CSS וממשק משתמש
כאן תוכלו למצוא מידע על ממשקי ה-API, הכלים והשיטות העדכניים ביותר לדפדפנים, כדי ליצור ממשקי משתמש חזקים ואינטראקטיביים.
החידושים האחרונים ב-CSS ובממשק המשתמש
מסמכי עזרה חדשים
מיקום של עוגן
מיקום רכיבים ביחס זה לזה באמצעות Anchor Positioning API.
אנימציה ל-height: auto; (ומילות מפתח אחרות של גודל מובנה)
אנימציה אל מילות מפתח עם שינוי גודל מובנה ומהן באמצעות
interpolate-size ו-calc-size()
עיצוב סרגל הגלילה
אפשר להשתמש במאפיינים
scrollbar-width ו-scrollbar-color כדי לעצב סרגלי גלילה.
יתרה מסוג גלישת טקסט ב-CSS
שיטת טיפוגרפיה קלאסית של כתיבה ידנית של מעברי שורה לקטעי טקסט מאוזנים מגיעה ל-CSS.
מדריך צבעי CSS בחדות גבוהה
צבע CSS 4 מספק לאינטרנט מגוון רחב של כלים ויכולות צבעים: יותר צבעים, פונקציות מניפולציה ומעברים הדרגתיים טובים יותר.
מודל אובייקטים מסוג CSS
מודל אובייקטים מסוג CSS Typed (Typed OM) מביא סוגים, שיטות ומודל אובייקטים גמיש לעבודה עם ערכי CSS.
תחילת העבודה עם שאילתות סגנון
הרצת שאילתה על ערכי הסגנון של רכיב הורה באמצעות הכלל @container.
קינון CSS
אחת מהתכונות האהובות עלינו שמעבדות מראש ב-CSS מובנית עכשיו בשפה: כללי סגנון של סידור פנימי.
CSS @scope
איך יוצרים סגנונות בהיקף לבחירת רכיבים רק בתוך עץ משנה של ה-DOM.
CSS color-mix()
שילוב צבעים בכל אחד ממרחבי הצבעים הנתמכים, ישירות משירות ה-CSS.
