যখন পরিষেবা কর্মীদের প্রথম প্রবর্তন করা হয়েছিল, তখন সাধারণ ক্যাশিং কৌশলগুলির একটি সেট আবির্ভূত হয়েছিল। একটি ক্যাশিং কৌশল হল এমন একটি প্যাটার্ন যা নির্ধারণ করে যে কোনও পরিষেবা কর্মী একটি ফেচ ইভেন্ট পাওয়ার পরে কীভাবে প্রতিক্রিয়া তৈরি করে।
workbox-strategies সবচেয়ে সাধারণ ক্যাশিং কৌশল প্রদান করে তাই আপনার পরিষেবা কর্মীতে সেগুলি প্রয়োগ করা সহজ।
ওয়ার্কবক্স দ্বারা সমর্থিত কৌশলগুলির বাইরে আমরা খুব বেশি বিশদে যাব না, তবে আপনি অফলাইন কুকবুক থেকে আরও জানতে পারেন।
কৌশল ব্যবহার
নিম্নলিখিত উদাহরণগুলিতে, আমরা আপনাকে workbox-routing এর সাথে ওয়ার্কবক্স ক্যাশিং কৌশলগুলি কীভাবে ব্যবহার করবেন তা দেখাব। এই ডকুমেন্টের কনফিগারিং কৌশল বিভাগে কভার করা প্রতিটি কৌশলের সাথে আপনি কিছু বিকল্প সংজ্ঞায়িত করতে পারেন।
"অ্যাডভান্সড ইউসেজ" বিভাগে , আমরা আলোচনা করব কিভাবে আপনি workbox-routing ছাড়াই সরাসরি ক্যাশিং কৌশলগুলি ব্যবহার করতে পারেন।
স্টেল-ওয়াইল্ড-রিভ্যালিডেট

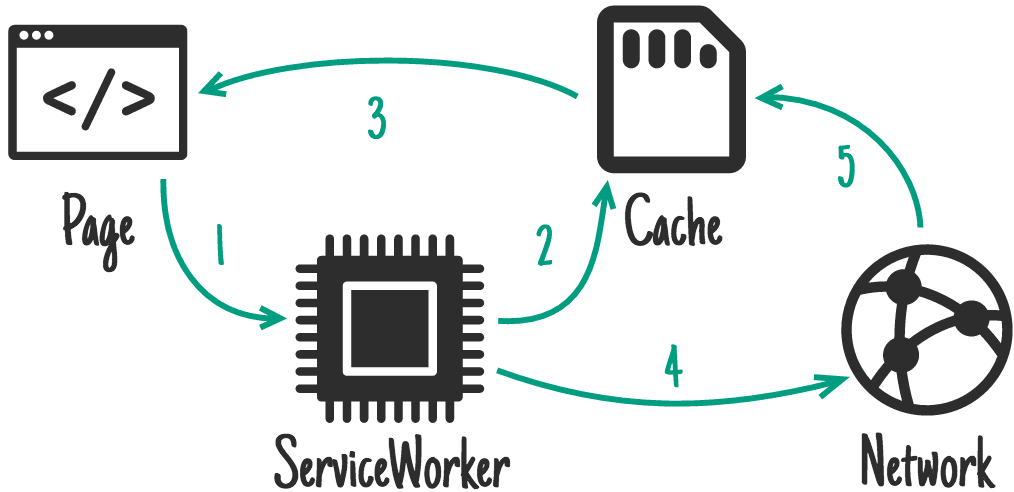
stale-while-revalidate প্যাটার্ন আপনাকে যত তাড়াতাড়ি সম্ভব অনুরোধের উত্তর দিতে সাহায্য করে, যদি উপলব্ধ থাকে তবে একটি ক্যাশেড প্রতিক্রিয়া দিয়ে, এবং যদি এটি ক্যাশেড না থাকে তবে নেটওয়ার্ক অনুরোধে ফিরে যেতে পারে। তারপর নেটওয়ার্ক অনুরোধটি ক্যাশ আপডেট করার জন্য ব্যবহৃত হয়। stale-while-revalidate এর কিছু বাস্তবায়নের বিপরীতে, এই কৌশলটি সর্বদা একটি পুনর্মূল্যায়ন অনুরোধ করবে, ক্যাশেড প্রতিক্রিয়ার বয়স নির্বিশেষে।
এটি একটি মোটামুটি সাধারণ কৌশল যেখানে সর্বাধিক হালনাগাদ সম্পদ থাকা প্রয়োগের জন্য গুরুত্বপূর্ণ নয়।
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
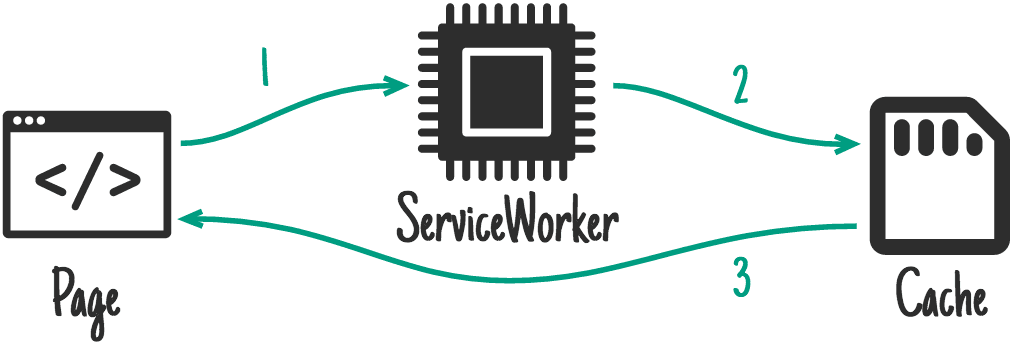
ক্যাশে ফার্স্ট (ক্যাশে নেটওয়ার্কে ফিরে আসছে)

অফলাইন ওয়েব অ্যাপগুলি ক্যাশের উপর অনেক বেশি নির্ভর করবে, তবে যেসব সম্পদ গুরুত্বপূর্ণ নয় এবং ধীরে ধীরে ক্যাশ করা যায়, তাদের জন্য প্রথমে ক্যাশ ব্যবহার করাই সবচেয়ে ভালো বিকল্প।
যদি ক্যাশে কোনও প্রতিক্রিয়া থাকে, তাহলে ক্যাশে প্রতিক্রিয়া ব্যবহার করে অনুরোধটি পূরণ করা হবে এবং নেটওয়ার্কটি মোটেও ব্যবহার করা হবে না। যদি ক্যাশে প্রতিক্রিয়া না থাকে, তাহলে অনুরোধটি একটি নেটওয়ার্ক অনুরোধের মাধ্যমে পূরণ করা হবে এবং প্রতিক্রিয়াটি ক্যাশে করা হবে যাতে পরবর্তী অনুরোধটি সরাসরি ক্যাশে থেকে পরিবেশিত হয়।
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
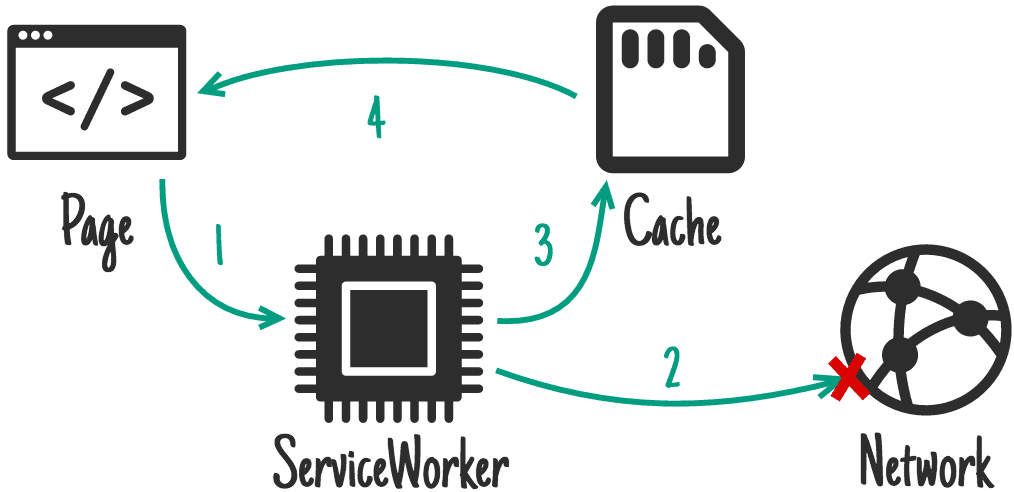
নেটওয়ার্ক ফার্স্ট (নেটওয়ার্ক ক্যাশে ফিরে যাচ্ছে)

যেসব অনুরোধ ঘন ঘন আপডেট হচ্ছে, তাদের জন্য নেটওয়ার্ক ফার্স্ট কৌশল হল আদর্শ সমাধান। ডিফল্টরূপে, এটি নেটওয়ার্ক থেকে সর্বশেষ প্রতিক্রিয়া আনার চেষ্টা করবে। যদি অনুরোধটি সফল হয়, তবে এটি প্রতিক্রিয়াটিকে ক্যাশে রাখবে। যদি নেটওয়ার্ক কোনও প্রতিক্রিয়া ফেরত দিতে ব্যর্থ হয়, তবে ক্যাশে করা প্রতিক্রিয়া ব্যবহার করা হবে।
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
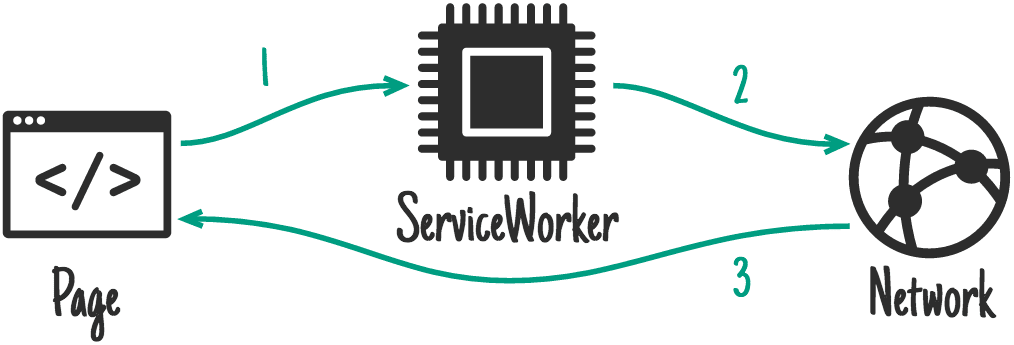
শুধুমাত্র নেটওয়ার্ক

যদি আপনার নেটওয়ার্ক থেকে নির্দিষ্ট অনুরোধ পূরণ করতে হয়, তাহলে শুধুমাত্র নেটওয়ার্কই হল কৌশল যা আপনি ব্যবহার করতে পারেন।
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
শুধুমাত্র ক্যাশে

ক্যাশে-কেবল কৌশল নিশ্চিত করে যে প্রতিক্রিয়াগুলি ক্যাশে থেকে পাওয়া যায়। এটি ওয়ার্কবক্সে কম দেখা যায়, তবে আপনার যদি নিজস্ব প্রিক্যাশিং ধাপ থাকে তবে এটি কার্যকর হতে পারে।
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
কৌশল নির্ধারণ করা
সমস্ত কৌশল আপনাকে কনফিগার করার অনুমতি দেয়:
- কৌশলে ব্যবহার করার জন্য ক্যাশের নাম।
- কৌশলে ব্যবহারের জন্য ক্যাশের মেয়াদ শেষ হওয়ার সীমাবদ্ধতা।
- একটি অনুরোধ আনা এবং ক্যাশে করার সময় প্লাগইনগুলির একটি অ্যারে যার জীবনচক্র পদ্ধতিগুলি কল করা হবে।
একটি কৌশল দ্বারা ব্যবহৃত ক্যাশে পরিবর্তন করা
আপনি ক্যাশের নাম প্রদান করে একটি কৌশল ব্যবহার করে ক্যাশ পরিবর্তন করতে পারেন। ডিবাগিংয়ে সাহায্য করার জন্য যদি আপনি আপনার সম্পদগুলি আলাদা করতে চান তবে এটি কার্যকর।
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
