Data di pubblicazione: 24 marzo 2025
A partire da Chrome 135, gli sviluppatori e i designer web possono finalmente utilizzare un elemento <select> accessibile, standardizzato e con stili CSS sul web. Questo progetto ha richiesto molti anni di lavoro, molte ore di ingegneria e di collaborazione per la definizione delle specifiche. Il risultato è un componente incredibilmente ricco e potente che non si interrompe nei browser meno recenti.
Ecco un video di selezioni personalizzate che utilizzano queste nuove funzionalità:
Se hai seguito da vicino gli aggiornamenti, noterai che alcuni nomi e funzionalità delle specifiche sono cambiati dopo la richiesta di feedback della community di Una. Fortunatamente, se hai lavorato a partire da questo post e ti interessa scoprire cosa è cambiato, Una ha pensato anche a questo.
Su MDN è disponibile anche una nuova documentazione per la selezione personalizzabile, ricca di dettagli.
Meet appearance: base-select
Una nuova proprietà CSS appearance: base-select che inserisce l'elemento <select> in un nuovo stato configurabile e stilizzabile, comunemente indicato come stili "di base":
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
L'utilizzo di base-select sblocca una serie di nuove funzionalità e nuovi comportamenti:
- Modifica il parser HTML del browser per i contenuti all'interno di
<select>. - Modifica gli interni sottoposti a rendering di
<select>. - Espone nuove parti interne e stati per
<select>. - Un nuovo look minimalista, ottimizzato per la personalizzazione.
- Le opzioni mostrate si trovano nel livello superiore, come un popup.
- Opzioni mostrate posizionate con
anchor().
L'utilizzo di base-select comporta la perdita di una serie di funzionalità e comportamenti:
<select>non viene visualizzato al di fuori del riquadro del browser.- Non attiva i componenti integrati del sistema operativo mobile.
<select>smette di considerare la larghezza del<option>più lungo.
Un <select> ora può includere contenuti HTML avanzati
Prima di poter personalizzare un <select>, se inserivi elementi come un'immagine o un file SVG nell'elemento <option>, il browser li ignorava.
Considera il seguente codice HTML. Il browser lo leggerà così come lo hai scritto:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
Tuttavia, il DOM utilizzato non includerebbe <svg>:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
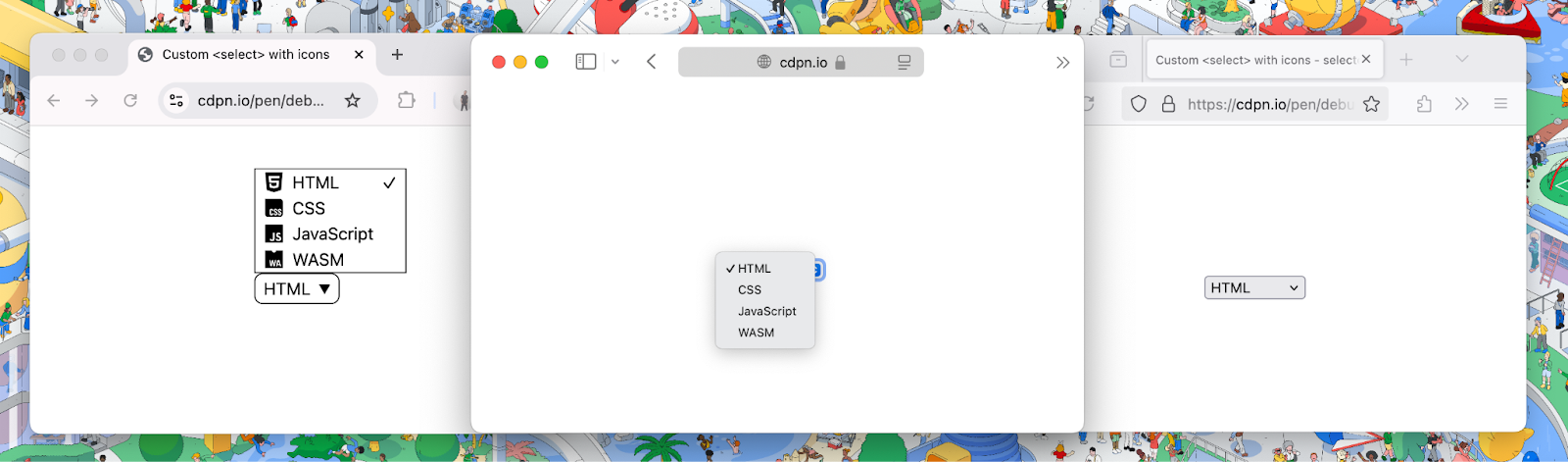
Ecco (da sinistra a destra) Chrome, Safari e Firefox che eseguono il rendering del codice HTML precedente. Se il browser supporta appearance: base-select, l'SVG verrà visualizzato nell'opzione, altrimenti no.

A causa delle modifiche al parser, esiste il rischio di interrompere il funzionamento dei siti web esistenti con la selezione personalizzabile. Chrome ha le funzionalità alla base di un esperimento Finch nel caso in cui sia necessario disattivarlo in caso di emergenza. Se tutto va bene, l'esperimento terminerà e il codice verrà integrato definitivamente nel codice sorgente.
