發布日期:2025 年 1 月 14 日
從 Chrome 133 開始,開發人員和設計人員可透過 text-box 自訂文字上方和下方的空間。
手寫:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
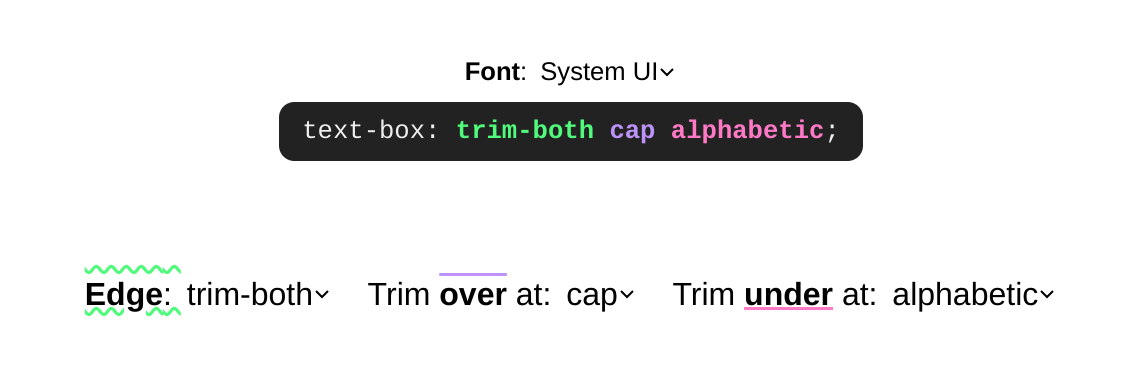
簡短說明:
text-box: trim-both cap alphabetic;
這個屬性可讓您控制文字上方和下方的空間,例如 <h1>、<button> 和 <p>。每種字型產生的這個區塊方向空間量都不同,這會影響元素的大小。這種混亂空間的貢獻難以衡量,而且直到現在都無法控制。
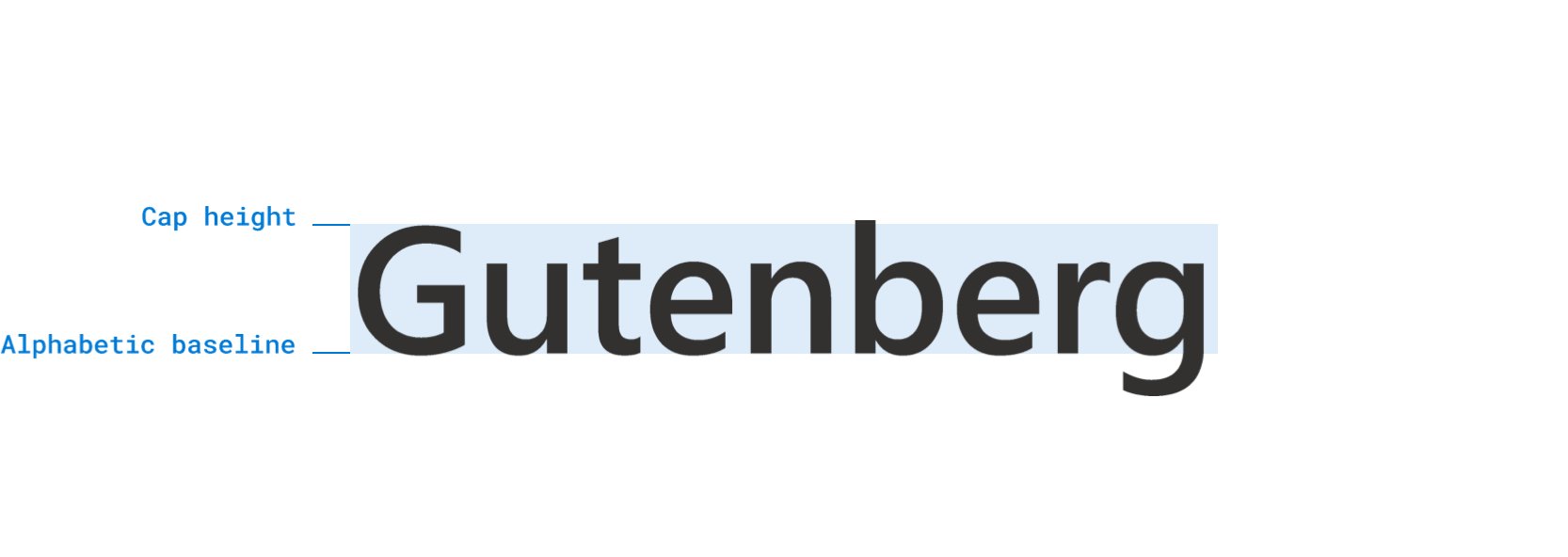