প্লাগইন ব্যবহার করা
ওয়ার্কবক্সে প্লাগইনের একটি সেট রয়েছে যা এই কৌশলগুলির সাথে ব্যবহার করা যেতে পারে।
- ওয়ার্কবক্স-ব্যাকগ্রাউন্ড-সিঙ্ক
- ওয়ার্কবক্স-সম্প্রচার-আপডেট
- ওয়ার্কবক্স-ক্যাশেবল-রেসপন্স
- ওয়ার্কবক্স-মেয়াদোত্তীর্ণ
- ওয়ার্কবক্স-রেঞ্জ-অনুরোধ
এই প্লাগইনগুলির যেকোনো একটি (অথবা একটি কাস্টম প্লাগইন) ব্যবহার করতে, আপনাকে কেবল plugins বিকল্পে কিছু উদাহরণ পাস করতে হবে।
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
কাস্টম কৌশল
কৌশলগুলি কনফিগার করার পাশাপাশি, ওয়ার্কবক্স আপনাকে আপনার নিজস্ব কাস্টম কৌশল তৈরি করতে দেয়। এটি workbox-strategies থেকে Strategy বেস ক্লাস আমদানি এবং প্রসারিত করে করা যেতে পারে:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
এই উদাহরণে, handle() নির্দিষ্ট হ্যান্ডলিং লজিক সংজ্ঞায়িত করার জন্য একটি অনুরোধ কৌশল হিসেবে ব্যবহৃত হয়েছে। দুটি অনুরোধ কৌশল ব্যবহার করা যেতে পারে:
-
handle(): একটি অনুরোধ কৌশল সম্পাদন করুন এবং একটিPromiseফেরত দিন যা একটিResponseদিয়ে সমাধান করবে, সমস্ত প্রাসঙ্গিক প্লাগইন কলব্যাক আহ্বান করবে। -
handleAll():handle()এর অনুরূপ, কিন্তু দুটিPromiseঅবজেক্ট রিটার্ন করে। প্রথমটিhandle()যা রিটার্ন করে তার সমতুল্য এবং দ্বিতীয়টি তখন সমাধান করবে যখন স্ট্র্যাটেজির মধ্যেevent.waitUntil()এ যোগ করা প্রতিশ্রুতিগুলি সম্পন্ন হবে।
উভয় অনুরোধ কৌশল দুটি পরামিতি দিয়ে প্রয়োগ করা হয়:
-
request:Requestদ্য স্ট্র্যাটেজি এর জন্য একটি প্রতিক্রিয়া প্রদান করবে। -
handler: বর্তমান কৌশলের জন্য স্বয়ংক্রিয়ভাবে তৈরি একটিStrategyHandlerইনস্ট্যান্স।
একটি নতুন কৌশল তৈরি করা
NetworkOnly এর আচরণ পুনরায় বাস্তবায়নকারী একটি নতুন কৌশলের উদাহরণ নিচে দেওয়া হল:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
লক্ষ্য করুন কিভাবে handler.fetch() কে নেটিভ fetch পদ্ধতির পরিবর্তে ডাকা হয়। StrategyHandler ক্লাসটি বেশ কয়েকটি ফেচ এবং ক্যাশে অ্যাকশন প্রদান করে যা handle() বা handleAll() ব্যবহার করার সময় ব্যবহার করা যেতে পারে:
-
fetch: একটি প্রদত্ত অনুরোধ আনে এবংrequestWillFetch(),fetchDidSucceed(), এবংfetchDidFail()প্লাগইন লাইফসাইকেল পদ্ধতিগুলি আহ্বান করে। -
cacheMatch: ক্যাশ থেকে একটি অনুরোধের সাথে মিল করে, এবংcacheKeyWillBeUsed()এবংcachedResponseWillBeUsed()প্লাগইন লাইফসাইকেল পদ্ধতিগুলি ব্যবহার করে। -
cachePut: ক্যাশে একটি অনুরোধ/প্রতিক্রিয়া জোড়া রাখে এবংcacheKeyWillBeUsed(),cacheWillUpdate(), এবংcacheDidUpdate()প্লাগইন লাইফসাইকেল পদ্ধতি ব্যবহার করে। -
fetchAndCachePut:fetch()দ্বারা উৎপন্ন প্রতিক্রিয়ার উপরfetch()() কল করে এবংcachePut()ব্যাকগ্রাউন্ডে চালায়। -
hasCallback: ইনপুট হিসেবে একটি কলব্যাক নেয় এবং যদি কৌশলটিতে প্রদত্ত কলব্যাকের সাথে কমপক্ষে একটি প্লাগইন থাকে তবে true ফেরত দেয়। -
runCallbacks: একটি প্রদত্ত নামের সাথে মিলে যাওয়া সমস্ত প্লাগইন কলব্যাকগুলিকে ক্রমানুসারে চালায়, একটি প্রদত্ত প্যারাম অবজেক্ট (বর্তমান প্লাগইন অবস্থার সাথে মার্জ করা) একমাত্র আর্গুমেন্ট হিসাবে পাস করে। -
iterateCallbacks: একটি কলব্যাক গ্রহণ করে এবং একটি পুনরাবৃত্তিযোগ্য প্লাগইন কলব্যাক ফেরত দেয়, যেখানে প্রতিটি কলব্যাক বর্তমান হ্যান্ডলার অবস্থা দিয়ে মোড়ানো হয় (অর্থাৎ যখন আপনি প্রতিটি কলব্যাক কল করেন, আপনি যে অবজেক্ট প্যারামিটারটি পাস করেন তা প্লাগইনের বর্তমান অবস্থার সাথে মার্জ করা হবে)। -
waitUntil: অনুরোধটি পরিচালনা করার সাথে সম্পর্কিত ইভেন্টের (সাধারণত একটিFetchEvent) এক্সটেন্ড লাইফটাইম প্রতিশ্রুতিতে একটি প্রতিশ্রুতি যোগ করে। -
doneWaiting: এমন একটি প্রতিশ্রুতি প্রদান করে যা সমস্ত প্রতিশ্রুতিwaitUntil()নিষ্পত্তি হওয়ার পরে সমাধান হয়ে যায়। -
destroy: কৌশলটি চালানো বন্ধ করে দেয় এবং অবিলম্বে যেকোনোwaitUntil()প্রতিশ্রুতির সমাধান করে।
কাস্টম ক্যাশে নেটওয়ার্ক রেস কৌশল
নিম্নলিখিত উদাহরণটি অফলাইন কুকবুক থেকে ক্যাশে-নেটওয়ার্ক-রেসের উপর ভিত্তি করে তৈরি করা হয়েছে (যা ওয়ার্কবক্স প্রদান করে না), তবে আরও এক ধাপ এগিয়ে যায় এবং একটি সফল নেটওয়ার্ক অনুরোধের পরে সর্বদা ক্যাশে আপডেট করে। এটি একটি আরও জটিল কৌশলের উদাহরণ যা একাধিক ক্রিয়া ব্যবহার করে।
