จัดเรียงแท็บเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ใหม่ในแบบที่เหมาะกับคุณที่สุด ดูตำแหน่งที่เหตุการณ์เฟรมเวิร์กถูกเชื่อมโยงและบล็อกคำขอเครือข่ายเพื่อดูว่าสคริปต์ของบุคคลที่สามใดที่ทำให้ช้าลง
การนำทางในแผงที่ดียิ่งขึ้น: คอนโซลใน #2, การจัดเรียงแท็บใหม่ และการขีดเส้นใต้ที่ยอดเยี่ยม
หลังจากตรวจสอบว่าส่วนใดของ DevTools ที่ใช้มากที่สุด เราพบว่าแผงคอนโซลแบบเต็มหน้าจอไม่ควรอยู่ตำแหน่งสุดท้ายในแถบแท็บหลัก ตอนนี้แผงนี้กลายเป็นแท็บที่ 2 เนื่องจากเป็นแผงที่ผู้ใช้ใช้งานมากที่สุดเป็นอันดับ 2 ซึ่งสำคัญอย่างยิ่งในความละเอียดที่ต่ำลงเมื่อเราแสดงแท็บทั้งหมดพร้อมกันไม่ได้
แต่เราเข้าใจดี ลำดับแบบคลาสสิกจะฝังอยู่ในความทรงจำของกล้ามเนื้อและคุณอาจรู้สึกเวียนหัวไปสักพัก หรือคุณอาจไม่ชอบคอนโซลแบบเต็มหน้าจอ ไม่ต้องกังวล เราช่วยคุณได้ ตอนนี้คุณสามารถจัดเรียงแท็บใหม่โดยลากไปรอบๆ ได้แล้ว ดังนี้
การเปลี่ยนแปลงที่คุณทำกับแถบแท็บจะยังคงอยู่ และใช้ได้กับทั้งแท็บที่ติดตั้งมากับระบบและแท็บที่ส่วนขยายให้ และโบนัสพิเศษคือเราใส่ขีดล่างที่เคลื่อนไหวอย่างราบรื่นลงไปด้วย เพราะเราใจดี
การรองรับ Listener เหตุการณ์ของเฟรมเวิร์ก
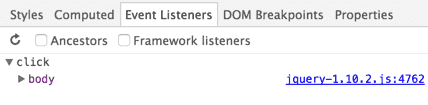
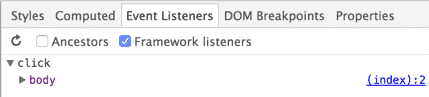
บางครั้งเหตุการณ์ที่สร้างโดยเฟรมเวิร์ก JS เช่น jQuery อาจทำให้เกิดปัญหาเมื่อใช้เครื่องมือสำหรับนักพัฒนาเว็บ เนื่องจากเฟรมเวิร์กส่วนใหญ่จะรวมเหตุการณ์ DOM เดิมไว้ใน API เหตุการณ์ที่กําหนดเอง ดังนั้นการดูที่ EventListener จึงไม่เผยให้เห็นข้อมูลมากนักเกี่ยวกับสิ่งที่เกิดขึ้น

แต่ตัวเลือก "Listener เฟรมเวิร์ก" ใหม่ในแท็บ Listener เหตุการณ์จะช่วยให้ DevTools รับรู้ถึงส่วนที่ตัดเฟรมเวิร์กออกและแก้ไขให้โดยอัตโนมัติ ตอนนี้เหตุการณ์ที่เชื่อมโยงกับเฟรมเวิร์กจะมีลักษณะและทํางานเหมือนกับเหตุการณ์แบบเนทีฟทุกประการ ซึ่งจะบอกให้คุณทราบว่ามีการเชื่อมโยงที่ใด

รายการอื่นๆ ที่น่าสนใจ
- เครื่องมือจัดรูปแบบออบเจ็กต์ที่กำหนดเองช่วยให้ภาษาที่แปลงแล้ว เช่น CoffeeScript จัดรูปแบบออบเจ็กต์ได้ดียิ่งขึ้นในคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บ
ไทม์ไลน์มีกล่องโต้ตอบใหม่ที่ดูดีขึ้นในระหว่างการบันทึก ซึ่งจะแสดงสถานะ เวลา และการใช้งานบัฟเฟอร์โดยย่อ

ในทํานองเดียวกัน แผงเครือข่ายจะแสดงเคล็ดลับที่เป็นประโยชน์เมื่อว่างเปล่า

ตอนนี้คุณสามารถกรองเนื้อหาแบบผสมในแผงเครือข่ายได้โดยใช้อินพุตตัวกรองและตั้งค่าเป็น
mixed-content:displayed
และเช่นเคย โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไรผ่าน Twitter หรือแสดงความคิดเห็นด้านล่าง และส่งข้อบกพร่องไปยัง crbug.com/new
แล้วพบกันใหม่เดือนหน้า Paul Bakaus และทีมเครื่องมือสำหรับนักพัฒนาเว็บ

