Chrome 的內部使用者研究顯示,許多人重視安裝網頁應用程式。這麼做有許多好處,例如:
- 從作業系統工作列或應用程式圖示列啟動 Chat 應用程式。
- 透過專屬頂層視窗播放音樂,該視窗會在切換應用程式時顯示。
- 為提供沉浸式視訊通話體驗,我們將瀏覽器使用者體驗簡化。
- 直接透過作業系統檔案總管中的相關聯檔案開啟網頁應用程式。
Chrome 和網頁開發人員可以提供多種協助方式,包括新的機器學習宣傳功能。這篇文章將概略說明使用者安裝應用程式的方式。
符合可安裝性條件的「精心設計」應用程式
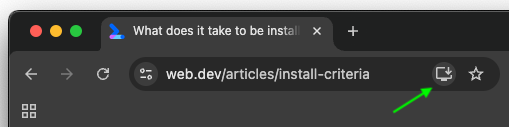
符合 Chrome 可安裝性標準的應用程式,會在 Chrome 電腦版瀏覽器的網址列中自動顯示安裝圖示 (在下方螢幕截圖中以黃色標示)。使用者可以點選安裝應用程式。

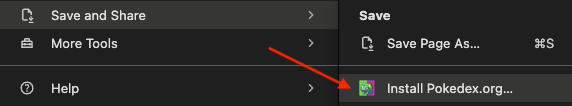
您也可以依序點選「更多」圖示 ![]() >「儲存並分享」 >「安裝 $appName」來安裝應用程式。
>「儲存並分享」 >「安裝 $appName」來安裝應用程式。

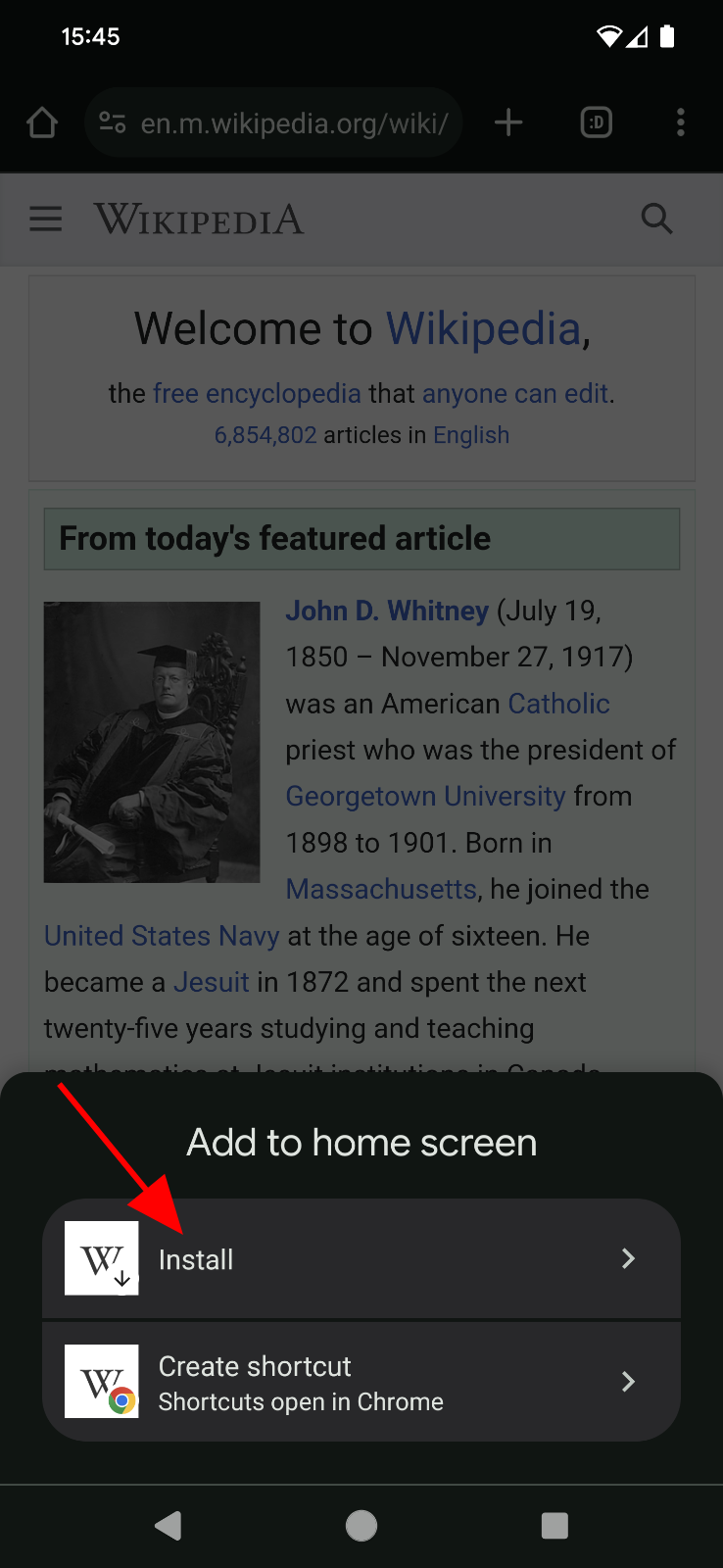
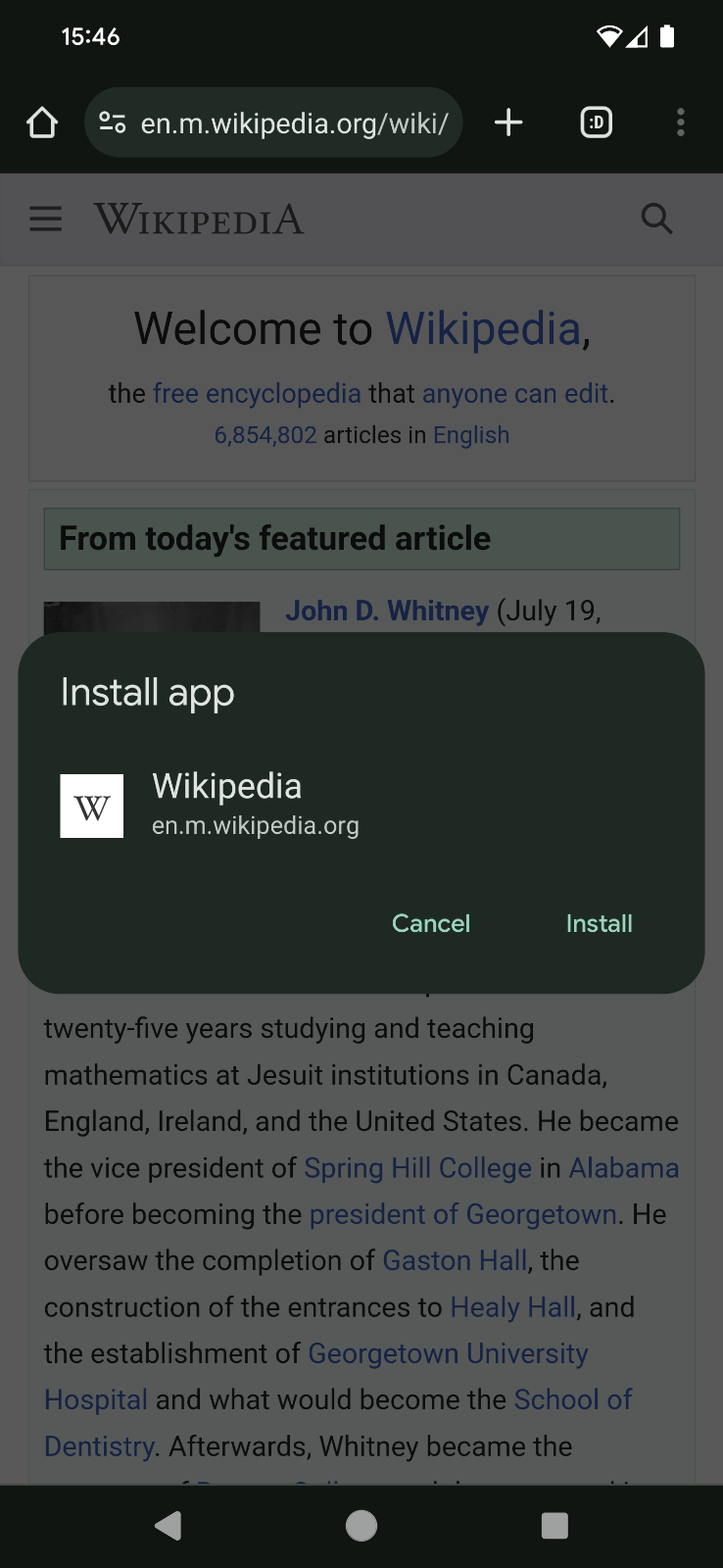
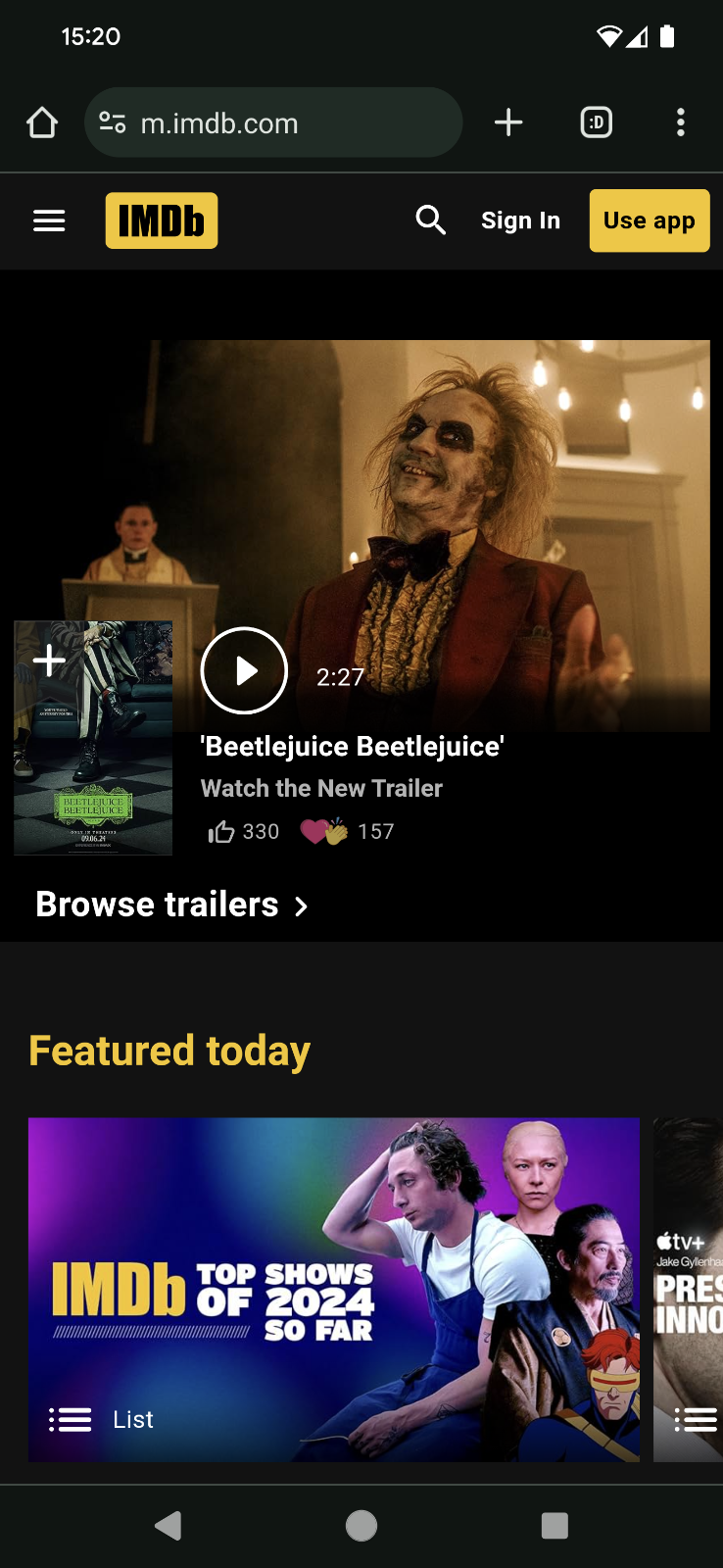