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
উন্নত ব্যবহার
আপনি যদি আপনার নিজস্ব ফেচ ইভেন্ট লজিকে কৌশলগুলি ব্যবহার করতে চান, তাহলে আপনি একটি নির্দিষ্ট কৌশলের মাধ্যমে একটি অনুরোধ চালানোর জন্য কৌশল ক্লাসগুলি ব্যবহার করতে পারেন।
উদাহরণস্বরূপ, stale-while-revalidate কৌশল ব্যবহার করার জন্য, আপনি নিম্নলিখিতগুলি করতে পারেন:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
আপনি workbox-strategies রেফারেন্স ডক্সে উপলব্ধ ক্লাসগুলির তালিকা খুঁজে পেতে পারেন।
প্রকারভেদ
CacheFirst
ক্যাশে-ফার্স্ট রিকোয়েস্ট কৌশলের বাস্তবায়ন।
ক্যাশে ফার্স্ট কৌশলটি এমন সম্পদের জন্য কার্যকর যেগুলি সংশোধন করা হয়েছে, যেমন /styles/example.a8f5f1.css এর মতো URL, কারণ সেগুলি দীর্ঘ সময়ের জন্য ক্যাশে করা যেতে পারে।
যদি নেটওয়ার্ক অনুরোধ ব্যর্থ হয়, এবং কোনও ক্যাশে মিল না থাকে, তাহলে এটি একটি WorkboxError ব্যতিক্রম নিক্ষেপ করবে।
বৈশিষ্ট্য
- নির্মাতা
শূন্য
কৌশলের একটি নতুন উদাহরণ তৈরি করে এবং সমস্ত নথিভুক্ত বিকল্প বৈশিষ্ট্যগুলিকে পাবলিক ইনস্ট্যান্স বৈশিষ্ট্য হিসাবে সেট করে।
দ্রষ্টব্য: যদি একটি কাস্টম স্ট্র্যাটেজি ক্লাস বেস স্ট্র্যাটেজি ক্লাসকে প্রসারিত করে এবং এই বৈশিষ্ট্যগুলির চেয়ে বেশি প্রয়োজন না হয়, তাহলে এটির নিজস্ব কনস্ট্রাক্টর সংজ্ঞায়িত করার প্রয়োজন নেই।
constructorফাংশনটি দেখতে এরকম:(options?: StrategyOptions) => {...}
- বিকল্পগুলি
কৌশল বিকল্প ঐচ্ছিক
- ফেরত
- ক্যাশেনাম
স্ট্রিং
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- ম্যাচ অপশন
CacheQueryOptions ঐচ্ছিক
- প্লাগইন
- _অপেক্ষা সম্পূর্ণ
শূন্য
_awaitCompleteফাংশনটি দেখতে এরকম:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- প্রতিক্রিয়া সম্পন্ন
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<অকার্যকর>
- _প্রতিক্রিয়া পান
শূন্য
_getResponseফাংশনটি দেখতে এরকম:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হাতল
শূন্য
একটি অনুরোধ কৌশল সম্পাদন করুন এবং একটি
Promiseপ্রদান করুন যা একটিResponseদিয়ে সমাধান করবে, সমস্ত প্রাসঙ্গিক প্লাগইন কলব্যাক আহ্বান করবে।যখন একটি স্ট্র্যাটেজি ইনস্ট্যান্স Workbox
workbox-routing.Routeএর সাথে নিবন্ধিত হয়, তখন রুটটি মিলে গেলে এই পদ্ধতিটি স্বয়ংক্রিয়ভাবে কল করা হয়।বিকল্পভাবে, এই পদ্ধতিটি
event.respondWith()এ পাস করে একটি স্বতন্ত্রFetchEventশ্রোতাতে ব্যবহার করা যেতে পারে।handleফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- সব হাতল
শূন্য
workbox-strategies.Strategy~handleমতোই, কিন্তু শুধুমাত্র একটিPromiseফেরত দেওয়ার পরিবর্তে যা একটিResponseএ সমাধান করে, এটি[response, done]প্রতিশ্রুতির একটি টুপল ফেরত দেবে, যেখানে প্রথমটি (response) যাhandle()ফেরত দেয় তার সমতুল্য, এবং দ্বিতীয়টি হল একটি Promise যা কৌশল সম্পাদনের অংশ হিসাবেevent.waitUntil()এ যোগ করা কোনও প্রতিশ্রুতি সম্পন্ন হওয়ার পরে সমাধান হবে।কৌশলটি (সাধারণত ক্যাশিং রেসপন্স) দ্বারা সম্পাদিত যেকোনো অতিরিক্ত কাজ সফলভাবে সম্পন্ন হয়েছে কিনা তা নিশ্চিত করার জন্য আপনি
doneপ্রতিশ্রুতির জন্য অপেক্ষা করতে পারেন।handleAllফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
[প্রতিশ্রুতি<প্রতিক্রিয়া>, প্রতিশ্রুতি<অকার্যকর>]
[প্রতিক্রিয়া, সম্পন্ন] প্রতিশ্রুতির একটি টুপুল যা প্রতিক্রিয়া কখন সমাধান হবে এবং হ্যান্ডলার কখন তার সমস্ত কাজ সম্পন্ন করেছে তা নির্ধারণ করতে ব্যবহার করা যেতে পারে।
CacheOnly
একটি ক্যাশে-কেবল অনুরোধ কৌশলের বাস্তবায়ন।
আপনি যদি কোনও ওয়ার্কবক্স প্লাগইনের সুবিধা নিতে চান তবে এই ক্লাসটি কার্যকর।
যদি কোনও ক্যাশে মিল না থাকে, তাহলে এটি একটি WorkboxError ব্যতিক্রম নিক্ষেপ করবে।
বৈশিষ্ট্য
- নির্মাতা
শূন্য
কৌশলের একটি নতুন উদাহরণ তৈরি করে এবং সমস্ত নথিভুক্ত বিকল্প বৈশিষ্ট্যগুলিকে পাবলিক ইনস্ট্যান্স বৈশিষ্ট্য হিসাবে সেট করে।
দ্রষ্টব্য: যদি একটি কাস্টম স্ট্র্যাটেজি ক্লাস বেস স্ট্র্যাটেজি ক্লাসকে প্রসারিত করে এবং এই বৈশিষ্ট্যগুলির চেয়ে বেশি প্রয়োজন না হয়, তাহলে এটির নিজস্ব কনস্ট্রাক্টর সংজ্ঞায়িত করার প্রয়োজন নেই।
