Ein Service Worker kann Netzwerkanfragen für eine Seite abfangen. Sie reagiert möglicherweise auf dem Browser mit im Cache gespeicherten Inhalten, Inhalten aus dem Netzwerk oder generierten Inhalten in den Service Worker ein.
workbox-routing ist ein Modul, mit dem du ganz einfach Routen erstellen kannst diese Anfragen an
die Antworten liefern.
So funktioniert die Weiterleitung
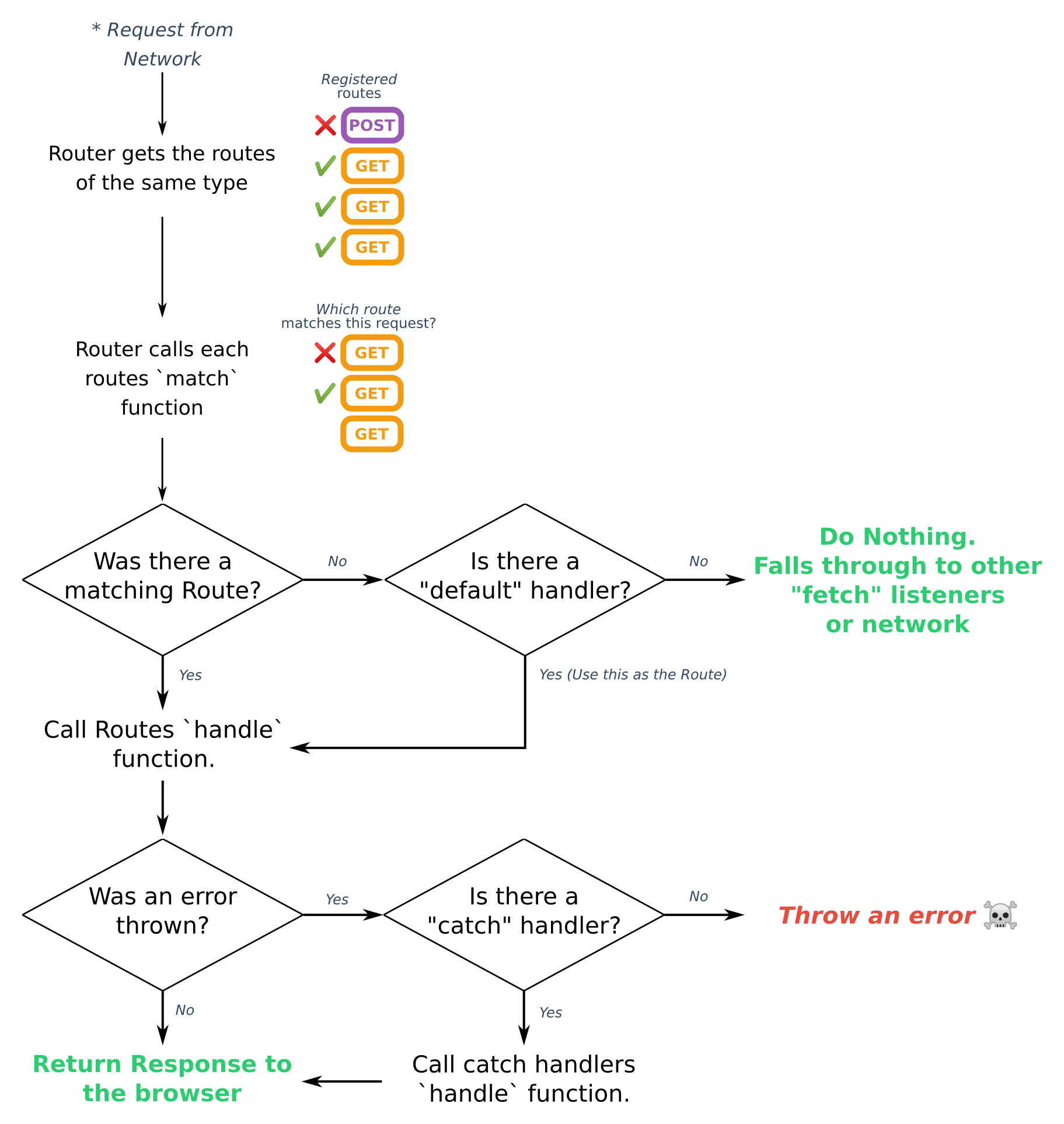
Wenn eine Netzwerkanfrage dazu führt, dass ein Service Worker ein Abrufereignis durchführt, workbox-routing
versucht, mithilfe der angegebenen Routen und Handler auf die Anfrage zu antworten.

