Gdy po raz pierwszy wprowadzono service workery, pojawił się zestaw typowych strategii buforowania. Strategia buforowania to wzorzec, który określa, w jaki sposób service worker generuje odpowiedź po otrzymaniu zdarzenia pobierania.
workbox-strategies udostępnia najpopularniejsze strategie buforowania, dzięki czemu można je łatwo zastosować w usłudze Service Worker.
Nie będziemy wchodzić w szczegóły poza strategiami obsługiwanymi przez Workbox, ale więcej informacji znajdziesz w książce kucharskiej dotyczącej trybu offline.
Korzystanie ze strategii
W przykładach poniżej pokażemy, jak używać strategii buforowania Workbox z workbox-routing. W przypadku każdej strategii możesz określić pewne opcje, które zostały opisane w sekcji Konfigurowanie strategii w tym dokumencie.
W sekcji Zaawansowane użycie wyjaśnimy, jak korzystać ze strategii buforowania bezpośrednio bez workbox-routing.
Stale-While-Revalidate

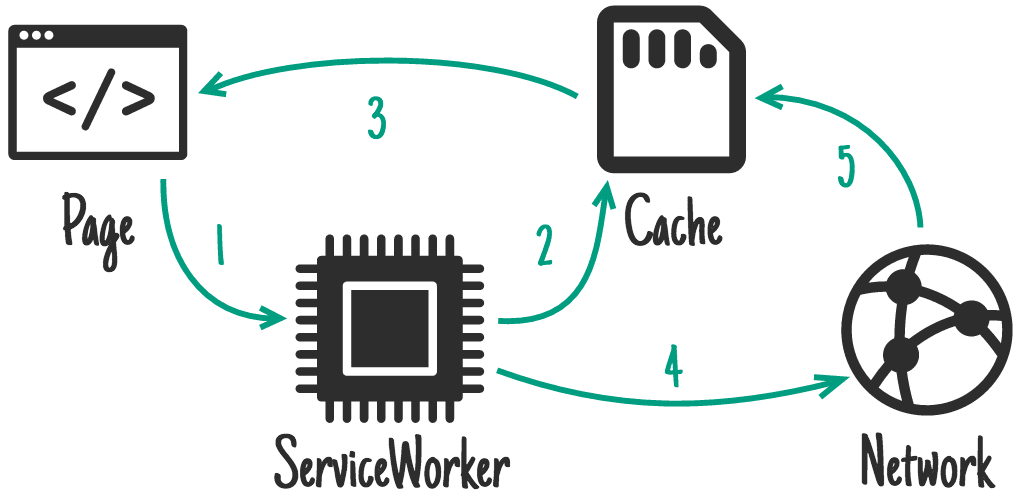
Wzorzec stale-while-revalidate umożliwia jak najszybsze odpowiadanie na żądania za pomocą odpowiedzi z pamięci podręcznej (jeśli jest dostępna) lub żądania sieciowego (jeśli nie ma jej w pamięci podręcznej). Żądanie sieciowe jest następnie używane do aktualizacji pamięci podręcznej. W przeciwieństwie do niektórych implementacji strategii „nieaktualne podczas ponownej weryfikacji” ta strategia zawsze wysyła żądanie ponownej weryfikacji, niezależnie od wieku odpowiedzi z pamięci podręcznej.
Jest to dość powszechna strategia, w przypadku której aktualność zasobu nie jest kluczowa dla aplikacji.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
Najpierw pamięć podręczna (z wykorzystaniem sieci jako rezerwy)

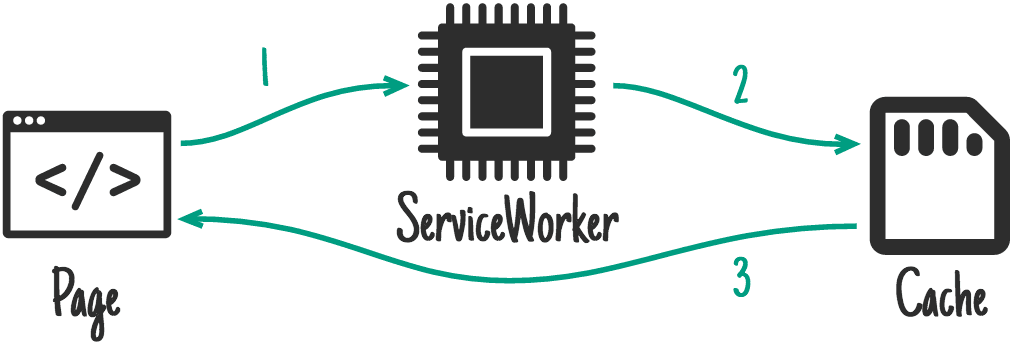
Aplikacje internetowe działające w trybie offline będą w dużej mierze polegać na pamięci podręcznej, ale w przypadku zasobów, które nie są krytyczne i mogą być stopniowo zapisywane w pamięci podręcznej, najlepszym rozwiązaniem jest strategia najpierw pamięć podręczna.