constructorফাংশনটি দেখতে এরকম:(options?: StrategyOptions) => {...}
- বিকল্পগুলি
কৌশল বিকল্প ঐচ্ছিক
- ফেরত
- ক্যাশেনাম
স্ট্রিং
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- ম্যাচ অপশন
CacheQueryOptions ঐচ্ছিক
- প্লাগইন
- _অপেক্ষা সম্পূর্ণ
শূন্য
_awaitCompleteফাংশনটি দেখতে এরকম:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- প্রতিক্রিয়া সম্পন্ন
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<অকার্যকর>
- _প্রতিক্রিয়া পান
শূন্য
_getResponseফাংশনটি দেখতে এরকম:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হাতল
শূন্য
একটি অনুরোধ কৌশল সম্পাদন করুন এবং একটি
Promiseপ্রদান করুন যা একটিResponseদিয়ে সমাধান করবে, সমস্ত প্রাসঙ্গিক প্লাগইন কলব্যাক আহ্বান করবে।যখন একটি স্ট্র্যাটেজি ইনস্ট্যান্স Workbox
workbox-routing.Routeএর সাথে নিবন্ধিত হয়, তখন রুটটি মিলে গেলে এই পদ্ধতিটি স্বয়ংক্রিয়ভাবে কল করা হয়।বিকল্পভাবে, এই পদ্ধতিটি
event.respondWith()এ পাস করে একটি স্বতন্ত্রFetchEventশ্রোতাতে ব্যবহার করা যেতে পারে।handleফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- সব হাতল
শূন্য
workbox-strategies.Strategy~handleমতোই, কিন্তু শুধুমাত্র একটিPromiseফেরত দেওয়ার পরিবর্তে যা একটিResponseএ সমাধান করে, এটি[response, done]প্রতিশ্রুতির একটি টুপল ফেরত দেবে, যেখানে প্রথমটি (response) যাhandle()ফেরত দেয় তার সমতুল্য, এবং দ্বিতীয়টি হল একটি Promise যা কৌশল সম্পাদনের অংশ হিসাবেevent.waitUntil()এ যোগ করা কোনও প্রতিশ্রুতি সম্পন্ন হওয়ার পরে সমাধান হবে।কৌশলটি (সাধারণত ক্যাশিং রেসপন্স) দ্বারা সম্পাদিত যেকোনো অতিরিক্ত কাজ সফলভাবে সম্পন্ন হয়েছে কিনা তা নিশ্চিত করার জন্য আপনি
doneপ্রতিশ্রুতির জন্য অপেক্ষা করতে পারেন।handleAllফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
[প্রতিশ্রুতি<প্রতিক্রিয়া>, প্রতিশ্রুতি<অকার্যকর>]
[প্রতিক্রিয়া, সম্পন্ন] প্রতিশ্রুতির একটি টুপুল যা প্রতিক্রিয়া কখন সমাধান হবে এবং হ্যান্ডলার কখন তার সমস্ত কাজ সম্পন্ন করেছে তা নির্ধারণ করতে ব্যবহার করা যেতে পারে।
NetworkFirst
একটি নেটওয়ার্ক প্রথম অনুরোধ কৌশল বাস্তবায়ন।
ডিফল্টরূপে, এই কৌশলটি 200 স্ট্যাটাস কোডের পাশাপাশি অপাকু রেসপন্স সহ প্রতিক্রিয়াগুলিকে ক্যাশে করবে। অপাকু রেসপন্সগুলি হল ক্রস-অরিজিন রিকোয়েস্ট যেখানে প্রতিক্রিয়া CORS সমর্থন করে না।
যদি নেটওয়ার্ক অনুরোধ ব্যর্থ হয়, এবং কোনও ক্যাশে মিল না থাকে, তাহলে এটি একটি WorkboxError ব্যতিক্রম নিক্ষেপ করবে।
বৈশিষ্ট্য
- নির্মাতা
শূন্য
constructorফাংশনটি দেখতে এরকম:(options?: NetworkFirstOptions) => {...}
- বিকল্পগুলি
নেটওয়ার্কফার্স্টঅপশন ঐচ্ছিক
- ফেরত
- ক্যাশেনাম
স্ট্রিং
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- ম্যাচ অপশন
CacheQueryOptions ঐচ্ছিক
- প্লাগইন
- _অপেক্ষা সম্পূর্ণ
শূন্য
_awaitCompleteফাংশনটি দেখতে এরকম:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- প্রতিক্রিয়া সম্পন্ন
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<অকার্যকর>
- _প্রতিক্রিয়া পান
শূন্য
_getResponseফাংশনটি দেখতে এরকম:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হাতল
শূন্য
একটি অনুরোধ কৌশল সম্পাদন করুন এবং একটি
Promiseপ্রদান করুন যা একটিResponseদিয়ে সমাধান করবে, সমস্ত প্রাসঙ্গিক প্লাগইন কলব্যাক আহ্বান করবে।যখন একটি স্ট্র্যাটেজি ইনস্ট্যান্স Workbox
workbox-routing.Routeএর সাথে নিবন্ধিত হয়, তখন রুটটি মিলে গেলে এই পদ্ধতিটি স্বয়ংক্রিয়ভাবে কল করা হয়।বিকল্পভাবে, এই পদ্ধতিটি
event.respondWith()এ পাস করে একটি স্বতন্ত্রFetchEventশ্রোতাতে ব্যবহার করা যেতে পারে।handleফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- সব হাতল
শূন্য
workbox-strategies.Strategy~handleমতোই, কিন্তু শুধুমাত্র একটিPromiseফেরত দেওয়ার পরিবর্তে যা একটিResponseএ সমাধান করে, এটি[response, done]প্রতিশ্রুতির একটি টুপল ফেরত দেবে, যেখানে প্রথমটি (response) যাhandle()ফেরত দেয় তার সমতুল্য, এবং দ্বিতীয়টি হল একটি Promise যা কৌশল সম্পাদনের অংশ হিসাবেevent.waitUntil()এ যোগ করা কোনও প্রতিশ্রুতি সম্পন্ন হওয়ার পরে সমাধান হবে।কৌশলটি (সাধারণত ক্যাশিং রেসপন্স) দ্বারা সম্পাদিত যেকোনো অতিরিক্ত কাজ সফলভাবে সম্পন্ন হয়েছে কিনা তা নিশ্চিত করার জন্য আপনি