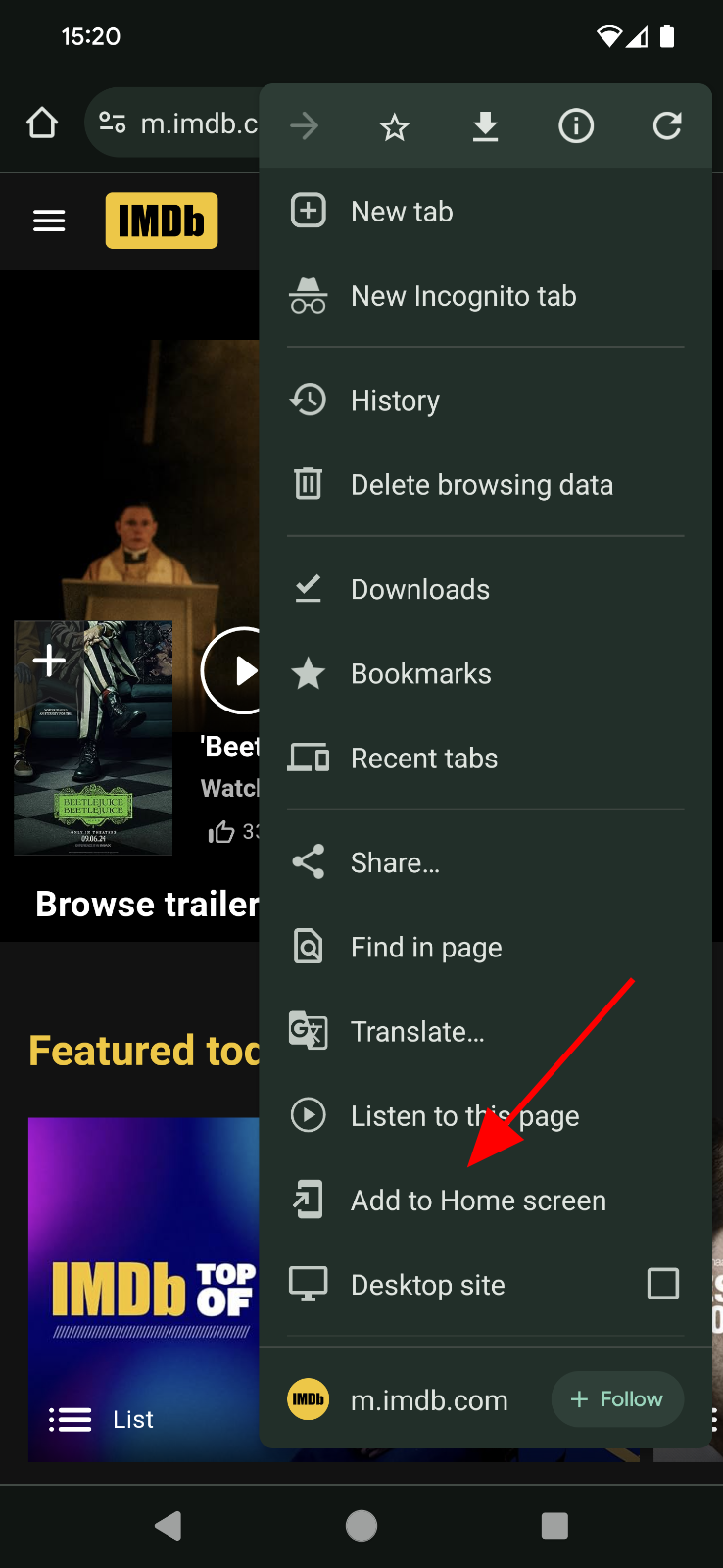
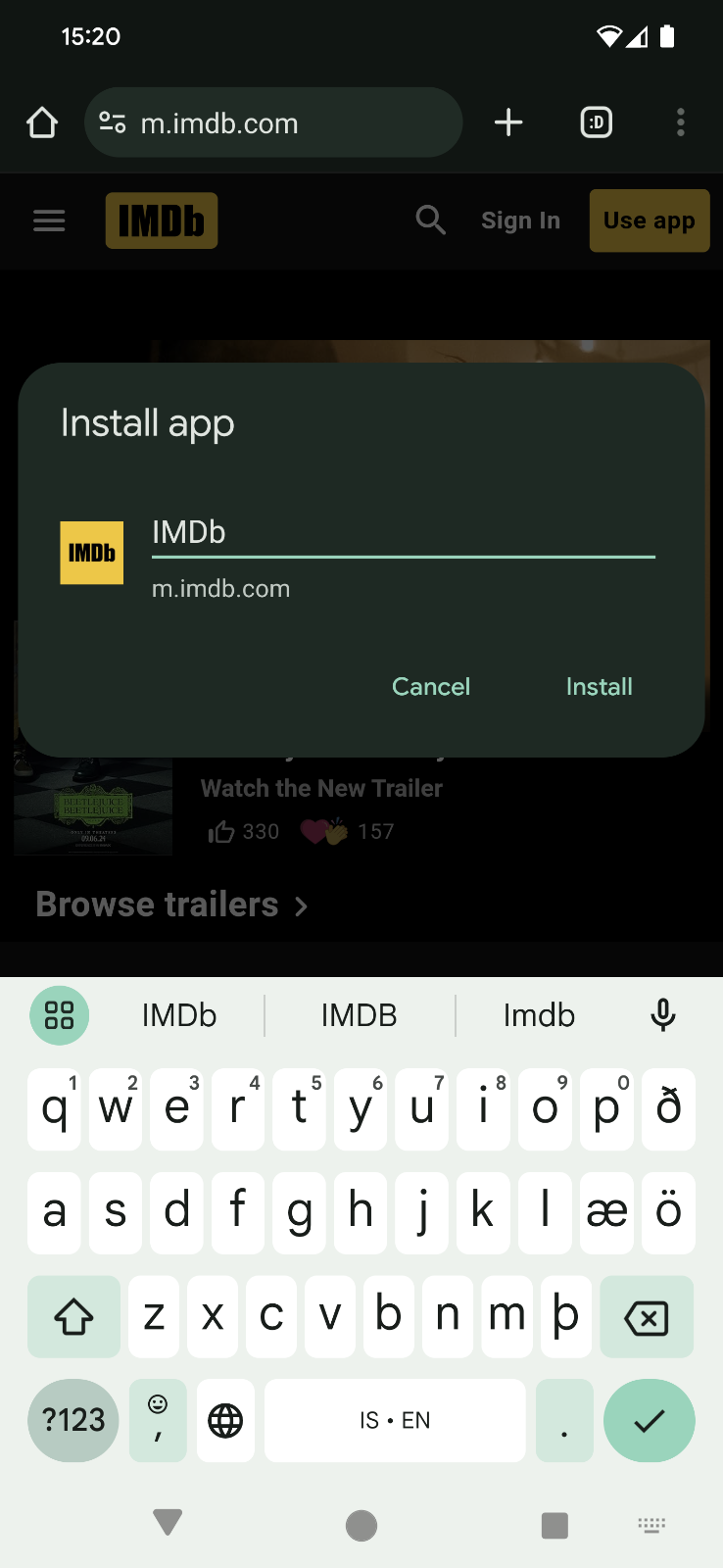
在行動裝置上,使用者可以透過顯示的安裝提示,或使用「更多」圖示 ![]() >「新增至主畫面」「安裝應用程式」來安裝應用程式。
>「新增至主畫面」「安裝應用程式」來安裝應用程式。
|
|
|
這些安裝作業稱為「刻意安排」,因為開發人員已透過符合安裝可行性條件,選擇採用這個使用者體驗。
自訂安裝體驗
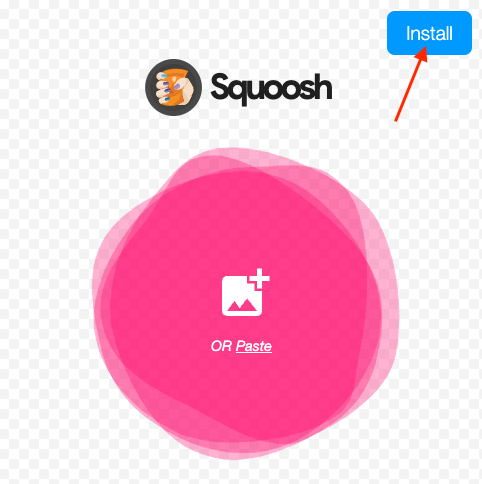
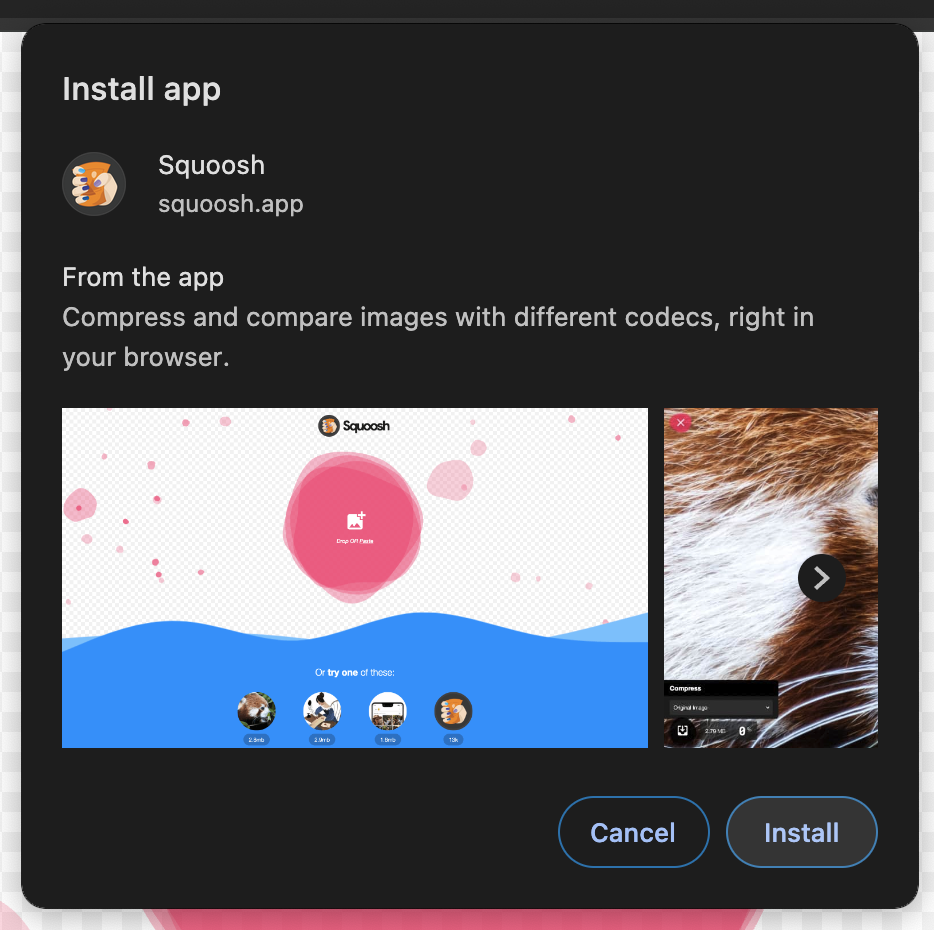
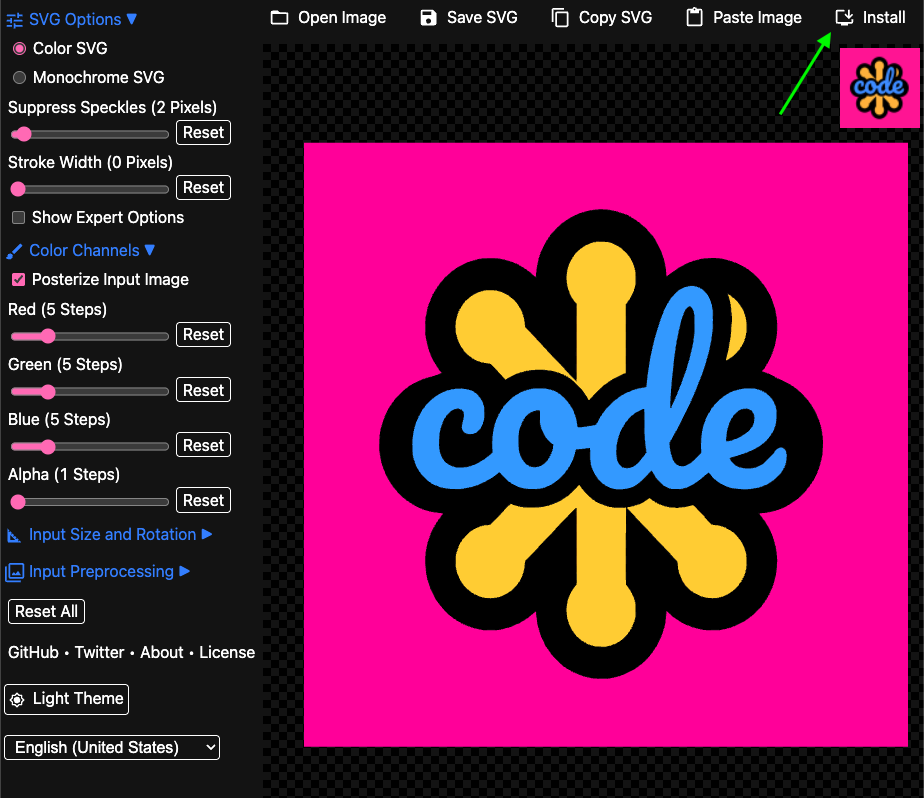