Jeśli w pamięci podręcznej znajduje się odpowiedź, żądanie zostanie zrealizowane przy użyciu odpowiedzi z pamięci podręcznej, a sieć nie będzie w ogóle używana. Jeśli nie ma odpowiedzi w pamięci podręcznej, żądanie zostanie zrealizowane przez żądanie sieciowe, a odpowiedź zostanie zapisana w pamięci podręcznej, aby następne żądanie było obsługiwane bezpośrednio z pamięci podręcznej.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
Najpierw sieć (sieć wraca do pamięci podręcznej)

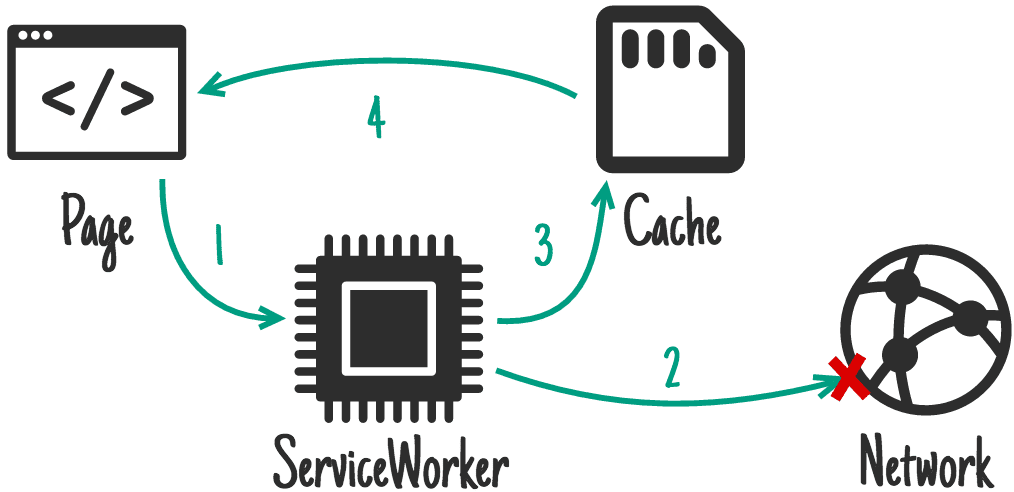
W przypadku żądań, które są często aktualizowane, idealnym rozwiązaniem jest strategia najpierw sieć. Domyślnie będzie próbować pobrać najnowszą odpowiedź z sieci. Jeśli żądanie zostanie zrealizowane, odpowiedź zostanie umieszczona w pamięci podręcznej. Jeśli sieć nie zwróci odpowiedzi, zostanie użyta odpowiedź z pamięci podręcznej.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
Tylko sieć

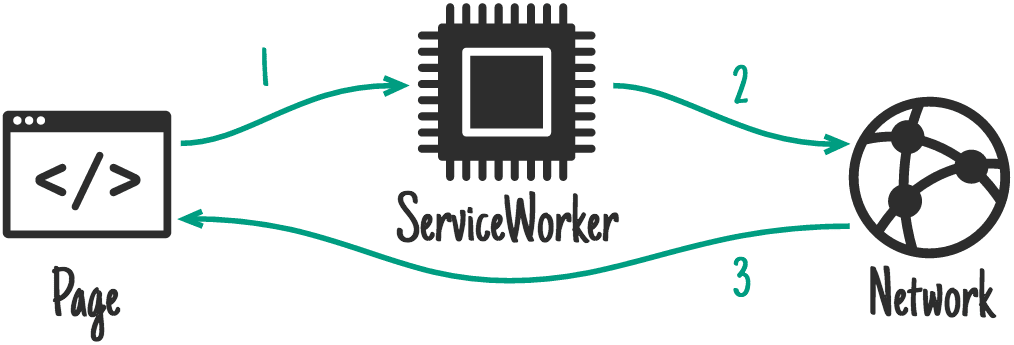
Jeśli chcesz, aby określone żądania były realizowane przez sieć, użyj strategii tylko sieć.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Tylko pamięć podręczna

Strategia tylko pamięć podręczna zapewnia, że odpowiedzi są pobierane z pamięci podręcznej. Jest to rzadsze w przypadku Workbox, ale może być przydatne, jeśli masz własny etap wstępnego buforowania.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Konfigurowanie strategii
Wszystkie strategie umożliwiają skonfigurowanie:
- Nazwa pamięci podręcznej, która ma być używana w strategii.
- Ograniczenia dotyczące wygasania pamięci podręcznej, które mają być używane w strategii.
- Tablica wtyczek, których metody cyklu życia będą wywoływane podczas pobierania i buforowania żądania.
Zmiana pamięci podręcznej używanej przez strategię
Możesz zmienić strategię pamięci podręcznej, podając nazwę pamięci podręcznej. Jest to przydatne, jeśli chcesz rozdzielić komponenty, aby ułatwić debugowanie.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Korzystanie z wtyczek
Workbox zawiera zestaw wtyczek, których można używać z tymi strategiami.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Aby użyć dowolnej z tych wtyczek (lub wtyczki niestandardowej), wystarczy przekazać instancje do opcji plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Strategie niestandardowe
Oprócz konfigurowania strategii Workbox umożliwia tworzenie własnych strategii niestandardowych.
