Chrome شروع به پشتیبانی datalist برای input[type=text] در Chrome 20 کرد. datalist به برنامهنویسان کمک میکند مقادیر توصیهشده را ارائه کنند، در حالی که به کاربران اجازه میدهد همزمان مقادیر دلخواه بنویسند. با شروع Chrome 23، میتوانید از datalist برای input[type=range] و input[type=color] نیز استفاده کنید!
ورودی[نوع=محدوده]
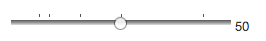
datalist for input[type=range] توانایی توسعه دهندگان را برای نشان دادن اندیکاتورها در کنار نوار لغزنده مطابق شکل زیر معرفی می کند:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
حرکت انگشت شست لغزنده روی ورودی به هر یک از تیکها میچسبد تا کاربران بتوانند به راحتی آن مقادیر را تنظیم کنند.
ورودی[نوع=رنگ]
input[type=color] قبلاً در Chrome و Opera پشتیبانی میشود. کاربران می توانند رنگ دلخواه را بدون هیچ کمکی از افزونه های جاوا اسکریپت انتخاب کنند.
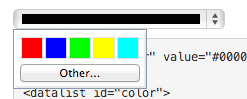
با افزودن datalist به input[type=color] ، کاربران اکنون میتوانند رنگی را از نمونههای رنگی انتخابشده توسط توسعهدهنده انتخاب کنند و همچنین میتوانند رنگ دلخواه خود را از انتخابگر رنگ انتخاب کنند.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
توجه داشته باشید که datalist برای input[type=color] فقط مقادیر رنگ هگزا را میپذیرد (مثلاً #ff0000 ) و مقادیری مانند #f00 یا red کار نمیکنند.
برای مشاهده عملکرد این ویژگیهای جدید، از یک صفحه نمایشی دیدن کنید.


