Ordena las pestañas de DevTools de la forma que más te convenga, consulta exactamente dónde se vincularon los eventos del framework y bloquea las solicitudes de red para ver qué secuencias de comandos de terceros ralentizan el rendimiento.
Mejor navegación del panel: consola en el n° 2, reordenamiento de pestañas y subrayados útiles
Después de investigar qué áreas de DevTools se usan más, quedó claro que el panel de Console de pantalla completa no se merecía la última posición en la barra de pestañas principal. Como segundo panel más usado, ahora es la segunda pestaña. Esto es especialmente importante en resoluciones más bajas, cuando no podemos mostrar todas las pestañas a la vez.
Pero, mira, lo entendemos. El orden clásico forma parte de tu memoria muscular y te sentirás mareado durante un tiempo. O tal vez, ¡ay!, simplemente odias la consola de pantalla completa. No te preocupes, tenemos lo que necesitas. Ahora puedes reordenar las pestañas arrastrándolas de la siguiente manera:
Los cambios que realices en la barra de pestañas persisten y funcionan con pestañas nativas y pestañas proporcionadas por extensiones. Y, como beneficio adicional, agregamos subrayados animados y fluidos. Porque somos así de amables.
Compatibilidad con objetos de escucha de eventos del framework
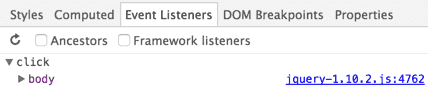
Los eventos creados por frameworks de JS, como jQuery, a veces han sido un problema cuando se trabaja con DevTools. Esto se debe a que la mayoría de los frameworks unen los eventos nativos de DOM en su API de eventos personalizados, por lo que mirar el objeto de escucha de eventos no revela mucho sobre lo que sucede:

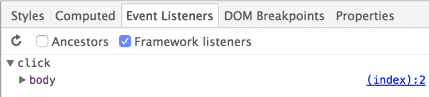
Sin embargo, con la nueva opción "Objetos de escucha de framework" en la pestaña Objeto de escucha de eventos, DevTools detecta la parte de unión del framework y la resuelve automáticamente. Ahora, los eventos vinculados por frameworks se ven y se comportan exactamente como sus contrapartes nativas, y te indican dónde se vincularon realmente:

Lo mejor del resto
- Los formatos de objetos personalizados permiten que los lenguajes transpilados, como CoffeeScript, formateen mejor sus objetos en la consola de DevTools.
La Línea de tiempo tiene un nuevo diálogo de mejor aspecto durante la grabación que te muestra el estado, el tiempo y el uso del búfer de un vistazo.

En la misma línea, el panel de red muestra una sugerencia útil cuando está vacío:

Ahora puedes filtrar contenido mixto en el panel de red con la entrada de filtro y establecerlo en
mixed-content:displayed.
Como siempre, comunícate con nosotros a través de Twitter o en los comentarios a continuación, y envía errores a crbug.com/new.
¡Hasta el próximo mes! Paul Bakaus y el equipo de DevTools