Możesz to zrobić, importując i rozszerzając Strategy klasę bazową z workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
W tym przykładzie handle() jest używana jako strategia żądania do zdefiniowania konkretnej logiki obsługi. Możesz użyć 2 strategii wysyłania żądań:
handle(): Wykonaj strategię żądania i zwróć obiektPromise, który zostanie rozwiązany za pomocą obiektuResponse, wywołując wszystkie odpowiednie wywołania zwrotne wtyczki.handleAll(): podobny dohandle(), ale zwraca 2 obiektyPromise. Pierwsza jest równoważna wartości zwracanej przez funkcjęhandle(), a druga zostanie rozwiązana, gdy obietnice dodane do funkcjievent.waitUntil()w ramach strategii zostaną zrealizowane.
Obie strategie żądań są wywoływane z 2 parametrami:
request:Request, dla którego strategia zwróci odpowiedź.handler: instancjaStrategyHandlerutworzona automatycznie na potrzeby bieżącej strategii.
Tworzenie nowej strategii
Oto przykład nowej strategii, która ponownie wdraża działanie funkcji NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Zwróć uwagę, że wywoływana jest funkcja handler.fetch() zamiast natywnej metody fetch. Klasa StrategyHandler
udostępnia szereg działań związanych z pobieraniem i buforowaniem, których można używać zawsze, gdy używane są elementy handle() lub handleAll():
fetch: pobiera dane z danego żądania i wywołuje metody cyklu życia wtyczkirequestWillFetch(),fetchDidSucceed()ifetchDidFail().cacheMatch: pasuje do żądania z pamięci podręcznej i wywołuje metody cyklu życia wtyczekcacheKeyWillBeUsed()icachedResponseWillBeUsed().cachePut: umieszcza w pamięci podręcznej parę żądanie/odpowiedź i wywołuje metody cyklu życia wtyczkicacheKeyWillBeUsed(),cacheWillUpdate()icacheDidUpdate().fetchAndCachePut: wywołujefetch()i uruchamiacachePut()w tle na podstawie odpowiedzi wygenerowanej przezfetch().hasCallback: przyjmuje wywołanie zwrotne jako dane wejściowe i zwraca wartość „prawda”, jeśli strategia ma co najmniej 1 wtyczkę z danym wywołaniem zwrotnym.runCallbacks: Uruchamia wszystkie wywołania zwrotne wtyczki pasujące do danej nazwy w odpowiedniej kolejności, przekazując jako jedyny argument dany obiekt parametru (scalony z bieżącym stanem wtyczki).iterateCallbacks: akceptuje wywołanie zwrotne i zwraca iterowalną listę pasujących wywołań zwrotnych wtyczki, gdzie każde wywołanie zwrotne jest opakowane w bieżący stan modułu obsługi (tzn. gdy wywołujesz każde wywołanie zwrotne, przekazywany do niego parametr obiektu jest łączony z bieżącym stanem wtyczki).waitUntil: dodaje obietnicę do obietnic dotyczących czasu trwania zdarzenia powiązanego z obsługiwanym żądaniem (zwykleFetchEvent).doneWaiting: Zwraca obietnicę, która zostanie spełniona, gdy wszystkie obietnice przekazane dowaitUntil()zostaną rozstrzygnięte.destroy: zatrzymuje działanie strategii i natychmiast realizuje wszystkie oczekujące obietnicewaitUntil().
Niestandardowa strategia wyścigu w sieci pamięci podręcznej
Poniższy przykład oparto na strategii cache-network-race z książki Offline Cookbook (której Workbox nie udostępnia), ale jest on bardziej zaawansowany i zawsze aktualizuje pamięć podręczną po udanym żądaniu sieciowym. To przykład bardziej złożonej strategii, która wykorzystuje wiele działań.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Zaawansowane użycie
Jeśli chcesz używać strategii we własnej logice zdarzenia pobierania, możesz użyć klas strategii, aby uruchomić żądanie za pomocą określonej strategii.
Aby na przykład użyć strategii „nieaktualne podczas ponownej weryfikacji”, możesz wykonać te czynności:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Listę dostępnych klas znajdziesz w dokumentacji referencyjnej workbox-strategies.
Typy
CacheFirst
Implementacja strategii żądania najpierw z pamięci podręcznej.
Strategia „najpierw pamięć podręczna” jest przydatna w przypadku zasobów, które zostały zmienione, np. adresów URL takich jak /styles/example.a8f5f1.css, ponieważ można je przechowywać w pamięci podręcznej przez długi czas.
Jeśli żądanie sieci nie powiedzie się i nie ma dopasowania w pamięci podręcznej, zostanie zgłoszony wyjątek WorkboxError.
