অ্যান্ড্রয়েডে WebGPU সাপোর্ট করুন
ক্রোম টিম আনন্দের সাথে ঘোষণা করছে যে, কোয়ালকম এবং এআরএম জিপিইউ দ্বারা চালিত অ্যান্ড্রয়েড ১২ এবং তার পরবর্তী ভার্সন চালিত ডিভাইসগুলিতে Chrome 121-এ WebGPU এখন ডিফল্টরূপে সক্রিয় রয়েছে।
অদূর ভবিষ্যতে অ্যান্ড্রয়েড ১১-তে চলমান ডিভাইসগুলি সহ আরও বিস্তৃত পরিসরে অ্যান্ড্রয়েড ডিভাইসগুলিকে অন্তর্ভুক্ত করার জন্য ধীরে ধীরে সহায়তা সম্প্রসারিত হবে। এই সম্প্রসারণটি আরও পরীক্ষা এবং অপ্টিমাইজেশনের উপর নির্ভর করবে যাতে হার্ডওয়্যার কনফিগারেশনের বিস্তৃত পরিসরে একটি নিরবচ্ছিন্ন অভিজ্ঞতা নিশ্চিত করা যায়। সমস্যাটি দেখুন chromium:1497815 ।

উইন্ডোজে শেডার সংকলনের জন্য FXC এর পরিবর্তে DXC ব্যবহার করুন
Chrome এখন SM6+ গ্রাফিক্স হার্ডওয়্যার দিয়ে সজ্জিত Windows D3D12 মেশিনে শেডার কম্পাইল করার জন্য DXC (DirectX Compiler) এর শক্তি ব্যবহার করে। পূর্বে, WebGPU Windows-এ শেডার কম্পাইলেশনের জন্য FXC (FX Compiler) এর উপর নির্ভর করত। কার্যকরী হলেও, FXC-তে DXC-তে উপস্থিত বৈশিষ্ট্য সেট এবং কর্মক্ষমতা অপ্টিমাইজেশনের অভাব ছিল।
প্রাথমিক পরীক্ষায় দেখা গেছে যে FXC-এর তুলনায় DXC ব্যবহার করার সময় কম্পিউট শেডার সংকলনের গতিতে গড়ে ২০% বৃদ্ধি পেয়েছে।
কম্পিউট এবং রেন্ডার পাসে টাইমস্ট্যাম্প কোয়েরি
টাইমস্ট্যাম্প কোয়েরিগুলি WebGPU অ্যাপ্লিকেশনগুলিকে সঠিকভাবে (ন্যানোসেকেন্ড পর্যন্ত) পরিমাপ করতে দেয় যে তাদের GPU কমান্ডগুলি কম্পিউট এবং রেন্ডার পাসগুলি কার্যকর করতে কত সময় নেয়। GPU ওয়ার্কলোডের কর্মক্ষমতা এবং আচরণ সম্পর্কে অন্তর্দৃষ্টি অর্জনের জন্য এগুলি ব্যাপকভাবে ব্যবহৃত হয়।
