Quando sono stati introdotti per la prima volta i service worker, è emerso un insieme di strategie di memorizzazione nella cache comuni. Una strategia di memorizzazione nella cache è un pattern che determina il modo in cui un service worker genera una risposta dopo aver ricevuto un evento di recupero.
workbox-strategies fornisce le strategie di memorizzazione nella cache più comuni, quindi è facile
applicarle nel service worker.
Non entreremo nei dettagli al di fuori delle strategie supportate da Workbox, ma puoi scoprire di più nella guida Offline Cookbook.
Utilizzare le strategie
Negli esempi seguenti ti mostreremo come utilizzare le strategie di memorizzazione nella cache di Workbox con workbox-routing. Esistono alcune opzioni che puoi definire con
ogni strategia e che sono trattate nella
sezione Configurazione delle strategie di questo documento.
Nella sezione Utilizzo avanzato, vedremo come utilizzare
le strategie di memorizzazione nella cache direttamente senza workbox-routing.
Stale-While-Revalidate

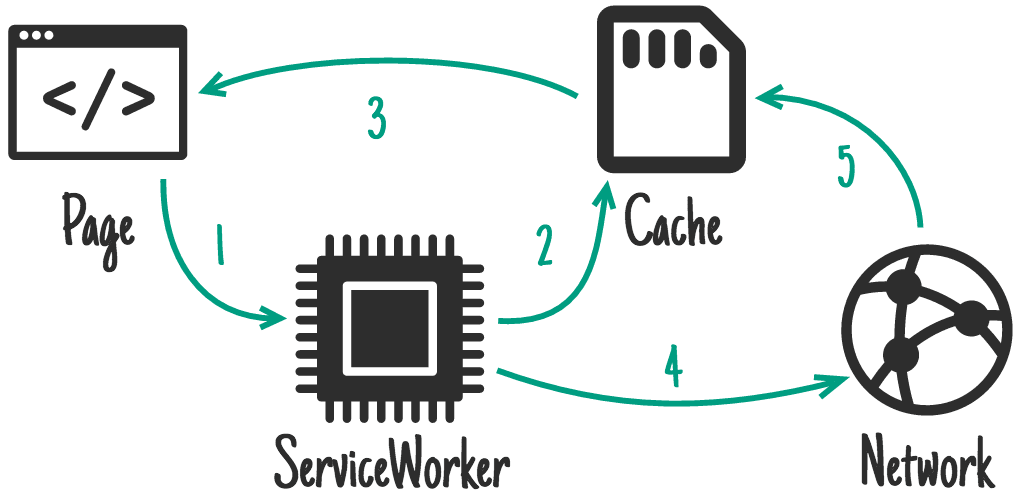
Il pattern stale-while-revalidate ti consente di rispondere alla richiesta il più rapidamente possibile con una risposta memorizzata nella cache, ricorrendo alla richiesta di rete se non è memorizzata nella cache. La richiesta di rete viene quindi utilizzata per aggiornare la cache. A differenza di alcune implementazioni di stale-while-revalidate, questa strategia effettua sempre una richiesta di convalida, indipendentemente dall'età della risposta memorizzata nella cache.
Si tratta di una strategia piuttosto comune in cui la risorsa più aggiornata non è fondamentale per l'applicazione.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
Cache First (Cache Falling Back to Network)

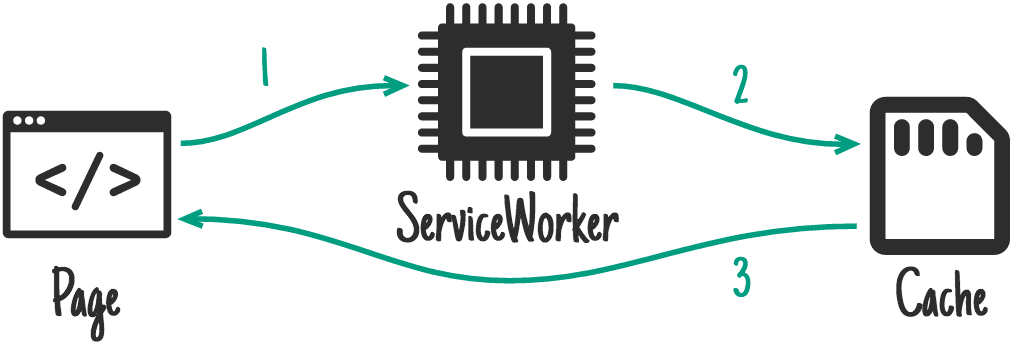
Le app web offline si baseranno molto sulla cache, ma per gli asset non critici e che possono essere memorizzati gradualmente nella cache, l'opzione migliore è cache first.