Właściwości
-
konstruktor
pusty,
Tworzy nową instancję strategii i ustawia wszystkie udokumentowane właściwości opcji jako publiczne właściwości instancji.
Uwaga: jeśli niestandardowa klasa strategii rozszerza podstawową klasę strategii i nie potrzebuje więcej niż te właściwości, nie musi definiować własnego konstruktora.
Funkcja
constructorwygląda tak:(options?: StrategyOptions) => {...}
-
Opcje
StrategyOptions opcjonalny
-
returns
-
-
cacheName
ciąg znaków
-
fetchOptions
RequestInit opcjonalny
-
matchOptions
CacheQueryOptions opcjonalne
-
wtyczki,
-
_awaitComplete
pusty,
Funkcja
_awaitCompletewygląda tak:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
pusty,
Funkcja
_getResponsewygląda tak:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<Response>
-
-
nick
pusty,
Wykonuje strategię żądania i zwraca obiekt
Promise, który zostanie rozwiązany za pomocą obiektuResponse, wywołując wszystkie odpowiednie wywołania zwrotne wtyczki.Gdy instancja strategii zostanie zarejestrowana w Workboxie
workbox-routing.Route, ta metoda jest automatycznie wywoływana, gdy trasa pasuje.Możesz też użyć tej metody w samodzielnym
FetchEventodbiorniku, przekazując ją doevent.respondWith().Funkcja
handlewygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
Promise<Response>
-
-
handleAll
pusty,
Podobna do funkcji
workbox-strategies.Strategy~handle, ale zamiast zwracać tylko wartośćPromise, która jest rozwiązywana jakoResponse, zwraca ona krotkę obietnic[response, done], gdzie pierwsza z nich (response) jest odpowiednikiem wartości zwracanej przez funkcjęhandle(), a druga to obietnica, która zostanie rozwiązana po zakończeniu wszystkich obietnic dodanych doevent.waitUntil()w ramach wykonywania strategii.Możesz poczekać na
done, aby mieć pewność, że dodatkowa praca wykonana przez strategię (zwykle buforowanie odpowiedzi) zakończy się pomyślnie.Funkcja
handleAllwygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
[Promise<Response>, Promise<void>]
Krotka [response, done] zawiera obietnice, które można wykorzystać do określenia, kiedy odpowiedź zostanie rozwiązana, a także kiedy moduł obsługi zakończy wszystkie swoje działania.
-
CacheOnly
Implementacja strategii żądania tylko z pamięci podręcznej.
Ta klasa jest przydatna, jeśli chcesz korzystać z wtyczek Workbox.
Jeśli nie ma dopasowania w pamięci podręcznej, zostanie zgłoszony wyjątek WorkboxError.
Właściwości
-
konstruktor
pusty,
Tworzy nową instancję strategii i ustawia wszystkie udokumentowane właściwości opcji jako publiczne właściwości instancji.
Uwaga: jeśli niestandardowa klasa strategii rozszerza podstawową klasę strategii i nie potrzebuje więcej niż te właściwości, nie musi definiować własnego konstruktora.
Funkcja
constructorwygląda tak:(options?: StrategyOptions) => {...}
-
Opcje
StrategyOptions opcjonalny
-
returns
-
-
cacheName
ciąg znaków
-
fetchOptions
RequestInit opcjonalny
-
matchOptions
CacheQueryOptions opcjonalne
-
wtyczki,
-
_awaitComplete
pusty,
Funkcja
_awaitCompletewygląda tak:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
pusty,
Funkcja
_getResponsewygląda tak:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<Response>
-
-
nick
pusty,
Wykonuje strategię żądania i zwraca obiekt
Promise, który zostanie rozwiązany za pomocą obiektuResponse, wywołując wszystkie odpowiednie wywołania zwrotne wtyczki.Gdy instancja strategii zostanie zarejestrowana w Workboxie
workbox-routing.Route, ta metoda jest automatycznie wywoływana, gdy trasa pasuje.Możesz też użyć tej metody w samodzielnym
FetchEventodbiorniku, przekazując ją doevent.respondWith().Funkcja
handlewygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
Promise<Response>
-
-
handleAll
pusty,
Podobna do funkcji
workbox-strategies.Strategy~handle, ale zamiast zwracać tylko wartośćPromise, która jest rozwiązywana jakoResponse, zwraca ona krotkę obietnic[response, done], gdzie pierwsza z nich (response) jest odpowiednikiem wartości zwracanej przez funkcjęhandle(), a druga to obietnica, która zostanie rozwiązana po zakończeniu wszystkich obietnic dodanych doevent.waitUntil()w ramach wykonywania strategii.Możesz poczekać na
done, aby mieć pewność, że dodatkowa praca wykonana przez strategię (zwykle buforowanie odpowiedzi) zakończy się pomyślnie.Funkcja
handleAllwygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
[Promise<Response>, Promise<void>]
Krotka [response, done] zawiera obietnice, które można wykorzystać do określenia, kiedy odpowiedź zostanie rozwiązana, a także kiedy moduł obsługi zakończy wszystkie swoje działania.