Im Folgenden sind die wichtigsten Punkte aufgeführt, die oben aufgeführt sind:
Die Methode einer Anfrage ist wichtig. Standardmäßig sind Routen registriert für
GET-Anfragen. Wenn du andere Arten von Anfragen abfangen möchtest, musst du um die Methode anzugeben.Die Reihenfolge der Routenregistrierung ist wichtig. Wenn mehrere Routen registriert, die eine Anfrage verarbeiten können, die zuerst registrierte Route. zur Beantwortung der Anfrage verwendet.
Es gibt mehrere Möglichkeiten, eine Route zu registrieren: Sie können Callbacks, reguläre Ausdrücke oder Routinginstanzen.
Abgleich und Verarbeitung in Routen
Eine „Route“ in der Workbox nicht mehr als zwei Funktionen: Funktion um zu bestimmen, ob die Route mit einer Anfrage und einer Verarbeitung übereinstimmen soll. . die die Anfrage bearbeiten und mit einer Antwort antworten sollte.
Die Workbox enthält einige Assistenten, die den Abgleich und die Handhabung aber wenn Sie ein anderes Verhalten wünschen, ist die beste Option.
A
Callback-Funktion „Übereinstimmung“
wird ein
ExtendableEvent,
Request und ein
URL Objekt, das du verwenden kannst
durch Zurückgeben eines Wahrheitswerts. Für ein einfaches Beispiel könnten Sie
wie in diesem Beispiel:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
Die meisten Anwendungsfälle können durch Untersuchung / Tests des url oder der
request.
A
Callback-Funktion für Handler
erhalten dieselben
ExtendableEvent,
Request und
URL-Objekt zusammen mit
einen params-Wert, also der Wert, der von der "Übereinstimmung" zurückgegeben wird .
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
Dein Handler muss ein Promise zurückgeben, das in ein Response aufgelöst wird. In dieser
verwenden wir zum Beispiel
async und await.
Intern wird der Rückgabewert Response in ein Promise umschlossen.
Sie können diese Callbacks so registrieren:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
Die einzige Einschränkung besteht darin, Der Callback muss synchron zurückgegeben werden.
können Sie keine asynchrone Arbeit ausführen. Der Grund dafür ist,
Router muss synchron auf das Fetch-Ereignis reagieren oder einen Fall zulassen,
zu anderen Fetch-Ereignissen.
In der Regel ist der „Handler“ Callback verwendet, wird eine der bereitgestellten Strategien nach workbox-strategien so:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
Auf dieser Seite konzentrieren wir uns auf workbox-routing. Sie können
Weitere Informationen zu diesen Strategien für Workbox-Strategien
So registrieren Sie eine Route mit regulären Ausdrücken
Häufig wird ein regulärer Ausdruck anstelle einer Übereinstimmung verwendet. Callback des Nutzers an. Mit Workbox lässt sich dies so einfach implementieren:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
Für Anfragen vom gleicher Ursprung, Übereinstimmung mit diesem regulären Ausdruck, solange die URL der Anfrage mit dem regulärer Ausdruck.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
Bei ursprungsübergreifenden Anfragen
können reguläre Ausdrücke jedoch
muss mit dem Anfang der URL übereinstimmen. Der Grund dafür ist,
ist es unwahrscheinlich, dass mit dem regulären Ausdruck new RegExp('/styles/.*\\.css')
CSS-Dateien von Drittanbietern abgleichen sollen.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Wenn Sie dieses Verhalten möchten, müssen Sie nur sicherstellen, dass die regulären
stimmt mit dem Anfang der URL überein. Wenn wir die Werte
Anfragen für https://cdn.third-party-site.com könnten wir die reguläre
Ausdruck new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css').