Se nella cache è presente una risposta, la richiesta verrà soddisfatta utilizzando la risposta memorizzata nella cache e la rete non verrà utilizzata. Se non è presente una risposta memorizzata nella cache, la richiesta verrà soddisfatta da una richiesta di rete e la risposta verrà memorizzata nella cache in modo che la richiesta successiva venga gestita direttamente dalla cache.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
Priorità alla rete (la rete esegue il fallback alla cache)

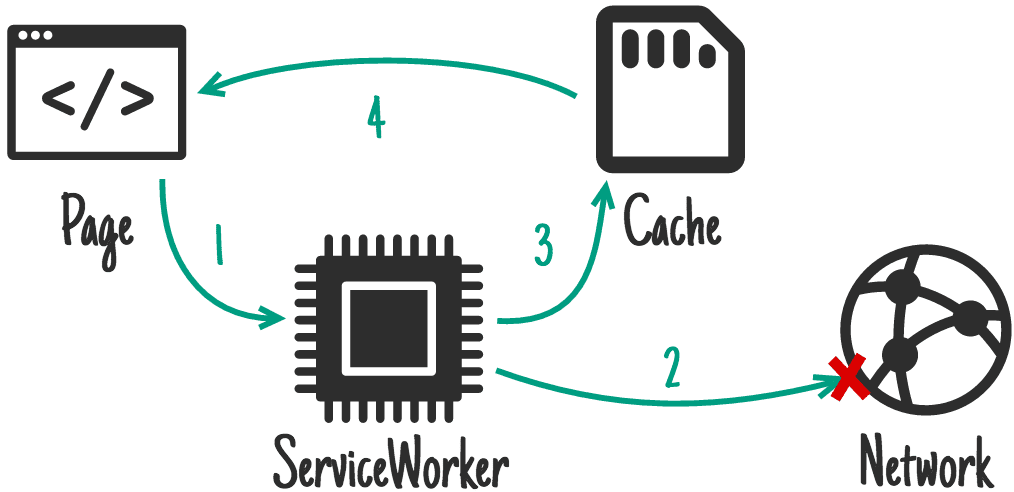
Per le richieste che vengono aggiornate di frequente, la strategia prima la rete è la soluzione ideale. Per impostazione predefinita, tenterà di recuperare l'ultima risposta dalla rete. Se la richiesta ha esito positivo, la risposta viene inserita nella cache. Se la rete non restituisce una risposta, verrà utilizzata la risposta memorizzata nella cache.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
Solo emittente

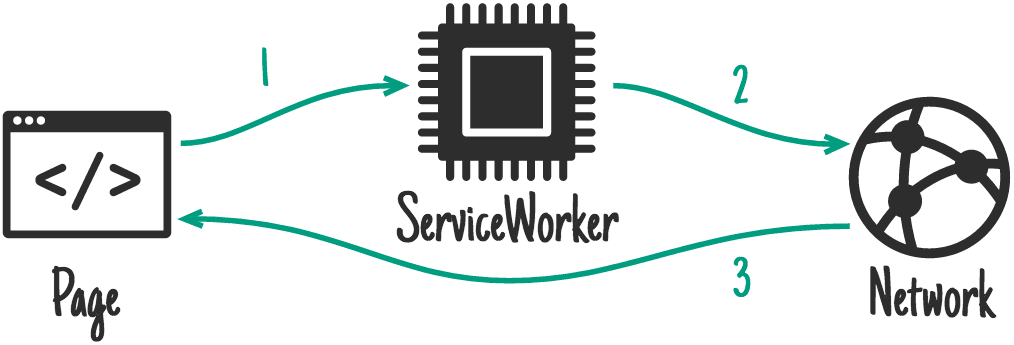
Se richiedi che richieste specifiche vengano soddisfatte dalla rete, la strategia da utilizzare è Solo rete.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Solo cache

La strategia solo cache garantisce che le risposte vengano ottenute da una cache. Questa operazione è meno comune in Workbox, ma può essere utile se hai un tuo passaggio di pre-caching.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Configurazione delle strategie
Tutte le strategie ti consentono di configurare:
- Il nome della cache da utilizzare nella strategia.