-
NetworkFirst
Implementacja strategii żądania najpierw sieć.
Domyślnie ta strategia buforuje odpowiedzi z kodem stanu 200, a także nieprzezroczyste odpowiedzi. Nieprzejrzyste odpowiedzi to żądania dotyczące zasobów z innej domeny, w przypadku których odpowiedź nie obsługuje CORS.
Jeśli żądanie sieci nie powiedzie się i nie ma dopasowania w pamięci podręcznej, zostanie zgłoszony wyjątek WorkboxError.
Właściwości
-
konstruktor
pusty,
Funkcja
constructorwygląda tak:(options?: NetworkFirstOptions) => {...}
-
Opcje
NetworkFirstOptions opcjonalnie
-
returns
-
-
cacheName
ciąg znaków
-
fetchOptions
RequestInit opcjonalny
-
matchOptions
CacheQueryOptions opcjonalne
-
wtyczki,
-
_awaitComplete
pusty,
Funkcja
_awaitCompletewygląda tak:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
pusty,
Funkcja
_getResponsewygląda tak:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<Response>
-
-
nick
pusty,
Wykonuje strategię żądania i zwraca obiekt
Promise, który zostanie rozwiązany za pomocą obiektuResponse, wywołując wszystkie odpowiednie wywołania zwrotne wtyczki.Gdy instancja strategii zostanie zarejestrowana w Workboxie
workbox-routing.Route, ta metoda jest automatycznie wywoływana, gdy trasa pasuje.Możesz też użyć tej metody w samodzielnym
FetchEventodbiorniku, przekazując ją doevent.respondWith().Funkcja
handlewygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
Promise<Response>
-
-
handleAll
pusty,
Podobna do funkcji
workbox-strategies.Strategy~handle, ale zamiast zwracać tylko wartośćPromise, która jest rozwiązywana jakoResponse, zwraca ona krotkę obietnic[response, done], gdzie pierwsza z nich (response) jest odpowiednikiem wartości zwracanej przez funkcjęhandle(), a druga to obietnica, która zostanie rozwiązana po zakończeniu wszystkich obietnic dodanych doevent.waitUntil()w ramach wykonywania strategii.Możesz poczekać na
done, aby mieć pewność, że dodatkowa praca wykonana przez strategię (zwykle buforowanie odpowiedzi) zakończy się pomyślnie.Funkcja
handleAllwygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
[Promise<Response>, Promise<void>]
Krotka [response, done] zawiera obietnice, które można wykorzystać do określenia, kiedy odpowiedź zostanie rozwiązana, a także kiedy moduł obsługi zakończy wszystkie swoje działania.
-
NetworkFirstOptions
Właściwości
-
cacheName
ciąg znaków opcjonalny
-
fetchOptions
RequestInit opcjonalny
-
matchOptions
CacheQueryOptions opcjonalne
-
networkTimeoutSeconds
number opcjonalny
-
wtyczki,
WorkboxPlugin[] opcjonalny
NetworkOnly
Implementacja strategii żądania tylko w sieci.
Ta klasa jest przydatna, jeśli chcesz korzystać z wtyczek Workbox.
Jeśli żądanie sieciowe się nie powiedzie, zostanie zgłoszony wyjątek WorkboxError.
Właściwości
-
konstruktor
pusty,
Funkcja
constructorwygląda tak:(options?: NetworkOnlyOptions) => {...}
-
Opcje
NetworkOnlyOptions opcjonalny
-
returns
-
-
cacheName
ciąg znaków
-
fetchOptions
RequestInit opcjonalny
-
matchOptions
CacheQueryOptions opcjonalne
-
wtyczki,
-
_awaitComplete
pusty,
Funkcja
_awaitCompletewygląda tak:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
pusty,
Funkcja
_getResponsewygląda tak:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<Response>
-
-
nick
pusty,
Wykonuje strategię żądania i zwraca obiekt
Promise, który zostanie rozwiązany za pomocą obiektuResponse, wywołując wszystkie odpowiednie wywołania zwrotne wtyczki.Gdy instancja strategii zostanie zarejestrowana w Workboxie
workbox-routing.Route, ta metoda jest automatycznie wywoływana, gdy trasa pasuje.Możesz też użyć tej metody w samodzielnym
FetchEventodbiorniku, przekazując ją doevent.respondWith().Funkcja
handlewygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
Promise<Response>
-
-
handleAll
pusty,
Podobna do funkcji
workbox-strategies.Strategy~handle, ale zamiast zwracać tylko wartośćPromise, która jest rozwiązywana jakoResponse, zwraca ona krotkę obietnic[response, done], gdzie pierwsza z nich (response) jest odpowiednikiem wartości zwracanej przez funkcjęhandle(), a druga to obietnica, która zostanie rozwiązana po zakończeniu wszystkich obietnic dodanych doevent.waitUntil()w ramach wykonywania strategii.Możesz poczekać na
done, aby mieć pewność, że dodatkowa praca wykonana przez strategię (zwykle buforowanie odpowiedzi) zakończy się pomyślnie.Funkcja
handleAllwygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
[Promise<Response>, Promise<void>]
Krotka [response, done] zawiera obietnice, które można wykorzystać do określenia, kiedy odpowiedź zostanie rozwiązana, a także kiedy moduł obsługi zakończy wszystkie swoje działania.
