CSS و UI، CSS و UI، CSS و UI
جدیدترین APIها، ابزارها و تکنیک های مرورگر را برای ایجاد رابط های کاربری قوی و جذاب کشف کنید.
جدیدترین در CSS و UI
مستندات جدید
موقعیت لنگر
با استفاده از API موقعیت یابی لنگر، عناصر را نسبت به یکدیگر قرار دهید.
متحرک کردن به height: auto; (و سایر کلمات کلیدی اندازه گیری ذاتی) ,متحرک سازی به height: auto; (و سایر کلمات کلیدی اندازه گیری ذاتی)
متحرک سازی به و از کلمات کلیدی اندازه ذاتی با
interpolate-size و calc-size() ,متحرک سازی به و از کلیدواژه های اندازه گیری درونی با interpolate-size و calc-size()
استایل نوار پیمایش
برای استایل دادن به نوارهای پیمایش از ویژگی های
scrollbar-width و scrollbar-color استفاده کنید.
تعادل متن CSS
یک تکنیک تایپوگرافی کلاسیک برای شکستن خط های دست نویس برای بلوک های متن متعادل، به CSS می آید.
,یک تکنیک کلاسیک تایپوگرافی برای شکستن خط های دست نویس برای بلوک های متن متعادل، به CSS می آید.
راهنمای رنگ CSS با کیفیت بالا، راهنمای رنگ CSS با وضوح بالا
CSS Color 4 ابزارها و قابلیتهای رنگی گستردهای را به وب میآورد: رنگهای بیشتر، عملکردهای دستکاری، و گرادیانهای بهتر.
CSS Color 4 ابزارها و قابلیت های رنگی گسترده ای را به وب می آورد: رنگ های بیشتر، عملکردهای دستکاری و گرادیان های بهتر.
مدل شی تایپ شده CSS
CSS Typed Object Model (Typed OM) انواع، متدها و مدل شیء انعطاف پذیر را برای کار با مقادیر CSS به ارمغان می آورد.
,CSS Typed Object Model (Typed OM) انواع، متدها و مدل شیء انعطاف پذیر را برای کار با مقادیر CSS به ارمغان می آورد.
با Style Queries شروع کنید
با استفاده از قانون @container، مقادیر سبک عنصر والد را پرس و جو کنید.
, با استفاده از قانون @container از مقادیر سبک عنصر والد پرس و جو کنید.
CSS Nesting
یکی از ویژگیهای مورد علاقه پیشپردازنده CSS اکنون در این زبان گنجانده شده است: قوانین سبک تودرتو.
یکی از ویژگی های مورد علاقه پیش پردازنده CSS ما اکنون در این زبان گنجانده شده است: قوانین سبک تودرتو.
CSS @scope، CSS @scope
بیاموزید که چگونه استایل های محدوده ای ایجاد کنید که عناصر را فقط در زیر درخت DOM شما انتخاب می کند.
بیاموزید که چگونه استایل های محدوده ای ایجاد کنید که عناصر را فقط در زیر درخت DOM شما انتخاب می کند.
CSS color-mix()
رنگ ها را در هر یک از فضاهای رنگی پشتیبانی شده، درست از CSS خود مخلوط کنید.
، رنگ ها را در هر یک از فضاهای رنگی پشتیبانی شده، درست از CSS خود مخلوط کنید.
کنترل بیشتر بر انتخاب های nth-child()
قبل از اعمال منطق An+B روی آن، مجموعه ای از عناصر فرزند را از قبل فیلتر کنید.
، مجموعه ای از عناصر فرزند را قبل از اعمال منطق An+B روی آن از قبل فیلتر کنید.
آکاردئون انحصاری
یک آکاردئون انحصاری با چندین عنصر
<details> که name یکسانی دارند ایجاد کنید.
معرفی بی اثر
ویژگی inert یک ویژگی HTML جهانی است که نحوه حذف و بازیابی رویدادهای ورودی کاربر را برای یک عنصر ساده میکند، از جمله رویدادهای تمرکز و رویدادهای فناوریهای کمکی.
