요약
새로운 관찰자가 등장했습니다. ReportingObserver는 사이트에서 지원 중단된 API를 사용하거나 브라우저 개입이 발생했을 때 이를 알 수 있는 새로운 API입니다.
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
이 콜백은 추가 분석을 위해 백엔드 또는 분석 제공업체에 보고서를 전송하는 데 사용할 수 있습니다.
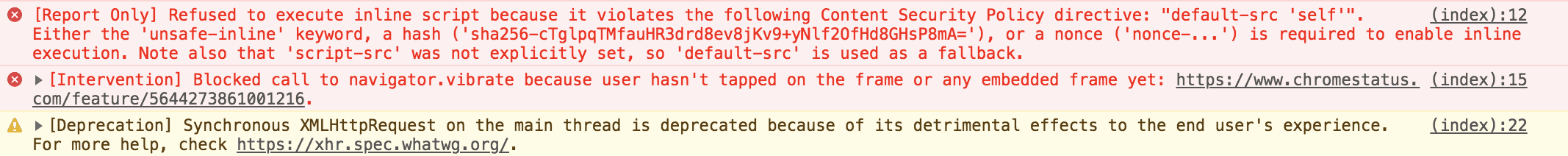
이 점이 유용한 이유는 무엇인가요? 지금까지 지원 중단 및 개입 경고는 DevTools에서 콘솔 메시지로만 사용할 수 있었습니다.
특히 개입은 기기 및 네트워크 상태와 같은 다양한 실제 제약 조건에 의해서만 트리거됩니다. 따라서 로컬에서 사이트를 개발/테스트할 때는 이러한 메시지가 표시되지 않을 수도 있습니다. ReportingObserver는 이 문제의 해결책을 제공합니다. 사용자가 실제 환경에서 잠재적인 문제를 경험하면 Google에 알림이 전송될 수 있습니다.
소개
얼마 전, 웹 앱에서 발생하는 '항목'을 모니터링하는 API가 얼마나 많은지 흥미로워 블로그 게시물('웹 앱 관찰')을 작성했습니다. 예를 들어 DOM에 관한 정보를 관찰할 수 있는 API(ResizeObserver, IntersectionObserver, MutationObserver)가 있습니다. 성능 측정을 캡처하는 API인 PerformanceObserver가 있습니다. window.onerror 및 window.onunhandledrejection와 같은 다른 API는 문제가 발생할 때도 알려줍니다.
하지만 이러한 기존 API에서 포착하지 못하는 다른 유형의 경고도 있습니다. 사이트에서 지원 중단된 API를 사용하거나 브라우저 개입이 발생하면 DevTools에서 먼저 이를 알려줍니다.

window.onerror가 이러한 경고를 포착한다고 생각할 수 있습니다. 그렇지 않습니다.
window.onerror는 사용자 에이전트 자체에서 직접 생성된 경고에는 실행되지 않기 때문입니다. 코드 실행으로 인한 런타임 오류(JS 예외 및 구문 오류)에 대해 실행됩니다.
ReportingObserver가 공백을 메웁니다. 지원 중단 및 개입과 같은 브라우저에서 발생한 경고에 관해 알림을 받는 프로그래매틱 방식을 제공합니다. 이 도구를 보고 도구로 사용하면 사용자가 실시간 사이트에서 예상치 못한 문제를 겪고 있는지 걱정하지 않아도 됩니다.
API
이 API는 IntersectionObserver 및 ResizeObserver와 같은 다른 '관찰자' API와 다르지 않습니다. 콜백을 제공하면 정보가 제공됩니다. 콜백이 수신하는 정보는 페이지에서 발생한 문제 목록입니다.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
필터링된 보고서
보고서를 사전 필터링하여 특정 보고서 유형만 관찰할 수 있습니다.
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
버퍼링된 보고서
buffered: true 옵션은 관찰자가 생성되기 전에 생성된 보고서를 확인하려는 경우에 유용합니다.
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
ReportingObserver를 사용하는 라이브러리를 지연 로드하는 등의 상황에 적합합니다. 관찰자는 늦게 추가되지만 페이지 로드 초기에 발생한 모든 이벤트를 놓치지 않습니다.