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Wenn Sie sowohl lokale als auch Drittanbieter abgleichen möchten, können Sie einen Platzhalter verwenden am Anfang des regulären Ausdrucks. Dies sollte jedoch mit Vorsicht erfolgen. um sicherzustellen, dass sie nicht zu unerwartetem Verhalten in Ihrer Webanwendung führt.
Registrieren einer Navigationsroute
Wenn es sich bei Ihrer Website um eine einseitige App handelt, können Sie eine
NavigationRoute bis
eine bestimmte Antwort für alle
Navigationsanfragen.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
Immer wenn ein Nutzer Ihre Website im Browser aufruft, wird die Anfrage für die Seite
eine Navigationsanfrage sein und an die im Cache gespeicherte Seite /app-shell.html gesendet wird.
Hinweis: Die Seite sollte über workbox-precaching oder über Ihr
eigenen Installationsschritt.)
Standardmäßig wird damit auf alle Navigationsanfragen reagiert. Wenn Sie
nur auf eine bestimmte Gruppe von URLs reagieren soll, verwenden Sie den allowlist
und denylist, um einzuschränken, welche Seiten mit dieser Route übereinstimmen.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
Das Einzige, was zu beachten ist, ist, dass denylist gewinnt, wenn eine URL in beiden
allowlist und denylist.
Standard-Handler festlegen
Wenn Sie einen „Handler“ angeben möchten, für Anfragen, die keiner Route entsprechen, kann einen Standard-Handler festlegen.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
Catch-Handler festlegen
Sollte eine Ihrer Routen einen Fehler ausgeben, können Sie Graceful Degradation durch Festlegen eines Catch-Handlers erfolgen.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
Route für Nicht-GET-Anfragen definieren
Es wird standardmäßig davon ausgegangen, dass alle Routen für GET-Anfragen sind.
Wenn Sie andere Anfragen weiterleiten möchten, z. B. eine POST-Anfrage, müssen Sie
, um die Methode beim Registrieren der Route zu definieren:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
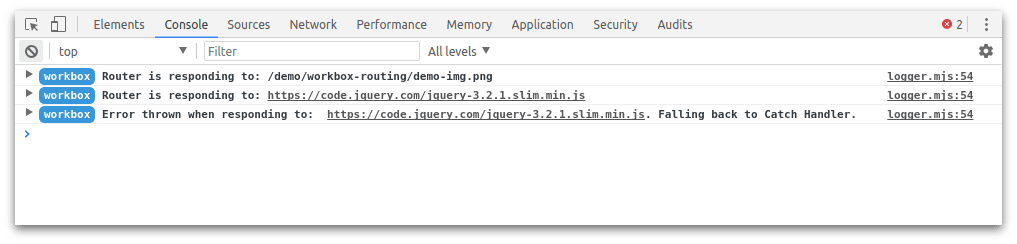
Router-Logging
Sie sollten in der Lage sein, den Anfragefluss anhand der Logs aus
workbox-routing, die angibt, welche URLs gerade verarbeitet werden
über Workbox.