- Limitazioni alla scadenza della cache da utilizzare nella strategia.
- Un array di plug-in i cui metodi del ciclo di vita verranno chiamati durante il recupero e la memorizzazione nella cache di una richiesta.
Modificare la cache utilizzata da una strategia
Puoi modificare la cache, una strategia utilizzata fornendo un nome della cache. Questa opzione è utile se vuoi separare gli asset per facilitare il debug.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Utilizzo dei plug-in
Workbox include un insieme di plug-in che possono essere utilizzati con queste strategie.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Per utilizzare uno di questi plug-in (o un plug-in personalizzato), devi solo passare
le istanze all'opzione plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Strategie personalizzate
Oltre a configurare le strategie, Workbox ti consente di creare strategie personalizzate.
A questo scopo, importa ed estendi la classe base Strategy da workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
In questo esempio, handle() viene utilizzato come strategia di richiesta per definire una logica di gestione specifica. Esistono
due strategie di richiesta che possono essere utilizzate:
handle(): esegui una strategia di richiesta e restituisci unPromiseche verrà risolto con unResponse, richiamando tutti i callback dei plug-in pertinenti.handleAll(): simile ahandle(), ma restituisce due oggettiPromise. Il primo è equivalente a ciò che restituiscehandle()e il secondo verrà risolto quando le promesse aggiunte aevent.waitUntil()all'interno della strategia saranno completate.
Entrambe le strategie di richiesta vengono richiamate con due parametri:
request: ilRequestper cui la strategia restituirà una risposta.handler: un'istanzaStrategyHandlercreata automaticamente per la strategia attuale.
Creare una nuova strategia
Di seguito è riportato un esempio di una nuova strategia che re-implementa il comportamento di NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Nota come viene chiamato handler.fetch() anziché il metodo nativo fetch. La classe StrategyHandler
fornisce una serie di azioni di recupero e memorizzazione nella cache che possono essere utilizzate ogni volta che vengono utilizzati handle() o
handleAll():
fetch: recupera una determinata richiesta e richiama i metodi del ciclo di vita dei plug-inrequestWillFetch(),fetchDidSucceed()efetchDidFail()cacheMatch: corrisponde a una richiesta dalla cache e richiama i metodi del ciclo di vita dei plug-incacheKeyWillBeUsed()ecachedResponseWillBeUsed()cachePut: inserisce una coppia richiesta/risposta nella cache e richiama i metodi del ciclo di vita dei plug-incacheKeyWillBeUsed(),cacheWillUpdate()ecacheDidUpdate()fetchAndCachePut: chiamafetch()ed eseguecachePut()in background sulla risposta generata dafetch().hasCallback: accetta un callback come input e restituisce true se la strategia ha almeno un plug-in con il callback specificato.runCallbacks: esegue tutti i callback dei plug-in corrispondenti a un determinato nome, in ordine, passando un determinato oggetto param (unito allo stato attuale del plug-in) come unico argomento.iterateCallbacks: accetta un callback e restituisce un iterabile di callback dei plug-in corrispondenti, dove ogni callback è racchiuso nello stato corrente del gestore (ovvero, quando chiami ogni callback, qualsiasi parametro oggetto che gli passi verrà unito allo stato corrente del plug-in).waitUntil: aggiunge una promessa alle promesse di estensione della durata dell'evento associato alla richiesta in fase di gestione (di solito unFetchEvent).doneWaiting: restituisce una promessa che viene risolta una volta che tutte le promesse passate awaitUntil()sono state soddisfatte.destroy: interrompe l'esecuzione della strategia e risolve immediatamente tutte le promessewaitUntil()in attesa.
Custom Cache Network Race Strategy
L'esempio seguente si basa su cache-network-race di Offline Cookbook (che Workbox non fornisce), ma va oltre e aggiorna sempre la cache dopo una richiesta di rete riuscita. Questo è un esempio di strategia più complessa che utilizza più azioni.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Utilizzo avanzato
Se vuoi utilizzare le strategie nella tua logica di eventi di recupero, puoi utilizzare le classi di strategia per eseguire una richiesta tramite una strategia specifica.
Ad esempio, per utilizzare la strategia stale-while-revalidate, puoi procedere nel seguente modo:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Puoi trovare l'elenco delle classi disponibili nella documentazione di riferimento di workbox-strategies.
