Chrome ha iniziato a supportare datalist per input[type=text] in Chrome 20. datalist aiuta gli sviluppatori a fornire valori consigliati, consentendo al contempo agli utenti la libertà di scrivere valori arbitrari. A partire da Chrome 23, puoi utilizzare datalist anche per input[type=range] e input[type=color].
input[type=range]
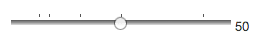
datalist per input[type=range] consente agli sviluppatori di mostrare indicatori accanto al dispositivo di scorrimento, come mostrato di seguito:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Se si sposta il cursore del dispositivo di scorrimento sull'input, questo si aggancia a ogni tacchetta in modo che gli utenti possano adattarsi facilmente a questi valori.
input[type=color]
input[type=color] è già supportato in Chrome e Opera. Gli utenti possono scegliere un colore arbitrario senza l'aiuto di plug-in JavaScript.
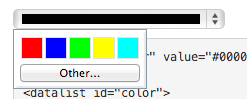
Aggiungendo datalist a input[type=color], ora gli utenti possono scegliere un colore dagli esempi di colore selezionati dallo sviluppatore, nonché scegliere un colore arbitrario da un selettore colori.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Tieni presente che datalist per input[type=color] accetta solo i valori di colore esadecimale (ad es. #ff0000) e valori come #f00 o red non funzioneranno.
Per vedere queste nuove funzionalità in azione, visita una pagina di demo.


