重點摘要:目前正在開發新的 Lighthouse 功能 Stack Pack,歡迎提供意見回饋!
Lighthouse 會稽核效能、無障礙功能和其他最佳做法,為開發人員提供重要的指引,協助他們改善網頁。不過,許多開發人員使用不同的技術建構網站 (例如 CMS 或 JavaScript 架構),因此可能需要更具體的建議。
堆疊套件是一項功能,可擴充 Lighthouse 並納入特定的堆疊相關建議。除了提供一般建議,我們也會提供其他訊息,說明如何針對已偵測到在網站上使用的工具,處理特定稽核項目。

社群將決定不同資料結構的推薦內容。我們已建立單獨的存放區來整合構想,而且這項功能的原型現在已可透過 Lighthouse Viewer 查看。
Lighthouse 支援哪些程式庫?
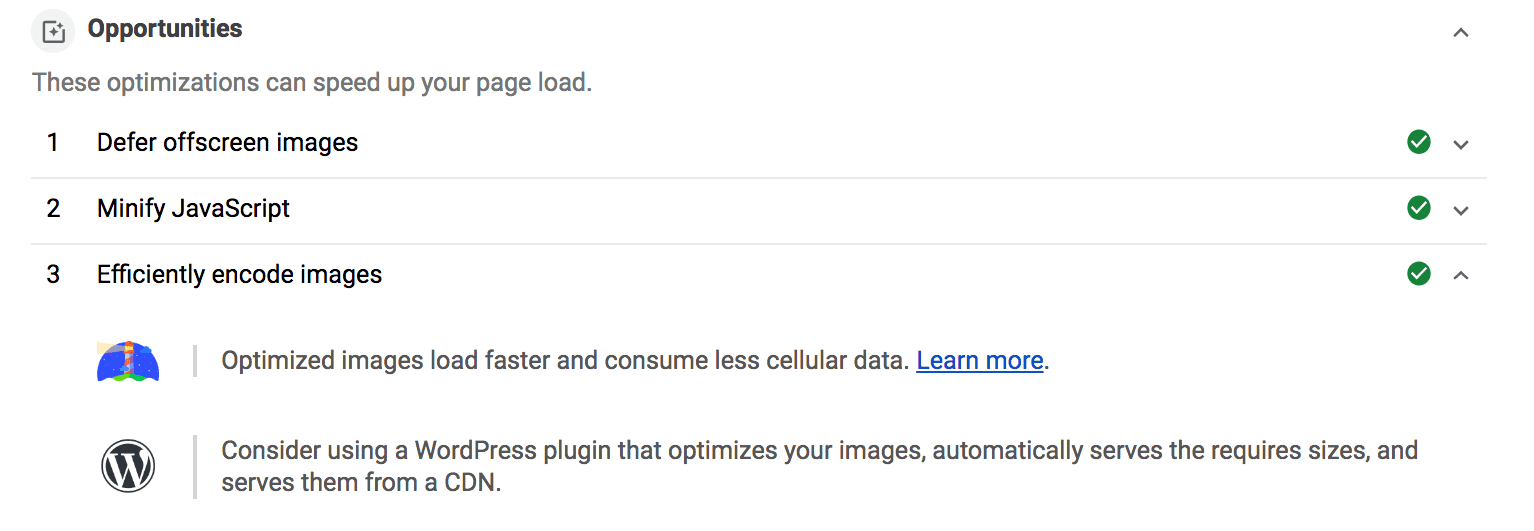
我們會從 WordPress 開始,並計劃日後將這份清單擴展至其他熱門的 CMS 和 JavaScript 架構 (React、Angular 等)。
這項功能會如何顯示在 Lighthouse 報表中?
我們正在考慮兩種做法:
- 自動偵測網頁上使用的堆疊 (例如 WordPress),並立即顯示適用稽核作業的其他堆疊專屬訊息。
- 自動偵測網頁 (例如 WordPress) 上使用的堆疊,並提供切換鈕,讓使用者在一般和更新版 Lighthouse 之間切換。
社群如何修改堆疊專屬說明?
我們正在研究相關選項,以便在近期內讓所有人都能推薦堆疊專屬的最佳化建議。在此同時,歡迎直接將 PR 提交至 Lighthouse Stack Packs 存放區,或在 WordPress 的這個 Google 試算表中留下建議。
意見回饋
歡迎提供任何意見回饋:
- 在 WordPress 之後,我們應該優先採用哪些技術堆疊?
- 您是否有偏好這項功能在 Lighthouse 報告中的顯示方式?
- 還有其他建議嗎?
如有任何想法,請在這個討論議題中留言。