字型知道,現在 CSS 也知道了。
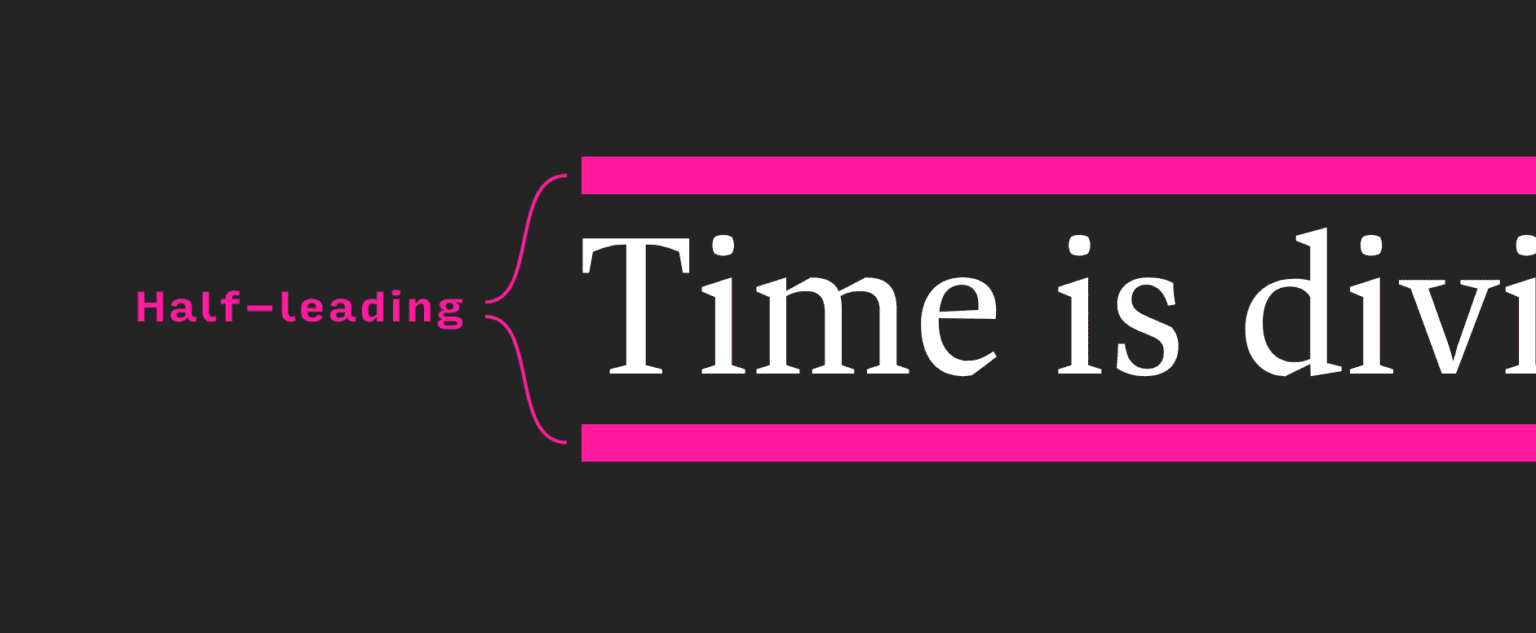
字型上下方的空間是網頁排版文字時所致,稱為「半行間距」。Matthias Ott 在「The Thing With Leading In CSS」一文中,詳細說明瞭這項功能。基本上,手動排版時會使用鉛金屬片分隔文字行。網頁會將引言分成兩部分,分別放在內容上方和下方。

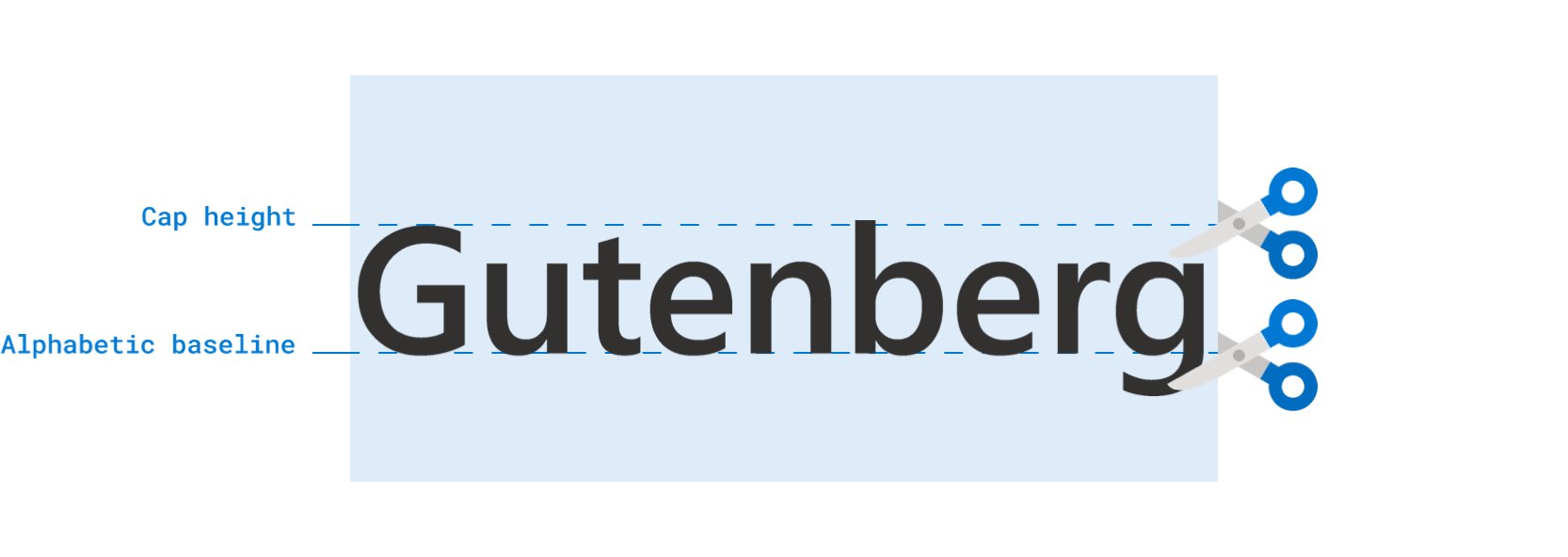
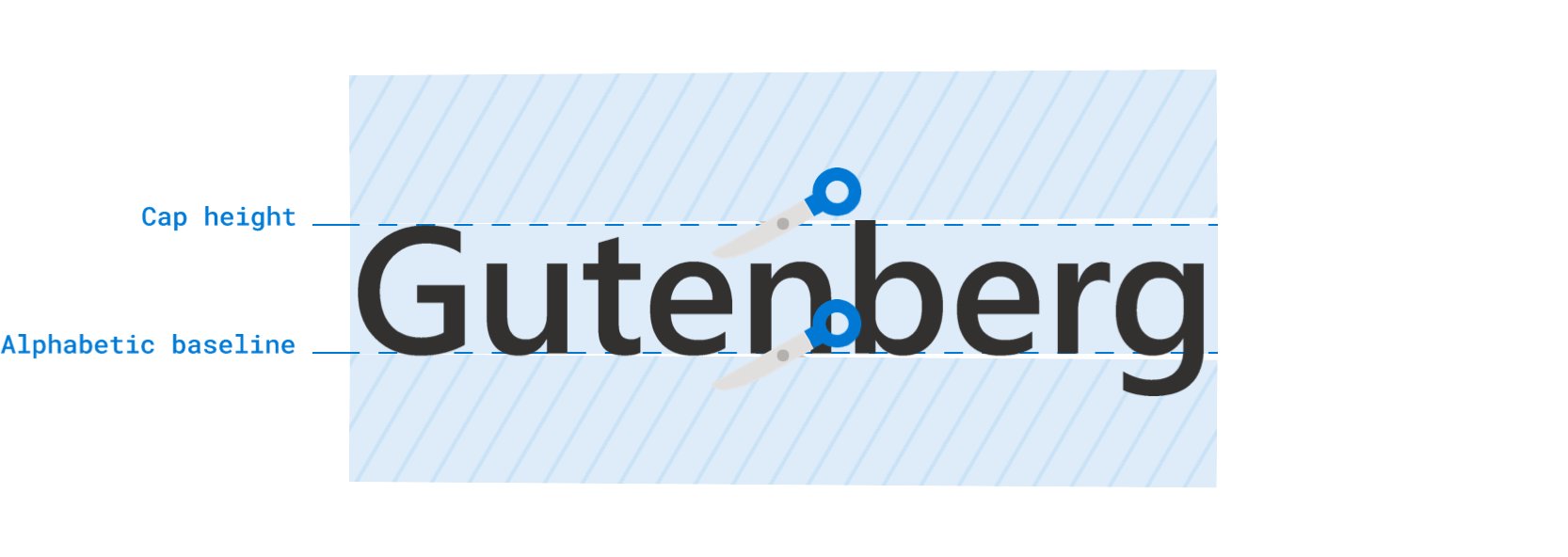
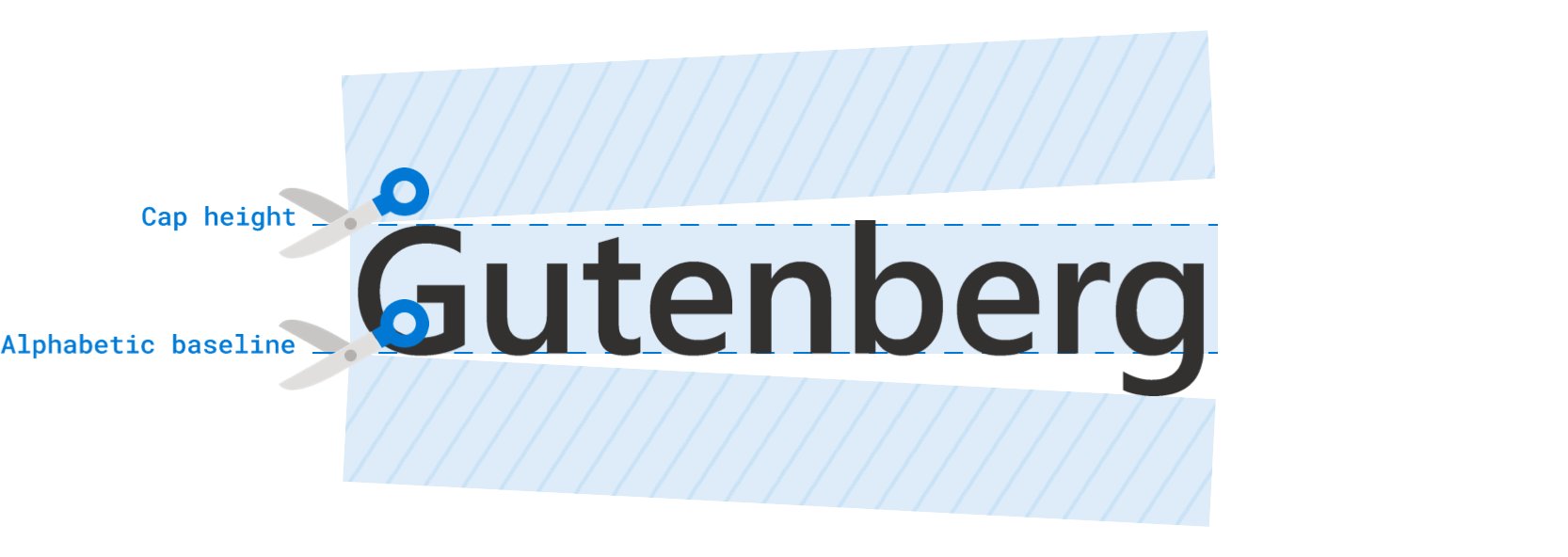