ویژگی inert یک ویژگی HTML جهانی است که نحوه حذف و بازیابی رویدادهای ورودی کاربر را برای یک عنصر ساده میکند، از جمله رویدادهای تمرکز و رویدادهای فناوریهای کمکی.
CSS متن بسته بندی زیبا
انتخاب بهینه سازی بسته بندی متن، برای زیبایی بیش از سرعت.
CSS Grid در DevTools
چگونه ما پشتیبانی از ابزار CSS Grid را در DevTools طراحی و پیاده سازی کردیم.
نحوه طراحی و پیاده سازی پشتیبانی از ابزار CSS Grid در DevTools.
پشتیبانی از CSS-in-JS در DevTools
نحوه پشتیبانی ما از CSS-in-JS در DevTools و تفاوت آن با CSS معمولی.
نحوه پشتیبانی ما از CSS-in-JS در DevTools و تفاوت آن با CSS معمولی.
ابزارهایی برای ساخت اجزای مدرن
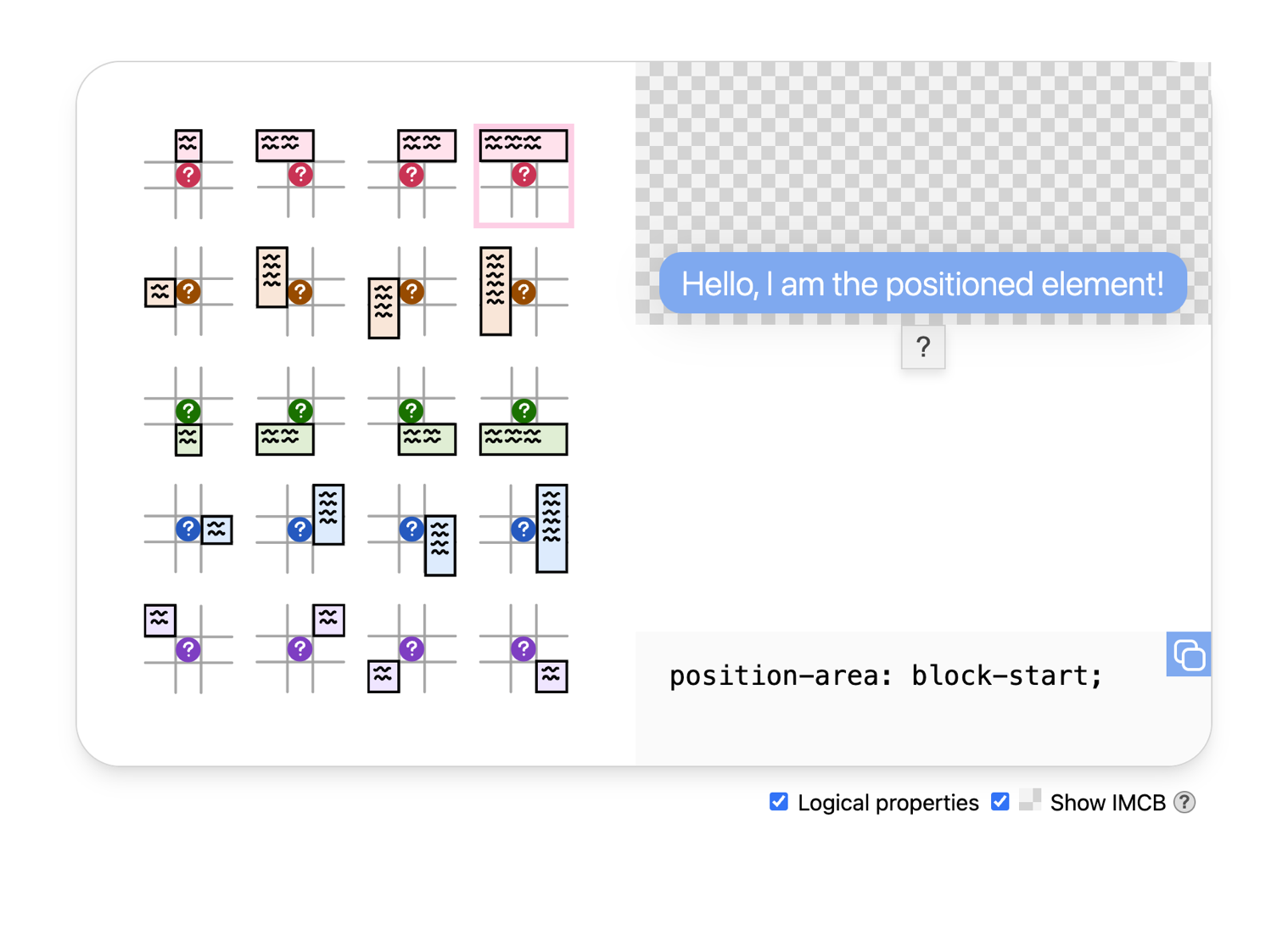
ابزار موقعیت لنگر
از این ابزار برای قرار دادن عناصر نسبت به یکدیگر با استفاده از Anchor positioning API استفاده کنید.
