大家好,在上一個版本的 DevTools Digest 中,我們介紹了強大的非同步呼叫堆疊和其他幾個功能。本期內容將介紹改良版的 Network 面板篩選功能 (含自動完成功能)、Shadow DOM 內容的編輯功能、CodeMirror 4 更新等。
網路面板篩選功能
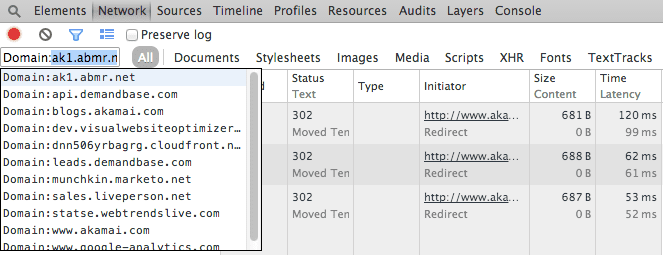
您現在可以依據特定欄位 (例如網域) 篩選資源。其中一個篩選器格式如下:Domain:website.com。除了篩選功能,您還會看到有效篩選器值的自動完成建議,這些建議會在您輸入查詢時即時更新。當您需要找出特定網域提供的所有資源時,這項功能就非常實用。[crbubg.com/258421]

編輯 Shadow DOM 內容
開發人員工具一向可在「元素」面板中編輯一般 HTML,現在這些功能已擴展至 Shadow DOM 的元素部分。[crbug.com/348991]

升級至 CodeMirror 4.0
以 JavaScript 為基礎的文字編輯器 CodeMirror 已升級至第 4 版,並用於「來源」面板。因此我們新增了許多新功能。crbug.com/356878]
快速搜尋 CSS 屬性
現在您可以透過「樣式」窗格中的新搜尋方塊,搜尋屬性名稱、值或規則選取器。當您輸入查詢時,系統會即時醒目顯示搜尋結果。[crbug.com/278852]

控制台訊息旁邊的時間戳記
當您快速連續記錄訊息時,查看訊息記錄的確切時間可能會很有幫助。您可以透過開發人員工具實驗啟用這項功能。[crbug.com/131714]

堆積快照的記憶體統計資料明細
查看記錄的堆積區快照時,請留意 stastics 圓餅圖,這張圖表會以視覺化、以顏色編碼的方式概略說明 JavaScript 的哪個部分占用最多記憶體。這是目前的實驗功能,您可以啟用「Heap 快照統計資料」來試用。[crbug.com/346335]

查看 console.log 的原始來源,而非包裝版本
您可能有一個 console.log 包裝函式,但很遺憾,在主控台中,所有訊息都來自 util.js:46 之類的內容。您現在可以讓開發人員工具解析原始位置。請在「Skip stepping through sources with particular names」輸入框中輸入包裝控制台記錄訊息的檔案,讓 DevTools 進行黑盒測試,然後顯示記錄陳述式的實際來源。[crbug.com/231007]
新增幾項小功能,但功能強大
動態新增或移除 JavaScript 事件監聽器後,重新整理「元素」面板中的「事件監聽器」窗格。[crbug.com/341044]
您可以使用
Ctrl+將焦點放在控制台輸入內容上,這對於開發人員工具中的純鍵盤工作流程可能很有幫助。[crbug.com/144943]針對值 (點狀、虛線、雙線、溝槽) 的邊框樣式自動完成建議,我們已更新為符合規格。[crbug.com/349998]
我們已在「設定」面板中新增「還原預設值並重新載入」按鈕,這個按鈕的功能與名稱完全一致。[crbug.com/135451]
固定在左側目前為實驗功能,你可以試試看是否適合你的工作流程。其他版面配置模式是將視窗固定至主視窗 (右側或底部),以及將視窗卸除至個別視窗。[crbug.com/134282]
除了一般點擊、滑鼠移動、按下滑鼠等事件外,現在也提供「wheel」做為事件監聽器中斷點。[crbug.com/347562]
以上就是本次說明的全部內容,感謝您的閱讀!