যখন "timestamp-query" বৈশিষ্ট্যটি একটি GPUAdapter এ উপলব্ধ থাকে, তখন আপনি এখন নিম্নলিখিত জিনিসগুলি করতে পারেন:
-
"timestamp-query"বৈশিষ্ট্য সহ একটিGPUDeviceঅনুরোধ করুন। -
"timestamp"ধরণের একটিGPUQuerySetতৈরি করুন। -
GPUQuerySetএ টাইমস্ট্যাম্প মান কোথায় লিখতে হবে তা নির্ধারণ করতেGPUComputePassDescriptor.timestampWritesএবংGPURenderPassDescriptor.timestampWritesব্যবহার করুন। -
resolveQuerySet()ব্যবহার করে টাইমস্ট্যাম্প মানগুলিকেGPUBufferএ সমাধান করুন। -
GPUBufferথেকে CPU-তে ফলাফল কপি করে টাইমস্ট্যাম্পের মানগুলি আবার পড়ুন। - টাইমস্ট্যাম্পের মানগুলিকে
BigInt64Arrayহিসেবে ডিকোড করুন।
নিচের উদাহরণটি দেখুন এবং dawn:1800 সংখ্যাটি দেখুন।
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
টাইমিং অ্যাটাক সংক্রান্ত উদ্বেগের কারণে, টাইমস্ট্যাম্প কোয়েরিগুলি ১০০ মাইক্রোসেকেন্ড রেজোলিউশনে কোয়ান্টাইজ করা হয়, যা নির্ভুলতা এবং সুরক্ষার মধ্যে একটি ভাল সমঝোতা প্রদান করে। Chrome ব্রাউজারে, আপনি আপনার অ্যাপ তৈরির সময় chrome://flags/#enable-webgpu-developer-features এ "WebGPU ডেভেলপার বৈশিষ্ট্য" ফ্ল্যাগ সক্ষম করে টাইমস্ট্যাম্প কোয়ান্টাইজেশন অক্ষম করতে পারেন। আরও জানতে টাইমস্ট্যাম্প কোয়েরি কোয়ান্টাইজেশন দেখুন।
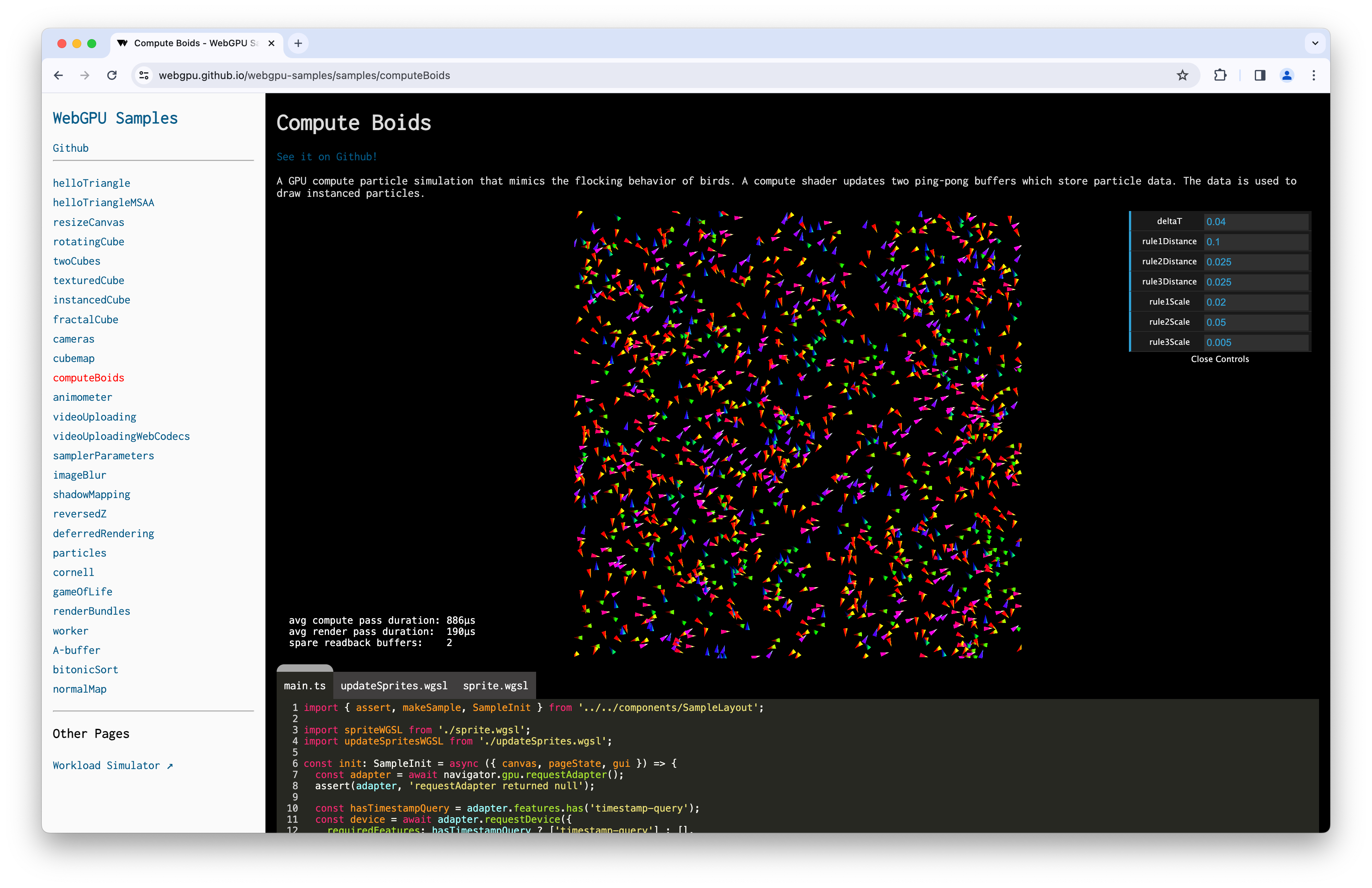
যেহেতু GPU গুলি মাঝে মাঝে টাইমস্ট্যাম্প কাউন্টার রিসেট করতে পারে, যার ফলে টাইমস্ট্যাম্পগুলির মধ্যে নেতিবাচক ডেল্টার মতো অপ্রত্যাশিত মান দেখা দিতে পারে, তাই আমি আপনাকে git diff পরিবর্তনগুলি পরীক্ষা করার পরামর্শ দিচ্ছি যা নিম্নলিখিত Compute Boids নমুনায় টাইমস্ট্যাম্প কোয়েরি সমর্থন যোগ করে।

শেডার মডিউলের ডিফল্ট এন্ট্রি পয়েন্ট