doneপ্রতিশ্রুতির জন্য অপেক্ষা করতে পারেন।handleAllফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
[প্রতিশ্রুতি<প্রতিক্রিয়া>, প্রতিশ্রুতি<অকার্যকর>]
[প্রতিক্রিয়া, সম্পন্ন] প্রতিশ্রুতির একটি টুপুল যা প্রতিক্রিয়া কখন সমাধান হবে এবং হ্যান্ডলার কখন তার সমস্ত কাজ সম্পন্ন করেছে তা নির্ধারণ করতে ব্যবহার করা যেতে পারে।
NetworkFirstOptions
বৈশিষ্ট্য
- ক্যাশেনাম
স্ট্রিং ঐচ্ছিক
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- ম্যাচ অপশন
CacheQueryOptions ঐচ্ছিক
- নেটওয়ার্কটাইমআউটসেকেন্ড
সংখ্যা ঐচ্ছিক
- প্লাগইন
ওয়ার্কবক্সপ্লাগইন [] ঐচ্ছিক
NetworkOnly
একটি নেটওয়ার্ক-কেবল অনুরোধ কৌশল বাস্তবায়ন।
আপনি যদি কোনও ওয়ার্কবক্স প্লাগইনের সুবিধা নিতে চান তবে এই ক্লাসটি কার্যকর।
যদি নেটওয়ার্ক অনুরোধ ব্যর্থ হয়, তাহলে এটি একটি WorkboxError ব্যতিক্রম নিক্ষেপ করবে।
বৈশিষ্ট্য
- নির্মাতা
শূন্য
constructorফাংশনটি দেখতে এরকম:(options?: NetworkOnlyOptions) => {...}
- বিকল্পগুলি
NetworkOnlyOptions ঐচ্ছিক
- ফেরত
- ক্যাশেনাম
স্ট্রিং
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- ম্যাচ অপশন
CacheQueryOptions ঐচ্ছিক
- প্লাগইন
- _অপেক্ষা সম্পূর্ণ
শূন্য
_awaitCompleteফাংশনটি দেখতে এরকম:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- প্রতিক্রিয়া সম্পন্ন
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<অকার্যকর>
- _প্রতিক্রিয়া পান
শূন্য
_getResponseফাংশনটি দেখতে এরকম:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হাতল
শূন্য
একটি অনুরোধ কৌশল সম্পাদন করুন এবং একটি
Promiseপ্রদান করুন যা একটিResponseদিয়ে সমাধান করবে, সমস্ত প্রাসঙ্গিক প্লাগইন কলব্যাক আহ্বান করবে।যখন একটি স্ট্র্যাটেজি ইনস্ট্যান্স Workbox
workbox-routing.Routeএর সাথে নিবন্ধিত হয়, তখন রুটটি মিলে গেলে এই পদ্ধতিটি স্বয়ংক্রিয়ভাবে কল করা হয়।বিকল্পভাবে, এই পদ্ধতিটি
event.respondWith()এ পাস করে একটি স্বতন্ত্রFetchEventশ্রোতাতে ব্যবহার করা যেতে পারে।handleফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- সব হাতল
শূন্য
workbox-strategies.Strategy~handleমতোই, কিন্তু শুধুমাত্র একটিPromiseফেরত দেওয়ার পরিবর্তে যা একটিResponseএ সমাধান করে, এটি[response, done]প্রতিশ্রুতির একটি টুপল ফেরত দেবে, যেখানে প্রথমটি (response) যাhandle()ফেরত দেয় তার সমতুল্য, এবং দ্বিতীয়টি হল একটি Promise যা কৌশল সম্পাদনের অংশ হিসাবেevent.waitUntil()এ যোগ করা কোনও প্রতিশ্রুতি সম্পন্ন হওয়ার পরে সমাধান হবে।কৌশলটি (সাধারণত ক্যাশিং রেসপন্স) দ্বারা সম্পাদিত যেকোনো অতিরিক্ত কাজ সফলভাবে সম্পন্ন হয়েছে কিনা তা নিশ্চিত করার জন্য আপনি
doneপ্রতিশ্রুতির জন্য অপেক্ষা করতে পারেন।handleAllফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
[প্রতিশ্রুতি<প্রতিক্রিয়া>, প্রতিশ্রুতি<অকার্যকর>]
[প্রতিক্রিয়া, সম্পন্ন] প্রতিশ্রুতির একটি টুপুল যা প্রতিক্রিয়া কখন সমাধান হবে এবং হ্যান্ডলার কখন তার সমস্ত কাজ সম্পন্ন করেছে তা নির্ধারণ করতে ব্যবহার করা যেতে পারে।
NetworkOnlyOptions
বৈশিষ্ট্য
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- নেটওয়ার্কটাইমআউটসেকেন্ড
সংখ্যা ঐচ্ছিক
- প্লাগইন
ওয়ার্কবক্সপ্লাগইন [] ঐচ্ছিক
StaleWhileRevalidate
একটি অচল-সময়-পুনর্বিবেচনা অনুরোধ কৌশলের বাস্তবায়ন।
ক্যাশে এবং নেটওয়ার্ক উভয় থেকেই সমান্তরালভাবে রিসোর্স চাওয়া হয়। কৌশলটি ক্যাশে করা সংস্করণের সাথে সাড়া দেবে, যদি উপলব্ধ থাকে, অন্যথায় নেটওয়ার্ক প্রতিক্রিয়ার জন্য অপেক্ষা করুন। প্রতিটি সফল অনুরোধের সাথে নেটওয়ার্ক প্রতিক্রিয়ার সাথে ক্যাশে আপডেট করা হয়।
ডিফল্টরূপে, এই কৌশলটি 200 স্ট্যাটাস কোডের পাশাপাশি অপাকু রেসপন্স সহ প্রতিক্রিয়াগুলিকে ক্যাশে করবে। অপাকু রেসপন্স হল ক্রস-অরিজিন রিকোয়েস্ট যেখানে প্রতিক্রিয়া CORS সমর্থন করে না।
যদি নেটওয়ার্ক অনুরোধ ব্যর্থ হয়, এবং কোনও ক্যাশে মিল না থাকে, তাহলে এটি একটি WorkboxError ব্যতিক্রম নিক্ষেপ করবে।
বৈশিষ্ট্য
- নির্মাতা
শূন্য
constructorফাংশনটি দেখতে এরকম:(options?: StrategyOptions) => {...}
- বিকল্পগুলি
কৌশল বিকল্প ঐচ্ছিক
- ফেরত
- ক্যাশেনাম
স্ট্রিং
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- ম্যাচ অপশন
CacheQueryOptions ঐচ্ছিক
- প্লাগইন
- _অপেক্ষা সম্পূর্ণ
শূন্য
_awaitCompleteফাংশনটি দেখতে এরকম:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- প্রতিক্রিয়া সম্পন্ন
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<অকার্যকর>
- _প্রতিক্রিয়া পান
শূন্য
_getResponseফাংশনটি দেখতে এরকম:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হাতল
শূন্য
একটি অনুরোধ কৌশল সম্পাদন করুন এবং একটি
Promiseপ্রদান করুন যা একটিResponseদিয়ে সমাধান করবে, সমস্ত প্রাসঙ্গিক প্লাগইন কলব্যাক আহ্বান করবে।যখন একটি স্ট্র্যাটেজি ইনস্ট্যান্স Workbox
workbox-routing.Routeএর সাথে নিবন্ধিত হয়, তখন রুটটি মিলে গেলে এই পদ্ধতিটি স্বয়ংক্রিয়ভাবে কল করা হয়।বিকল্পভাবে, এই পদ্ধতিটি
event.respondWith()এ পাস করে একটি স্বতন্ত্রFetchEventশ্রোতাতে ব্যবহার করা যেতে পারে।handleফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- সব হাতল
শূন্য
workbox-strategies.Strategy~handleমতোই, কিন্তু শুধুমাত্র একটিPromiseফেরত দেওয়ার পরিবর্তে যা একটিResponseএ সমাধান করে, এটি[response, done]প্রতিশ্রুতির একটি টুপল ফেরত দেবে, যেখানে প্রথমটি (response) যাhandle()ফেরত দেয় তার সমতুল্য, এবং দ্বিতীয়টি হল একটি Promise যা কৌশল সম্পাদনের অংশ হিসাবেevent.waitUntil()এ যোগ করা কোনও প্রতিশ্রুতি সম্পন্ন হওয়ার পরে সমাধান হবে।কৌশলটি (সাধারণত ক্যাশিং রেসপন্স) দ্বারা সম্পাদিত যেকোনো অতিরিক্ত কাজ সফলভাবে সম্পন্ন হয়েছে কিনা তা নিশ্চিত করার জন্য আপনি
doneপ্রতিশ্রুতির জন্য অপেক্ষা করতে পারেন।handleAllফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
[প্রতিশ্রুতি<প্রতিক্রিয়া>, প্রতিশ্রুতি<অকার্যকর>]
[প্রতিক্রিয়া, সম্পন্ন] প্রতিশ্রুতির একটি টুপুল যা প্রতিক্রিয়া কখন সমাধান হবে এবং হ্যান্ডলার কখন তার সমস্ত কাজ সম্পন্ন করেছে তা নির্ধারণ করতে ব্যবহার করা যেতে পারে।
Strategy
একটি বিমূর্ত বেস ক্লাস যা অন্যান্য সমস্ত কৌশল ক্লাস থেকে প্রসারিত হওয়া উচিত:
বৈশিষ্ট্য
- নির্মাতা
শূন্য
কৌশলের একটি নতুন উদাহরণ তৈরি করে এবং সমস্ত নথিভুক্ত বিকল্প বৈশিষ্ট্যগুলিকে পাবলিক ইনস্ট্যান্স বৈশিষ্ট্য হিসাবে সেট করে।
দ্রষ্টব্য: যদি একটি কাস্টম স্ট্র্যাটেজি ক্লাস বেস স্ট্র্যাটেজি ক্লাসকে প্রসারিত করে এবং এই বৈশিষ্ট্যগুলির চেয়ে বেশি প্রয়োজন না হয়, তাহলে এটির নিজস্ব কনস্ট্রাক্টর সংজ্ঞায়িত করার প্রয়োজন নেই।
constructorফাংশনটি দেখতে এরকম:(options?: StrategyOptions) => {...}
- বিকল্পগুলি
কৌশল বিকল্প ঐচ্ছিক
- ফেরত
- ক্যাশেনাম
স্ট্রিং
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- ম্যাচ অপশন
CacheQueryOptions ঐচ্ছিক
- প্লাগইন
- _অপেক্ষা সম্পূর্ণ
শূন্য
_awaitCompleteফাংশনটি দেখতে এরকম:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- প্রতিক্রিয়া সম্পন্ন
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<অকার্যকর>
- _প্রতিক্রিয়া পান
শূন্য
_getResponseফাংশনটি দেখতে এরকম:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- হ্যান্ডলার
- অনুরোধ
অনুরোধ
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- _হ্যান্ডেল
শূন্য
_handleফাংশনটি দেখতে এরকম:(request: Request, handler: StrategyHandler) => {...}
- অনুরোধ
অনুরোধ
- হ্যান্ডলার
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- হাতল
শূন্য
একটি অনুরোধ কৌশল সম্পাদন করুন এবং একটি
Promiseপ্রদান করুন যা একটিResponseদিয়ে সমাধান করবে, সমস্ত প্রাসঙ্গিক প্লাগইন কলব্যাক আহ্বান করবে।যখন একটি স্ট্র্যাটেজি ইনস্ট্যান্স Workbox
workbox-routing.Routeএর সাথে নিবন্ধিত হয়, তখন রুটটি মিলে গেলে এই পদ্ধতিটি স্বয়ংক্রিয়ভাবে কল করা হয়।বিকল্পভাবে, এই পদ্ধতিটি
event.respondWith()এ পাস করে একটি স্বতন্ত্রFetchEventশ্রোতাতে ব্যবহার করা যেতে পারে।handleফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- সব হাতল
শূন্য
workbox-strategies.Strategy~handleমতোই, কিন্তু শুধুমাত্র একটিPromiseফেরত দেওয়ার পরিবর্তে যা একটিResponseএ সমাধান করে, এটি[response, done]প্রতিশ্রুতির একটি টুপল ফেরত দেবে, যেখানে প্রথমটি (response) যাhandle()ফেরত দেয় তার সমতুল্য, এবং দ্বিতীয়টি হল একটি Promise যা কৌশল সম্পাদনের অংশ হিসাবেevent.waitUntil()এ যোগ করা কোনও প্রতিশ্রুতি সম্পন্ন হওয়ার পরে সমাধান হবে।কৌশলটি (সাধারণত ক্যাশিং রেসপন্স) দ্বারা সম্পাদিত যেকোনো অতিরিক্ত কাজ সফলভাবে সম্পন্ন হয়েছে কিনা তা নিশ্চিত করার জন্য আপনি
doneপ্রতিশ্রুতির জন্য অপেক্ষা করতে পারেন।handleAllফাংশনটি দেখতে এরকম:(options: FetchEvent | HandlerCallbackOptions) => {...}
- বিকল্পগুলি
ফেচইভেন্ট | হ্যান্ডলারকলব্যাকঅপশন
একটি
FetchEventঅথবা নীচে তালিকাভুক্ত বৈশিষ্ট্য সহ একটি বস্তু।
- ফেরত
[প্রতিশ্রুতি<প্রতিক্রিয়া>, প্রতিশ্রুতি<অকার্যকর>]
[প্রতিক্রিয়া, সম্পন্ন] প্রতিশ্রুতির একটি টুপুল যা প্রতিক্রিয়া কখন সমাধান হবে এবং হ্যান্ডলার কখন তার সমস্ত কাজ সম্পন্ন করেছে তা নির্ধারণ করতে ব্যবহার করা যেতে পারে।
StrategyHandler
যখনই কোনও স্ট্র্যাটেজি ইনস্ট্যান্স workbox-strategies.Strategy~handle বা workbox-strategies.Strategy~handleAll কল করে তখন একটি ক্লাস তৈরি করা হয় যা প্লাগইন কলব্যাকের চারপাশে সমস্ত ফেচ এবং ক্যাশে অ্যাকশনগুলিকে আবৃত করে এবং কৌশলটি কখন "সম্পন্ন" হয়েছে (অর্থাৎ সমস্ত যোগ করা event.waitUntil() প্রতিশ্রুতি সমাধান করা হয়েছে) তা ট্র্যাক করে।
বৈশিষ্ট্য
- নির্মাতা
শূন্য
পাস করা কৌশল এবং ইভেন্টের সাথে সম্পর্কিত একটি নতুন উদাহরণ তৈরি করে যা অনুরোধটি পরিচালনা করছে।
কনস্ট্রাক্টর সেই অবস্থাটিও শুরু করে যা এই অনুরোধটি পরিচালনাকারী প্রতিটি প্লাগইনকে প্রেরণ করা হবে।
constructorফাংশনটি দেখতে এরকম:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
- কৌশল
- বিকল্পগুলি
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
- প্যারামিটার
যেকোনো ঐচ্ছিক
- অনুরোধ
অনুরোধ
- ইউআরএল
URL ঐচ্ছিক
- ক্যাশেম্যাচ
শূন্য
কৌশল অবজেক্টে সংজ্ঞায়িত
cacheName,matchOptionsএবংpluginsব্যবহার করে ক্যাশ থেকে একটি অনুরোধ মেলায় (এবং যেকোনো প্রযোজ্য প্লাগইন কলব্যাক পদ্ধতি আহ্বান করে)।এই পদ্ধতিটি ব্যবহার করার সময় নিম্নলিখিত প্লাগইন জীবনচক্র পদ্ধতিগুলি ব্যবহার করা হয়:
- ক্যাশেকিউইলবিইউজড()
- ক্যাশেডরেসপন্সউইলবিইউজড()
cacheMatchফাংশনটি দেখতে এরকম:(key: RequestInfo) => {...}
- চাবি
তথ্য অনুরোধ করুন
ক্যাশে কী হিসেবে ব্যবহার করার জন্য অনুরোধ বা URL।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
যদি পাওয়া যায়, তাহলে একটি মিলযুক্ত উত্তর।
- ক্যাশেপুট
শূন্য
কৌশল অবজেক্টে সংজ্ঞায়িত
cacheNameএবংpluginsব্যবহার করে ক্যাশে একটি অনুরোধ/প্রতিক্রিয়া জোড়া রাখে (এবং যেকোনো প্রযোজ্য প্লাগইন কলব্যাক পদ্ধতি ব্যবহার করে)।এই পদ্ধতিটি ব্যবহার করার সময় নিম্নলিখিত প্লাগইন জীবনচক্র পদ্ধতিগুলি ব্যবহার করা হয়:
- ক্যাশেকিউইলবিইউজড()
- ক্যাশেউইলআপডেট()
- ক্যাশেডিডআপডেট()
cachePutফাংশনটি দেখতে এরকম:(key: RequestInfo, response: Response) => {...}
- চাবি
তথ্য অনুরোধ করুন
ক্যাশে কী হিসেবে ব্যবহার করার জন্য অনুরোধ বা URL।
- প্রতিক্রিয়া
প্রতিক্রিয়া
ক্যাশে প্রতিক্রিয়া।
- ফেরত
প্রতিশ্রুতি<বুলিয়ান>
যদি cacheWillUpdate এর কারণে প্রতিক্রিয়া ক্যাশে না হয়, তাহলে
falseএবং অন্যথায়true।
- ধ্বংস করা
শূন্য
কৌশলটি চালানো বন্ধ করে দেয় এবং অবিলম্বে যেকোনো মুলতুবি থাকা
waitUntil()প্রতিশ্রুতির সমাধান করে।destroyফাংশনটি দেখতে এরকম দেখাচ্ছে:() => {...} - অপেক্ষা করছি
শূন্য
workbox-strategies.StrategyHandler~waitUntilhave settled-এ সমস্ত প্রতিশ্রুতি পাস করার পরে সমাধান হয় এমন একটি প্রতিশ্রুতি প্রদান করে।দ্রষ্টব্য:
doneWaiting()সেটেল হওয়ার পর করা যেকোনো কাজ ম্যানুয়ালি ইভেন্টেরwaitUntil()পদ্ধতিতে পাস করতে হবে (এই হ্যান্ডলারেরwaitUntil()পদ্ধতিতে নয়), অন্যথায় আপনার কাজ শেষ হওয়ার আগেই সার্ভিস ওয়ার্কার থ্রেডটি বন্ধ হয়ে যেতে পারে।doneWaitingফাংশনটি দেখতে এরকম:() => {...}- ফেরত
প্রতিশ্রুতি<অকার্যকর>
- আনা
শূন্য
fetchOptions(নন-নেভিগেশন অনুরোধের জন্য) এবংStrategyঅবজেক্টে সংজ্ঞায়িতpluginsব্যবহার করে একটি প্রদত্ত অনুরোধ আনে (এবং প্রযোজ্য প্লাগইন কলব্যাক পদ্ধতি আহ্বান করে)।এই পদ্ধতিটি ব্যবহার করার সময় নিম্নলিখিত প্লাগইন জীবনচক্র পদ্ধতিগুলি ব্যবহার করা হয়:
-
requestWillFetch() -
fetchDidSucceed() -
fetchDidFail()
fetchফাংশনটি দেখতে এরকম:(input: RequestInfo) => {...}
- ইনপুট
তথ্য অনুরোধ করুন
URL অথবা আনার অনুরোধ।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
-
- fetchAndCachePut সম্পর্কে
শূন্য
this.fetch()কল করে এবং (ব্যাকগ্রাউন্ডে)this.fetch()দ্বারা উৎপন্ন প্রতিক্রিয়ার উপরthis.cachePut()চালায়।this.cachePut()এ কল করলে স্বয়ংক্রিয়ভাবেthis.waitUntil()ডাকা হবে, তাই আপনাকে ইভেন্টেwaitUntil()ম্যানুয়ালি কল করতে হবে না।fetchAndCachePutফাংশনটি দেখতে এরকম:(input: RequestInfo) => {...}
- ইনপুট
তথ্য অনুরোধ করুন
আনা এবং ক্যাশে করার অনুরোধ বা URL।
- ফেরত
প্রতিশ্রুতি<প্রতিক্রিয়া>
- গেটক্যাশেকি
শূন্য
cacheKeyWillBeUsedকলব্যাকের জন্য প্লাগইনগুলির তালিকা পরীক্ষা করে এবং ক্রমানুসারে পাওয়া যেকোনো কলব্যাক কার্যকর করে। শেষ প্লাগইন দ্বারা ফেরত দেওয়া চূড়ান্তRequestবস্তুটি ক্যাশে পড়ার এবং/অথবা লেখার জন্য ক্যাশে কী হিসাবে বিবেচিত হয়। যদি কোনওcacheKeyWillBeUsedপ্লাগইন কলব্যাক নিবন্ধিত না থাকে, তাহলে পাস করা অনুরোধটি অপরিবর্তিতভাবে ফেরত পাঠানো হয়।getCacheKeyফাংশনটি দেখতে এরকম:(request: Request, mode: "read"
| "write"
) => {...}- অনুরোধ
অনুরোধ
- মোড
"পড়ুন"
| "লেখা"
- ফেরত
প্রতিশ্রুতি<অনুরোধ>
- কলব্যাক আছে
শূন্য
যদি কৌশলটিতে প্রদত্ত কলব্যাকের সাথে কমপক্ষে একটি প্লাগইন থাকে তবে true ফেরত পাঠায়।
hasCallbackফাংশনটি দেখতে এরকম:(name: C) => {...}
- নাম
গ
যে কলব্যাকটি পরীক্ষা করতে হবে তার নাম।
- ফেরত
বুলিয়ান
- পুনরাবৃত্ত কলব্যাক
শূন্য
একটি কলব্যাক গ্রহণ করে এবং প্লাগইন কলব্যাকের পুনরাবৃত্তিযোগ্য মান প্রদান করে, যেখানে প্রতিটি কলব্যাক বর্তমান হ্যান্ডলার অবস্থা দিয়ে মোড়ানো হয় (অর্থাৎ যখন আপনি প্রতিটি কলব্যাক কল করেন, আপনি যে অবজেক্ট প্যারামিটারটি পাস করেন তা প্লাগইনের বর্তমান অবস্থার সাথে একত্রিত হবে)।
iterateCallbacksফাংশনটি দেখতে এরকম:(name: C) => {...}
- নাম
গ
কলব্যাক চালানোর নাম
- ফেরত
জেনারেটর<NonNullable<indexedAccess>anyunknown>
- রানকলব্যাক
শূন্য
প্রদত্ত নামের সাথে মিলে যাওয়া সমস্ত প্লাগইন কলব্যাক চালায়, ক্রমানুসারে, প্রদত্ত প্যারাম অবজেক্ট (বর্তমান প্লাগইন অবস্থায় মার্জ করা) কে একমাত্র আর্গুমেন্ট হিসেবে পাস করে।
দ্রষ্টব্য: যেহেতু এই পদ্ধতিটি সমস্ত প্লাগইন চালায়, তাই এটি এমন ক্ষেত্রে উপযুক্ত নয় যেখানে পরবর্তী কলব্যাক কল করার আগে কলব্যাকের রিটার্ন মান প্রয়োগ করতে হবে। সেই কেসটি কীভাবে পরিচালনা করবেন তা জানতে নীচের
workbox-strategies.StrategyHandler#iterateCallbacksদেখুন।runCallbacksফাংশনটি দেখতে এরকম:(name: C, param: Omit<indexedAccess"state"
>) => {...}- নাম
গ
প্রতিটি প্লাগইনের মধ্যে চালানোর জন্য কলব্যাকের নাম।
- প্যারামিটার
<indexedAccess "state" বাদ দিন
>প্রতিটি কলব্যাক এক্সিকিউট করার সময় প্রথম (এবং একমাত্র) প্যারামিটার হিসেবে যে অবজেক্টটি পাস করতে হবে। কলব্যাক এক্সিকিউট করার আগে এই অবজেক্টটি বর্তমান প্লাগইন অবস্থার সাথে মার্জ করা হবে।
- ফেরত
প্রতিশ্রুতি<অকার্যকর>
- অপেক্ষা করুন যতক্ষণ না
শূন্য
অনুরোধটি পরিচালনা করা হচ্ছে (সাধারণত একটি
FetchEvent) এর সাথে সম্পর্কিত ইভেন্টের [lifetime promises extend]https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesএ একটি প্রতিশ্রুতি যোগ করে।দ্রষ্টব্য: আপনি
workbox-strategies.StrategyHandler~doneWaitingএর জন্য অপেক্ষা করতে পারেন। সমস্ত অতিরিক্ত প্রতিশ্রুতি কখন পূরণ হবে তা জানার জন্য অপেক্ষা করছি।waitUntilফাংশনটি দেখতে এরকম দেখাচ্ছে:(promise: Promise<T>) => {...}
- প্রতিশ্রুতি
প্রতিশ্রুতি <T>
যে ইভেন্টটি অনুরোধটি ট্রিগার করেছিল, তার জীবনকাল বৃদ্ধির প্রতিশ্রুতিতে যোগ করার প্রতিশ্রুতি।
- ফেরত
প্রতিশ্রুতি <T>
StrategyOptions
বৈশিষ্ট্য
- ক্যাশেনাম
স্ট্রিং ঐচ্ছিক
- fetchOptions সম্পর্কে
অনুরোধ ইনিট ঐচ্ছিক
- ম্যাচ অপশন
CacheQueryOptions ঐচ্ছিক
- প্লাগইন
ওয়ার্কবক্সপ্লাগইন [] ঐচ্ছিক