Tipi
CacheFirst
Un'implementazione di una strategia di richiesta cache-first.
Una strategia cache first è utile per le risorse che sono state sottoposte a revisione, come gli URL /styles/example.a8f5f1.css, poiché possono essere memorizzate nella cache per lunghi periodi di tempo.
Se la richiesta di rete non va a buon fine e non viene trovata una corrispondenza nella cache, viene generata
un'eccezione WorkboxError.
Proprietà
-
costruttore
void
Crea una nuova istanza della strategia e imposta tutte le proprietà delle opzioni documentate come proprietà dell'istanza pubblica.
Nota: se una classe di strategia personalizzata estende la classe Strategy di base e non richiede più di queste proprietà, non è necessario definire un proprio costruttore.
La funzione
constructorha questo aspetto:(options?: StrategyOptions) => {...}
-
opzioni
StrategyOptions facoltativo
-
returns
-
-
cacheName
stringa
-
fetchOptions
RequestInit facoltativo
-
matchOptions
CacheQueryOptions facoltativo
-
plugins
-
_awaitComplete
void
La funzione
_awaitCompleteha questo aspetto:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
La funzione
_getResponseha questo aspetto:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Esegui una strategia di richiesta e restituisce un oggetto
Promiseche verrà risolto con un oggettoResponse, richiamando tutti i callback dei plug-in pertinenti.Quando un'istanza di strategia viene registrata con un Workbox
workbox-routing.Route, questo metodo viene chiamato automaticamente quando la route corrisponde.In alternativa, questo metodo può essere utilizzato in un listener
FetchEventautonomo passandolo aevent.respondWith().La funzione
handleha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
Promise<Response>
-
-
handleAll
void
Simile a
workbox-strategies.Strategy~handle, ma anziché restituire solo unPromiseche si risolve in unResponse, restituisce una tupla di promesse[response, done], dove la prima (response) è equivalente a ciò che restituiscehandle(), mentre la seconda è una promessa che si risolve una volta completate le promesse aggiunte aevent.waitUntil()nell'ambito dell'esecuzione della strategia.Puoi attendere la promessa
doneper assicurarti che qualsiasi lavoro aggiuntivo eseguito dalla strategia (di solito la memorizzazione nella cache delle risposte) venga completato correttamente.La funzione
handleAllha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
[Promise<Response>, Promise<void>]
Una tupla di promesse [response, done] che possono essere utilizzate per determinare quando la risposta viene risolta e quando il gestore ha completato tutto il suo lavoro.
-
CacheOnly
Un'implementazione di una strategia di richiesta solo cache.
Questa classe è utile se vuoi sfruttare i plug-in Workbox.
Se non viene trovata alcuna corrispondenza nella cache, verrà generata un'eccezione WorkboxError.
Proprietà
-
costruttore
void
Crea una nuova istanza della strategia e imposta tutte le proprietà delle opzioni documentate come proprietà dell'istanza pubblica.
Nota: se una classe di strategia personalizzata estende la classe Strategy di base e non richiede più di queste proprietà, non è necessario definire un proprio costruttore.
La funzione
constructorha questo aspetto:(options?: StrategyOptions) => {...}
-
opzioni
StrategyOptions facoltativo
-
returns
-
-
cacheName
stringa
-
fetchOptions
RequestInit facoltativo
-
matchOptions
CacheQueryOptions facoltativo
-
plugins
-
_awaitComplete
void
La funzione
_awaitCompleteha questo aspetto:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
La funzione
_getResponseha questo aspetto:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Esegui una strategia di richiesta e restituisce un oggetto
Promiseche verrà risolto con un oggettoResponse, richiamando tutti i callback dei plug-in pertinenti.Quando un'istanza di strategia viene registrata con un Workbox
workbox-routing.Route, questo metodo viene chiamato automaticamente quando la route corrisponde.In alternativa, questo metodo può essere utilizzato in un listener
FetchEventautonomo passandolo aevent.respondWith().La funzione
handleha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
Promise<Response>
-
-
handleAll
void
Simile a
workbox-strategies.Strategy~handle, ma anziché restituire solo unPromiseche si risolve in unResponse, restituisce una tupla di promesse[response, done], dove la prima (response) è equivalente a ciò che restituiscehandle(), mentre la seconda è una promessa che si risolve una volta completate le promesse aggiunte aevent.waitUntil()nell'ambito dell'esecuzione della strategia.Puoi attendere la promessa
doneper assicurarti che qualsiasi lavoro aggiuntivo eseguito dalla strategia (di solito la memorizzazione nella cache delle risposte) venga completato correttamente.La funzione
handleAllha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
[Promise<Response>, Promise<void>]
Una tupla di promesse [response, done] che possono essere utilizzate per determinare quando la risposta viene risolta e quando il gestore ha completato tutto il suo lavoro.