-
NetworkOnlyOptions
Właściwości
-
fetchOptions
RequestInit opcjonalny
-
networkTimeoutSeconds
number opcjonalny
-
wtyczki,
WorkboxPlugin[] opcjonalny
StaleWhileRevalidate
Implementacja strategii żądania stale-while-revalidate.
Zasoby są pobierane równolegle z pamięci podręcznej i sieci. Strategia odpowie wersją z pamięci podręcznej, jeśli jest dostępna. W przeciwnym razie poczeka na odpowiedź sieci. Pamięć podręczna jest aktualizowana za pomocą odpowiedzi sieciowej po każdym udanym żądaniu.
Domyślnie ta strategia buforuje odpowiedzi z kodem stanu 200, a także nieprzezroczyste odpowiedzi. Nieprzejrzyste odpowiedzi to żądania dotyczące zasobów z innej domeny, w przypadku których odpowiedź nie obsługuje CORS.
Jeśli żądanie sieci nie powiedzie się i nie ma dopasowania w pamięci podręcznej, zostanie zgłoszony wyjątek WorkboxError.
Właściwości
-
konstruktor
pusty,
Funkcja
constructorwygląda tak:(options?: StrategyOptions) => {...}
-
Opcje
StrategyOptions opcjonalny
-
returns
-
-
cacheName
ciąg znaków
-
fetchOptions
RequestInit opcjonalny
-
matchOptions
CacheQueryOptions opcjonalne
-
wtyczki,
-
_awaitComplete
pusty,
Funkcja
_awaitCompletewygląda tak:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
pusty,
Funkcja
_getResponsewygląda tak:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<Response>
-
-
nick
pusty,
Wykonuje strategię żądania i zwraca obiekt
Promise, który zostanie rozwiązany za pomocą obiektuResponse, wywołując wszystkie odpowiednie wywołania zwrotne wtyczki.Gdy instancja strategii zostanie zarejestrowana w Workboxie
workbox-routing.Route, ta metoda jest automatycznie wywoływana, gdy trasa pasuje.Możesz też użyć tej metody w samodzielnym
FetchEventodbiorniku, przekazując ją doevent.respondWith().Funkcja
handlewygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
Promise<Response>
-
-
handleAll
pusty,
Podobna do funkcji
workbox-strategies.Strategy~handle, ale zamiast zwracać tylko wartośćPromise, która jest rozwiązywana jakoResponse, zwraca ona krotkę obietnic[response, done], gdzie pierwsza z nich (response) jest odpowiednikiem wartości zwracanej przez funkcjęhandle(), a druga to obietnica, która zostanie rozwiązana po zakończeniu wszystkich obietnic dodanych doevent.waitUntil()w ramach wykonywania strategii.Możesz poczekać na
done, aby mieć pewność, że dodatkowa praca wykonana przez strategię (zwykle buforowanie odpowiedzi) zakończy się pomyślnie.Funkcja
handleAllwygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
[Promise<Response>, Promise<void>]
Krotka [response, done] zawiera obietnice, które można wykorzystać do określenia, kiedy odpowiedź zostanie rozwiązana, a także kiedy moduł obsługi zakończy wszystkie swoje działania.
-
Strategy
Abstrakcyjna klasa bazowa, od której muszą dziedziczyć wszystkie inne klasy strategii:
Właściwości
-
konstruktor
pusty,
Tworzy nową instancję strategii i ustawia wszystkie udokumentowane właściwości opcji jako publiczne właściwości instancji.
Uwaga: jeśli niestandardowa klasa strategii rozszerza podstawową klasę strategii i nie potrzebuje więcej niż te właściwości, nie musi definiować własnego konstruktora.
