O que você precisa saber:
- Use a API Document Picture in Picture para aumentar a produtividade do usuário.
- Agora ficou mais fácil depurar folhas de estilo ausentes no DevTools.
- E há muito mais.
Meu nome é Adriana Jara. Vamos conferir as novidades para desenvolvedores no Chrome 116.
Documentação da API Picture-in-Picture.
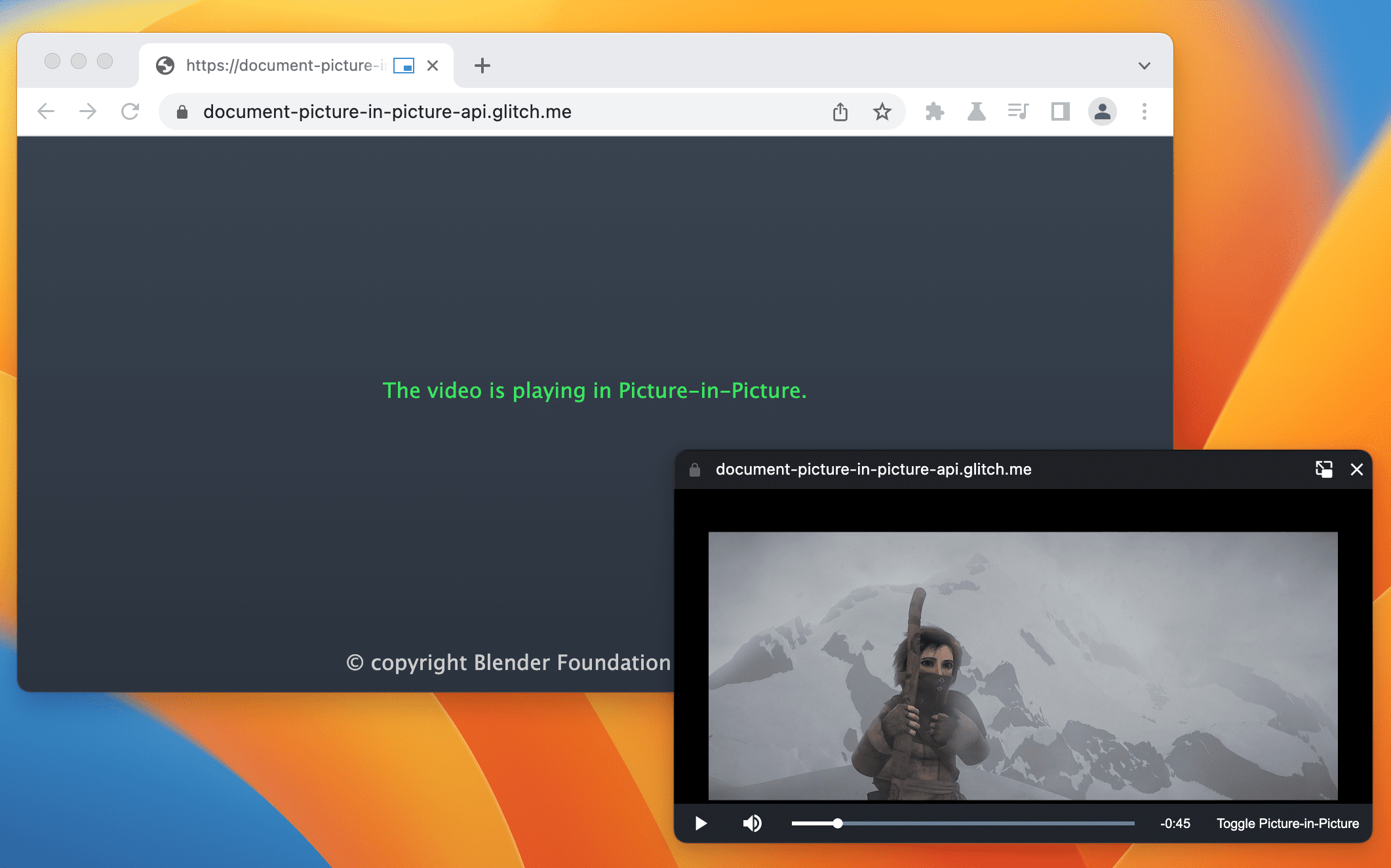
A API Document Picture-in-Picture permite abrir uma janela sempre ativada que pode ser preenchida com conteúdo HTML arbitrário.