-
NetworkFirst
Un'implementazione di una strategia di richiesta network first.
Per impostazione predefinita, questa strategia memorizza nella cache le risposte con codice di stato 200 e le risposte opache. Le risposte opache sono richieste multiorigine in cui la risposta non supporta CORS.
Se la richiesta di rete non va a buon fine e non viene trovata una corrispondenza nella cache, viene generata
un'eccezione WorkboxError.
Proprietà
-
costruttore
void
La funzione
constructorha questo aspetto:(options?: NetworkFirstOptions) => {...}
-
opzioni
NetworkFirstOptions facoltativo
-
returns
-
-
cacheName
stringa
-
fetchOptions
RequestInit facoltativo
-
matchOptions
CacheQueryOptions facoltativo
-
plugins
-
_awaitComplete
void
La funzione
_awaitCompleteha questo aspetto:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
La funzione
_getResponseha questo aspetto:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Esegui una strategia di richiesta e restituisce un oggetto
Promiseche verrà risolto con un oggettoResponse, richiamando tutti i callback dei plug-in pertinenti.Quando un'istanza di strategia viene registrata con un Workbox
workbox-routing.Route, questo metodo viene chiamato automaticamente quando la route corrisponde.In alternativa, questo metodo può essere utilizzato in un listener
FetchEventautonomo passandolo aevent.respondWith().La funzione
handleha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
Promise<Response>
-
-
handleAll
void
Simile a
workbox-strategies.Strategy~handle, ma anziché restituire solo unPromiseche si risolve in unResponse, restituisce una tupla di promesse[response, done], dove la prima (response) è equivalente a ciò che restituiscehandle(), mentre la seconda è una promessa che si risolve una volta completate le promesse aggiunte aevent.waitUntil()nell'ambito dell'esecuzione della strategia.Puoi attendere la promessa
doneper assicurarti che qualsiasi lavoro aggiuntivo eseguito dalla strategia (di solito la memorizzazione nella cache delle risposte) venga completato correttamente.La funzione
handleAllha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
[Promise<Response>, Promise<void>]
Una tupla di promesse [response, done] che possono essere utilizzate per determinare quando la risposta viene risolta e quando il gestore ha completato tutto il suo lavoro.
-
NetworkFirstOptions
Proprietà
-
cacheName
stringa facoltativa
-
fetchOptions
RequestInit facoltativo
-
matchOptions
CacheQueryOptions facoltativo
-
networkTimeoutSeconds
number optional
-
plugins
WorkboxPlugin[] facoltativo
NetworkOnly
Un'implementazione di una strategia di richiesta solo rete.
Questa classe è utile se vuoi sfruttare i plug-in Workbox.
Se la richiesta di rete non riesce, viene generata un'eccezione WorkboxError.
Proprietà
-
costruttore
void
La funzione
constructorha questo aspetto:(options?: NetworkOnlyOptions) => {...}
-
opzioni
NetworkOnlyOptions facoltativo
-
returns
-
-
cacheName
stringa
-
fetchOptions
RequestInit facoltativo
-
matchOptions
CacheQueryOptions facoltativo
-
plugins
-
_awaitComplete
void
La funzione
_awaitCompleteha questo aspetto:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
La funzione
_getResponseha questo aspetto:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Esegui una strategia di richiesta e restituisce un oggetto
Promiseche verrà risolto con un oggettoResponse, richiamando tutti i callback dei plug-in pertinenti.Quando un'istanza di strategia viene registrata con un Workbox
workbox-routing.Route, questo metodo viene chiamato automaticamente quando la route corrisponde.In alternativa, questo metodo può essere utilizzato in un listener
FetchEventautonomo passandolo aevent.respondWith().La funzione
handleha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
Promise<Response>
-
-
handleAll
void
Simile a
workbox-strategies.Strategy~handle, ma anziché restituire solo unPromiseche si risolve in unResponse, restituisce una tupla di promesse[response, done], dove la prima (response) è equivalente a ciò che restituiscehandle(), mentre la seconda è una promessa che si risolve una volta completate le promesse aggiunte aevent.waitUntil()nell'ambito dell'esecuzione della strategia.Puoi attendere la promessa
doneper assicurarti che qualsiasi lavoro aggiuntivo eseguito dalla strategia (di solito la memorizzazione nella cache delle risposte) venga completato correttamente.La funzione
handleAllha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
[Promise<Response>, Promise<void>]
Una tupla di promesse [response, done] che possono essere utilizzate per determinare quando la risposta viene risolta e quando il gestore ha completato tutto il suo lavoro.