Completamente personalizzabile
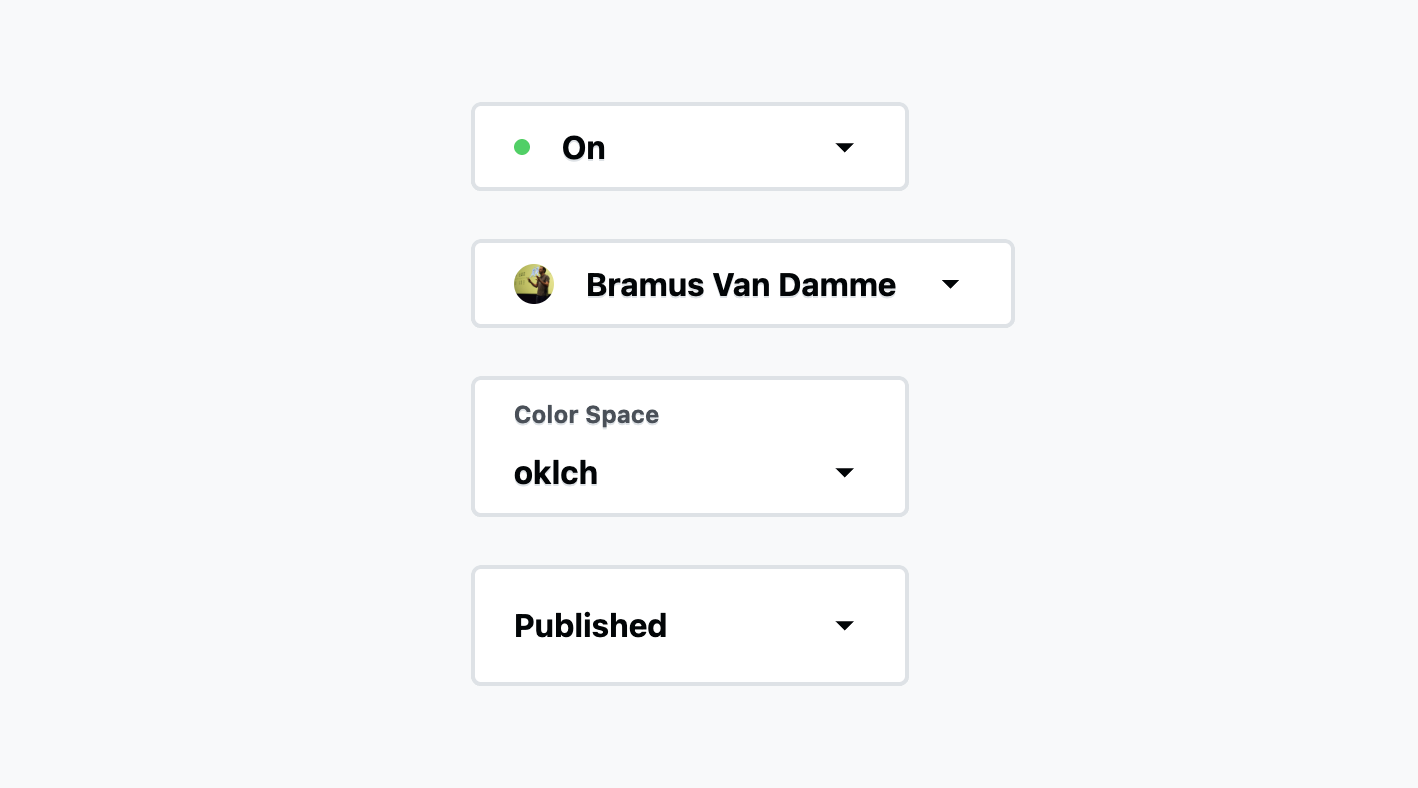
Ogni parte di un base-select può essere sostituita, personalizzata e animata. Ecco una demo che utilizza ogni nuova funzionalità per creare esperienze di selezione riconoscibili e significative.

Puoi trovare molti altri esempi nella sezione delle risorse alla fine di questo post.
Interfacce JavaScript invariate
Non ci sono rischi per le interazioni JavaScript esistenti con un elemento <select>.
Tuttavia, se inizi ad aggiungere HTML avanzato agli elementi <option>, devi testare i valori selezionati, poiché il browser analizza e ignora comunque le immagini e gli SVG. Tuttavia, la logica per determinare la stringa di contenuti selezionata è cambiata e, a seconda di ciò che hai nelle opzioni, potresti dover apportare modifiche.
Se utilizzi l'attributo value in un <option>, non devi preoccuparti.
Risorse
Chrome è il primo a implementare base-select, ma tutti i browser hanno partecipato alle specifiche e ci sono altri elementi "base" da completare. Questo è solo l'inizio.
Continua a seguirci, perché continueremo ad aggiungere indicazioni, esempi e risorse sulla personalizzazione di determinati elementi. Nel frattempo, consulta i seguenti link per saperne di più.
- Standard web
- Chrome
- Community
Un ringraziamento speciale a tutti coloro che hanno contribuito a rendere possibile questa iniziativa.