開發人員可以更進一步提供自訂安裝體驗。Squoosh 和 SVGcode 等應用程式就是採用這種做法。請參考下列範例中醒目的「安裝」按鈕。開發人員可以提供螢幕截圖,打造更豐富的安裝體驗。
|
|
|
手動安裝任何應用程式
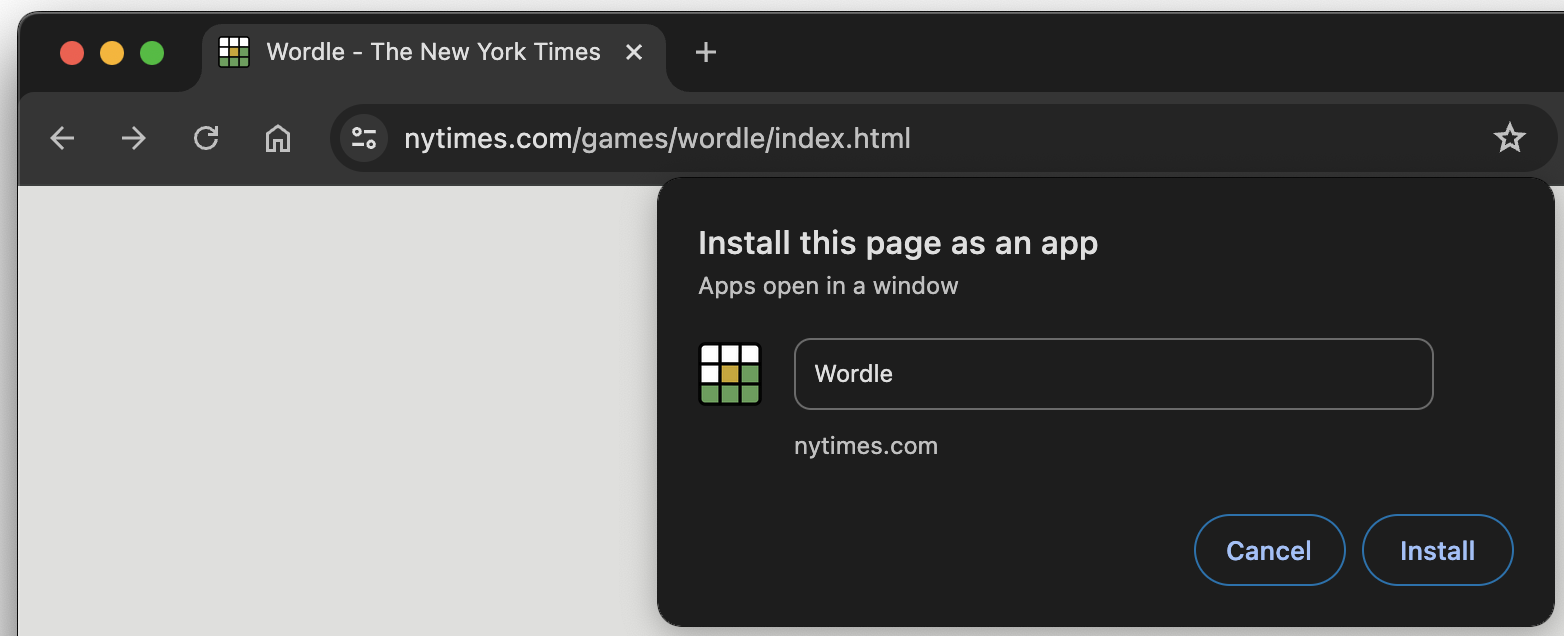
Google 的研究顯示,即使使用者不符合安裝條件或提供自訂安裝流程,他們仍希望安裝任何網頁體驗。例如 Wordle。在撰寫本文時,其網頁應用程式資訊清單缺少 icons 成員和 start_url。
{
"name": "Wordle",
"short_name": "Wordle",
"theme_color": "#FFFFFF",