שליטה רבה יותר בבחירות של nth-child()
יש לסנן מראש קבוצה של רכיבי צאצא לפני שמחילים עליה לוגיקת An+B.
אקורדיון יוקרתי
יצירת אקורדיון בלעדי עם מספר רכיבי
<details> בעלי אותו name.
חדש: inert
המאפיין inert הוא מאפיין HTML גלובלי שמפשט את תהליך ההסרה והשחזור של אירועי קלט של משתמשים ברכיב מסוים, כולל אירועי התמקדות ואירועים מטכנולוגיות מסייעות.
גלישת טקסט ב-CSS יפה
ניתן להביע הסכמה לאופטימיזציה של גלישת טקסט, להשגת יופי על פני מהירות.
רשת CSS בכלי פיתוח
איך תכננו והטמענו תמיכה בכלים של CSS Grid ב-DevTools.
תמיכה ב-CSS ב-JS בכלי הפיתוח
איך אנחנו תומכים ב-CSS-in-JS ב-DevTools ובמה הוא שונה מ-CSS רגיל.
כלים ליצירת רכיבים מודרניים
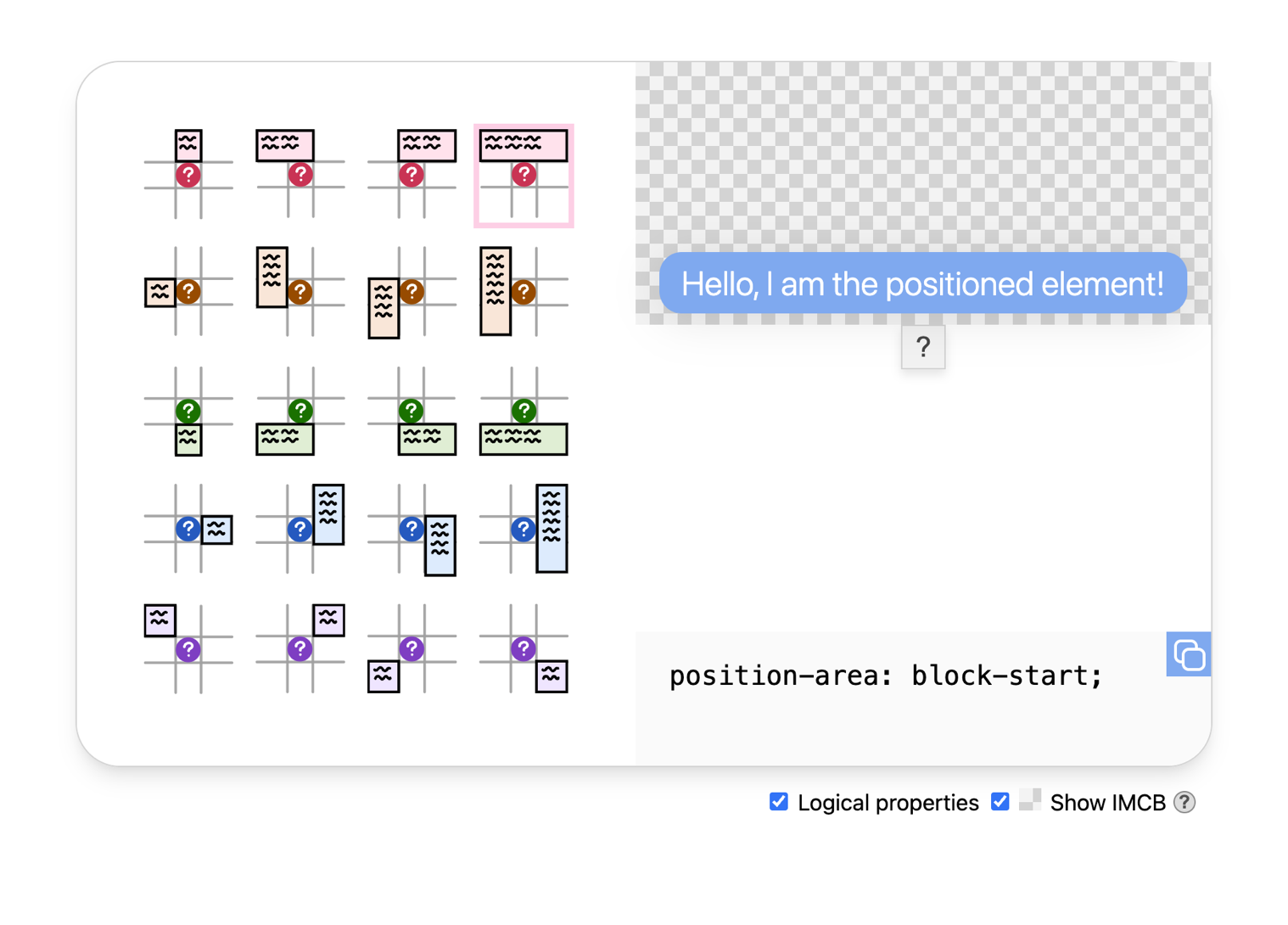
הכלי למיקום מודעות העוגן
בעזרת הכלי הזה אפשר למקם רכיבים ביחס זה לזה באמצעות Anchor Positioning API.
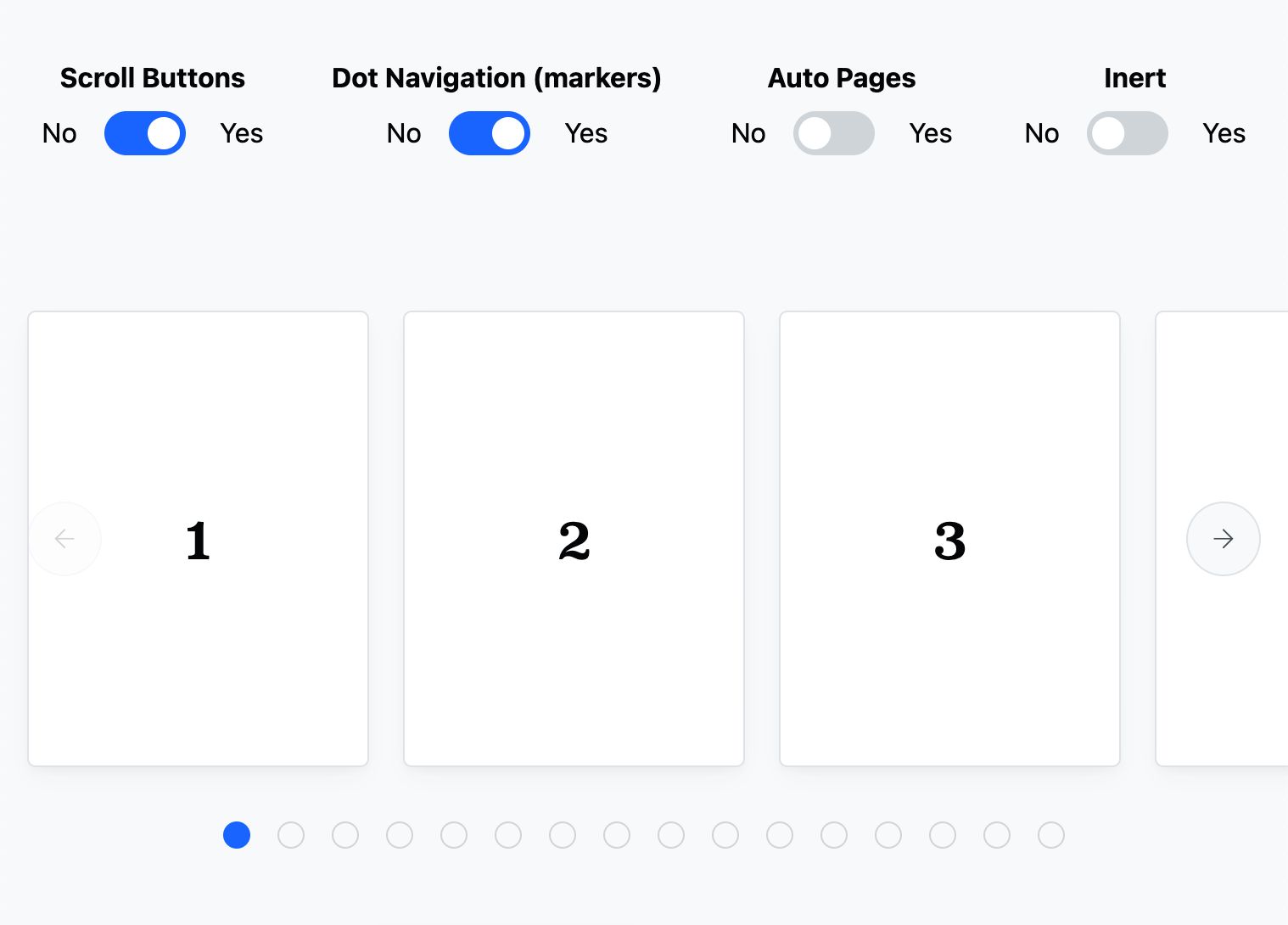
הכלי להגדרת קרוסלה
חוויה של בנייה שמאפשרת להמחיש את היכולות של קרוסלה עם CSS בלבד: כפתורים, סמנים, דפים וסטטוס 'לא פעיל'.
מקרים לדוגמה בשימוש בשירות CSS ובממשק משתמש
למה היכולות של ממשק המשתמש באינטרנט חשובות לאתר שלכם?
מהן בעצם יכולות של ממשק משתמש באינטרנט ואיך הן יכולות לשפר את משפך ההמרות שלכם? מהם היתרונות של השימוש בתכונות האלה.
מקרים לדוגמה של אנימציות שמבוססות על גלילה
