Lighthouse הוא כלי אוטומטי לשיפור האיכות של האתר. אתם נותנים לו כתובת URL, והוא מספק רשימה של המלצות לשיפור ביצועי הדף, לשיפור הנגישות של הדפים, להתאמה לשיטות המומלצות ועוד. אפשר להריץ אותו מתוך Chrome DevTools, בתור תוסף ל-Chrome או אפילו בתור מודול Node, שמתאים לשילוב רצוף (CI).
כבר זמן מה, Lighthouse מספק טיפים רבים לשיפור הביצועים של טעינת הדף, כמו הפעלת דחיסת טקסט או צמצום מספר הסקריפטים שמונעים את העיבוד. צוות Lighthouse ממשיך להשיק ביקורות חדשות כדי לספק לכם עוד יותר טיפים שימושיים לשיפור מהירות האתרים. הפוסט הזה כולל סיכום של ביקורות ביצועים מועילות שאולי לא שמעתם עליהן, כמו:
- פירוט העבודה של ה-thread הראשי
- טעינה מראש של בקשות למפתחות
- זמן האתחול של JavaScript ארוך
- הימנעות מהפניות אוטומטיות לדפים
- JavaScript שאינו בשימוש
- שימוש במדיניות מטמון לא יעילה בנכסים סטטיים
- הימנעות מביצוע מספר רב של נסיעות הלוך ושוב לאותו מקור
- שימוש בפורמטים של סרטונים לתוכן מונפש
- כל הטקסט נשאר גלוי במהלך הטעינה של פונטים מסוג webfont
- CSS ו-JavaScript ללא דחיסה
- כללי CSS שלא בשימוש
פירוט משימות בשרשור הראשי
אם השתמשתם פעם בלוח הביצועים ב-DevTools, אתם יודעים שיכול להיות קצת קשה לקבל פירוט של האופן שבו זמן המעבד הושפע מעומס הטעינה של דף. אנחנו שמחים להודיע שהמידע הזה זמין עכשיו בקלות ובנוחות באמצעות הביקורת החדשה Main Thread Work Breakdown.

האבחון החדש הזה מעריך את כמות הפעילות ואת סוג הפעילות שמתרחשים במהלך טעינת הדף. בעזרת האבחון הזה תוכלו לטפל בבעיות שקשורות לביצועים של טעינת הדף, שקשורות לפריסה, להערכת סקריפטים, לניתוח ולפעילות אחרת.
טעינת מראש של בקשות למפתחות
כשדפדפנים מאחזרים משאבים, הם עושים זאת כשהם מוצאים הפניות אליהם במסמך ובמשאבי המשנה שלו. לפעמים הפתרון הזה לא יעיל, כי חלק מהמשאבים הקריטיים מתגלים בשלב מאוחר יחסית בתהליך טעינת הדף. למרבה המזל, rel=preload מאפשר למפתחים להציע לדפדפנים תואמים אילו משאבים כדאי לאחזר בהקדם האפשרי. הביקורת החדשה טעינה מראש של בקשות למפתחות מאפשרת למפתחים לדעת אילו משאבים כדאי לטעון מוקדם יותר באמצעות rel=preload.

חשוב מאוד לבדוק ולהשוות בין השינויים בביצועים עם rel=preload לבין השינויים בביצועים בלי rel=preload, כי היא יכולה להשפיע על ביצועי הטעינה בדרכים שלא צפויות. לדוגמה, טעינת תמונה גדולה מראש עשויה לעכב את העיבוד הראשוני, אבל התמורה היא שהתמונה שתוטמע מראש תופיע מוקדם יותר בפריסת הדף.
תמיד חשוב לוודא שהתוצאות מתאימות לכם.
זמן האתחול של JavaScript ארוך
כשמטענים יותר מדי JavaScript, יכול להיות שהדף יפסיק להגיב בזמן שהדפדפן מנתח, מקמפל ומריץ אותו. מודעות וסקריפטים של צד שלישי הם מקור ספציפי לפעילות סקריפטים מוגזמת שיכולה לגרום לבעיות גם במכשירים חזקים. בבדיקה החדשה זמן האתחול של JavaScript ארוך מוצג כמה זמן CPU צורך כל סקריפט בדף, יחד עם כתובת ה-URL שלו:

כשמריצים את הביקורת הזו, אפשר גם להפעיל תגים של צד שלישי בחלונית הרשת ולסנן את הרשימה כדי לזהות משאבי סקריפט של צד שלישי. בעזרת הנתונים מהבדיקה הזו תוכלו למצוא בקלות רבה יותר מקורות לפעילות JavaScript מוגזמת שגורמת לדפים לטעון לאט. בסקריפטים ספציפיים לאפליקציה, אפשר להשתמש בשיטות כמו פיצול קוד וניפוי עצים כדי להגביל את כמות ה-JavaScript בכל דף באתר.
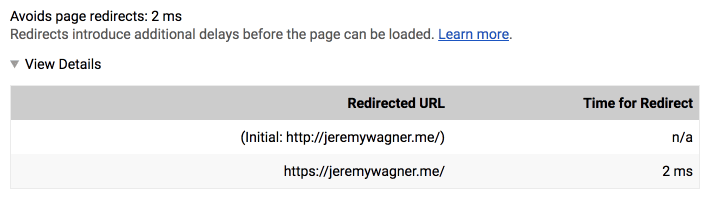
הימנעות מהפניות אוטומטיות לדפים אחרים
לפעמים, כשדפדפן מבקש כתובת URL, השרת יכול להגיב עם קוד סטטוס ברמה 300. הפעולה הזו גורמת לדפדפן להפנות לכתובת URL אחרת. הפניות אוטומטיות נחוצות למטרות אופטימיזציה למנועי חיפוש ולנוחות, אבל הן מוסיפות זמן אחזור לבקשות. זה נכון במיוחד אם הם מפנים לכתובות מקור אחרות, דבר שעלול להגדיל את זמן החיפוש ב-DNS ואת זמן המשא ומתן על החיבור או על ה-TLS.

לא מומלץ להשתמש בהפניות אוטומטיות לדפי נחיתה באתר. כדי לעזור לכם לצמצם את זמן האחזור ולשפר את ביצועי הטעינה, Lighthouse מציע עכשיו את הביקורת הימנעות משיוך אוטומטי לדפים אחרים, שמאפשרת לכם לדעת מתי ניווט מפעיל הפניות אוטומטיות.

חשוב לדעת שקשה להפעיל את הביקורת הזו בגרסה של Lighthouse ל-DevTools, כי היא מנתחת את כתובת ה-URL הנוכחית בסרגל הכתובות של הדף, שמשקפת את הפתרון של כל ההפניות האוטומטיות. סביר להניח שהבדיקה הזו תהיה מאוכלסת ב-CLI של Node.
JavaScript שלא בשימוש
קוד לא פעיל יכול להיות בעיה רצינית באפליקציות עם הרבה JavaScript. הוא לא כרוך בעלויות ביצוע כי הוא אף פעם לא מופעל, אבל יש לו השפעות לא רצויות אחרות. הדפדפן עדיין מוריד, מנתח ומאגד קוד לא פעיל. הדבר משפיע על ביצועי הטעינה ועל זמן האתחול של JavaScript. בדומה ללוח הכיסוי ב-DevTools, בבדיקה JavaScript לא בשימוש מוצג קוד JavaScript שהורד הדף הנוכחי, אבל אף פעם לא נעשה בו שימוש.