這段歷史意義重大,因為 text-box 為上下半場分別命名:上半場和下半場。還能剪掉多餘部分。
text-box 也有先前的技術,您可能還記得 Ethan Wang 令人興奮的貼文「Leading-Trim:數位排版的未來」,其中首次介紹了 leading-trim (text-box 先前的名稱)。

您可能會從 Figma 及其「垂直修剪」控制項開始修剪文字。這則 X 貼文展示了垂直修剪選項的位置,以及這個選項對按鈕的實用性。
無論您是透過何種方式來到這裡,這個看似微不足道的排版控制項,都能帶來顯著的差異。
功能和語法
在我看來,使用 text-box 時最常需要用到的兩個單行指令如下:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
將兩者都修剪為 cap alphabetic,是這項功能最常見的用途。
下列示範多次使用這項功能。不過,上一個範例也顯示 ex alphabetic,因為這在光學平衡方面有其獨特用途。
Explorer 測試區
在我們的遊樂區探索語法,並使用下拉式選單查看結果。您可以變更字型、上下修剪值,並根據顏色編碼的視覺效果和標籤進行調整。

建議嘗試的做法:
- 目視檢查
text-box-trim在單行和多行文字變體中的運作方式。 - 將游標懸停在變體上,即可查看用於達到該效果的修剪值。
- 變更字型。
- 只裁剪文字方塊的一側。
- 在播放時查看語法。
我可以建構什麼?解決哪些問題?
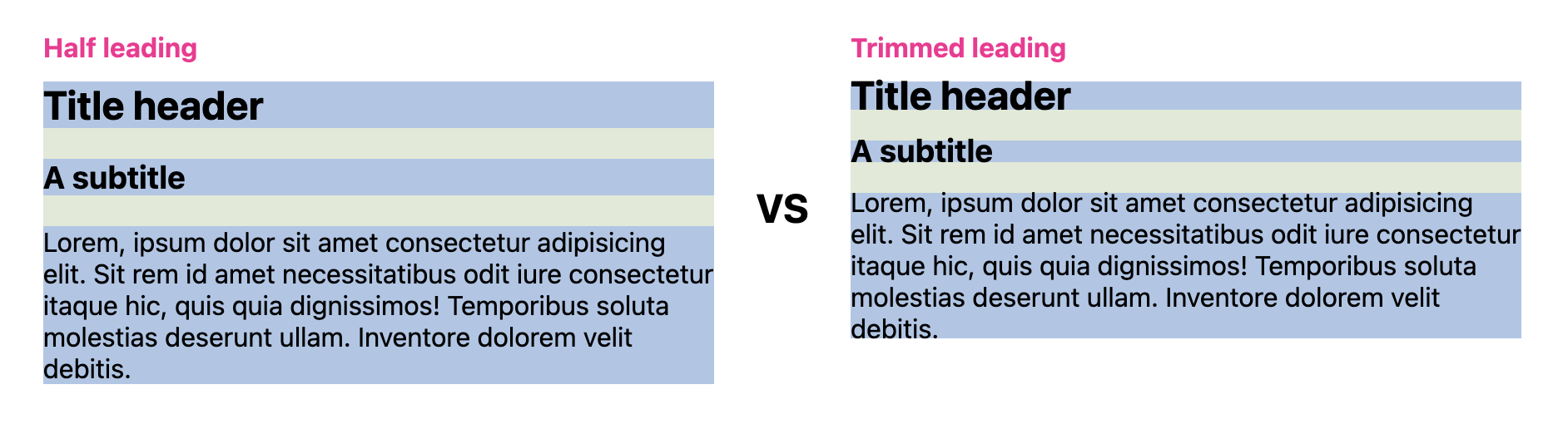