Funkcja
constructorwygląda tak:(options?: StrategyOptions) => {...}
-
Opcje
StrategyOptions opcjonalny
-
returns
-
-
cacheName
ciąg znaków
-
fetchOptions
RequestInit opcjonalny
-
matchOptions
CacheQueryOptions opcjonalne
-
wtyczki,
-
_awaitComplete
pusty,
Funkcja
_awaitCompletewygląda tak:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
pusty,
Funkcja
_getResponsewygląda tak:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
witryna
-
żądanie
Żądanie
-
zdarzenie
ExtendableEvent
-
returns
Promise<Response>
-
-
_handle
pusty,
Funkcja
_handlewygląda tak:(request: Request, handler: StrategyHandler) => {...}
-
żądanie
Żądanie
-
witryna
-
returns
Promise<Response>
-
-
nick
pusty,
Wykonuje strategię żądania i zwraca obiekt
Promise, który zostanie rozwiązany za pomocą obiektuResponse, wywołując wszystkie odpowiednie wywołania zwrotne wtyczki.Gdy instancja strategii zostanie zarejestrowana w Workboxie
workbox-routing.Route, ta metoda jest automatycznie wywoływana, gdy trasa pasuje.Możesz też użyć tej metody w samodzielnym
FetchEventodbiorniku, przekazując ją doevent.respondWith().Funkcja
handlewygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
Promise<Response>
-
-
handleAll
pusty,
Podobna do funkcji
workbox-strategies.Strategy~handle, ale zamiast zwracać tylko wartośćPromise, która jest rozwiązywana jakoResponse, zwraca ona krotkę obietnic[response, done], gdzie pierwsza z nich (response) jest odpowiednikiem wartości zwracanej przez funkcjęhandle(), a druga to obietnica, która zostanie rozwiązana po zakończeniu wszystkich obietnic dodanych doevent.waitUntil()w ramach wykonywania strategii.Możesz poczekać na
done, aby mieć pewność, że dodatkowa praca wykonana przez strategię (zwykle buforowanie odpowiedzi) zakończy się pomyślnie.Funkcja
handleAllwygląda tak:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
Opcje
FetchEvent | HandlerCallbackOptions
Obiekt
FetchEventlub obiekt z właściwościami wymienionymi poniżej.
-
returns
[Promise<Response>, Promise<void>]
Krotka [response, done] zawiera obietnice, które można wykorzystać do określenia, kiedy odpowiedź zostanie rozwiązana, a także kiedy moduł obsługi zakończy wszystkie swoje działania.
-
StrategyHandler
Klasa tworzona za każdym razem, gdy instancja strategii wywołuje funkcję
workbox-strategies.Strategy~handle lub
workbox-strategies.Strategy~handleAll, która obejmuje wszystkie działania pobierania i buforowania w pamięci podręcznej w wywołaniach zwrotnych wtyczki i śledzi, kiedy strategia jest „gotowa” (tzn. wszystkie dodane obietnice event.waitUntil() zostały rozwiązane).
Właściwości
-
konstruktor
pusty,
Tworzy nową instancję powiązaną z przekazaną strategią i zdarzeniem, które obsługuje żądanie.
Konstruktor inicjuje też stan, który zostanie przekazany do każdego z wtyczek obsługujących to żądanie.
Funkcja
constructorwygląda tak:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
strategia
-
Opcje
-
returns
-
-
zdarzenie
ExtendableEvent
-
parametry
dowolny opcjonalny
-
żądanie
Żądanie
-
URL
URL opcjonalny
-
cacheMatch
pusty,
Dopasowuje żądanie z pamięci podręcznej (i wywołuje wszystkie odpowiednie metody wywołania zwrotnego wtyczki) za pomocą parametrów
cacheName,matchOptionsipluginszdefiniowanych w obiekcie strategii.Podczas korzystania z tej metody wywoływane są te metody cyklu życia wtyczki:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
Funkcja
cacheMatchwygląda tak:(key: RequestInfo) => {...}
-
klucz
RequestInfo
Żądanie lub adres URL, który ma być używany jako klucz pamięci podręcznej.
-
returns
Promise<Response>
pasującą odpowiedź, jeśli zostanie znaleziona;
-
cachePut
pusty,
Umieszcza w pamięci podręcznej parę żądanie/odpowiedź (i wywołuje wszystkie odpowiednie metody zwrotne wtyczki) za pomocą funkcji
cacheNameipluginszdefiniowanych w obiekcie strategii.Podczas korzystania z tej metody wywoływane są te metody cyklu życia wtyczki:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
Funkcja
cachePutwygląda tak:(key: RequestInfo, response: Response) => {...}
-
klucz
RequestInfo
Żądanie lub adres URL, który ma być używany jako klucz pamięci podręcznej.
-
odpowiedź
Odpowiedź
Odpowiedź do zapisania w pamięci podręcznej.
-
returns
Promise<boolean>
false, jeśli odpowiedź nie została zapisana w pamięci podręcznej z powodu zdarzenia cacheWillUpdate, a w przeciwnym razietrue.
-
zniszczyć
pusty,
Zatrzymuje działanie strategii i natychmiast rozwiązuje wszystkie obietnice oczekujące na realizację.
waitUntil()Funkcja
destroywygląda tak:() => {...} -
doneWaiting
pusty,
Zwraca obietnicę, która zostanie spełniona, gdy wszystkie obietnice przekazane do funkcji
workbox-strategies.StrategyHandler~waitUntilzostaną rozstrzygnięte.Uwaga: wszelkie działania wykonane po rozstrzygnięciu
doneWaiting()należy ręcznie przekazać do metodywaitUntil()zdarzenia (a nie do metodywaitUntil()tego modułu obsługi), w przeciwnym razie wątek roboczy usługi może zostać przerwany przed zakończeniem pracy.Funkcja
doneWaitingwygląda tak:() => {...}-
returns
Promise<void>
-
-
pobrać
pusty,
Pobiera dane z danego żądania (i wywołuje wszystkie odpowiednie metody wywołania zwrotnego wtyczki) za pomocą funkcji
fetchOptions(w przypadku żądań innych niż żądania nawigacyjne) ipluginszdefiniowanych w obiekcieStrategy.Podczas korzystania z tej metody wywoływane są te metody cyklu życia wtyczki:
requestWillFetch()fetchDidSucceed()fetchDidFail()
Funkcja
fetchwygląda tak:(input: RequestInfo) => {...}
-
wprowadzanie danych
RequestInfo
Adres URL lub prośba o pobranie.
