发布时间:2025 年 3 月 24 日
从 Chrome 135 开始,Web 开发者和设计师终于可以在 Web 上使用无障碍、标准化且可使用 CSS 设置样式的 <select> 元素。我们为此付出了多年的努力,投入了大量工程和协作规范工作,最终打造出这款功能极其丰富强大的组件,而且它不会在旧版浏览器中出现故障。
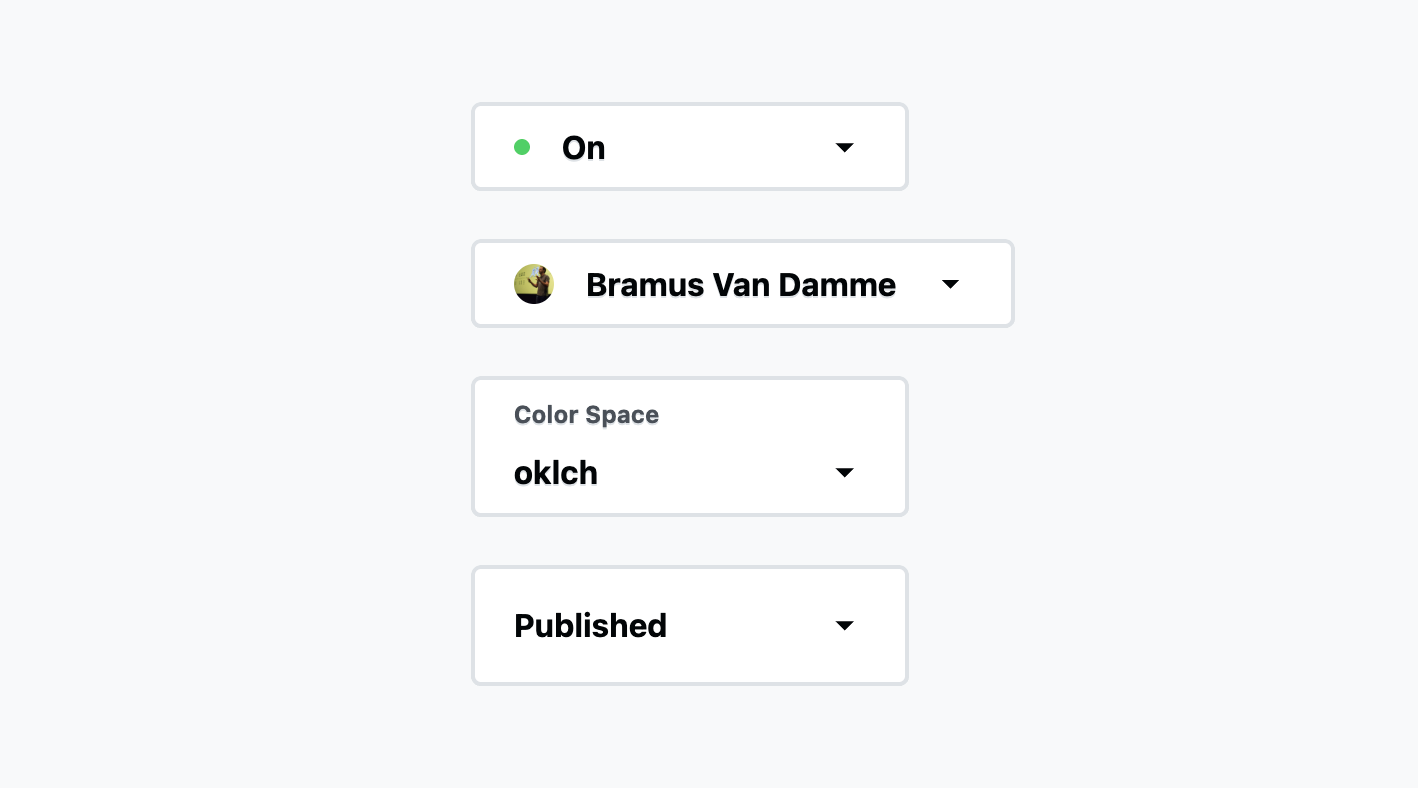
以下视频展示了如何使用这些新功能自定义精选内容:
如果您一直密切关注,就会发现自 Una 征求社区反馈以来,一些规范名称和功能发生了变化。幸运的是,如果您按照该博文中的步骤操作,并且想了解发生了哪些变化,Una 也为您提供了相关信息。
此外,MDN 上还提供了有关可自定义的选择器的全新文档,其中包含大量详细信息。
Meet appearance: base-select
一种新的 CSS 属性 appearance: base-select,可使 <select> 元素进入一种新的可配置且可设置样式的状态,通常称为“基本”样式:
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
使用 base-select 解锁多项新功能和行为:
- 更改浏览器 HTML 解析器,以解析
<select>内的内容。 - 更改
<select>的渲染内部结构。 - 为
<select>公开了新的内部零件和状态。 - 全新简约外观,可进行自定义。
- 显示的选项位于顶层,类似于弹出式窗口。
- 使用
anchor()定位的显示选项。
使用 base-select 会失去多项功能和行为:
<select>不会在浏览器窗格之外呈现。- 它不会触发内置的移动操作系统组件。
<select>停止获取最长<option>的宽度。
<select> 现在可以包含丰富的 HTML 内容
在您可以自定义 <select> 之前,如果您将图片或 SVG 等内容放入 <option> 元素中,浏览器会忽略这些内容。
请看以下 HTML,浏览器会按您编写的方式读取它:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
不过,所用的 DOM 不会包含 <svg>:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
下图(从左到右)显示了 Chrome、Safari 和 Firefox 呈现上述 HTML 的效果。如果浏览器支持 appearance: base-select,则 SVG 将显示在选项中,否则不会显示。

由于解析器更改,使用可自定义的选择器可能会导致现有网站出现风险。Chrome 具有 Finch 实验背后的功能,以便在紧急情况下关闭该功能。如果一切顺利,实验将结束,并且代码将永久发布到源代码中。
完全可自定义
base-select 的每个部分都可以被替换、进行自定义设置,甚至可以添加动画效果。以下演示使用了所有新功能,可打造出令人印象深刻且有意义的选择体验。

如需查看更多示例,请参阅本文末尾的“资源”部分。
未更改的 JavaScript 接口
您现有的 JavaScript 与 <select> 元素的互动不会有任何风险。
不过,如果您开始向 <option> 元素中添加富 HTML,则应测试所选值,因为浏览器仍会解析并忽略图片和 SVG。不过,用于确定所选内容字符串的逻辑已发生变化,您可能需要根据选项中的内容进行调整。
如果您在 <option> 上使用 value 属性,则无需担心任何问题。
资源
Chrome 是首个实现 base-select 的浏览器,但每个浏览器都参与了规范制定,并且还有更多“基本”元素尚未完成。这只是一个开始。
我们将继续添加有关自定义所选元素的指南、示例和资源,敬请期待。在此之前,您可以点击以下链接了解详情。
- Web 标准
- Chrome
- 社区
特别感谢所有参与此活动的人员!

