitingwygląda tak:() => {...} -
zarejestrować się
nieważne
Rejestruje skrypt service worker dla tego adresu URL i usługi skryptu instancji opcji instancji roboczych. Domyślnie ta metoda opóźnia rejestrację do po okno zostało wczytane.
Funkcja
registerwygląda tak:(options?: object) => {...}
-
Opcje
obiekt opcjonalny
-
w bezpośrednim sąsiedztwie
Wartość logiczna opcjonalna
-
-
returns
Promise<ServiceWorkerRegistration>
-
-
update
nieważne
Sprawdza dostępność aktualizacji zarejestrowanego skryptu service worker.
Funkcja
updatewygląda tak:() => {...}-
returns
Obietnica<void>
-
WorkboxEventMap
Właściwości
-
Aktywowano
-
aktywacja
-
sterowanie
-
zainstalowana
-
instaluję
-
wiadomość
-
nadmiarowy
-
oczekiwanie
WorkboxLifecycleEvent
Właściwości
-
isExternal
Wartość logiczna opcjonalna
-
isUpdate
Wartość logiczna opcjonalna
-
originalEvent
Wydarzenie opcjonalne
-
sw
Komponent ServiceWorker opcjonalny
-
cel
WorkboxEventTarget opcjonalnie
-
typ
typeOperator
WorkboxLifecycleEventMap
Właściwości
-
Aktywowano
-
aktywacja
-
sterowanie
-
zainstalowana
-
instaluję
-
nadmiarowy
-
oczekiwanie
WorkboxLifecycleWaitingEvent
Właściwości
-
isExternal
Wartość logiczna opcjonalna
-
isUpdate
Wartość logiczna opcjonalna
-
originalEvent
Wydarzenie opcjonalne
-
sw
Komponent ServiceWorker opcjonalny
-
cel
WorkboxEventTarget opcjonalnie
-
typ
typeOperator
-
wasWaitingBeforeRegister
Wartość logiczna opcjonalna
WorkboxMessageEvent
Właściwości
-
dane
każdy
-
isExternal
Wartość logiczna opcjonalna
-
originalEvent
Zdarzenie
-
ports
typeOperator
-
sw
Komponent ServiceWorker opcjonalny
-
cel
WorkboxEventTarget opcjonalnie
-
typ
"message"
Metody
messageSW()
workbox-window.messageSW(
sw: ServiceWorker,
data: object,
): Promise<any>
Wysyła obiekt danych do skryptu service worker przez postMessage i rozwiązuje się za pomocą
odpowiedź (jeśli jest potrzebna).
Odpowiedź można ustawić w module obsługi wiadomości w obiekcie service worker przez
wywołam event.ports[0].postMessage(...), co rozwiąże obietnicę
zwrócone przez: messageSW(). Jeśli nie ustawisz odpowiedzi, obietnica nie zostanie
rozwiązania problemu.
Parametry
-
sw
ServiceWorker
Skrypt service worker, do którego ma zostać wysłana wiadomość.
-
dane
Obiekt
Obiekt do wysłania do skryptu service worker.
Zwroty
-
Obietnica<any>