A janela picture-in-picture na API Document Picture-in-Picture é semelhante a uma janela em branco de mesma origem aberta usando window.open(), com algumas diferenças:
- A janela picture-in-picture flutua sobre outras janelas.
- A janela picture-in-picture nunca sobrevive à janela de abertura.
- Não é possível navegar pela janela picture-in-picture.
- A posição da janela picture-in-picture não pode ser definida pelo site.
O HTML a seguir configura um player de vídeo personalizado e um elemento de botão para abrir o player de vídeo em uma janela picture-in-picture.
<div id="playerContainer">
<div id="player">
<video id="video"></video>
</div>
</div>
<button id="pipButton">Open Picture-in-Picture window</button>
O JavaScript a seguir chama documentPictureInPicture.requestWindow() quando o usuário clica no botão para abrir uma janela de Picture-in-Picture em branco. A promessa retornada é resolvida com um objeto JavaScript de janela Picture-in-Picture. O player de vídeo é movido para essa janela usando append().
pipButton.addEventListener('click', async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});
Confira Picture-in-picture para qualquer elemento para mais detalhes e exemplos.
Melhorias de depuração de folhas de estilo ausentes no DevTools.
O DevTools recebeu várias melhorias para identificar e depurar problemas com folhas de estilo ausentes.
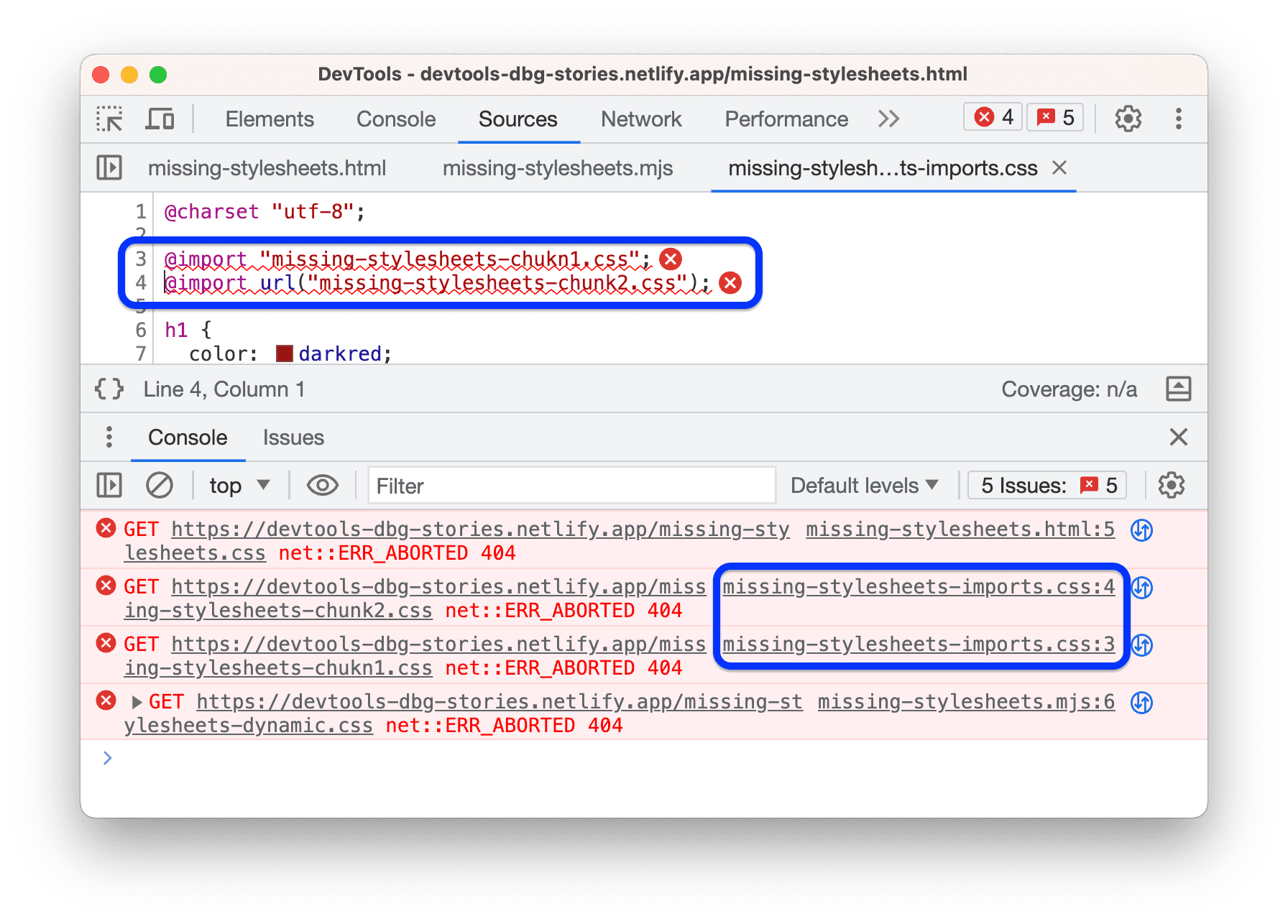
Primeiro: a árvore Sources > Page agora mostra apenas as folhas de estilo implantadas e carregadas com sucesso para minimizar a confusão.
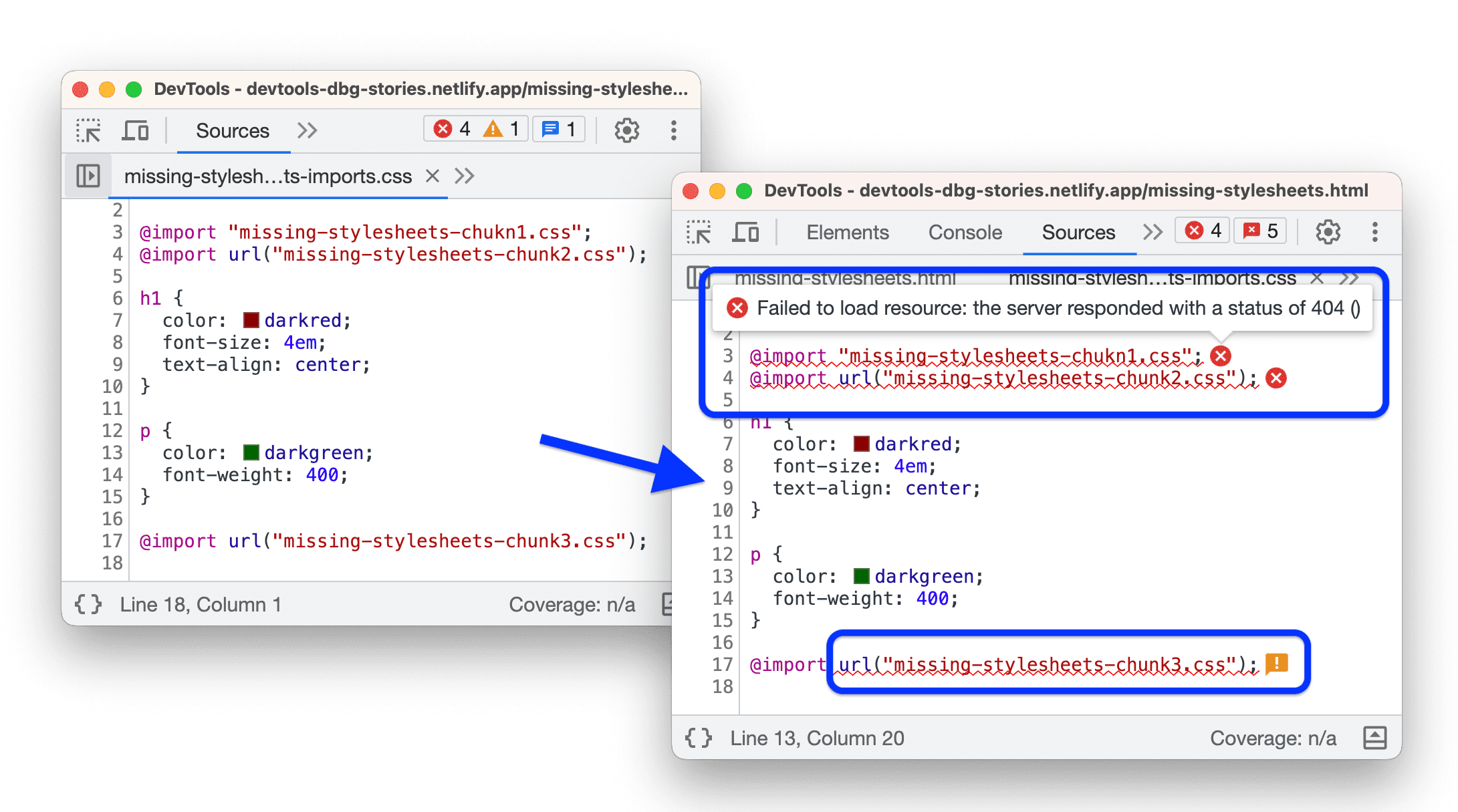
Além disso, a opção Fontes > Editor agora sublinha e mostra dicas de erros inline ao lado de instruções com falhas,@import, url() e href.

