- 本文由 Chrome 软件工程师 Kent Tamura 撰写。
您可能已经注意到,从 Chrome 20 开始,Google Chrome 就支持日期选择器。只需将 input 元素的 type 属性设置为 date,用户就可以点击箭头按钮,Chrome 就会弹出一个漂亮的日历 widget。
我们收到了许多开发者的反馈,因此想在本文中澄清一些关于如何充分利用日期选择器的问题。
语言区域如何影响输入值的日期格式?
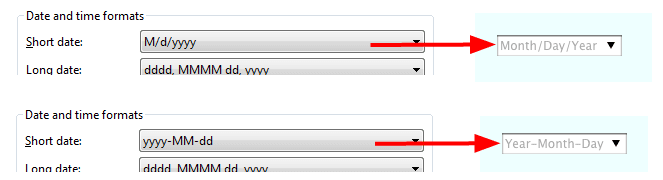
用户可以在 input[type=date] 的文本字段中输入日期值,日期格式以灰色文本的形式显示在框中。此格式从操作系统的设置中获取。

由于目前没有用于指定日期格式的标准,因此网站作者无法更改日期格式。
发送到服务器时,输入值如何表示?
从 HTTP 请求(例如 GET / POST)中的 input[type=date] 解读的日期值将采用 yyyy-mm-dd 格式。
输入值返回的格式是什么?
无论呈现格式如何,input.value 始终返回 yyyy-mm-dd。
输入值接受哪种格式?
以编程方式设置 input.value 时,无论初始值和 JavaScript 注入值的呈现格式如何,该值都仅接受 yyyy-mm-dd 样式。
如何更改日期选择器的外观?
您目前无法设置日期选择器的外观样式。在 WebKit 中,我们之前提供了使用 -webkit-appearance CSS 属性或 ::-webkit-foo 伪类选择器为表单控件设置样式的多种方法。不过,日历弹出式窗口在 WebKit 中不提供此类方式,因为它与文档是分开的,就像 <select> 的弹出式菜单一样,目前还没有关于如何控制其子元素样式的标准。
如何避免 jQuery 日期选择器与原生日期选择器之间发生冲突?
如果您在 Google Chrome 中尝试过在 input[type=date] 上使用 jQuery 日期选择器,可能已经注意到 jQuery 界面和原生日历弹出式窗口的日期选择器重叠。
如果您想在所有平台上应用 jQuery Datepicker,请使用 input[type=text] 而非 input[type=date]。不仅 Google Chrome,iOS Safari、BlackBerry 浏览器和 Opera 也都有自己的 input[type=date] 界面,目前无法使用 input[type=date] 在所有平台上实现统一的界面。
如果您只想在不支持 input[type=date] 的平台上应用 jQuery Datepicker,可以使用 Modernizr 或以下代码:
var isDateInputSupported = function(){
var elem = document.createElement('input');
elem.setAttribute('type','date');
elem.value = 'foo';
return (elem.type == 'date' && elem.value != 'foo');
}
if (!isDateInputSupported()) // or.. !Modernizr.inputtypes.date
$('input[type="date"]').datepicker();