"background_color": "#FFFFFF",
"display": "minimal-ui"
}
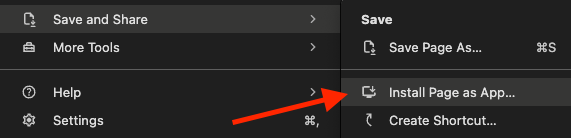
在這種情況下,Chrome 提供手動方式,將網頁安裝為「手動」應用程式,如下圖所示 (桌面電腦)。在瀏覽器視窗的右上方,依序選取「更多」圖示 ![]() >「儲存並分享」 >「將頁面安裝為應用程式」。在安裝提示中,您可以變更應用程式名稱。
>「儲存並分享」 >「將頁面安裝為應用程式」。在安裝提示中,您可以變更應用程式名稱。


在行動裝置上,依序輕觸「更多」圖示 ![]() >「新增至主畫面」 >「安裝應用程式」。
>「新增至主畫面」 >「安裝應用程式」。
|
|
|
雖然這麼做可行,但在實際操作中不一定能發現。因此,Chrome 團隊投入了機器學習 (ML) 技術,以此為基礎開發方法。
根據機器學習技術顯示安裝提示
在 Android 上,團隊會使用 Chrome 區隔功能,根據一系列信號 (包括網站健康狀態特性,例如有效的資訊清單是否存在) 和使用者網站造訪資料 (例如過去 14 天網站造訪總次數),預測使用者是否會想安裝特定網頁。系統會收集這類資料,並用於訓練機器學習模型,在使用者極有可能安裝應用程式時觸發安裝對話方塊。如果網站符合安裝條件,系統就會顯示一般安裝對話方塊,其他網頁則會顯示手動安裝對話方塊。