- O Console, além de links para solicitações com falha, agora fornece links para a linha exata que faz referência a uma folha de estilo que não foi carregada.

O painel de rede preenche consistentemente a coluna Iniciador com links para a linha exata que faz referência a uma folha de estilo que não foi carregada.
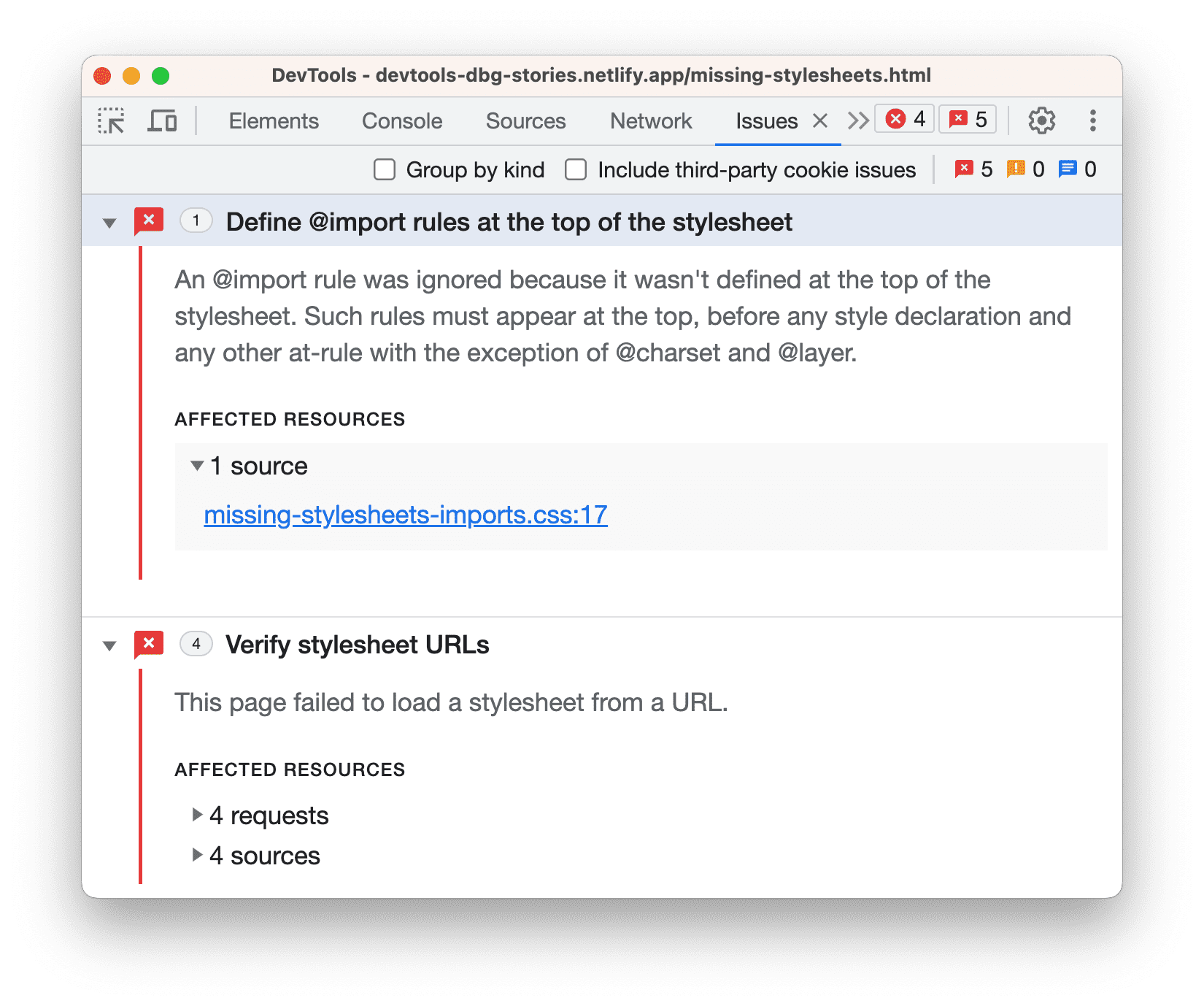
O painel de problemas lista todos os problemas de carregamento de folhas de estilo, incluindo URLs inválidos, solicitações com falha e instruções @import fora do lugar.

Confira as novidades do DevTools para saber mais sobre o Chrome DevTools no Chrome 116.
E muito mais.
Claro que há muito mais.
- O caminho de movimento permite que os autores posicionem qualquer objeto gráfico e o animem em um caminho especificado pelo desenvolvedor.
- As propriedades
displayecontent-visibilityagora têm suporte para animações de frame-chave, o que permite que as animações de saída sejam adicionadas apenas no CSS. - A API fetch agora pode ser usada com leitores de "traga seu próprio buffer", reduzindo a sobrecarga e as cópias da coleta de lixo e melhorando a capacidade de resposta para os usuários.
Leitura adicional
Isso abrange apenas alguns destaques importantes. Confira os links abaixo para ver outras mudanças no Chrome 116.
- Novidades do Chrome DevTools (116)
- Remoção e descontinuação de recursos do Chrome 116
- Atualizações do ChromeStatus.com para o Chrome 116
- Lista de mudanças no repositório de origem do Chromium
- Calendário de lançamentos do Chrome
Inscrever-se
Para ficar por dentro das novidades, inscreva-se no canal do YouTube para desenvolvedores do Chrome e receba uma notificação por e-mail sempre que lançarmos um novo vídeo.
Meu nome é Adriana Jara, e assim que o Chrome 117 for lançado, estarei aqui para contar as novidades do Chrome.

