สรุป: Stack Pack เป็นฟีเจอร์ใหม่ของ Lighthouse ที่กําลังอยู่ระหว่างการพัฒนา และเรายินดีรับฟังความคิดเห็นจากคุณ
Lighthouse ตรวจสอบประสิทธิภาพ ความสามารถในการเข้าถึง และแนวทางปฏิบัติแนะนำอื่นๆ เพื่อให้คำแนะนำที่สำคัญแก่นักพัฒนาซอฟต์แวร์นำไปปรับปรุงหน้าเว็บได้ อย่างไรก็ตาม นักพัฒนาซอฟต์แวร์จํานวนมากใช้เทคโนโลยีที่แตกต่างกันในการสร้างเว็บไซต์ (เช่น CMS หรือเฟรมเวิร์ก JavaScript) และอาจต้องการคําแนะนําที่เฉพาะเจาะจงมากขึ้น
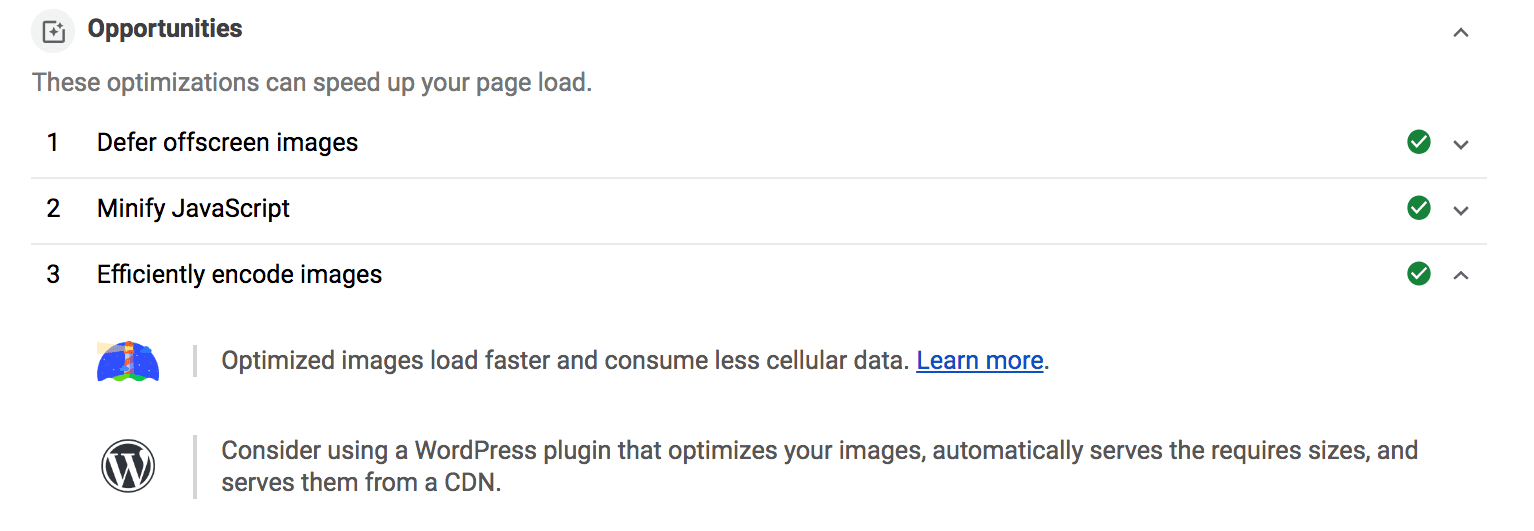
Stack Pack เป็นฟีเจอร์ที่จะขยายความสามารถของ Lighthouse ให้รวมคําแนะนําตามสแต็กที่เฉพาะเจาะจงด้วย แทนที่จะแสดงเฉพาะคําแนะนําทั่วไป ระบบจะแสดงข้อความเพิ่มเติมที่อธิบายวิธีจัดการกับการสํารวจบางอย่างด้วยเครื่องมือที่ตรวจพบว่ามีการใช้อยู่ในเว็บไซต์

ชุมชนจะเป็นผู้ตัดสินใจว่าควรแนะนำสแต็กต่างๆ อย่างไร เราได้สร้างที่เก็บแยกต่างหากเพื่อรวบรวมแนวคิด และคุณสามารถดูตัวอย่างฟีเจอร์นี้ด้วย Lighthouse Viewer ได้แล้ว
Lighthouse รองรับแพ็กเกจใดบ้าง
เราจะเริ่มจาก WordPress และวางแผนที่จะขยายรายการนี้ในอนาคตเพื่อรวม CMS และเฟรมเวิร์ก JavaScript ยอดนิยมอื่นๆ (React, Angular ฯลฯ)
ฟีเจอร์นี้จะแสดงในรายงาน Lighthouse ของฉันอย่างไร
ขณะนี้เรากำลังพิจารณา 2 ตัวเลือก ได้แก่
- ตรวจหาโดยอัตโนมัติว่าระบบใช้สแต็กใดในหน้าเว็บ (เช่น WordPress) และแสดงข้อความเพิ่มเติมเฉพาะสแต็กสําหรับการตรวจสอบที่เกี่ยวข้องทันที
- ตรวจหาสแต็กที่ใช้ในหน้าเว็บโดยอัตโนมัติ (เช่น WordPress) และแสดงปุ่มเปิด/ปิดที่ช่วยให้ผู้ใช้สลับระหว่าง Lighthouse เวอร์ชันปกติกับเวอร์ชันอัปเดตได้
ชุมชนจะแก้ไขคำอธิบายเฉพาะสแต็กได้อย่างไร
เรากำลังพิจารณาตัวเลือกต่างๆ เพื่อให้ทุกคนสามารถแนะนำสแต็กที่เฉพาะเจาะจงได้ในอนาคตอันใกล้ ในระหว่างนี้ โปรดส่ง PR ไปยังที่เก็บLighthouse Stack Pack โดยตรง หรือแสดงความคิดเห็นใน Google ชีต นี้สำหรับ WordPress
ความคิดเห็น
เรายินดีรับฟังความคิดเห็นจากคุณ
- เราควรให้ความสำคัญกับแพ็กเกจใดเป็นอันดับแรกในอนาคตหลังจาก WordPress
- คุณมีความต้องการว่าต้องการให้ฟีเจอร์นี้แสดงในรายงาน Lighthouse อย่างไร
- มีคำแนะนำอื่นๆ ไหม
แสดงความคิดเห็นในปัญหาการพูดคุยนี้หากมีความคิดเห็น