באמצעות הביקורת הזו תוכלו לזהות קוד לא פעיל באפליקציות ולהסיר אותו כדי לשפר את ביצועי הטעינה ולהפחית את השימוש במשאבי המערכת. טיפ למתקדמים: אפשר גם להשתמש בחלונית של כיסוי הקוד בכלי הפיתוח של Chrome כדי למצוא את המידע הזה.
שימוש במדיניות מטמון לא יעילה בנכסים סטטיים
רוב ההמלצות לשיפור הביצועים מתמקדות בדרך כלל בהאצת המהירות של האתר למשתמשים בפעם הראשונה, אבל חשוב גם להשתמש במטמון כדי לשפר את ביצועי הטעינה למשתמשים חוזרים. בבדיקה שימוש במדיניות מטמון לא יעילה בנכסים סטטיים נבדקות כותרות של מטמון למשאבי רשת, ומופיעה התראה אם מדיניות המטמון של משאבים סטטיים לא עומדת בסטנדרטים.

בעזרת הביקורת הזו תוכלו למצוא בקלות בעיות במדיניות המטמון הנוכחית ולפתור אותן. כך אפשר לשפר משמעותית את הביצועים של משתמשים חוזרים, והם יודו לך על המהירות הנוספת.
הימנעות מנסיעות הלוך ושוב יקרות למקורות שונים
כשדפדפנים מאחזרים משאבים משרת, יכול להיות שיחלוף זמן רב עד לביצוע חיפוש DNS וליצור חיבור לשרת.
rel=preconnect מאפשר למפתחים להסוות את זמן האחזור הזה על ידי יצירת חיבורים לשרתים אחרים לפני שהדפדפן יעשה זאת בזמן הנדרש. הביקורת הימנעות מנסיעות הלוך ושוב יקרות לכל מקור תעזור לכם לזהות הזדמנויות לשימוש ב-rel=preconnect.

rel=preconnect ב-Lighthouse.כשזמן האחזור של נכסים ממקורות שונים יורד, המשתמשים ירגישו שהדברים מתקדמים מהר יותר. בבדיקה החדשה של Lighthouse תוכלו למצוא הזדמנויות חדשות להשתמש ב-rel=preconnect כדי לעשות זאת.
שימוש בפורמטים של וידאו לתוכן אנימציה
קובצי GIF מונפשים הם גדולים, ולרוב הם תופסים כמה מאות קילובייט, אם לא כמה מגהבייט, של נתונים. אם אתם רוצים לשפר את ביצועי הטעינה, הדרך לעשות זאת היא להמיר את קובצי ה-GIF לסרטונים. למזלכם, הביקורת שימוש בפורמטים של וידאו לתוכן אנימציה יכולה לעזור לכם.

אם באתר שלכם יש קובצי GIF שגודלם מעל 100KB, הם יסומנו באופן אוטומטי בבדיקת האתר, ותופנו להנחיות בנושא המרתם לסרטונים והטמעתם. באתרים כמו Imgur, הבעלים שיפרו משמעותית את ביצועי הטעינה על ידי המרת קובצי ה-GIF שלהם לסרטונים. בנוסף, אם האתר שלכם נמצא בתוכנית אירוח עם רוחב פס מחושב, החיסכון הפוטנציאלי בעלויות לבדו צריך לשכנע אתכם.
כל הטקסט נשאר גלוי במהלך טעינת גופנים באינטרנט
כשאנחנו טוענים גופנים לדפים, הדפדפנים בדרך כלל מייצרים טקסט בלתי נראה עד שהגופן נטען. תופעה זו, שנקראת הבזק של טקסט בלתי נראה (FOIT), עשויה להיראות לכם טובה יותר מבחינה עיצובית, אבל היא למעשה בעיה. אי אפשר לקרוא טקסט שחסימת העיבוד שלו עד שהוא יתבצע ויהיה גלוי. בחיבור עם זמן אחזור גבוה או עם רוחב פס גבוה, המשמעות היא שחלק מהותי מחוויית המשתמש חסר. יכול להיות שמדובר גם בבעיה של ביצועים תפיסתיים, כלומר הדף לא מציג תוכן משמעותי במהירות שהוא יכול היה להציג אותו. למרבה המזל, הבדיקה כל הטקסט נשאר גלוי במהלך טעינת הגופנים באינטרנט עוזרת לכם למצוא הזדמנויות לתקן את הבעיה הזו באתר.