這項裁剪功能可提供一些簡單得多的置中和對齊解決方案。您甚至可以更接近適當的行距,例如在內容之間使用 gap。

更輕鬆置中
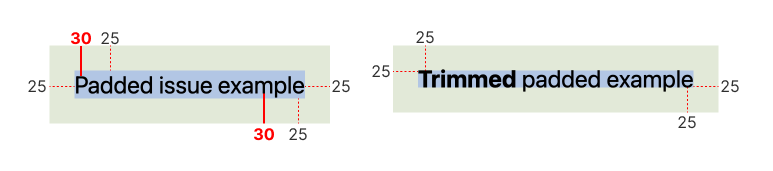
對於較小、更內嵌且內容固有的元件,padding: 10px 是為元素指定樣式的合理做法,可在所有側邊提供相等的間距。不過,結果通常會在頂端和底部多出額外空間,可能會讓使用者感到困惑。
為解決這個問題,開發人員通常會明確減少頂端和底部的邊框間距 (區塊),以抵銷半行距的效果。
button {
padding-block: 5px;
padding-inline: 10px;
}
此時,我們只能嘗試各種值組合,直到視覺上居中為止。這在某個螢幕和作業系統上可能看起來不錯,但在另一個螢幕和作業系統上可能就不盡理想。
text-box 可讓我們從文字中修剪前導半形空格,使 10px 等邊框間距值更加實用:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

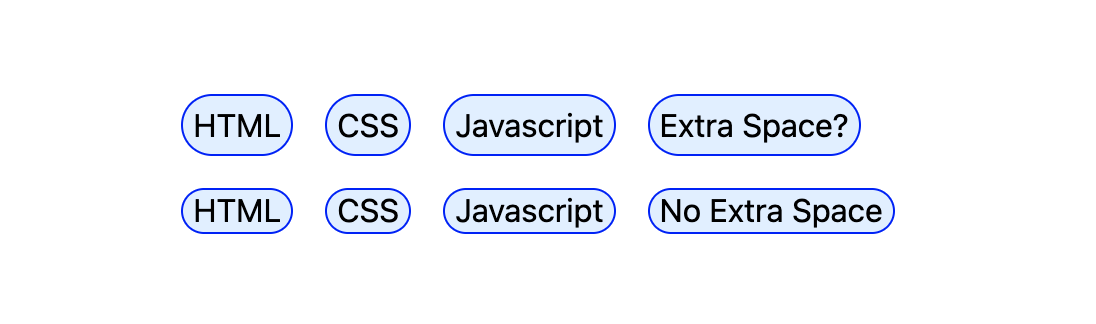
以下幾個 <button> 元素顯示如何使用 text-box 修剪空間,讓 padding: 10px 在實用的互動式元素中看起來四邊相等。請注意,替代字型可能會產生一些差異極大的半行間距。

以下是 <span> 元素,通常用於顯示類別或徽章。在另一個時刻,等邊間距應該是最佳解決方案,但直到 text-box 我們都必須解決這個問題。

