Chrome 20 开始支持 input[type=text] 的 datalist。datalist 可帮助开发者提供建议值,同时允许用户自由写入任意值。从 Chrome 23 开始,您还可以将 datalist 用于 input[type=range] 和 input[type=color]!
input[type=range]
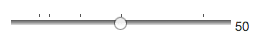
input[type=range] 的 datalist 引入了一种功能,可让开发者在滑块旁边显示指示器,如下所示:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
移动输入滑块上的滑块滑块会自动跳到每个刻度,以便用户轻松调整到这些值。
input[type=color]
input[type=color] 已在 Chrome 和 Opera 中受支持。用户无需任何 JavaScript 插件即可选择任意颜色。
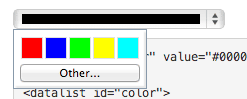
通过向 input[type=color] 添加 datalist,用户现在可以从开发者选择的颜色样条中选择颜色,也可以自行从颜色选择器中选择任意颜色。

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
请注意,input[type=color] 的 datalist 仅接受十六进制颜色值(例如 #ff0000),而 #f00 或 red 等值不适用。
如需了解这些新功能的实际运作方式,请访问演示页面。


