مرحبًا، أنا Kayce، كاتبة تقنية في "أدوات مطوّري البرامج". في هذه المقالة المختصرة عن أدوات المطوّرين، سنعرض بعض التحسينات التي تم إجراؤها على أدوات تحسين الأداء في أدوات المطوّرين خلال الإصدارات القليلة الأخيرة من Chrome.
تتوفّر جميع الميزات في الإصدار الثابت من Chrome ما لم يُذكر خلاف ذلك.
تقييد أداء وحدة المعالجة المركزية (CPU) في عالم يعتمد على الأجهزة الجوّالة أولاً
تتوفّر هذه الميزة في الإصدار 54 من Chrome، وهو الإصدار الحالي من Canary.
إنّ البرامج تنتشر في جميع أنحاء العالم، والأجهزة الجوّالة تنتشر في جميع أنحاء البرامج. تتطوّر أدوات المطوّرين بشكلٍ مطرد لتلبية احتياجات عالم التطوير المرتكز على الأجهزة الجوّالة بشكلٍ أفضل. أحدث تطوير في أدوات DevTools المخصّصة للأجهزة الجوّالة هو "تقليل سرعة وحدة المعالجة المركزية". استخدِم هذه الميزة للتعرّف بشكل أفضل على أداء موقعك الإلكتروني على الأجهزة ذات الموارد المحدودة.
اختَر أحد الخيارات من القائمة المنسدلة تقليل سرعة وحدة المعالجة المركزية في لوحة "المخطط الزمني" لتقليل قدرة الحوسبة لجهاز التطوير.

في ما يلي بعض الملاحظات حول تقييد أداء وحدة المعالجة المركزية (CPU):
- يسري الحدّ من السرعة على الفور ويستمر إلى أن توقفه، تمامًا مثل الحدّ من سرعة الشبكة.
- تهدف هذه الميزة إلى تقديم معلومات عامة عن الأداء المحتمل لموقعك الإلكتروني على جهاز يواجه قيودًا في الموارد. من المستحيل أن تحاكي "أدوات مطوّري البرامج" خصائص الأداء لنظام مزوّد بمعالج دقيق على الأجهزة الجوّالة.
- يعتمد معدّل التباطؤ على جهاز التطوير. بعبارة أخرى، سيؤدي الحد من الأداء بمقدار 5 مرات على كمبيوتر مكتبي ذي مواصفات عالية إلى نتائج مختلفة عن الحد من الأداء بمقدار 5 مرات على كمبيوتر محمول منخفض التكلفة عمره خمس سنوات.
مع ذلك، يمكنك الجمع بين ميزة "تقليل سرعة وحدة المعالجة المركزية" وميزة تقليل سرعة الشبكة وميزة وضع الجهاز، وستحصل على صورة أفضل بكثير عن الشكل الذي سيظهر به موقعك الإلكتروني وأدائه على الأجهزة الجوّالة، وذلك من خلال متصفح جهاز المطوّر.
عرض الشبكة في تسجيلات المخطط الزمني
فعِّل مربّع الاختيار الشبكة في المرة القادمة التي تُجري فيها تسجيلًا في "المخطط الزمني" لتحليل كيفية تنزيل صفحتك لمواردها. انقر على أحد المراجع للاطّلاع على مزيد من المعلومات عنه في لوحة "الملخّص".

إنّ حقل المُشغِّل في الملخّص مفيد بشكل خاص. يُعلمك هذا الحقل بمكان طلب المورد.
أدوات معالجة الأحداث السلبية
أدوات معالجة الأحداث السلبية هي معيار جديد لتحسين أداء الانتقال إلى الأسفل أو الأعلى في الصفحة. يمكنك الاطّلاع على هذه المقالة التي كتبتها بنفسي لمعرفة المزيد من المعلومات:
تحسين أداء الانتقال إلى أعلى الصفحة أو أسفلها باستخدام أدوات معالجة الأحداث السلبية
طرحت "أدوات المطوّرين" بعض الميزات لمساعدتك في العثور على مستمعين يمكنهم الاستفادة من {passive: true}.
أولاً، تُصدر Console تحذيرًا عندما يحظر مستمع متزامن الانتقال للأعلى أو للأسفل في الصفحة لفترات زمنية غير معقولة.