אם מערכת Lighthouse תמצא באפליקציה גופנים לאינטרנט שמאריכים את זמן העיבוד של הטקסט, יש כמה פתרונות אפשריים. אפשר לשלוט ברינדור של טקסט באמצעות הנכס CSS font-display ו/או ממשק ה-API של טעינת הגופנים.
אם אתם רוצים להעמיק בנושא, מומלץ לקרוא את המדריך המקיף לאסטרטגיות טעינה של גופנים, מדריך מעולה של Zach Leatherman שמספק מידע מצוין לגבי טעינה אופטימלית של גופנים.
CSS ו-JavaScript ללא דחיסה
צמצום קוד הוא טכניקה מומלצת מאז שהתחילו לדבר על ביצועי האתר, ומסיבה טובה. היא מפחיתה באופן משמעותי את הגודל של משאבים מבוססי-טקסט, וכך משפרת את ביצועי הטעינה. עם זאת, קל להתעלם מהאופטימיזציה הזו, במיוחד אם תהליכי ה-build לא מטפלים בה בשבילכם. בבדיקה Minify CSS ובבדיקה Minify JavaScript ייוצרו רשימות של משאבים שלא עברו אופטימיזציה שנמצאו בדף הנוכחי. לאחר מכן תוכלו לבצע פעולה על ידי אופטימיזציה של הקבצים האלה באופן ידני, או להוסיף למערכת ה-build כדי שהיא תעשה זאת בשבילכם.
כללי CSS שלא בשימוש
ככל שהאתר מתבגר, אי אפשר למנוע את הצטברות הקוד הלא רצוי שנשאר אחרי שיפור הקוד. מקור אחד כזה של קרום מגיע בצורה של כללי CSS שאינם בשימוש שאינם נחוצים עוד כדי שהאתר יפעל, עדיין עדיין צורך רוחב פס. לנוחותכם, בבדיקה כללי CSS שלא בשימוש מוצגים משאבי ה-CSS בדף שמכילים CSS שלא בשימוש.

אם מערכת Lighthouse תמצא בדף קובצי CSS שלא בשימוש, יש דרכים להיפטר מהם. UnCSS הוא אחד הכלים האלה שמבצע את הפעולה הזו באופן אוטומטי (אבל צריך להשתמש בו בזהירות). שיטה ידנית יותר כוללת שימוש בחלונית של כיסוי הקוד ב-DevTools. עם זאת, חשוב לזכור שקובצי CSS שלא בשימוש בדף אחד עשויים להיות נחוצים בדף אחר. גישה אחרת היא לפצל את קובץ ה-CSS לקבצים ספציפיים לתבניות, שנטענים רק במקרים שבהם יש צורך בכך. לא משנה מה תחליטו לעשות, Lighthouse יעזור לכם לדעת אם יש לכם יותר מדי קוד CSS מיותר.
כדאי לנסות את Lighthouse!
אם אתם מתלהבים מהבדיקות החדשות האלה, כדאי לעדכן את Lighthouse ולנסות אותן.
- תוסף Lighthouse ל-Chrome אמור להתעדכן באופן אוטומטי, אבל אפשר לעדכן אותו באופן ידני דרך
chrome://extensions. - ב-DevTools, אפשר להריץ את Lighthouse בחלונית הבדיקות. דפדפן Chrome מתעדכן לגרסה חדשה בערך כל 6 שבועות, כך שחלק מהבדיקות החדשות יותר עשויות לא להיות זמינות. אם אתם לא יכולים לחכות להשתמש בבדיקות האחרונות שזמינות, אתם יכולים להריץ את הקוד העדכני ביותר של Chrome על ידי הורדת Chrome Canary.
- למשתמשי Node: מריצים את הפקודה
npm update lighthouse, או את הפקודהnpm update lighthouse -gאם התקנתם את Lighthouse באופן גלובלי.
תודה מיוחדת ל-Kayce Basques, Patrick Hulce, Addy Osmani ו-Vinamrata Singal על המשוב החשוב שלהם, ששיפר באופן משמעותי את איכות המאמר הזה.
