
Lighthouse 3.0 เปิดตัวแล้ว 3.0 ประกอบด้วยการตรวจสอบที่เร็วขึ้น ความแปรปรวนน้อยลง UI รายงานใหม่ การตรวจสอบใหม่ และอื่นๆ
วิธีอัปเดตเป็น 3.0
- CLI. เรียกใช้
npm install -g lighthouse@next - โหนด เรียกใช้
npm install lighthouse@next - ส่วนขยาย Chrome ส่วนขยายควรอัปเดตเป็น 3.0 โดยอัตโนมัติ
- เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome Lighthouse 3.0 จะมีให้ใช้งานใน Chrome 69
ตรวจสอบได้เร็วขึ้นและความแปรปรวนน้อยลง
Lighthouse 3.0 ดำเนินการตรวจสอบได้เร็วขึ้นและพบความแปรปรวนระหว่างการเรียกใช้น้อยลงด้วยการเปลี่ยนแปลงเพียงเล็กน้อย ดังนี้
- การควบคุมจำลอง ซึ่งก่อนหน้านี้ Lighthouse ได้ควบคุมหน้าเว็บของคุณก่อนดำเนินการตรวจสอบ ตอนนี้ Lighthouse ใช้เครื่องมือตรวจสอบภายในใหม่ที่มีชื่อว่า Lantern ซึ่งมีชื่อรหัส ซึ่งทำหน้าที่ตรวจสอบภายใต้การตั้งค่าเครือข่ายและ CPU ตามปกติ จากนั้นจึงประมาณว่าหน้าเว็บจะใช้เวลาโหลดนานเท่าใดภายใต้เงื่อนไขของอุปกรณ์เคลื่อนที่
- ระยะเวลารอสั้นลง Lighthouse จำเป็นต้องรอให้เครือข่ายและ CPU ไม่มีกิจกรรมใดๆ เพื่อระบุว่าหน้าเว็บโหลดเสร็จแล้ว ซึ่งระยะเวลารอนี้จะน้อยกว่าใน v3
UI รายงานใหม่
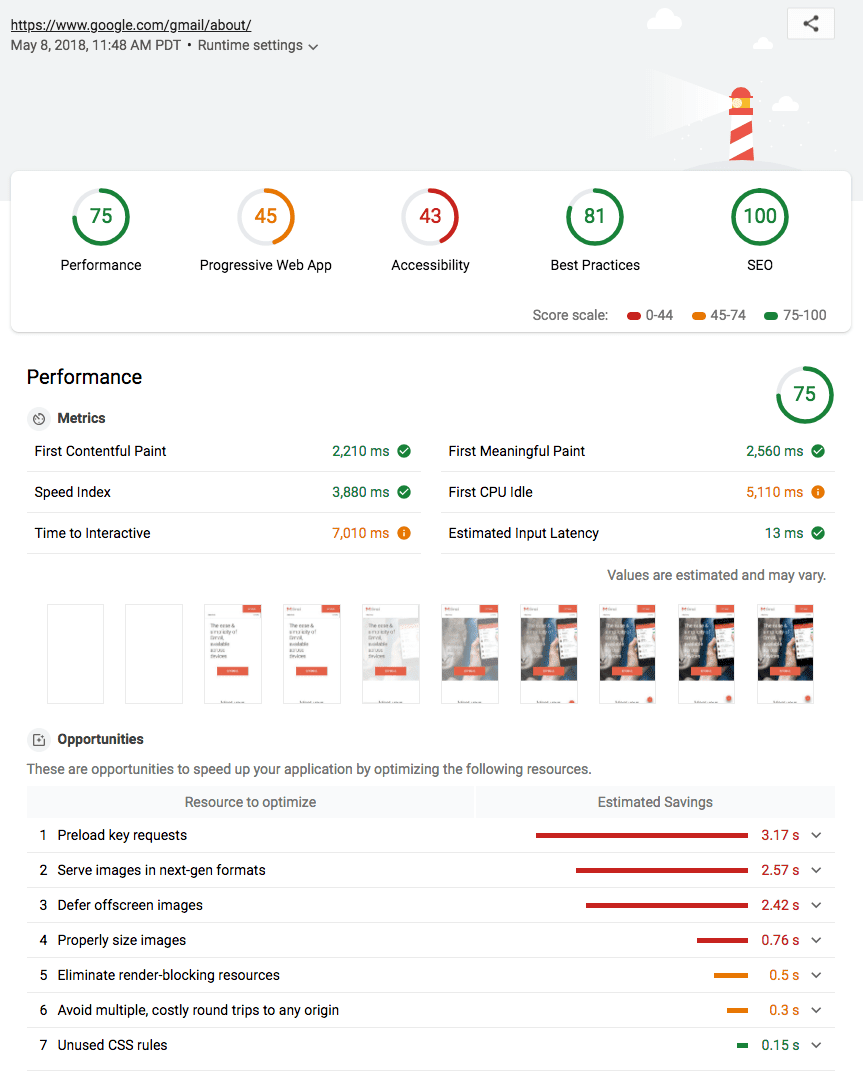
Lighthouse 3.0 มี UI รายงานใหม่ล่าสุดจากการทำงานร่วมกันระหว่างทีม Lighthouse และทีม UX (ฝ่ายวิจัยและออกแบบ) ของ Chrome

การเปลี่ยนแปลงคำขอ
ตอนนี้ Lighthouse เวอร์ชันโหนดรองรับตัวเลือกการกำหนดค่าเหมือนกับเวอร์ชัน CLI นี่อาจเป็นการเปลี่ยนแปลงที่ส่งผลกับส่วนอื่นในระบบ ขึ้นอยู่กับวิธีที่คุณกำหนดค่าโมดูล Node Lighthouse ในเวอร์ชัน 2 ดูข้อมูลเพิ่มเติมได้ที่การเปลี่ยนแปลงการเรียกใช้
การเปลี่ยนแปลงคะแนน
ใน Lighthouse 3.0 รูปแบบการให้คะแนนสำหรับการตรวจสอบประสิทธิภาพจะเปลี่ยนแปลงไป 50 คือเปอร์เซ็นไทล์ที่ 75 และคะแนนเต็ม 100 หมายถึงเปอร์เซ็นไทล์ที่ 98 ซึ่งเป็นจุดที่ลดผลตอบแทนได้
คะแนนประสิทธิภาพเป็นค่าเฉลี่ยแบบถ่วงน้ำหนักของการตรวจสอบประสิทธิภาพ การถ่วงน้ำหนักการตรวจสอบจะมีการเปลี่ยนแปลงใน v3 ด้วยเช่นกัน
| ชื่อการตรวจสอบ | น้ำหนัก V2 | น้ำหนัก V3 |
|---|---|---|
| First Contentful Paint (ใหม่ใน v3) | ไม่มีข้อมูล | 3 |
| การแสดงผลที่มีความหมายครั้งแรก | 5 | 1 |
| CPU ไม่ได้ใช้งานครั้งแรก (การโต้ตอบครั้งแรกใน v2) | 5 | 3 |
