大家好!在上期的开发者工具摘要中,我们了解了强大的异步调用堆栈以及其他一些功能。在本版本中,我们将看到改进后的“网络面板”过滤功能(带自动补全功能)、对 Shadow DOM 内容的编辑功能、CodeMirror 4 更新等。
“网络”面板过滤
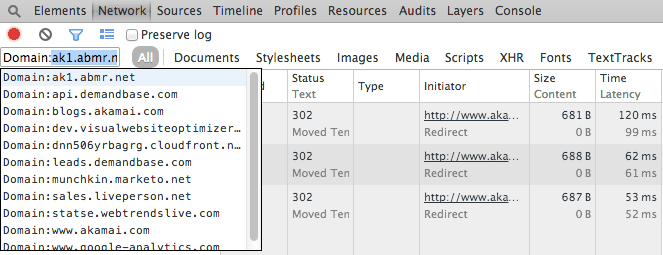
您现在可以按特定字段(例如网域)过滤资源。过滤器格式之一如下所示:Domain:website.com。除了过滤之外,您还会收到有效过滤条件值的自动补全建议,这些建议会随着您输入查询而实时更新。如果您需要查找特定网域提供的所有资源,此功能会很有用。[crbubg.com/258421]

修改 Shadow DOM 内容
开发者工具一直可以在“元素”面板中修改常规 HTML,现在,这些功能已扩展到 Shadow DOM 中的元素。[crbug.com/348991]

升级到 CodeMirror 4.0
作为“Sources”面板一部分使用的基于 JavaScript 的文本编辑器 CodeMirror 已升级到版本 4。因此,我们添加了许多新功能。crbug.com/356878]
快速搜索 CSS 属性
现在,您可以在“样式”窗格中的新搜索框中搜索属性名称、值或规则选择器。在您输入查询时,系统会实时突出显示结果。[crbug.com/278852]

控制台消息旁边的时间戳
快速连续记录消息时,查看消息的确切记录时间可能很有用。您可以通过开发者工具实验来启用此功能。[crbug.com/131714]

堆快照的内存统计信息明细
查看已记录的堆快照时,请注意统计图饼,它以颜色编码的直观方式概述了 JavaScript 的哪个方面占用了最多的内存。此功能目前处于实验阶段,您可以启用“堆快照统计信息”来试用。[crbug.com/346335]

查看 console.log 的原始来源,而不是封装版本
您可能有一个 console.log 封装容器函数,但遗憾的是,在控制台中,所有消息都来自 util.js:46 之类的内容。现在,您可以让开发者工具解析原始位置。在“Skip stepping through sources with particular names”(跳过特定名称的源代码)输入框中输入用于封装控制台日志消息的文件,以便让 DevTools 对其进行黑盒化处理,然后显示日志语句的真实来源。[crbug.com/231007]
还有一些小而强大的新增功能
动态添加或移除 JavaScript 事件监听器后,刷新“元素”面板中的“事件监听器”窗格。[crbug.com/341044]
您可以使用
Ctrl+将焦点移至控制台输入,这对于开发者工具中仅使用键盘的工作流来说非常有用。[crbug.com/144943]更新了值(dotted、dashed、double、groove)的 border-style 自动补全建议,使其符合规范。[crbug.com/349998]
恢复默认值并重新加载按钮已添加到“设置”面板中,其用途与其名称完全一致。[crbug.com/135451]
固定到左侧目前是一项实验性功能,您可以试用一下,看看它是否适合您的工作流程。其他布局模式包括停靠到主窗口(右侧或底部)和取消停靠到单独的窗口。[crbug.com/134282]
除了常规的点击、mousemove、mousedown 等事件之外,现在还提供了“wheel”作为事件监听器断点。[crbug.com/347562]
就这样吧,感谢您的阅读!