初步結果顯示,使用者對 ML 觸發的安裝提示反應良好,因此團隊打算運用至今累積的經驗,進一步調整模型,協助使用者安裝所需的應用程式。
在電腦和行動裝置上建立捷徑
在 Chrome 128 中,依序點選「更多」圖示 ![]() >「儲存及分享」>「建立捷徑」,即可在使用者的電腦桌面或主畫面上建立書籤。這會在新的分頁中啟動特定頁面,與 Android 的行為相符,您可以使用「更多」圖示
>「儲存及分享」>「建立捷徑」,即可在使用者的電腦桌面或主畫面上建立書籤。這會在新的分頁中啟動特定頁面,與 Android 的行為相符,您可以使用「更多」圖示 ![]() >「加到主畫面」>「建立捷徑」建立捷徑。
>「加到主畫面」>「建立捷徑」建立捷徑。
電腦版的這個選單項目先前的行為已移至「Install Page as App」選項,該選項會建立先前所述的「手動」應用程式。
結論
使用者很樂意回訪應用程式。有時會在瀏覽器分頁中顯示,有時則會以獨立體驗的形式顯示。Chrome 會透過以下方式協助使用者達成目標:
- 允許開發人員打造豐富的安裝體驗。
- 讓使用者安裝應用程式,即使開發人員未規劃安裝功能也一樣。
- 讓使用者建立要重訪的頁面捷徑。
- 使用者希望系統能主動根據機器學習提供安裝建議,並且能確保安裝成功。
接下來,我們回到 Wordle 的部分,呃,工作內容…
Wordle 1,110 3/6
特別銘謝
本文件由 Finnur Breki Thorarinsson、Ella Ge 和 Rachel Andrew 審查。