更輕鬆對齊
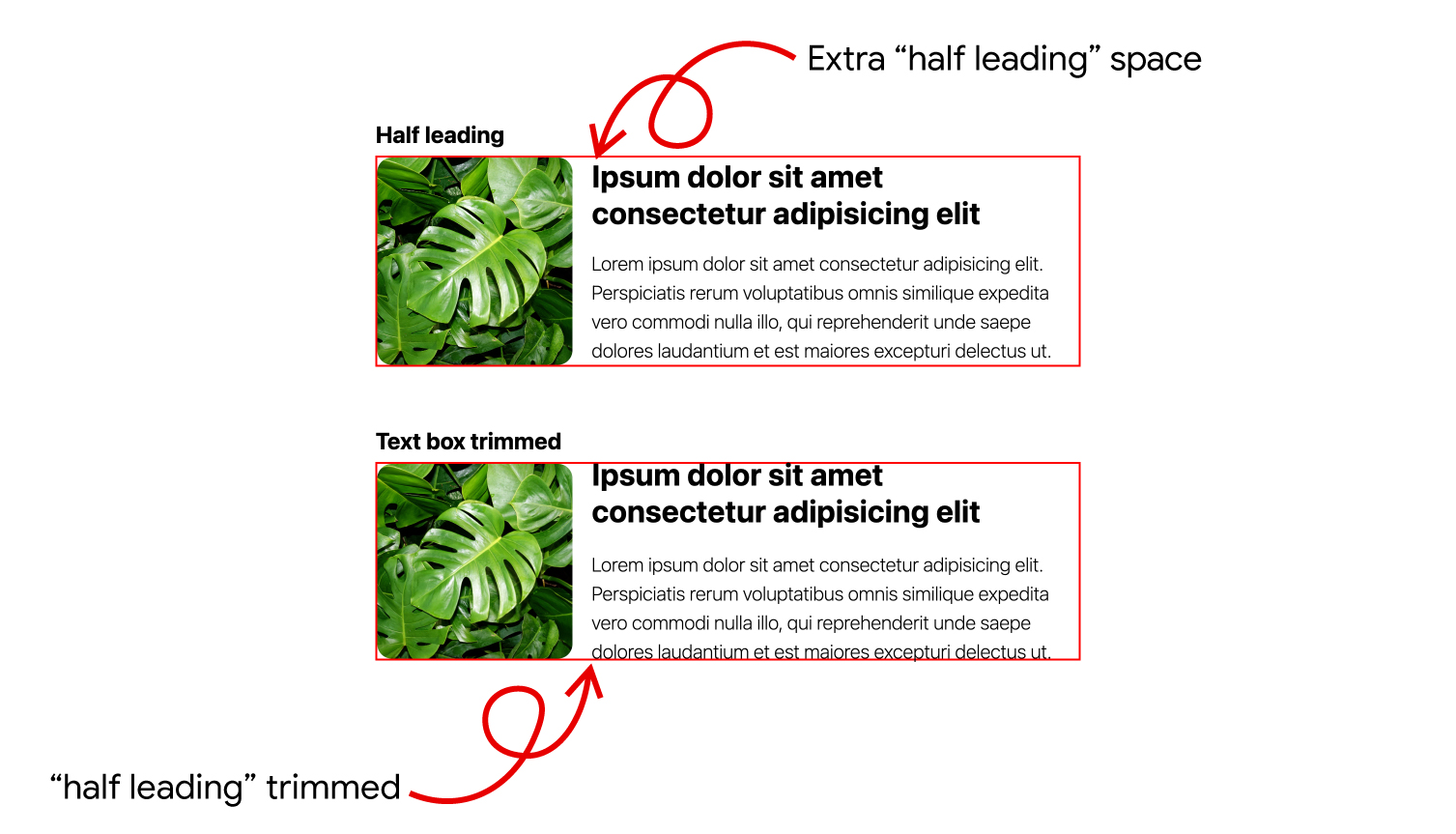
文字方塊上方 (over) 和下方 (under) 的額外半形前導空格無法控制,也會造成對齊困難。以下範例說明半行間距可能導致對齊困難,以及如何修剪文字方塊的區塊側邊,以建立更佳的對齊方式。
圖片會顯示在文字旁邊,圖片會擴展至文字所需的高度。如果沒有 text-box,圖片的高度一律會稍微高一點。
text-box:圖片可與文字內容完美對齊。

請注意,在換行情境中,空白字元會出現在第一個格式化文字行的上方,以及最後一個格式化文字行的下方。
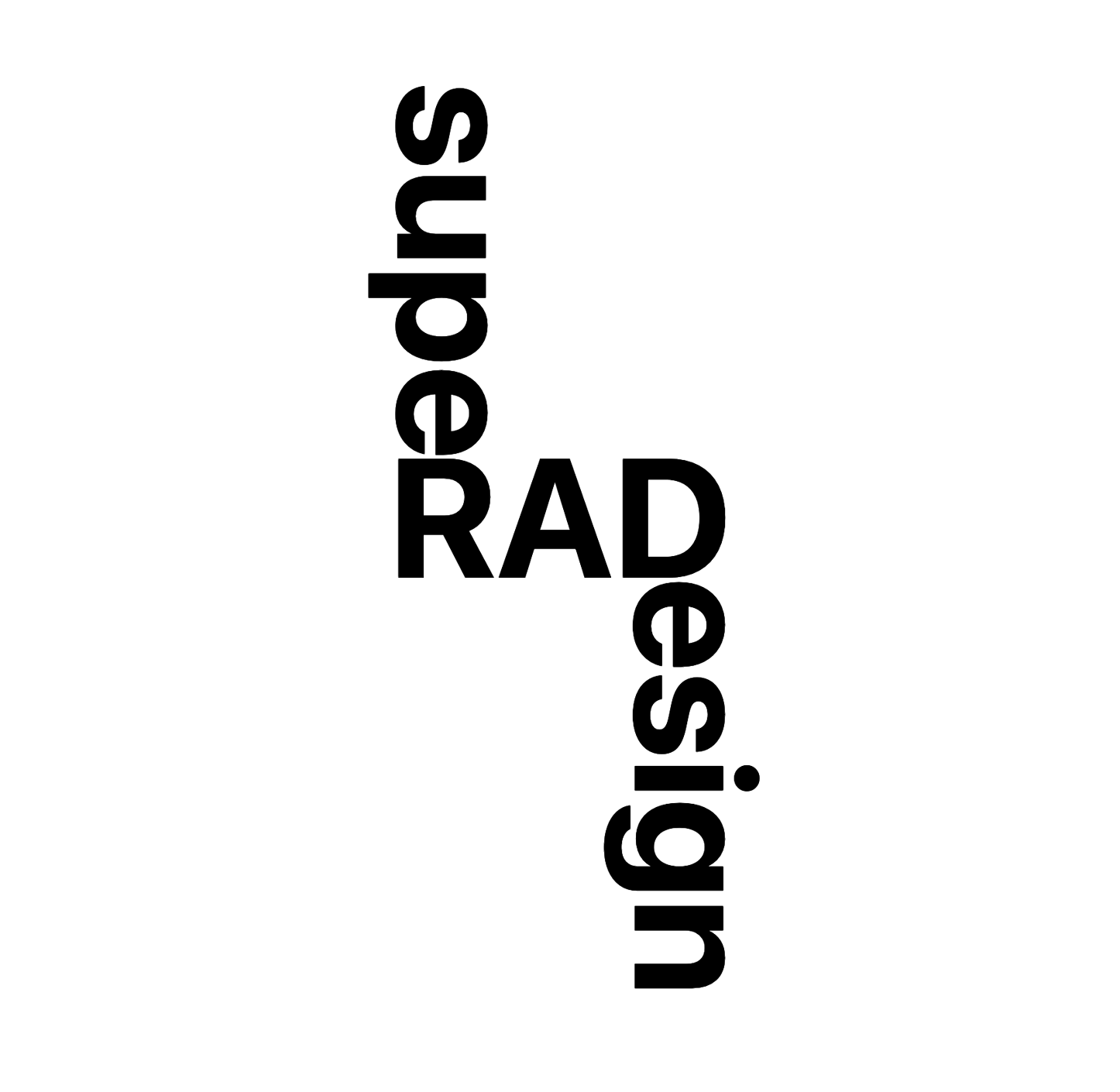
在下列範例中,請注意這項功能如何在邏輯上適應 writing-mode 的變化。嘗試變更文字,看看版面配置是否仍保持對齊。

繼續學習
想瞭解更多資訊嗎?以下連結提供各種額外資訊和用途。
- 所有範例的 Codepen 集合。
- 出色的研究和示範,作者為 Jan Nicklas。
- CSS Tricks 上的「Two CSS Properties for Trimming Text Box Whitespace」。
- 文字邊緣的 CSS 內嵌版面配置。
- 請勿與
size-adjust或ascent-override混淆 - CSS Baseline:好、壞和醜陋。
- 適用於許多 HTML 元素:CodePen。
- Safari 的網誌文章。
- 設計師為何對文字方塊裁剪功能感到興奮。