| เวลาในการตอบสนอง (อินเทอร์แอกทีฟสม่ำเสมอใน v2) | 5 | 5 |
| ดัชนีความเร็วของการรับรู้ | 1 | ไม่มีข้อมูล |
| ดัชนีความเร็ว | ไม่มีข้อมูล | 4 |
| เวลาในการตอบสนองต่ออินพุตโดยประมาณ | 1 | 0 |
จากนี้ไป คู่มือการให้คะแนนของ Lighthouse v3 จะเป็นแหล่งข้อมูลที่เชื่อถือได้ของข้อมูลทั้งหมดที่คุณจำเป็นต้องทราบเกี่ยวกับการให้คะแนนใน Lighthouse v3
รูปแบบเอาต์พุตใหม่และการเปลี่ยนแปลง
การสนับสนุนเอาต์พุต CSV
ขณะนี้สามารถแสดงผลของรายงานในรูปแบบไฟล์ CSV แต่ละแถวจะมีข้อมูลและผลลัพธ์ของการตรวจสอบ 1 รายการ ดังนี้
- ชื่อหมวดหมู่ที่มีการตรวจสอบ
- ชื่อของการตรวจสอบ
- คำอธิบายของการตรวจสอบ
- ประเภทคะแนนที่ใช้สําหรับการตรวจสอบ
- ค่าคะแนน
การเปลี่ยนแปลงเอาต์พุต JSON
เวอร์ชัน 3.0 มีการเปลี่ยนแปลงหลายอย่างในรูปแบบเอาต์พุต JSON ของ Lighthouse ดูรายละเอียดเพิ่มเติมได้ที่คำแนะนำการย้ายข้อมูล Lighthouse v3
การตรวจสอบใหม่
การแสดงผลที่มีเนื้อหาเต็มครั้งแรก
วัดเวลาที่การแสดงผลเนื้อหาข้อความหรือรูปภาพลงในหน้าจอของผู้ใช้เป็นครั้งแรก
robots.txt ไม่ถูกต้อง
ตรวจสอบว่าไฟล์ robots.txt ของเว็บไซต์มีรูปแบบถูกต้องเพื่อให้บ็อตการค้นหารวบรวมข้อมูลเว็บไซต์ได้
ใช้รูปแบบวิดีโอสำหรับเนื้อหาภาพเคลื่อนไหว
แทนที่ GIF ด้วยแท็ก video เพื่อประหยัดไฟล์วิดีโอหลายๆ ขนาดได้อย่างมหาศาล
ดูข้อมูลเพิ่มเติมได้ที่การแทนที่ GIF แบบเคลื่อนไหวด้วยวิดีโอ
หลีกเลี่ยงการเดินทางไป-กลับที่มีค่าใช้จ่ายสูงหลายครั้งไปยังต้นทางต่างๆ
ปรับปรุงประสิทธิภาพการโหลดโดยเพิ่มแอตทริบิวต์ rel="preconnect" ลงในแท็ก link ซึ่งจะแจ้งให้เบราว์เซอร์สร้างการเชื่อมต่อกับต้นทางโดยเร็วที่สุด
โปรดดูที่เชื่อมต่อล่วงหน้าเพื่อเรียนรู้เพิ่มเติม
ตรวจสอบการเปลี่ยนแปลง
การโต้ตอบแรก ➡ ไม่มีการใช้งาน CPU ครั้งแรก
การตรวจสอบการโต้ตอบแรกได้เปลี่ยนชื่อเป็น First CPU Idle เพื่ออธิบายวิธีการทำงานของการตรวจสอบนี้ได้ดีขึ้น วัตถุประสงค์ทั่วไปของการตรวจสอบจะเหมือนกัน ใช้การตรวจสอบนี้เพื่อวัดว่าผู้ใช้สามารถโต้ตอบกับหน้าเว็บของคุณเป็นครั้งแรกเมื่อใด
ดัชนีความเร็วของการรับรู้ ➡ ดัชนีความเร็ว
ใน Lighthouse 3.0 การตรวจสอบดัชนีความเร็วของการรับรู้ขณะนี้คือดัชนีความเร็ว การเปลี่ยนแปลงนี้สอดคล้องกับ Lighthouse ให้สอดคล้องกับวิธีที่ WebPageTest วัดเมตริกนี้ วัตถุประสงค์ของการตรวจสอบเหมือนกัน แต่มีเมตริกที่สําคัญต่างกันเล็กน้อย