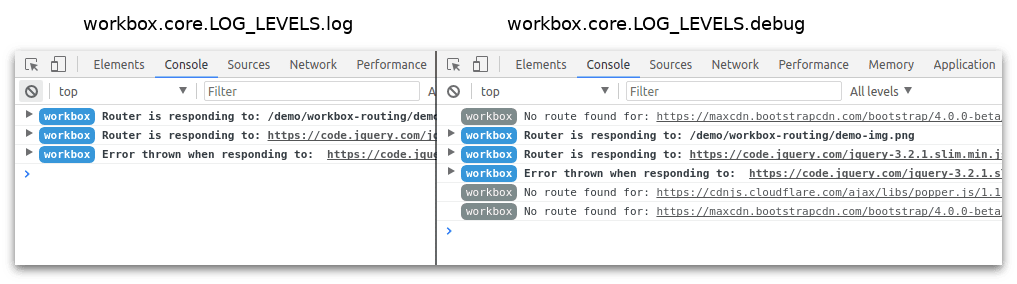
Wenn Sie ausführlichere Informationen benötigen, können Sie die Logebene auf debug einstellen,
Logs zu Anfragen ansehen, die nicht vom Router verarbeitet werden. Weitere Informationen finden Sie in der
Leitfaden zur Fehlerbehebung.
und legen die Logebene fest.

Erweiterte Nutzung
Wenn Sie mehr Kontrolle darüber haben möchten, wann der Workbox-Router bereitgestellt wird,
können Sie Ihre eigenen
Router-Instanz und folgenden Aufruf
es ist handleRequest()
immer dann, wenn Sie den Router zum Antworten auf eine Anfrage verwenden möchten.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
Wenn Sie Router direkt verwenden, müssen Sie auch die Klasse Route verwenden.
oder eine der erweiterten Klassen zum Registrieren von Routen verwenden.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
Typen
NavigationRoute
Mit NavigationRoute können Sie ganz einfach
workbox-routing.Route – stimmt mit dem Browser überein
[Navigationsanfragen]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests.
Es werden nur eingehende Anfragen abgeglichen,
https://fetch.spec.whatwg.org/#concept-request-mode|mode
ist auf navigate festgelegt.
Optional können Sie diese Route nur auf einen Teil der Navigationsanfragen anwenden
indem Sie einen oder beide der Parameter denylist und allowlist verwenden.
Attribute
-
voidm
Wenn sowohl
denylistals auchallowlistangegeben werden, wirddenylistVorrang haben und die Anfrage nicht mit dieser Route übereinstimmt.Die regulären Ausdrücke in
allowlistunddenylistmit den verketteten [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnameund [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/search.Hinweis: Diese RegExp-Werte können im Laufe der Zeit mit jeder Ziel-URL verglichen werden. eine Navigation. Vermeiden Sie komplexe reguläre Registrierungen, Andernfalls kommt es möglicherweise zu Verzögerungen beim Navigieren auf Ihrer Website.
Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
Einen Rückruf , die ein Promise zurückgibt, das zu einer Antwort führt.
-
NavigationRouteMatchOptions optional
-
-
RouteHandlerObject optional
-
HTTPMethod
-
voidm
Die Funktion
setCatchHandlersieht so aus: <ph type="x-smartling-placeholder"></ph>(handler: RouteHandler) => {...}
-
Einen Rückruf -Funktion, die ein Promise-Objekt zurückgibt, das auf eine Antwort aufgelöst wird
-
NavigationRouteMatchOptions
Attribute
-
RegExp[] optional
-
RegExp[] optional
RegExpRoute
Mit RegExpRoute ist es einfach, einen regulären Ausdruck zu erstellen, der auf
workbox-routing.Route
Bei Anfragen mit demselben Ursprung muss der reguläre Ausdruck nur mit einem Teil der URL übereinstimmen. Für Anfragen an Server von Drittanbietern gesendet, müssen Sie einen RegExp definieren, den Anfang der URL ein.
Attribute
-
Konstruktor
voidm
Wenn der reguläre Ausdruck [Erfassungsgruppen]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references, werden die erfassten Werte an dieworkbox-routing~handlerCallbackparams.Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
Der reguläre Ausdruck für den Abgleich mit URLs
-
Handler
Einen Rückruf , die ein Promise zurückgibt, das zu einer Antwort führt.
