بدأ Chrome في توفير datalist لنظام التشغيل input[type=text] في الإصدار 20 من Chrome. يساعد datalist المطوّرين في تقديم قيم مقترَحة، مع السماح للمستخدمين بحرية كتابة قيم عشوائية في الوقت نفسه. بدءًا من الإصدار 23 من Chrome، يمكنك استخدام datalist للإشارة إلى input[type=range] وinput[type=color] أيضًا.
input[type=range]
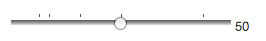
يتيح الإصدار datalist من input[type=range] للمطوّرين عرض مؤشرات بجانب شريط التمرير كما هو موضّح أدناه:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
يؤدي تحريك مؤشر التمرير في مربّع الإدخال إلى تثبيته على كل علامة من العلامات ليتمكّن المستخدمون من التأقلم بسهولة مع هذه القيم.
input[type=color]
تتوفّر ميزة "التذكيرات" في Chrome وOpera.input[type=color] يمكن للمستخدمين اختيار لون عشوائي بدون أي مساعدة من المكوّنات الإضافية لـ JavaScript.
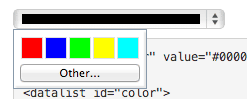
من خلال إضافة datalist إلى input[type=color]، يمكن للمستخدمين الآن اختيار لون من عيّنات الألوان التي اختارها المطوّر، بالإضافة إلى اختيار لون عشوائي من أداة اختيار الألوان بأنفسهم.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
يُرجى العلم أنّ datalist لـ input[type=color] لا يقبل سوى قيم الألوان الست عشرية (مثل #ff0000) ولن تعمل قيم مثل #f00 أو red.
للاطّلاع على هذه الميزات الجديدة قيد التنفيذ، انتقِل إلى صفحة تجريبية.