-
NetworkOnlyOptions
Proprietà
-
fetchOptions
RequestInit facoltativo
-
networkTimeoutSeconds
number optional
-
plugins
WorkboxPlugin[] facoltativo
StaleWhileRevalidate
Un'implementazione di una strategia di richiesta stale-while-revalidate.
Le risorse vengono richieste in parallelo sia dalla cache sia dalla rete. La strategia risponderà con la versione memorizzata nella cache, se disponibile, altrimenti attenderà la risposta della rete. La cache viene aggiornata con la risposta di rete a ogni richiesta riuscita.
Per impostazione predefinita, questa strategia memorizza nella cache le risposte con codice di stato 200 e le risposte opache. Le risposte opache sono richieste multiorigine in cui la risposta non supporta CORS.
Se la richiesta di rete non va a buon fine e non viene trovata una corrispondenza nella cache, viene generata
un'eccezione WorkboxError.
Proprietà
-
costruttore
void
La funzione
constructorha questo aspetto:(options?: StrategyOptions) => {...}
-
opzioni
StrategyOptions facoltativo
-
returns
-
-
cacheName
stringa
-
fetchOptions
RequestInit facoltativo
-
matchOptions
CacheQueryOptions facoltativo
-
plugins
-
_awaitComplete
void
La funzione
_awaitCompleteha questo aspetto:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
La funzione
_getResponseha questo aspetto:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<Response>
-
-
handle
void
Esegui una strategia di richiesta e restituisce un oggetto
Promiseche verrà risolto con un oggettoResponse, richiamando tutti i callback dei plug-in pertinenti.Quando un'istanza di strategia viene registrata con un Workbox
workbox-routing.Route, questo metodo viene chiamato automaticamente quando la route corrisponde.In alternativa, questo metodo può essere utilizzato in un listener
FetchEventautonomo passandolo aevent.respondWith().La funzione
handleha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
Promise<Response>
-
-
handleAll
void
Simile a
workbox-strategies.Strategy~handle, ma anziché restituire solo unPromiseche si risolve in unResponse, restituisce una tupla di promesse[response, done], dove la prima (response) è equivalente a ciò che restituiscehandle(), mentre la seconda è una promessa che si risolve una volta completate le promesse aggiunte aevent.waitUntil()nell'ambito dell'esecuzione della strategia.Puoi attendere la promessa
doneper assicurarti che qualsiasi lavoro aggiuntivo eseguito dalla strategia (di solito la memorizzazione nella cache delle risposte) venga completato correttamente.La funzione
handleAllha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
[Promise<Response>, Promise<void>]
Una tupla di promesse [response, done] che possono essere utilizzate per determinare quando la risposta viene risolta e quando il gestore ha completato tutto il suo lavoro.
-
Strategy
Una classe base astratta da cui devono estendersi tutte le altre classi di strategia:
Proprietà
-
costruttore
void
Crea una nuova istanza della strategia e imposta tutte le proprietà delle opzioni documentate come proprietà dell'istanza pubblica.
Nota: se una classe di strategia personalizzata estende la classe Strategy di base e non richiede più di queste proprietà, non è necessario definire un proprio costruttore.