ডেভেলপার অভিজ্ঞতা উন্নত করার জন্য, আপনি এখন কম্পিউট বা রেন্ডার পাইপলাইন তৈরি করার সময় আপনার শেডার মডিউলের entryPoint বাদ দিতে পারেন। যদি শেডার কোডে শেডার পর্যায়ের জন্য কোনও অনন্য এন্ট্রি পয়েন্ট না পাওয়া যায়, তাহলে একটি GPUValidationError ট্রিগার হবে। নিম্নলিখিত উদাহরণটি দেখুন এবং dawn:2254 ইস্যু করুন ।
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
GPUExternalTexture কালার স্পেস হিসেবে display-p3 সাপোর্ট করে
importExternalTexture() ব্যবহার করে HDR ভিডিও থেকে GPUExternalTexture আমদানি করার সময় আপনি এখন "display-p3" ডেস্টিনেশন কালার স্পেস সেট করতে পারেন। WebGPU কীভাবে কালার স্পেস পরিচালনা করে তা দেখুন। নিম্নলিখিত উদাহরণটি দেখুন এবং chromium:1330250 ইস্যু করুন।
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
মেমোরি হিপস সম্পর্কিত তথ্য
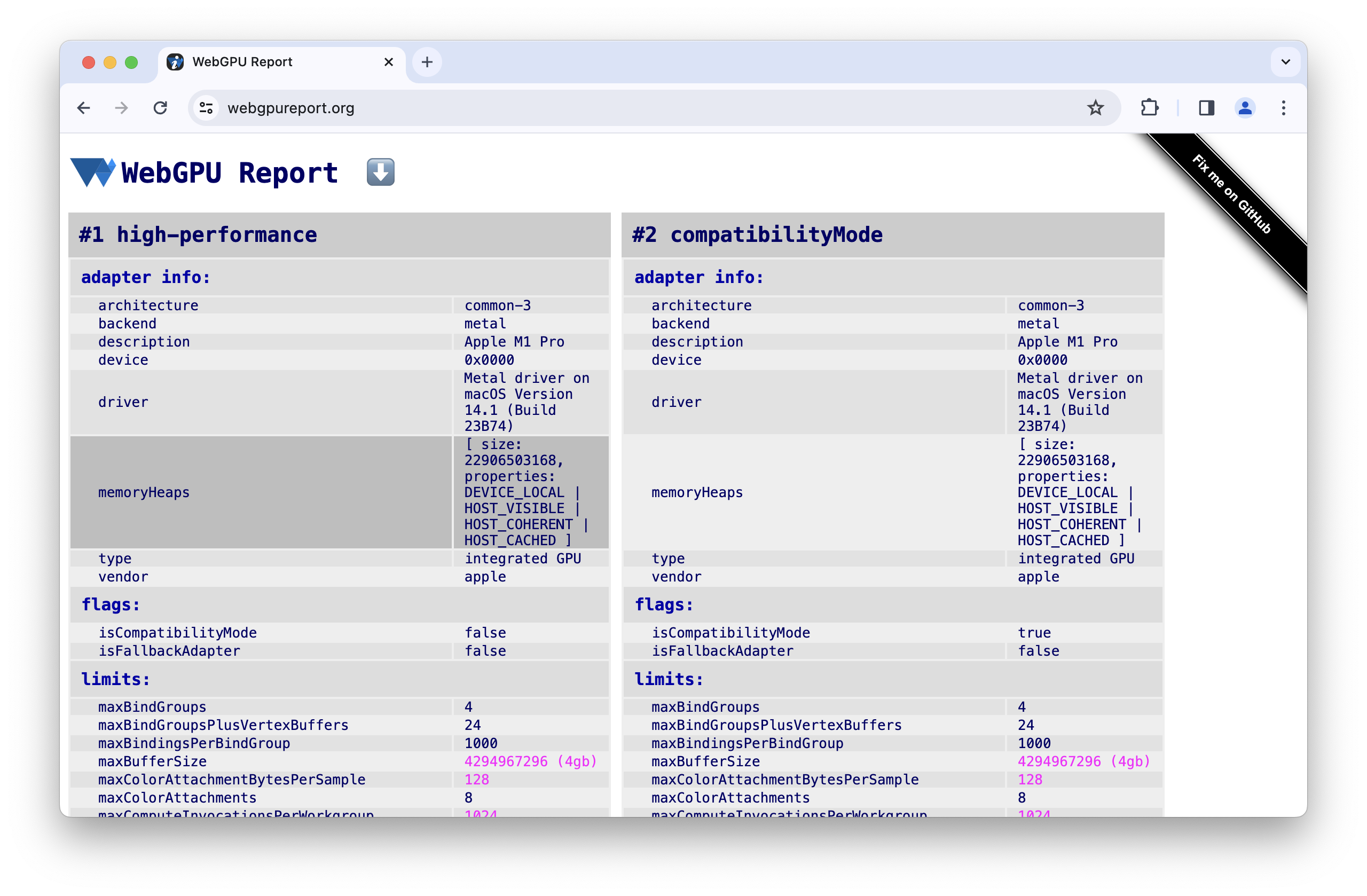
আপনার অ্যাপ ডেভেলপমেন্টের সময় প্রচুর পরিমাণে মেমরি বরাদ্দ করার সময় মেমরির সীমাবদ্ধতা অনুমান করতে সাহায্য করার জন্য, requestAdapterInfo() এখন অ্যাডাপ্টারে উপলব্ধ মেমরি হিপের আকার এবং প্রকারের মতো memoryHeaps তথ্য প্রকাশ করে। এই পরীক্ষামূলক বৈশিষ্ট্যটি কেবল তখনই অ্যাক্সেসযোগ্য যখন chrome://flags/#enable-webgpu-developer-features এ "WebGPU Developer Features" ফ্ল্যাগ সক্রিয় থাকে। নিম্নলিখিত উদাহরণটি দেখুন এবং dawn:2249 ইস্যু করুন ।
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

ভোরের আপডেট
WGSL ভাষা বৈশিষ্ট্যগুলি পরিচালনা করার জন্য wgpu::Instance এ HasWGSLLanguageFeature এবং EnumerateWGSLLanguageFeatures পদ্ধতিগুলি যোগ করা হয়েছে। সমস্যাটি দেখুন dawn:2260 ।