-
returns
Promise<Response>
-
fetchAndCachePut
pusty,
Wywołuje
this.fetch()i (w tle) uruchamiathis.cachePut()na odpowiedzi wygenerowanej przezthis.fetch().Wywołanie funkcji
this.cachePut()automatycznie wywołuje funkcjęthis.waitUntil(), więc nie musisz ręcznie wywoływać funkcjiwaitUntil()w przypadku zdarzenia.Funkcja
fetchAndCachePutwygląda tak:(input: RequestInfo) => {...}
-
wprowadzanie danych
RequestInfo
Żądanie lub adres URL do pobrania i zapisania w pamięci podręcznej.
-
returns
Promise<Response>
-
-
getCacheKey
pusty,
Sprawdza listę wtyczek pod kątem wywołania zwrotnego
cacheKeyWillBeUsedi wykonuje wszystkie znalezione wywołania zwrotne w kolejności. Ostatni wtyczka zwraca ostateczny obiektRequest, który jest traktowany jako klucz pamięci podręcznej do odczytu lub zapisu w pamięci podręcznej. Jeśli nie zarejestrowano żadnych wywołań zwrotnych wtyczkicacheKeyWillBeUsed, przekazane żądanie jest zwracane bez zmian.Funkcja
getCacheKeywygląda tak:(request: Request, mode: "read"
| "write"
) => {...}-
żądanie
Żądanie
-
tryb
„read”
| „write”
-
returns
Promise<Request>
-
-
hasCallback
pusty,
Zwraca wartość „prawda”, jeśli strategia ma co najmniej 1 wtyczkę z danym wywołaniem zwrotnym.
Funkcja
hasCallbackwygląda tak:(name: C) => {...}
-
nazwa
C
Nazwa wywołania zwrotnego do sprawdzenia.
-
returns
Wartość logiczna
-
-
iterateCallbacks
pusty,
Przyjmuje wywołanie zwrotne i zwraca iterowalny obiekt pasujących wywołań zwrotnych wtyczki, gdzie każde wywołanie zwrotne jest opakowane w bieżący stan modułu obsługi (tzn. gdy wywołujesz każde wywołanie zwrotne, przekazywany do niego parametr obiektu jest łączony z bieżącym stanem wtyczki).
Funkcja
iterateCallbackswygląda tak:(name: C) => {...}
-
nazwa
C
Nazwa wywołania zwrotnego do uruchomienia.
-
returns
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
pusty,
Uruchamia wszystkie wywołania zwrotne wtyczki o podanej nazwie w odpowiedniej kolejności, przekazując jako jedyny argument podany obiekt parametru (scalony z bieżącym stanem wtyczki).
Uwaga: ta metoda uruchamia wszystkie wtyczki, więc nie nadaje się do przypadków, w których wartość zwracana wywołania zwrotnego musi zostać zastosowana przed wywołaniem następnego wywołania zwrotnego. Informacje o tym, jak postępować w takiej sytuacji, znajdziesz poniżej.
workbox-strategies.StrategyHandler#iterateCallbacksFunkcja
runCallbackswygląda tak:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
nazwa
C
Nazwa wywołania zwrotnego, które ma być uruchamiane w każdej wtyczce.
-
param
Omit<indexedAccess"state"
>Obiekt, który ma być przekazywany jako pierwszy (i jedyny) parametr podczas wykonywania każdego wywołania zwrotnego. Ten obiekt zostanie scalony z bieżącym stanem wtyczki przed wykonaniem wywołania zwrotnego.
-
returns
Promise<void>
-
-
waitUntil
pusty,
Dodaje obietnicę do [extend lifetime promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promiseszdarzenia powiązanego z obsługiwanym żądaniem (zwykleFetchEvent).Uwaga: możesz użyć słowa kluczowego await
workbox-strategies.StrategyHandler~doneWaiting, aby dowiedzieć się, kiedy wszystkie dodane obietnice zostaną rozstrzygnięte.Funkcja
waitUntilwygląda tak:(promise: Promise<T>) => {...}
-
obiekt typu Promise
Promise<T>
Obietnica dodania do obietnic przedłużenia okresu ważności wydarzenia, które wywołało żądanie.
-
returns
Promise<T>
-
StrategyOptions
Właściwości
-
cacheName
ciąg znaków opcjonalny
-
fetchOptions
RequestInit opcjonalny
-
matchOptions
CacheQueryOptions opcjonalne
-
wtyczki,
WorkboxPlugin[] opcjonalny