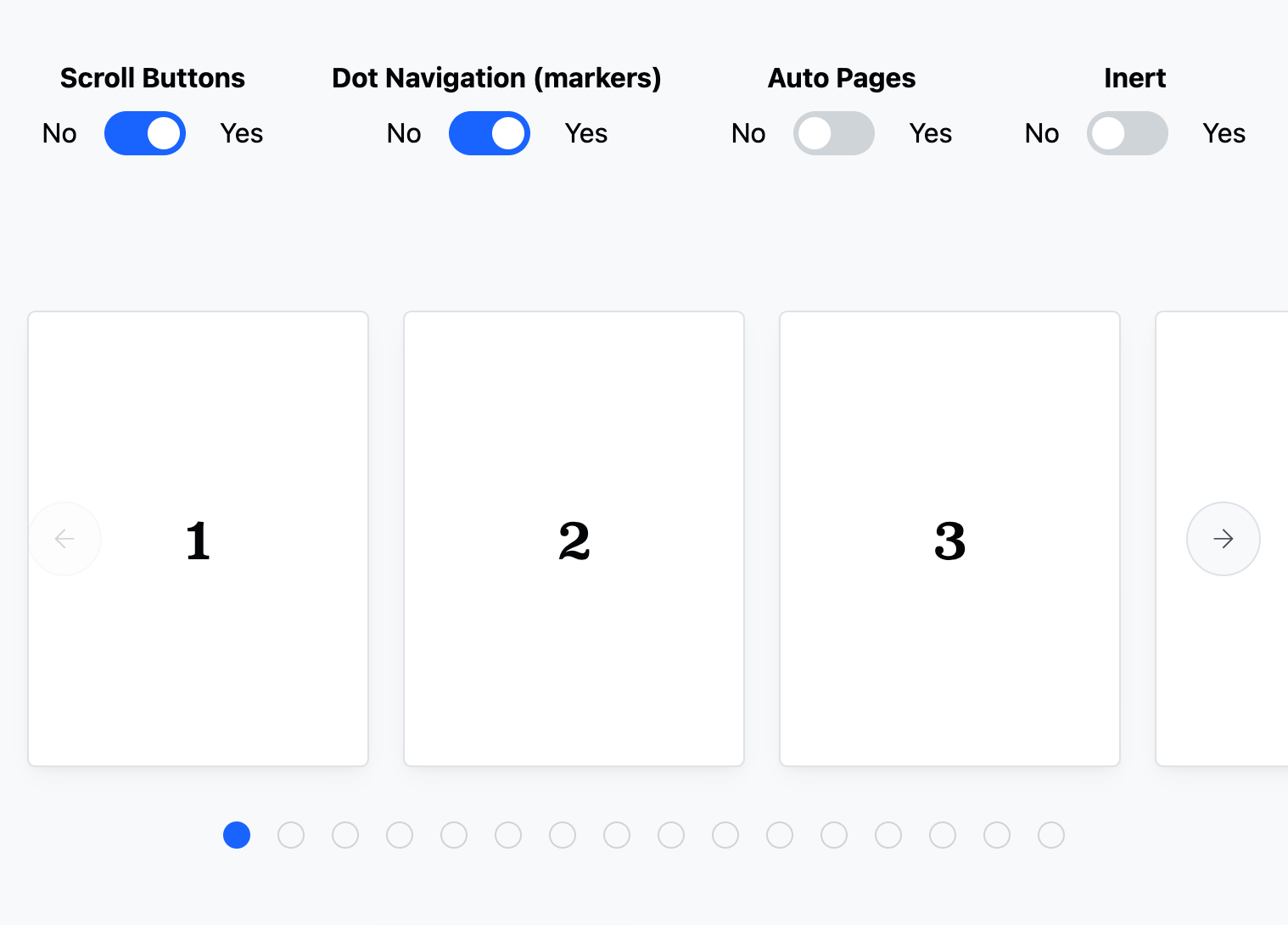
پیکربندی چرخ فلک
تجربهای مانند سازنده برای کمک به تجسم قابلیتهای یک چرخ فلک فقط CSS: دکمهها، نشانگرها، صفحهبندی و بیاثر بودن.