অ-মানক wgpu::Feature::BufferMapExtendedUsages বৈশিষ্ট্যটি আপনাকে wgpu::BufferUsage::MapRead অথবা wgpu::BufferUsage::MapWrite এবং অন্য যেকোনো wgpu::BufferUsage দিয়ে একটি GPU বাফার তৈরি করতে দেয়। নিম্নলিখিত উদাহরণটি দেখুন এবং dawn:2204 ইস্যু করুন।
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
নিম্নলিখিত বৈশিষ্ট্যগুলি নথিভুক্ত করা হয়েছে: ANGLE Texture Sharing , D3D11 মাল্টিথ্রেড সুরক্ষিত , Implicit Device Synchronization , Norm16 টেক্সচার ফর্ম্যাট , Timestamp Query Inside Passes , Pixel Local Storage , Shader Features , এবং Multi Planar Formats ।
Chrome টিম Dawn এর জন্য একটি অফিসিয়াল GitHub সংগ্রহস্থল তৈরি করেছে।
এখানে শুধুমাত্র কিছু গুরুত্বপূর্ণ বিষয় অন্তর্ভুক্ত করা হয়েছে। কমিটের সম্পূর্ণ তালিকাটি দেখুন।
WebGPU-তে নতুন কী আছে
"What's New in WebGPU" সিরিজে যা যা আলোচনা করা হয়েছে তার একটি তালিকা।
ক্রোম ১৪৫
- WGSL সাবগ্রুপ_ইউনিফর্মিটি এক্সটেনশন
- কর্মীদের মধ্যে পরীক্ষামূলক সিঙ্ক্রোনাস বাফার ম্যাপিং
- ভোরের আপডেট
ক্রোম ১৪৪
- WGSL সাবগ্রুপ_আইডি এক্সটেনশন
- WGSL ইউনিফর্ম_বাফার_স্ট্যান্ডার্ড_লেআউট এক্সটেনশন
- লিনাক্সে ওয়েবজিপিইউ
- দ্রুততর writeBuffer এবং writeTexture
- ভোরের আপডেট
ক্রোম ১৪৩
ক্রোম ১৪২
ক্রোম ১৪১
- টিন্ট আইআর সম্পন্ন হয়েছে
- WGSL কম্পাইলারে পূর্ণসংখ্যা পরিসর বিশ্লেষণ
- Vulkan ব্যাকএন্ডের জন্য SPIR-V 1.4 আপডেট
- ভোরের আপডেট
ক্রোম ১৪০
- ডিভাইসের অনুরোধগুলি অ্যাডাপ্টার ব্যবহার করে
- টেক্সচার ভিউ ব্যবহার করা হলে টেক্সচার ব্যবহারের সংক্ষিপ্ত বিবরণ
