Ciao! Sono di nuovo Kayce, Technical Writer di DevTools. Per questo DevTools Digest ho deciso di cambiare un po' e fare un riepilogo di alcuni miglioramenti degli strumenti per le prestazioni in DevTools nelle ultime release di Chrome.
Tutte le funzionalità sono già disponibili in Chrome Stable, se non diversamente indicato.
Limitazione della CPU per un mondo mobile-first
Disponibile in Chrome 54, che al momento è Canary.
Il software sta conquistando il mondo e il mobile sta conquistando il software. DevTools è in continua evoluzione per soddisfare meglio le esigenze di un mondo di sviluppo mobile-first. L'ultimo sviluppo degli strumenti mobile-first di DevTools è il throttling della CPU. Utilizza questa funzionalità per avere una maggiore consapevolezza sul rendimento del tuo sito su dispositivi con risorse limitate.
Seleziona una delle opzioni dal menu a discesa Ritardo CPU nel riquadro Spostamenti nel tempo per limitare la potenza di calcolo della tua macchina di sviluppo.

Alcune note sulla limitazione della CPU:
- La limitazione viene applicata immediatamente e continua fino a quando non la disattivi, proprio come la limitazione della rete.
- Questa funzionalità fornisce informazioni generali sul rendimento probabile del tuo sito su un dispositivo con risorse limitate. È impossibile per DevTools emulare realmente le caratteristiche di prestazioni di un sistema mobile on chip.
- La limitazione è relativa alla macchina di sviluppo. In altre parole, il throttling 5x su un computer di fascia alta avrà risultati diversi rispetto al throttling 5x su un laptop economico di cinque anni fa.
Detto questo, combina il throttling della CPU con il throttling della rete e la modalità Dispositivo e inizierai a farti un'idea molto più precisa dell'aspetto e del rendimento del tuo sito sui dispositivi mobili, direttamente dal browser della tua macchina di sviluppo.
Visualizzazione della rete nelle registrazioni della cronologia
Attiva la casella di controllo Rete la prossima volta che acquisisci una registrazione di Spostamenti per analizzare il modo in cui la tua pagina ha scaricato le risorse. Fai clic su una risorsa per visualizzare ulteriori informazioni nel riquadro Riepilogo.

Il campo Initiator nel riepilogo è particolarmente utile. Questo campo indica dove viene richiesta la risorsa.
Listener di eventi passivi
I listener di eventi passivi sono uno standard emergente per migliorare le prestazioni di scorrimento. Per saperne di più, dai un'occhiata a questo articolo scritto da me:
Migliorare le prestazioni dello scorrimento con i listener di eventi passivi
DevTools ha rilasciato un paio di funzionalità per aiutarti a trovare ascoltatori che potrebbero trarre vantaggio da un po' di {passive: true} amore.
Innanzitutto, la console emette un avviso quando un ascoltatore sincrono blocca lo scorrimento della pagina per periodi di tempo ingiustificati.

Puoi testarlo nella demo di seguito:
Demo di scatti durante lo scorrimento dovuti a gestori di tocco/rotella
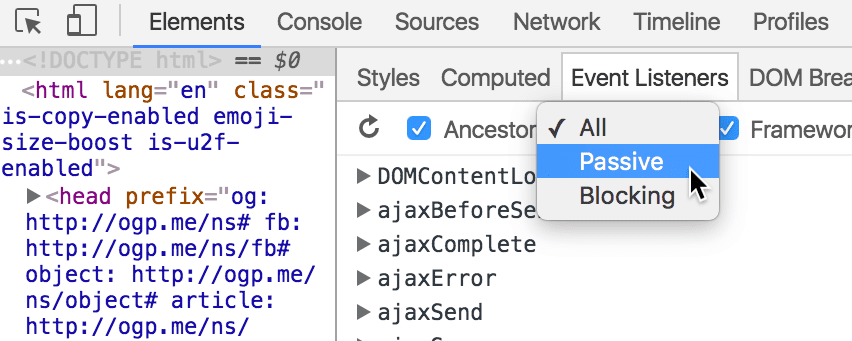
Successivamente, puoi utilizzare il piccolo menu a discesa nel riquadro Listener di eventi per filtrare in base ai listener passivi o bloccanti.

Infine, puoi attivare/disattivare lo stato passivo o di blocco di un listener passandoci il mouse sopra e premendo Attiva/Disattiva passivo. Al momento, questa funzionalità è limitata ai listener di eventi touchstart, touchmove, mousewheel e wheel.

Concludo questa sezione con un piccolo suggerimento. Attiva la casella di controllo Problemi di prestazioni dello scorrimento nel riquadro di navigazione Rendering per ottenere una rappresentazione visiva dei potenziali problemi di scorrimento. Quando una sezione di una pagina è evidenziata, significa che esiste un ascoltatore associato a quella sezione che potrebbe influire negativamente sul rendimento dello scorrimento.

Raggruppa per attività
A metà giugno, il riquadro Struttura ad albero delle chiamate nel riquadro della cronologia ha ricevuto una nuova categoria di ordinamento: Raggruppa per attività. Questo raggruppamento ti consente di visualizzare il tempo impiegato dalla pagina per l'analisi dell'HTML, la valutazione degli script, la pittura e così via.

Statistiche della cronologia nel riquadro Origini
Crea una registrazione di Sequenza temporale con l'opzione Profilo JS attivata e potrai visualizzare una suddivisione dei tempi di esecuzione in base alle funzioni nel riquadro Origini.

Condividere il tuo punto di vista
Come sempre, ci piacerebbe ricevere i tuoi feedback o le tue idee su qualsiasi argomento relativo a DevTools.
- Contattaci all'indirizzo ChromeDevTools su Twitter per brevi domande o feedback o per condividere nuove idee.
- Per discussioni più lunghe, la mailing list o Stack Overflow sono le soluzioni migliori.
- Per qualsiasi problema relativo ai documenti, apri un problema nel nostro repository di documenti.
A presto!