-
method
HTTPMethod optional
-
Gibt zurück
-
-
catchHandler
RouteHandlerObject optional
-
Handler
-
Übereinstimmung
-
method
HTTPMethod
-
setCatchHandler
voidm
Die Funktion
setCatchHandlersieht so aus: <ph type="x-smartling-placeholder"></ph>(handler: RouteHandler) => {...}
-
Handler
Einen Rückruf -Funktion, die ein Promise-Objekt zurückgibt, das auf eine Antwort aufgelöst wird
-
Route
Ein Route besteht aus einem Paar von Callback-Funktionen: „match“. und „Handler“.
Die Übereinstimmung Callback ermittelt, ob eine Route für die "Verarbeitung" eine
-Anfrage, indem nach Möglichkeit ein Wert zurückgegeben wird, der kein falsches ist. Der „Handler“ Rückruf
wird aufgerufen, wenn eine Übereinstimmung vorliegt, und sollte ein Promise zurückgeben, das die
zu einem Response.
Attribute
-
Konstruktor
voidm
Konstruktor für die Routenklasse
Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
Übereinstimmung
Eine Callback-Funktion, die bestimmt, ob die Route mit einem bestimmten
fetch-Ereignis, indem ein nicht falscher Wert zurückgegeben wird. -
Handler
Einen Rückruf , die ein Promise-Objekt zurückgibt, das in eine Antwort aufgelöst wird.
-
method
HTTPMethod optional
-
Gibt zurück
-
-
catchHandler
RouteHandlerObject optional
-
Handler
-
Übereinstimmung
-
method
HTTPMethod
-
setCatchHandler
voidm
Die Funktion
setCatchHandlersieht so aus: <ph type="x-smartling-placeholder"></ph>(handler: RouteHandler) => {...}
-
Handler
Einen Rückruf -Funktion, die ein Promise-Objekt zurückgibt, das auf eine Antwort aufgelöst wird
-
Router
Der Router kann zur Verarbeitung eines FetchEvent mit einem oder mehreren
workbox-routing.Route, antwortet mit Response, wenn
es eine passende Route gibt.
Wenn keine Route mit einer bestimmten Anfrage übereinstimmt, verwendet der Router einen "Standard". -Handler, falls definiert.
Sollte für die entsprechende Route ein Fehler ausgegeben werden, verwendet der Router einen „Fang“. wenn ein Handler definiert wurde, der Probleme reibungslos beseitigt und mit einem Anfrage.
Wenn eine Anfrage mit mehreren Routen übereinstimmt, wird die früheste registrierte Route die zur Beantwortung der Anfrage verwendet werden.
Attribute
-
Konstruktor
voidm
Initialisiert einen neuen Router.
Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
-
-
Routen
Map<HTTPMethodRoute[]>
-
addCacheListener
voidm
Fügt einen Nachrichtenereignis-Listener für URLs hinzu, die aus dem Fenster im Cache gespeichert werden. Dies ist hilfreich, um Ressourcen im Cache zu speichern, die auf der Seite geladen wurden, bevor der Aufruf und der Service Worker kontrolliert das Ganze.
Die aus dem Fenster gesendeten Nachrichtendaten sollten folgendes Format haben: Dabei kann das Array
urlsToCacheaus URL-Strings oder einem Array mit URL-String +requestInit-Objekt (entspricht dem anfetch()übergebenen Objekt).{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }Die Funktion
addCacheListenersieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...} -
addFetchListener
voidm
Fügt einen Abruf-Event-Listener hinzu, um auf Ereignisse zu reagieren, wenn eine Route übereinstimmt. der Anfrage des Ereignisses.
Die Funktion
addFetchListenersieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...} -
findMatchingRoute
voidm
Prüft eine Anfrage und URL (und optional ein Ereignis) mit der Liste der registrierten Routen. Bei einer Übereinstimmung wird der entsprechende zusammen mit allen durch die Übereinstimmung generierten Parametern.
Die Funktion
findMatchingRoutesieht so aus: <ph type="x-smartling-placeholder"></ph>(options: RouteMatchCallbackOptions) => {...}
-
Optionen
-
Gibt zurück
Objekt
Ein Objekt mit den Attributen
routeundparams. Sie werden ausgefüllt, wenn eine passende Route gefunden wurde, oderundefinedsonst.