- WGSL টেক্সচারSampleLevel 1D টেক্সচার সমর্থন করে
- bgra8unorm-এর পঠনযোগ্য স্টোরেজ টেক্সচার ব্যবহার বন্ধ করুন
- GPUAdapter isFallbackAdapter অ্যাট্রিবিউটটি সরান
- ভোরের আপডেট
ক্রোম ১৩৯
- BC এবং ASTC সংকুচিত ফর্ম্যাটের জন্য 3D টেক্সচার সমর্থন
- নতুন "মূল-বৈশিষ্ট্য-এবং-সীমা" বৈশিষ্ট্য
- WebGPU সামঞ্জস্য মোডের জন্য অরিজিন ট্রায়াল
- ভোরের আপডেট
ক্রোম ১৩৮
- বাইন্ডিং রিসোর্স হিসেবে বাফার ব্যবহারের সংক্ষিপ্ত বিবরণ
- তৈরির সময় ম্যাপ করা বাফারগুলির জন্য আকারের প্রয়োজনীয়তার পরিবর্তন
- সাম্প্রতিক GPU-এর জন্য স্থাপত্য প্রতিবেদন
- GPUAdapter হল FallbackAdapter অ্যাট্রিবিউটকে অবমূল্যায়ন করুন
- ভোরের আপডেট
ক্রোম ১৩৭
- বাহ্যিক টেক্সচার বাইন্ডিংয়ের জন্য টেক্সচার ভিউ ব্যবহার করুন
- অফসেট এবং আকার নির্দিষ্ট না করেই বাফারগুলি অনুলিপি করে
- WGSL ওয়ার্কগ্রুপ ইউনিফর্মলোড পরমাণুর পয়েন্টার ব্যবহার করে
- GPUAdapterInfo powerPreference অ্যাট্রিবিউট
- GPURequestAdapterOptions compatibilityMode অ্যাট্রিবিউট সরান
- ভোরের আপডেট
ক্রোম ১৩৬
- GPUAdapterInfo হল FallbackAdapter বৈশিষ্ট্য
- D3D12-তে শেডার সংকলন সময়ের উন্নতি
- ক্যানভাস ছবি সংরক্ষণ এবং কপি করুন
- সামঞ্জস্যতা মোড সীমাবদ্ধতা উত্তোলন করুন
- ভোরের আপডেট
ক্রোম ১৩৫
- নাল বাইন্ড গ্রুপ লেআউট সহ পাইপলাইন লেআউট তৈরি করার অনুমতি দিন
- ভিউপোর্টগুলিকে রেন্ডার টার্গেট সীমানা অতিক্রম করতে দিন
- অ্যান্ড্রয়েডে পরীক্ষামূলক সামঞ্জস্যতা মোডে সহজ অ্যাক্সেস
- maxInterStageShaderComponents সীমা সরান
- ভোরের আপডেট
ক্রোম ১৩৪
- উপগোষ্ঠীর সাথে মেশিন-লার্নিং ওয়ার্কলোড উন্নত করুন
- ফ্লোট ফিল্টারেবল টেক্সচার টাইপ সাপোর্টকে ব্লেন্ডেবল হিসেবে সরিয়ে দিন