La funzione
constructorha questo aspetto:(options?: StrategyOptions) => {...}
-
opzioni
StrategyOptions facoltativo
-
returns
-
-
cacheName
stringa
-
fetchOptions
RequestInit facoltativo
-
matchOptions
CacheQueryOptions facoltativo
-
plugins
-
_awaitComplete
void
La funzione
_awaitCompleteha questo aspetto:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
void
La funzione
_getResponseha questo aspetto:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
richiesta
Richiesta
-
evento
ExtendableEvent
-
returns
Promise<Response>
-
-
_handle
void
La funzione
_handleha questo aspetto:(request: Request, handler: StrategyHandler) => {...}
-
richiesta
Richiesta
-
handler
-
returns
Promise<Response>
-
-
handle
void
Esegui una strategia di richiesta e restituisce un oggetto
Promiseche verrà risolto con un oggettoResponse, richiamando tutti i callback dei plug-in pertinenti.Quando un'istanza di strategia viene registrata con un Workbox
workbox-routing.Route, questo metodo viene chiamato automaticamente quando la route corrisponde.In alternativa, questo metodo può essere utilizzato in un listener
FetchEventautonomo passandolo aevent.respondWith().La funzione
handleha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
Promise<Response>
-
-
handleAll
void
Simile a
workbox-strategies.Strategy~handle, ma anziché restituire solo unPromiseche si risolve in unResponse, restituisce una tupla di promesse[response, done], dove la prima (response) è equivalente a ciò che restituiscehandle(), mentre la seconda è una promessa che si risolve una volta completate le promesse aggiunte aevent.waitUntil()nell'ambito dell'esecuzione della strategia.Puoi attendere la promessa
doneper assicurarti che qualsiasi lavoro aggiuntivo eseguito dalla strategia (di solito la memorizzazione nella cache delle risposte) venga completato correttamente.La funzione
handleAllha questo aspetto:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opzioni
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un oggetto con le proprietà elencate di seguito.
-
returns
[Promise<Response>, Promise<void>]
Una tupla di promesse [response, done] che possono essere utilizzate per determinare quando la risposta viene risolta e quando il gestore ha completato tutto il suo lavoro.
-
StrategyHandler
Una classe creata ogni volta che un'istanza di Strategy chiama
workbox-strategies.Strategy~handle o
workbox-strategies.Strategy~handleAll che racchiude tutte le azioni di recupero e
memorizzazione nella cache intorno ai callback dei plug-in e tiene traccia di quando la strategia
è "terminata" (ovvero tutte le promesse event.waitUntil() aggiunte sono state risolte).
Proprietà
-
costruttore
void
Crea una nuova istanza associata alla strategia e all'evento passati che gestiscono la richiesta.
Il costruttore inizializza anche lo stato che verrà passato a ciascuno dei plug-in che gestiscono questa richiesta.
La funzione
constructorha questo aspetto:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
strategia
-
opzioni
-
returns
-
-
evento
ExtendableEvent
-
parametri
qualsiasi facoltativo
-
richiesta
Richiesta
-
url
URL facoltativo
-
cacheMatch
void
Corrisponde a una richiesta dalla cache (e richiama eventuali metodi di callback dei plug-in applicabili) utilizzando
cacheName,matchOptionsepluginsdefiniti nell'oggetto strategia.Quando utilizzi questo metodo, vengono richiamati i seguenti metodi del ciclo di vita del plug-in:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
La funzione
cacheMatchha questo aspetto:(key: RequestInfo) => {...}
-
chiave
RequestInfo
La richiesta o l'URL da utilizzare come chiave della cache.
-
returns
Promise<Response>
Una risposta corrispondente, se trovata.
-
cachePut
void
Inserisce una coppia richiesta/risposta nella cache (e richiama tutti i metodi di callback dei plug-in applicabili) utilizzando
cacheNameepluginsdefiniti nell'oggetto strategia.Quando utilizzi questo metodo, vengono richiamati i seguenti metodi del ciclo di vita del plug-in:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
La funzione
cachePutha questo aspetto:(key: RequestInfo, response: Response) => {...}
-
chiave
RequestInfo
La richiesta o l'URL da utilizzare come chiave della cache.
-
risposta
Risposta
La risposta da memorizzare nella cache.
-
returns
Promise<boolean>
falsese un cacheWillUpdate ha impedito la memorizzazione nella cache della risposta, altrimentitrue.