يمكنك اختبار ذلك بنفسك في العرض التجريبي أدناه:
عرض توضيحي للتمرير بشكل متقطّع بسبب عناصر التحكّم باللمس أو عجلة الماوس
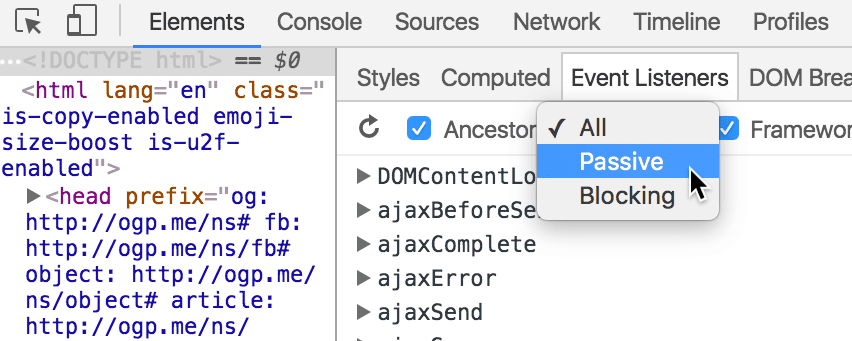
بعد ذلك، يمكنك استخدام القائمة المنسدلة الصغيرة في لوحة أدوات معالجة الأحداث لفلترة أدوات المعالجة السلبية أو التي تحظر الأحداث.

أخيرًا، يمكنك تبديل حالة أداة المعالجة السلبية أو الحظر من خلال تمرير مؤشر الماوس فوقها والضغط على تبديل الوضع السلبي. تقتصر هذه الميزة حاليًا على أدوات معالجة أحداث touchstart وtouchmove وmousewheel وwheel.

سأختتم هذا القسم بنصيحة صغيرة. فعِّل مربّع الاختيار مشاكل متعلقة بأداء الانتقال في الصفحة في مربّع العرض "العرض" للحصول على تمثيل مرئي للمشاكل المحتمَلة في الانتقال في الصفحة. عند تمييز قسم من الصفحة، يعني ذلك أنّ هناك مستمعًا مرتبطًا بهذا القسم من الصفحة قد يؤثر سلبًا في أداء الانتقال إلى أعلى أو أسفل الصفحة.

التجميع حسب النشاط
في منتصف شهر حزيران (يونيو)، حصلت لوحة شجرة المكالمات في لوحة "المخطط الزمني" على فئة ترتيب جديدة: "التجميع حسب النشاط". تتيح لك هذه المجموعة الاطّلاع على الوقت الذي استغرقته صفحتك في تحليل رمز HTML وتقييم النصوص البرمجية والرسم وما إلى ذلك.

إحصاءات المخطط الزمني في لوحة المصادر
أنشئ تسجيلًا للجدول الزمني مع تفعيل خيار ملف JS التعريفي، ويمكنك الاطّلاع على تفاصيل أوقات التنفيذ لكل دالة في لوحة "المصادر".

مشاركة وجهة نظرك
يسرّنا دائمًا تلقّي ملاحظاتك أو أفكارك بشأن أيّ ميزة تتعلّق بأدوات المطوّرين.
- يمكنك التواصل معنا على ChromeDevTools على Twitter لطرح أسئلة موجزة أو تقديم ملاحظات أو لمشاركة أفكار جديدة.
- بالنسبة إلى المناقشات الأطول، يمكنك التواصل معنا من خلال القائمة البريدية أو Stack Overflow.
- إذا كانت لديك أي مشكلة متعلّقة بالمستندات، يُرجى فتح مشكلة في مستودع المستندات.
إلى اللقاء في الشهر القادم.

