سلام! این دوباره Kayce است، نویسنده فناوری DevTools. برای این DevTools Digest فکر کردم که کمی آن را تغییر دهم و خلاصه ای از بهبودهای ابزار Perf را در DevTools نسبت به چند نسخه اخیر Chrome انجام دهم.
همه ویژگیها از قبل در Chrome Stable هستند، مگر اینکه خلاف آن ذکر شده باشد.
مهار CPU برای دنیایی که اول از همه در موبایل است
در Chrome 54 موجود است که در حال حاضر Canary است.
نرم افزار دنیا را می خورد و موبایل نرم افزار می خورد. DevTools به طور پیوسته در حال تکامل است تا نیازهای دنیای توسعه اول موبایل را بهتر برآورده کند. آخرین پیشرفت در ابزار DevTools برای موبایل اول، CPU Throttling است. از این ویژگی برای به دست آوردن آگاهی بهتر از نحوه عملکرد سایت خود در دستگاه های دارای محدودیت استفاده کنید.
یکی از گزینه ها را از منوی کشویی CPU Throttling در پانل Timeline انتخاب کنید تا قدرت محاسباتی دستگاه توسعه خود را از بین ببرید.

چند نکته در مورد throttling CPU:
- Throttling بلافاصله اعمال می شود و تا زمانی که آن را غیرفعال نکنید ادامه می یابد، درست مانند throttling شبکه.
- این ویژگی برای آگاهی عمومی از نحوه عملکرد سایت شما در دستگاهی با محدودیت منابع است. برای DevTools غیرممکن است که واقعاً ویژگی های عملکرد یک سیستم تلفن همراه را روی تراشه تقلید کند.
- Throttling نسبت به ماشین توسعه شماست. به عبارت دیگر، 5 برابر گاز در یک دسکتاپ پیشرفته نتایج متفاوتی نسبت به 5 برابر در یک لپ تاپ ارزان قیمت پنج ساله دارد.
با این گفته، Throttling CPU را با Network Throttling و Device Mode ترکیب کنید، و با استفاده از مرورگر ماشین توسعه خود، تصویر بسیار بهتری از نحوه ظاهر و عملکرد سایت خود در دستگاه های تلفن همراه دریافت می کنید.
نمای شبکه در ضبط های خط زمانی
دفعه بعد که از خط زمانی ضبط میکنید، کادر انتخاب شبکه را فعال کنید تا نحوه بارگیری منابع خود را تجزیه و تحلیل کنید. برای مشاهده اطلاعات بیشتر در مورد یک منبع در قسمت Summary روی یک منبع کلیک کنید.

فیلد Initiator در خلاصه بسیار مفید است. این فیلد به شما می گوید که کجا منبع درخواست شده است.
شنوندگان رویداد منفعل
شنوندگان رویداد غیرفعال یک استاندارد در حال ظهور برای بهبود عملکرد اسکرول هستند. برای کسب اطلاعات بیشتر، این مقاله واقعاً توسط خودتان را بررسی کنید:
بهبود عملکرد اسکرول با شنوندگان رویداد غیرفعال
DevTools چند ویژگی را ارسال کرده است تا به شما کمک کند شنوندگانی را پیدا کنید که می توانند از عشق کوچک {passive: true} بهره ببرند.
اول از همه، هنگامی که یک شنونده همزمان اسکرول صفحه را برای مدت زمان غیر منطقی مسدود می کند، کنسول هشداری را منتشر می کند.

شما می توانید این را برای خودتان در دمو زیر تست کنید:
به دلیل نسخه ی نمایشی کنترل کننده های لمسی/چرخ، jank پیمایش کنید
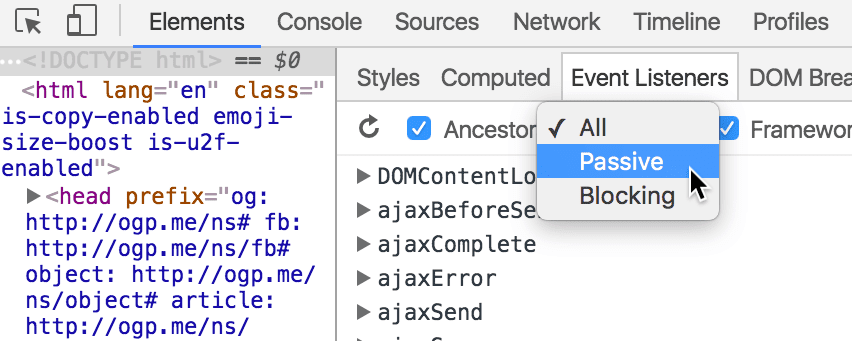
در مرحله بعد، میتوانید از منوی کشویی کوچک در قسمت Event Listeners برای فیلتر کردن شنوندگان غیرفعال یا مسدودکننده استفاده کنید.

در آخر، میتوانید حالت غیرفعال یا مسدود کردن یک شنونده را با نگه داشتن ماوس روی آن و فشار دادن Toggle Passive تغییر دهید. این ویژگی در حال حاضر محدود به شنوندگان رویدادهای touchstart ، touchmove ، mousewheel و wheel است.

من این بخش را با یک نکته کوچک تکمیل می کنم. کادر بررسی مشکلات عملکرد پیمایش را در کشوی Rendering فعال کنید تا نمایشی بصری از مشکلات احتمالی اسکرول دریافت کنید. وقتی بخشی از صفحه برجسته می شود، به این معنی است که شنونده ای به آن بخش از صفحه محدود شده است که ممکن است بر عملکرد اسکرول تأثیر منفی بگذارد.

گروه بر اساس فعالیت
در اواسط ژوئن، صفحه Call Tree در پانل Timeline یک دسته بندی جدید دریافت کرد: گروه بر اساس فعالیت. این گروه بندی به شما امکان می دهد مشاهده کنید که صفحه شما چقدر زمان صرف تجزیه HTML، ارزیابی اسکریپت ها، نقاشی و غیره کرده است.

آمار جدول زمانی در پنل منابع
با فعال بودن گزینه JS Profile یک ضبط تایم لاین ایجاد کنید و میتوانید زمانهای اجرا را در پنل Sources به تفکیک تابع به تابع مشاهده کنید.

دیدگاه خود را به اشتراک بگذارید
مثل همیشه، ما دوست داریم نظرات یا ایده های شما را در مورد هر چیزی که مربوط به DevTools باشد بشنویم.
- برای سؤالات کوتاه یا بازخورد یا به اشتراک گذاشتن ایدههای جدید با ما در ChromeDevTools در توییتر پینگ کنید.
- برای بحثهای طولانیتر، فهرست پستی یا Stack Overflow بهترین گزینههای شما هستند.
- برای هر چیز مرتبط با اسناد، یک مشکل در مخزن اسناد ما باز کنید .
تا ماه آینده!