مطالعات موردی CSS و UI
چرا قابلیت های رابط کاربری وب برای وب سایت شما اهمیت دارد؟
قابلیتهای رابط کاربری وب دقیقاً چیست و چگونه میتوانند قیف تبدیل شما را افزایش دهند؟ مزایای استفاده از این ویژگی ها چیست؟
مطالعات موردی انیمیشن های اسکرول محور
مزایای انیمیشن های اسکرول محور را با Policybazaar، redBus و Tokopedia کشف کنید.
مشاهده مطالعات موردی Transitions
redBus، Policybazaar، و Tokopedia همگی از View Transitions API استفاده می کنند و از عملکرد بهتر و رابط کاربری روان بهره می برند.
مطالعات موردی Popover API
Tokopedia از Popover API برای کاهش مقدار کد در برنامه خود استفاده می کند.
انیمیشن ها در وب
Web Animations API
Web Animations API بدوی قدرتمندی برای توصیف انیمیشن های ضروری از جاوا اسکریپت فراهم می کند.
، Web Animations API بدوی قدرتمندی برای توصیف انیمیشن های ضروری از جاوا اسکریپت ارائه می دهد.
جلوه های انیمیشن چندگانه، جلوه های انیمیشن چندگانه
ویژگی animation-composition اجازه می دهد تا کنترل کنید که چه اتفاقی باید بیفتد وقتی چندین انیمیشن به طور همزمان روی یک ویژگی یکسان تأثیر می گذارد.
ویژگی animation-composition اجازه می دهد تا کنترل کنید که چه اتفاقی باید بیفتد وقتی چندین انیمیشن به طور همزمان روی یک ویژگی یکسان تأثیر می گذارد.
منحنی های انیمیشن پیچیده با خطی()
linear() یک تابع کاهش دهنده CSS است که به صورت خطی بین نقاط خود درون یابی می کند و به شما امکان می دهد افکت های جهشی و فنری را دوباره ایجاد کنید.
,linear() یک تابع کاهش دهنده CSS است که به صورت خطی بین نقاط خود درون یابی می کند و به شما امکان می دهد افکت های جهشی و فنری را دوباره ایجاد کنید.
انیمیشن های اسکرول محور
با Scroll Timelines و View Timelines کار کنید تا انیمیشن های پیمایشی را به روشی اعلامی ایجاد کنید.
با Scroll Timelines و View Timelines کار کنید تا انیمیشن های اسکرول را به روشی اعلامی ایجاد کنید.

دوره
طراحی ریسپانسیو را یاد بگیرید
تاریخچه طراحی واکنش گرا و نگاهی به اصول چیدمان واکنش گرا را بخوانید. شما در مورد تصاویر واکنشگرا، تایپوگرافی، قابلیت دسترسی و موارد دیگر خواهید آموخت.

دوره
CSS را یاد بگیرید
شما اصول CSS مانند مدل جعبه، آبشار و ویژگی، flexbox، grid و z-index را خواهید آموخت. و در مورد توابع، ویژگیهای منطقی و موارد دیگر برای تکمیل مهارتهای توسعهدهنده جلویی خود خواهید آموخت.