按照最适合您的方式重新排列 DevTools 标签页;查看框架事件的确切绑定位置并屏蔽网络请求,以了解哪些第三方脚本会降低速度。
改进了面板导航:控制台位于第 2 个位置、标签页重新排序和实用的下划线
在调查开发者工具的哪些部分最常用后,我们发现全屏控制台面板不应位于主标签栏的最后位置。作为使用次数第二多的面板,它现在是第二个标签页。这在分辨率较低时尤为重要,因为我们无法一次显示所有标签页。
不过,我们理解。传统顺序已成为您的肌肉记忆,因此您会感到一阵眩晕。或者,天哪,您可能只是讨厌全屏控制台!别担心,我们会为您提供帮助。现在,您可以通过拖动标签页来对其进行重新排序,如下所示:
您对标签页栏所做的更改会保留,并且适用于原生标签页和扩展程序提供的标签页。此外,我们还添加了流畅的动画下划线。因为我们就是这样。
支持框架事件监听器
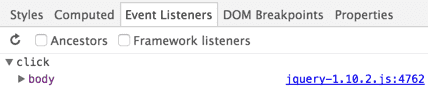
在使用 DevTools 时,由 jQuery 等 JS 框架创建的事件有时会令人头疼。这是因为大多数框架都会将原生 DOM 事件封装到其自定义事件 API 中,因此查看事件监听器并不能真正揭示正在发生的情况:

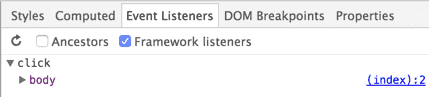
不过,借助“事件监听器”标签页中的新“框架监听器”选项,DevTools 会了解框架封装部分并自动解析它。现在,由框架绑定的事件的外观和行为与其原生对应项完全相同,可告知您其实际绑定的位置:

其他优秀选手
- 借助自定义对象格式设置程序,转译型语言(例如 CoffeeScript)可以在开发者工具控制台中更好地设置对象格式。
录制期间,时间轴新增了一个外观更出色的对话框,可让您一目了然地了解状态、时间和缓冲区用量。

同样,现在,当网络面板为空时,系统会显示一条实用提示:

现在,您可以在“广告网络”面板中使用过滤条件输入并将其设置为
mixed-content:displayed,以过滤混合内容
与往常一样,您可以通过 Twitter 或下方的评论与我们分享您的想法,并通过 crbug.com/new 提交 bug。
下个月见! Paul Bakaus 和 DevTools 团队