- ভোরের আপডেট
ক্রোম ১৩৩
- অতিরিক্ত unorm8x4-bgra এবং 1-কম্পোনেন্ট ভার্টেক্স ফর্ম্যাট
- অনির্ধারিত মান সহ অজানা সীমা অনুরোধ করার অনুমতি দিন
- WGSL সারিবদ্ধকরণের নিয়ম পরিবর্তন
- বাতিলের সাথে WGSL কর্মক্ষমতা বৃদ্ধি পায়
- বাহ্যিক টেক্সচারের জন্য ভিডিওফ্রেম ডিসপ্লে সাইজ ব্যবহার করুন
- copyExternalImageToTexture ব্যবহার করে অ-ডিফল্ট ওরিয়েন্টেশন সহ ছবিগুলি পরিচালনা করুন
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- featureLevel এর সাথে সামঞ্জস্যতা মোড সক্ষম করুন
- পরীক্ষামূলক উপগোষ্ঠীর বৈশিষ্ট্য পরিষ্কারকরণ
- maxInterStageShaderComponents সীমা অবমূল্যায়ন করুন
- ভোরের আপডেট
ক্রোম ১৩২
- টেক্সচার ভিউ ব্যবহার
- ৩২-বিট ফ্লোট টেক্সচার ব্লেন্ডিং
- GPUDevice অ্যাডাপ্টারইনফো অ্যাট্রিবিউট
- অবৈধ ফর্ম্যাট থ্রো জাভাস্ক্রিপ্ট ত্রুটি সহ ক্যানভাস প্রসঙ্গ কনফিগার করা হচ্ছে
- টেক্সচারের উপর স্যাম্পলার সীমাবদ্ধতা ফিল্টার করা
- বর্ধিত উপগোষ্ঠী পরীক্ষা-নিরীক্ষা
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- ১৬-বিট নরমালাইজড টেক্সচার ফর্ম্যাটের জন্য পরীক্ষামূলক সমর্থন
- ভোরের আপডেট
ক্রোম ১৩১
- WGSL-এ দূরত্ব ক্লিপ করুন
- GPUCanvasContext কনফিগারেশন () পান
- বিন্দু এবং রেখার আদিমগুলিতে গভীরতা পক্ষপাত থাকা উচিত নয়
- উপগোষ্ঠীর জন্য অন্তর্ভুক্তিমূলক স্ক্যান বিল্ট-ইন ফাংশন
- মাল্টি-ড্র ইনডাইরেক্টের জন্য পরীক্ষামূলক সহায়তা
- শেডার মডিউল সংকলন বিকল্প কঠোর গণিত
- GPUAdapter requestAdapterInfo() সরান
- ভোরের আপডেট
ক্রোম ১৩০
- ডুয়াল সোর্স ব্লেন্ডিং
- মেটালে শেডার সংকলনের সময়ের উন্নতি
- GPUAdapter requestAdapterInfo() এর অবচয়