מגלים את היתרונות של אנימציות המבוססות על גלילה עם Policybazaar, RedBus ו-Tokopedia.
הצגת מקרים לדוגמה של מעברים
RedBus, Policybazaar ו-Tokopedia משתמשים ב-View Transitions API ומספקים ביצועים טובים יותר וממשק משתמש חלק.
מקרים לדוגמה ב-API של Popover
חברת Tokopedia משתמשת ב-Popover API כדי להפחית את כמות הקוד באפליקציה שלה.
הנפשות באינטרנט
ממשק ה-API של אנימציות באינטרנט
ממשק ה-API לאנימציות באינטרנט מספק פרימיטיבים חזקים לתיאור האנימציות החיוניות מ-JavaScript.
אפקטי אנימציה מרובים
המאפיין 'יצירת אנימציה' מאפשר לשלוט במה שקורה כאשר אנימציות מרובות משפיעות על אותו מאפיין בו-זמנית.
עקומות אנימציה מורכבות עם linear()
לינארית () היא פונקציה של התאמה לעומס (scaling) של CSS שמבצעת אינטרפולציה לינארית בין הנקודות שלה, וכך מאפשרת ליצור מחדש אפקט של עזיבה מהדף הראשון ואפקט האביב.
אנימציות שמבוססות על גלילה
תוכלו לעבוד עם גלילת צירי זמן ועם הצגת צירי זמן כדי ליצור אנימציות מבוססות גלילה בצורה מוצהרת.

קורס
מידע על עיצוב רספונסיבי
קריאת היסטוריה של עיצוב רספונסיבי וסקירה של העקרונות הבסיסיים של פריסות רספונסיביות. שם תקבלו מידע על תמונות רספונסיביות, טיפוגרפיה, נגישות ועוד.

קורס
לימוד CSS
תלמדו את יסודות ה-CSS כמו מודל התיבה, הדירוג וספציפיות, flexbox, רשת ו-z-index. בנוסף, תלמדו על פונקציות, מאפיינים לוגיים ועוד כדי לעזור לכם לשפר את כישורי הפיתוח של אפליקציות הקצה.