-
-
handleRequest
voidm
Wenden Sie die Weiterleitungsregeln auf ein FetchEvent-Objekt an, um eine Antwort von einem den entsprechenden Handler der Route.
Die Funktion
handleRequestsieht so aus: <ph type="x-smartling-placeholder"></ph>(options: object) => {...}
-
Optionen
Objekt
-
event
ExtendableEvent
Das Ereignis, das den
-
Anfrage
Anfrage
Die zu verarbeitende Anfrage.
-
-
Gibt zurück
Promise<Response>
Ein Promise wird zurückgegeben, wenn ein registrierte Route die Anfrage verarbeiten kann. Wenn es keine passenden und kein
defaultHandlervorhanden ist, wirdundefinedzurückgegeben.
-
-
registerRoute
voidm
Registriert eine Route beim Router.
Die Funktion
registerRoutesieht so aus: <ph type="x-smartling-placeholder"></ph>(route: Route) => {...}
-
Route
Die zu registrierende Route.
-
-
setCatchHandler
voidm
Wenn eine Route bei der Verarbeitung einer Anfrage einen Fehler ausgibt, gibt diese
handlerwird aufgerufen und erhält die Möglichkeit, eine Antwort zu geben.Die Funktion
setCatchHandlersieht so aus: <ph type="x-smartling-placeholder"></ph>(handler: RouteHandler) => {...}
-
Handler
Einen Rückruf , die ein Promise zurückgibt, das zu einer Antwort führt.
-
-
setDefaultHandler
voidm
Definieren Sie eine Standard-
handler, die aufgerufen wird, wenn keine Routen explizit vorhanden sind mit der eingehenden Anfrage übereinstimmen.Jede HTTP-Methode („GET“, „POST“ usw.) erhält einen eigenen Standard-Handler.
Ohne einen Standard-Handler werden nicht übereinstimmende Anfragen an den als wäre kein Service Worker vorhanden.
Die Funktion
setDefaultHandlersieht so aus: <ph type="x-smartling-placeholder"></ph>(handler: RouteHandler, method?: HTTPMethod) => {...}
-
Handler
Einen Rückruf , die ein Promise zurückgibt, das zu einer Antwort führt.
-
method
HTTPMethod optional
-
-
unregisterRoute
voidm
Hebt die Registrierung einer Route auf dem Router auf.
Die Funktion
unregisterRoutesieht so aus: <ph type="x-smartling-placeholder"></ph>(route: Route) => {...}
-
Route
Die Route, deren Registrierung Sie aufheben möchten.
-
Methoden
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
RegExp, String oder Funktion mit Caching ganz einfach registrieren auf eine Singleton-Router-Instanz.
Diese Methode generiert bei Bedarf eine Route für Sie.
workbox-routing.Router#registerRoute anrufen.
Parameter
-
Erfassung
string | RegExp | RouteMatchCallback | Route
Wenn der Erfassungsparameter ein
Routeist, werden alle anderen Argumente ignoriert. -
Handler
RouteHandler optional
-
method
HTTPMethod optional
Gibt Folgendes zurück:
-
Die generierte
Route.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
Wenn eine Route bei der Verarbeitung einer Anfrage einen Fehler ausgibt, gibt diese handler
wird aufgerufen und erhält die Möglichkeit, eine Antwort zu geben.
Parameter
-
Handler
Einen Rückruf , die ein Promise zurückgibt, das zu einer Antwort führt.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
Definieren Sie eine Standard-handler, die aufgerufen wird, wenn keine Routen explizit vorhanden sind
mit der eingehenden Anfrage übereinstimmen.
Ohne einen Standard-Handler werden nicht übereinstimmende Anfragen an den als wäre kein Service Worker vorhanden.
Parameter
-
Handler
Einen Rückruf , die ein Promise zurückgibt, das zu einer Antwort führt.