- ভোরের আপডেট
ক্রোম ১২৯
ক্রোম ১২৮
- উপগোষ্ঠী নিয়ে পরীক্ষা-নিরীক্ষা
- লাইন এবং বিন্দুর জন্য গভীরতা পক্ষপাত নির্ধারণ বন্ধ করুন
- যদি preventDefault থাকে তাহলে DevTools সতর্কতা না-ক্যাপচার করা ত্রুটি লুকান।
- WGSL ইন্টারপোলেট স্যাম্পলিং প্রথমে এবং উভয়ই
- ভোরের আপডেট
ক্রোম ১২৭
- অ্যান্ড্রয়েডে OpenGL ES এর জন্য পরীক্ষামূলক সমর্থন
- GPUAdapter তথ্য বৈশিষ্ট্য
- ওয়েবঅ্যাসেম্বলি ইন্টারঅপ উন্নতি
- উন্নত কমান্ড এনকোডার ত্রুটি
- ভোরের আপডেট
ক্রোম ১২৬
- maxTextureArrayLayers সীমা বাড়ান
- Vulkan ব্যাকএন্ডের জন্য বাফার আপলোড অপ্টিমাইজেশন
- শেডার সংকলন সময়ের উন্নতি
- জমা দেওয়া কমান্ড বাফারগুলি অবশ্যই অনন্য হতে হবে
- ভোরের আপডেট
ক্রোম ১২৫
ক্রোম ১২৪
- শুধুমাত্র পঠনযোগ্য এবং পঠনযোগ্য স্টোরেজ টেক্সচার
- পরিষেবা কর্মী এবং ভাগ করা কর্মীদের সহায়তা
- নতুন অ্যাডাপ্টারের তথ্য বৈশিষ্ট্য
- বাগ সংশোধন
- ভোরের আপডেট
ক্রোম ১২৩
- WGSL-এ DP4a বিল্ট-ইন ফাংশন সাপোর্ট করে
- WGSL-এ অবাধ পয়েন্টার প্যারামিটার
- WGSL-এ কম্পোজিট ডিরেফারেন্স করার জন্য সিনট্যাক্স চিনি
- স্টেনসিল এবং গভীরতার দিকগুলির জন্য পৃথক পঠনযোগ্য অবস্থা
- ভোরের আপডেট
ক্রোম ১২২
- সামঞ্জস্যতা মোডের মাধ্যমে নাগাল বাড়ান (বিকাশের অধীনে থাকা বৈশিষ্ট্য)
- maxVertexAttributes সীমা বৃদ্ধি করুন
- ভোরের আপডেট
ক্রোম ১২১
- অ্যান্ড্রয়েডে WebGPU সাপোর্ট করুন
- উইন্ডোজে শেডার সংকলনের জন্য FXC এর পরিবর্তে DXC ব্যবহার করুন
- কম্পিউট এবং রেন্ডার পাসে টাইমস্ট্যাম্প কোয়েরি
- শেডার মডিউলের ডিফল্ট এন্ট্রি পয়েন্ট
- GPUExternalTexture কালার স্পেস হিসেবে display-p3 সাপোর্ট করে