-
eliminare
void
Interrompe l'esecuzione della strategia e risolve immediatamente eventuali promesse
waitUntil()in attesa.La funzione
destroyha questo aspetto:() => {...} -
doneWaiting
void
Restituisce una promessa che viene risolta una volta che tutte le promesse passate a
workbox-strategies.StrategyHandler~waitUntilsono state risolte.Nota: qualsiasi lavoro svolto dopo la risoluzione di
doneWaiting()deve essere passato manualmente al metodowaitUntil()di un evento (non al metodowaitUntil()di questo gestore), altrimenti il thread del service worker potrebbe essere interrotto prima del completamento del lavoro.La funzione
doneWaitingha questo aspetto:() => {...}-
returns
Promise<void>
-
-
fetch
void
Recupera una determinata richiesta (e richiama tutti i metodi di callback dei plug-in applicabili) utilizzando
fetchOptions(per le richieste non di navigazione) epluginsdefiniti nell'oggettoStrategy.Quando utilizzi questo metodo, vengono richiamati i seguenti metodi del ciclo di vita del plug-in:
requestWillFetch()fetchDidSucceed()fetchDidFail()
La funzione
fetchha questo aspetto:(input: RequestInfo) => {...}
-
immissione
RequestInfo
L'URL o la richiesta da recuperare.
-
returns
Promise<Response>
-
fetchAndCachePut
void
Chiama
this.fetch()e (in background) eseguethis.cachePut()sulla risposta generata dathis.fetch().La chiamata a
this.cachePut()richiama automaticamentethis.waitUntil(), quindi non devi chiamare manualmentewaitUntil()durante l'evento.La funzione
fetchAndCachePutha questo aspetto:(input: RequestInfo) => {...}
-
immissione
RequestInfo
La richiesta o l'URL da recuperare e memorizzare nella cache.
-
returns
Promise<Response>
-
-
getCacheKey
void
Controlla l'elenco dei plug-in per il callback
cacheKeyWillBeUseded esegue in sequenza tutti i callback trovati. L'oggettoRequestfinale restituito dall'ultimo plug-in viene trattato come chiave della cache per le letture e/o le scritture della cache. Se non sono stati registrati callback del plug-incacheKeyWillBeUsed, la richiesta passata viene restituita senza modificheLa funzione
getCacheKeyha questo aspetto:(request: Request, mode: "read"
| "write"
) => {...}-
richiesta
Richiesta
-
modalità
"read"
| "write"
-
returns
Promise<Request>
-
-
hasCallback
void
Restituisce true se la strategia ha almeno un plug-in con il callback specificato.
La funzione
hasCallbackha questo aspetto:(name: C) => {...}
-
nome
C
Il nome del callback da controllare.
-
returns
booleano
-
-
iterateCallbacks
void
Accetta un callback e restituisce un iterabile di callback dei plug-in corrispondenti, dove ogni callback è racchiuso nello stato corrente del gestore (ovvero quando chiami ogni callback, qualsiasi parametro oggetto che gli passi verrà unito allo stato corrente del plug-in).
La funzione
iterateCallbacksha questo aspetto:(name: C) => {...}
-
nome
C
Il nome del callback da eseguire
-
returns
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
Esegue tutte le callback dei plug-in che corrispondono al nome specificato, in ordine, passando l'oggetto parametro specificato (unito allo stato attuale del plug-in) come unico argomento.
Nota: poiché questo metodo esegue tutti i plug-in, non è adatto ai casi in cui il valore restituito di un callback deve essere applicato prima di chiamare il callback successivo. Consulta
workbox-strategies.StrategyHandler#iterateCallbacksdi seguito per scoprire come gestire la situazione.La funzione
runCallbacksha questo aspetto:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
nome
C
Il nome del callback da eseguire all'interno di ogni plug-in.
-
param
Omit<indexedAccess"state"
>L'oggetto da passare come primo (e unico) parametro durante l'esecuzione di ogni callback. Questo oggetto verrà unito allo stato attuale del plug-in prima dell'esecuzione del callback.
-
returns
Promise<void>
-
-
waitUntil
void
Aggiunge una promessa a [extend lifetime promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesdell'evento associato alla richiesta in gestione (di solito unFetchEvent).Nota: puoi attendere
workbox-strategies.StrategyHandler~doneWaitingper sapere quando tutte le promesse aggiunte sono state risolte.La funzione
waitUntilha questo aspetto:(promise: Promise<T>) => {...}
-
promessa
Promise<T>
Una promessa da aggiungere alle promesse di estensione della durata dell'evento che ha attivato la richiesta.
-
returns
Promise<T>
-
StrategyOptions
Proprietà
-
cacheName
stringa facoltativa
-
fetchOptions
RequestInit facoltativo
-
matchOptions
CacheQueryOptions facoltativo
-
plugins
WorkboxPlugin[] facoltativo

