Chrome เริ่มรองรับ datalist สำหรับ input[type=text] ใน Chrome 20 datalist ช่วยให้นักพัฒนาแอประบุค่าที่แนะนำได้ ในขณะที่ให้ผู้ใช้มีอิสระในการเขียนค่าใดก็ได้ในเวลาเดียวกัน ตั้งแต่ Chrome 23 เป็นต้นไป คุณจะใช้ datalist สำหรับ input[type=range] และ input[type=color] ได้ด้วย
input[type=range]
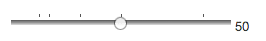
datalist สำหรับ input[type=range] ช่วยให้นักพัฒนาแอปแสดงตัวบ่งชี้ข้างแถบเลื่อนได้ดังที่แสดงด้านล่าง

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
การเลื่อนแถบเลื่อนบนอินพุตจะยึดตามแต่ละเครื่องหมายเพื่อให้ผู้ใช้ปรับค่าเหล่านั้นได้ง่ายๆ
input[type=color]
input[type=color] รองรับใน Chrome และ Opera อยู่แล้ว ผู้ใช้สามารถเลือกสีที่ต้องการได้โดยไม่ต้องใช้ความช่วยเหลือจากปลั๊กอิน JavaScript
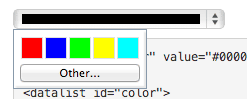
การเพิ่ม datalist ลงใน input[type=color] จะช่วยให้ผู้ใช้เลือกสีจากแถบสีที่นักพัฒนาแอปเลือกไว้ รวมถึงเลือกสีใดก็ได้จากเครื่องมือเลือกสีด้วยตนเอง

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
โปรดทราบว่า datalist สำหรับ input[type=color] จะยอมรับเฉพาะค่าสีฐาน 16 (เช่น #ff0000) และค่า เช่น #f00 หรือ red จะไม่ทำงาน
หากต้องการดูฟีเจอร์ใหม่เหล่านี้ในการใช้งานจริง โปรดไปที่หน้าสาธิต


