Hola a todos: En la última edición del DevTools Digest, revisamos las potentes pilas de llamadas asíncronas y algunas otras. En esta edición, veremos un filtrado mejorado del panel de red (con autocompletado), funciones de edición con contenido de Shadow DOM, actualizaciones de CodeMirror 4 y mucho más.
Filtrado del panel de red
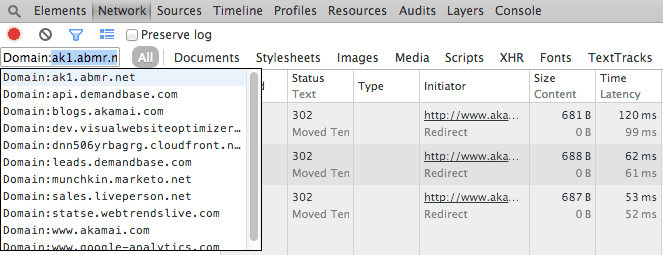
Ahora puedes filtrar los recursos por ciertos campos, como Dominio. Un formato de filtro es el siguiente: Domain:website.com. Además de filtrar, también obtienes sugerencias de autocompletado para valores de filtro válidos que se actualizan en tiempo real a medida que escribes tu consulta. Esto puede resultarte útil cuando necesites encontrar todos los recursos que entrega un dominio en particular. [crbubg.com/258421]

Edita el contenido de Shadow DOM
DevTools siempre pudo editar HTML normal en el panel Elementos, y estas funciones ahora se extienden a los elementos que forman parte de un Shadow DOM. [crbug.com/348991]

Actualización a CodeMirror 4.0
CodeMirror, el editor de texto basado en JavaScript que se usa como parte del panel de fuentes, se actualizó a la versión 4. Como resultado, se agregaron muchas funciones nuevas. crbug.com/356878]
Búsqueda rápida de una propiedad CSS
Ahora puedes buscar nombres de propiedades, valores o selectores de reglas desde el nuevo cuadro de búsqueda en el panel Estilos. Los resultados se destacan en tiempo real a medida que escribes la consulta. [crbug.com/278852]

Marcas de tiempo junto a los mensajes de la consola
Cuando registras mensajes en una sucesión rápida, puede ser útil ver la hora exacta en la que se registra un mensaje. Puedes habilitar esta opción a través de los experimentos de DevTools. [crbug.com/131714]

Desglose de las estadísticas de memoria para las instantáneas del montón
Cuando veas una instantánea del montón registrada, observa el gráfico de tarta de estadísticas, que proporciona una descripción general visual con código de colores sobre qué aspecto de JavaScript consume más memoria. Actualmente, es una función experimental. Habilita "Estadísticas de instantáneas del montón" para probarla. [crbug.com/346335]

Cómo ver la fuente original de un console.log, no la versión unida
Es probable que tengas una función de wrapper console.log, pero, lamentablemente, en la consola, todos tus mensajes provienen de algo como util.js:46. Ahora puedes hacer que las Herramientas para desarrolladores resuelvan tus ubicaciones originales. Ingresa el archivo que une los mensajes de registro de la consola en el cuadro de entrada "Omitir el paso por fuentes con nombres particulares" para que DevTools lo convierta en una caja negra y, luego, muestre la fuente real de una sentencia de registro. [crbug.com/231007]
Algunas incorporaciones más pequeñas, pero potentes
Actualiza el panel Objetos de escucha de eventos en el panel Elementos después de agregar o quitar objetos de escucha de eventos de JavaScript de forma dinámica. [crbug.com/341044]
Puedes usar
Ctrl+para enfocar la entrada de la consola. Esto puede ser útil para un flujo de trabajo solo con el teclado en DevTools. [crbug.com/144943].Se actualizaron las sugerencias de autocompletado de estilo de borde para los valores (punteado, discontinuo, doble, ranura) para que coincidan con las especificaciones. [crbug.com/349998]
Se agregó el botón Restablecer predeterminados y volver a cargar al panel de configuración, que hace exactamente lo que dice. [crbug.com/135451]
Actualmente, es una función experimental. Puedes probar la opción Activar a la izquierda para descubrir si es adecuada para tu flujo de trabajo. Los otros modos de diseño son la conexión a la ventana principal (derecha o inferior) y la desconexión en una ventana separada. [crbug.com/134282]
"wheel" ahora se ofrece como un punto de interrupción del objeto de escucha de eventos, además de los eventos habituales de clic, movimiento del mouse, presión del mouse, etc. [crbug.com/347562]
Eso es todo por ahora. Gracias por leer.