관찰 중지
예. disconnect 메서드가 있습니다.
observer.disconnect(); // Stop the observer from collecting reports.
예
예 - 분석 제공업체에 브라우저 개입을 보고합니다.
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
예 - API가 삭제될 때 알림 받기
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
결론
ReportingObserver를 사용하면 웹 앱에서 잠재적인 문제를 발견하고 모니터링하는 추가 방법을 사용할 수 있습니다. 코드베이스의 상태를 파악하는 데도 유용한 도구입니다. 백엔드로 보고서를 전송하고, 사용자가 사이트에서 겪고 있는 실제 문제를 파악하고, 코드를 업데이트하고, 수익을 창출하세요.
향후 작업
앞으로 ReportingObserver가 JS에서 모든 유형의 문제를 포착하는 사실상의 API가 되기를 바랍니다. 앱에서 발생하는 모든 문제를 포착하는 하나의 API를 생각해 보세요.
- 브라우저 개입
- 지원 중단
- 기능 정책 위반 crbug.com/867471을 참고하세요.
- JS 예외 및 오류 (현재
window.onerror에서 제공) - 처리되지 않은 JS 프로미스 거부 (현재
window.onunhandledrejection에서 처리)
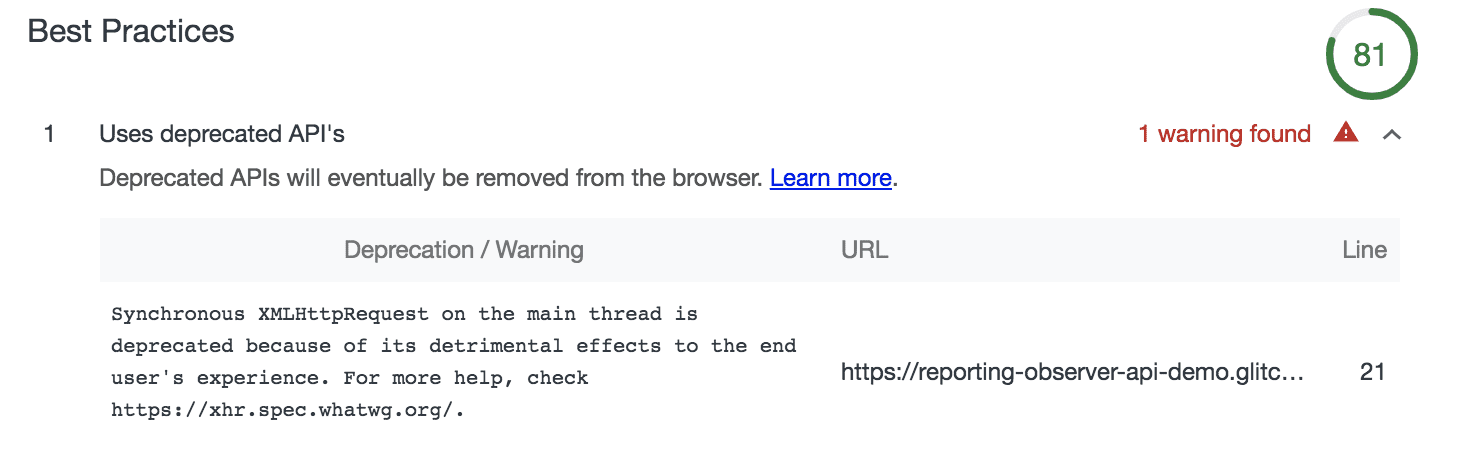
ReportingObserver를 워크플로에 통합하는 도구도 기대됩니다. Lighthouse는 '지원 중단된 API를 사용하지 않음' 감사를 실행할 때 이미 브라우저 지원 중단을 표시하는 도구의 예입니다.

Lighthouse는 현재 DevTools 프로토콜을 사용하여 콘솔 메시지를 스크래핑하고 이러한 문제를 개발자에게 보고합니다. 대신 잘 구조화된 지원 중단 보고서와 anticipatedRemoval 날짜와 같은 추가 메타데이터를 위해 ReportingObserver로 전환하는 것이 좋습니다.
추가 리소스:

