تاریخ انتشار: 24 مارس 2025
از Chrome 135، برنامهنویسان و طراحان وب میتوانند در نهایت روی یک عنصر <select> قابل دسترس، استاندارد و دارای سبک CSS در وب متحد شوند. این سالها ساخته شده است، ساعتها کار مهندسی و مشخصات مشترک، و نتیجه یک جزء فوقالعاده غنی و قدرتمند است که در مرورگرهای قدیمیتر خراب نمیشود.
در اینجا یک ویدیو از انتخاب های سفارشی شده با استفاده از این ویژگی های جدید آمده است:
اگر به دقت دنبال کرده باشید، متوجه خواهید شد که چند نام و ویژگی از زمان درخواست Una برای بازخورد انجمن تغییر کرده است. خوشبختانه، اگر از آن پست کار کردهاید و به تغییرات علاقه مند هستید، Una نیز شما را تحت پوشش قرار داده است .
همچنین اسناد براق جدیدی در MDN برای انتخاب های قابل تنظیم ، پر از جزئیات وجود دارد.
دیدار appearance: base-select
appearance: base-select که عنصر <select> را در یک حالت جدید، قابل تنظیم و سبک قرار می دهد که معمولاً به عنوان سبک های "پایه" نامیده می شود:
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
استفاده از base-select تعدادی از ویژگی ها و رفتارهای جدید را باز می کند :
- تجزیه کننده HTML مرورگرها را برای محتویات داخل
<select>تغییر می دهد. - داخلی های رندر شده
<select>را تغییر می دهد. - بخش ها و حالت های داخلی جدید را برای
<select>نشان می دهد. - ظاهر مینیمال جدید، بهینه شده برای سفارشی سازی.
- گزینه های نشان داده شده در لایه بالایی هستند، مانند پاپ اور.
- گزینه های نشان داده شده با
anchor()قرار گرفته اند.
استفاده از base-select تعدادی از ویژگی ها و رفتارها را از دست می دهد :
-
<select>خارج از پنجره مرورگر رندر نمی شود. - اجزای داخلی سیستم عامل تلفن همراه را فعال نمی کند.
-
<select>طول طولانی ترین<option>را نمی گیرد.
یک <select> اکنون می تواند حاوی محتوای غنی HTML باشد
قبل از اینکه بتوانید یک <select> سفارشی کنید، اگر چیزهایی مانند یک تصویر یا SVG را در عنصر <option> قرار دهید، مرورگر آنها را نادیده می گیرد.
HTML زیر را در نظر بگیرید، مرورگر آن را همانطور که شما آن را نوشته اید می خواند:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
با این حال DOM استفاده شده شامل <svg> نمی شود:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
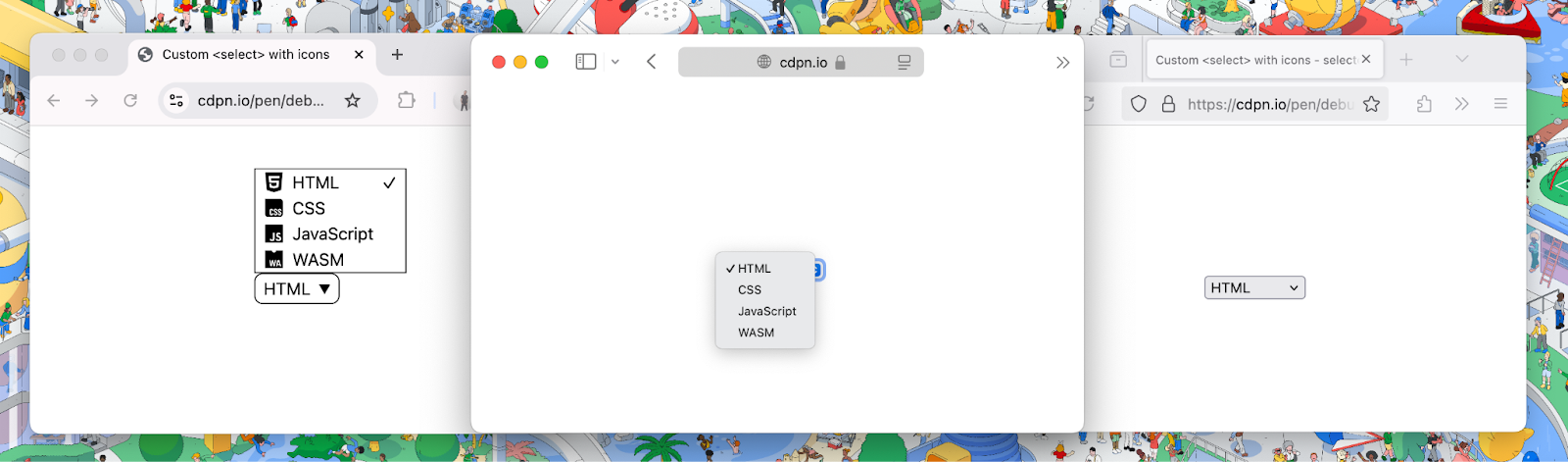
در اینجا (از چپ به راست) کروم، سافاری و فایرفاکس هستند که HTML قبلی را ارائه می کنند. اگر مرورگر appearance: base-select سپس SVG در گزینه ظاهر می شود، در غیر این صورت نمی شود.

به دلیل تغییرات تجزیه کننده، خطر شکستن وب سایت های موجود با انتخاب قابل تنظیم وجود دارد. Chrome دارای ویژگیهای پشت آزمایش Finch است که در صورت نیاز به خاموش کردن آن ضروری است. اگر همه چیز خوب پیش برود، آزمایش به پایان می رسد و کد به طور دائم به منبع ارسال می شود.
کاملا قابل تنظیم
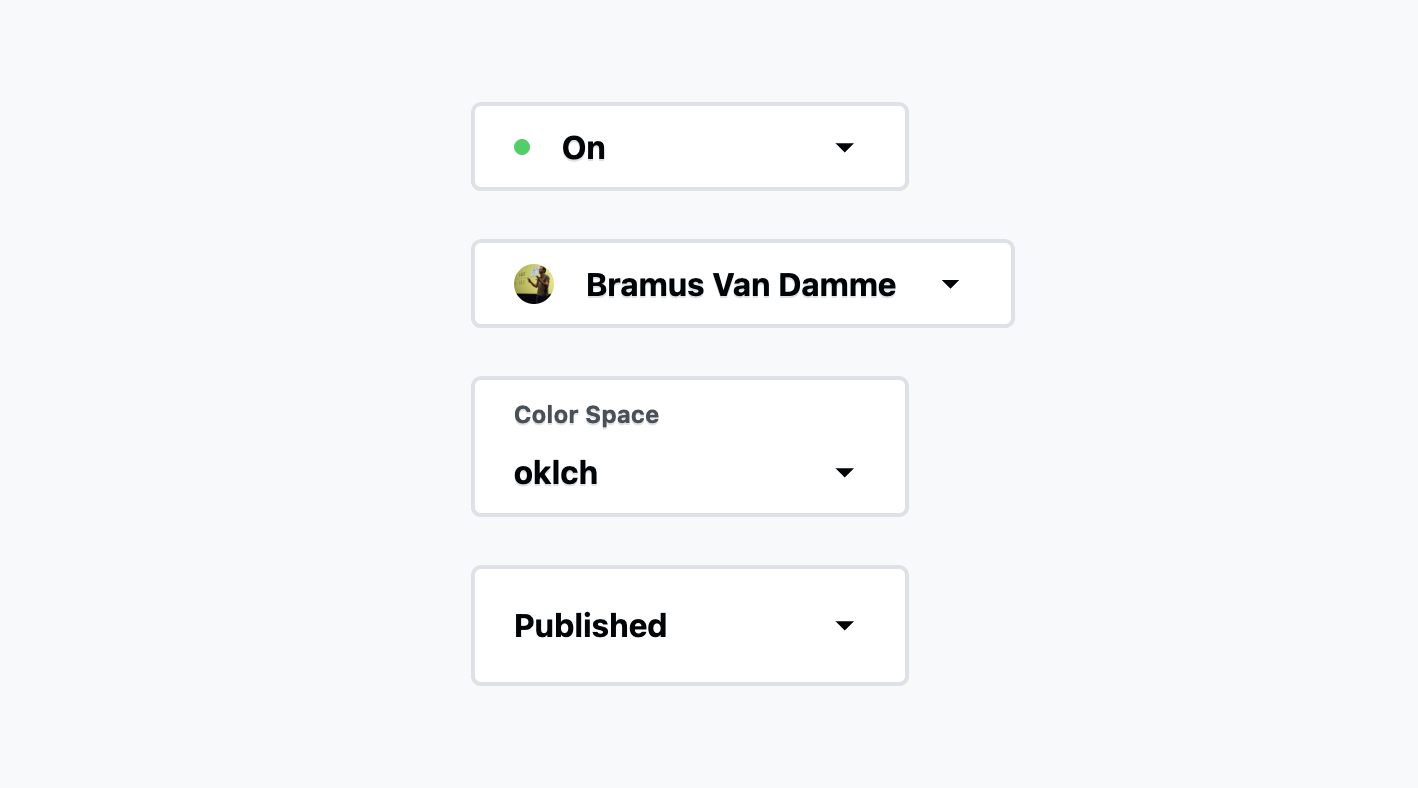
هر بخش از یک base-select می توان تعویض، سفارشی و متحرک کرد. در اینجا یک نسخه نمایشی است که از هر ویژگی جدید برای ایجاد تجربیات انتخابی قابل تشخیص و معنادار استفاده می کند.

نمونه های بیشتری را در قسمت منابع در انتهای این پست پیدا کنید.
رابط های جاوا اسکریپت بدون تغییر
هیچ خطری برای تعاملات جاوا اسکریپت فعلی شما با عنصر <select> وجود ندارد.
با این حال، اگر شروع به اضافه کردن HTML غنی به عناصر <option> خود می کنید، باید مقادیر انتخاب شده را آزمایش کنید، زیرا مرورگر همچنان تصاویر و SVG را تجزیه و نادیده می گیرد. منطق تغییر کرده است، برای تعیین رشته محتوای انتخابی، و بسته به آنچه در گزینه های خود دارید، ممکن است نیاز به انجام تنظیمات داشته باشید.
اگر از ویژگی value در <option> استفاده میکنید، جای نگرانی نیست.
منابع
کروم اولین بار است که base-select پیاده سازی می کند، اما همه مرورگرها در مشخصات شرکت کرده اند، و عناصر "پایه" بیشتری هنوز تکمیل نشده اند. این فقط یک شروع است.
با ما همراه باشید زیرا به افزودن راهنما، مثالها و منابع در مورد سفارشیسازی عناصر انتخابی ادامه خواهیم داد. تا آن زمان برای اطلاعات بیشتر به لینک های زیر مراجعه کنید.
- استانداردهای وب
- کروم
- جامعه
تشکر ویژه از همه کسانی که در ایجاد این اتفاق نقش داشتند!