- মেমোরি হিপস সম্পর্কিত তথ্য
- ভোরের আপডেট
ক্রোম ১২০
- WGSL-এ ১৬-বিট ফ্লোটিং-পয়েন্ট মানের জন্য সমর্থন
- সীমা অতিক্রম করুন
- গভীরতা-স্টেন্সিল অবস্থায় পরিবর্তন
- অ্যাডাপ্টারের তথ্য আপডেট
- টাইমস্ট্যাম্প কোয়েরি কোয়ান্টাইজেশন
- বসন্ত-পরিষ্কারের বৈশিষ্ট্য
ক্রোম ১১৯
- ফিল্টারযোগ্য ৩২-বিট ফ্লোট টেক্সচার
- unorm10-10-10-2 ভার্টেক্স ফর্ম্যাট
- rgb10a2uint টেক্সচার ফর্ম্যাট
- ভোরের আপডেট
ক্রোম ১১৮
-
copyExternalImageToTexture()তে HTMLImageElement এবং ImageData সাপোর্ট - পঠন-লেখা এবং পঠন-শুধুমাত্র স্টোরেজ টেক্সচারের জন্য পরীক্ষামূলক সহায়তা
- ভোরের আপডেট
ক্রোম ১১৭
- ভার্টেক্স বাফার আনসেট করুন
- বাইন্ড গ্রুপ আনসেট করুন
- ডিভাইস হারিয়ে গেলে অ্যাসিঙ্ক পাইপলাইন তৈরির সময় ত্রুটিগুলি নীরব করুন
- SPIR-V শেডার মডিউল তৈরির আপডেট
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- স্বয়ংক্রিয়ভাবে তৈরি লেআউট সহ পাইপলাইন ক্যাশ করা হচ্ছে
- ভোরের আপডেট
ক্রোম ১১৬
- ওয়েবকোডেক্স ইন্টিগ্রেশন
- GPUAdapter
requestDevice()দ্বারা হারিয়ে যাওয়া ডিভাইসটি ফেরত পাঠানো হয়েছে -
importExternalTexture()কল করা হলে ভিডিও প্লেব্যাক মসৃণ রাখুন - স্পেক সম্মতি
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- ভোরের আপডেট
ক্রোম ১১৫
- সমর্থিত WGSL ভাষা এক্সটেনশন
- Direct3D 11 এর জন্য পরীক্ষামূলক সহায়তা
- এসি পাওয়ারে ডিফল্টভাবে ডিসক্রিট জিপিইউ পান
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- ভোরের আপডেট
ক্রোম ১১৪
- জাভাস্ক্রিপ্ট অপ্টিমাইজ করুন
- কনফিগার না করা ক্যানভাসে getCurrentTexture() InvalidStateError ছুঁড়ে দেয়
- WGSL আপডেট
- ভোরের আপডেট


