برگههای DevTools را که برای شما مناسبتر است، دوباره سفارش دهید. دقیقاً ببینید که رویدادهای چارچوب محدود شدهاند و درخواستهای شبکه را مسدود کنید تا ببینید کدام اسکریپتهای شخص ثالث سرعت شما را کاهش میدهند.
پیمایش بهتر در پنل: کنسول در شماره 2، ترتیب مجدد برگه ها و زیرخط های زیبا
پس از بررسی اینکه کدام بخش از DevTools بیشتر استفاده می شود، مشخص شد که پنل کنسول تمام صفحه سزاوار آخرین موقعیت در نوار برگه اصلی نیست. به عنوان دومین پانل پر استفاده، اکنون تب دوم است . این به ویژه در رزولوشنهای پایینتر زمانی که نمیتوانیم همه برگهها را همزمان نشان دهیم اهمیت دارد.
اما ببین، متوجه شدیم. نظم کلاسیک بخشی از حافظه عضلانی شماست و برای مدتی احساس سرگیجه خواهید داشت. یا شاید، نفس نفس زدن، شما فقط از کنسول تمام صفحه متنفر هستید! نترس، ما شما را تحت پوشش قرار داده ایم. اکنون می توان برگه ها را با کشیدن آنها به اطراف مرتب کرد ، مانند:
تغییراتی که در نوار برگه ایجاد میکنید باقی میمانند، و هم با برگههای بومی و هم با برگههای ارائهشده توسط افزونه کار میکند. و به عنوان یک امتیاز، ما زیر خطوط صاف و متحرک قرار داده ایم. چون ما اینطوری خوب هستیم
پشتیبانی از شنوندگان رویدادهای چارچوب
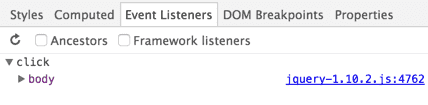
رویدادهای ایجاد شده توسط JS Frameworks مانند jQuery گاهی اوقات هنگام کار با DevTools باعث دردسر می شوند. این به این دلیل است که اکثر فریم ورکها رویدادهای DOM بومی را در API رویداد سفارشی خود میپیچانند، بنابراین نگاه کردن به شنونده رویداد واقعاً چیز زیادی را در مورد آنچه اتفاق میافتد فاش نمیکند:

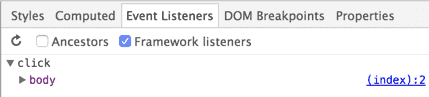
اما با گزینه جدید "Framework Listeners" در تب Event Listener، DevTools از قسمت بسته بندی چارچوب آگاه می شود و به طور خودکار آن را حل می کند. اکنون، رویدادهای محدود شده توسط چارچوبها دقیقاً مانند همتایان بومی خود به نظر میرسند و رفتار میکنند و به شما میگویند که واقعاً کجا محدود شده است:

بهترین بقیه
- فرمتکنندههای شی سفارشی به زبانهای ترجمهشده مانند CoffeeScript اجازه میدهد تا اشیاء خود را در DevTools Console بهتر قالببندی کنند .
Timeline یک گفتگوی جدید با ظاهر بهتر در حین ضبط دارد که وضعیت، زمان و استفاده از بافر را در یک نگاه به شما نشان می دهد.

در همین خطوط، پانل شبکه یک راهنمایی مفید را در زمانی که خالی است نشان می دهد:

اکنون می توانید با استفاده از ورودی فیلتر، محتوای ترکیبی را در پنل شبکه فیلتر کنید و آن را روی
mixed-content:displayedتنظیم کنید.
مثل همیشه، نظر خود را از طریق توییتر یا نظرات زیر به ما اطلاع دهید و اشکالات را به crbug.com/new ارسال کنید.
تا ماه آینده! پل باکاوس و تیم DevTools


