支援 Android 39 版 Chrome 39 版的 theme-color
透過集合功能整理內容
你可以依據偏好儲存及分類內容。

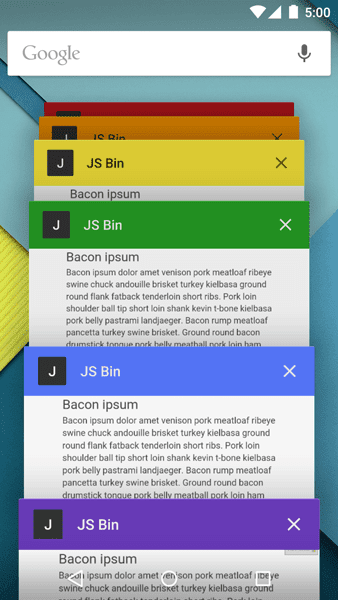
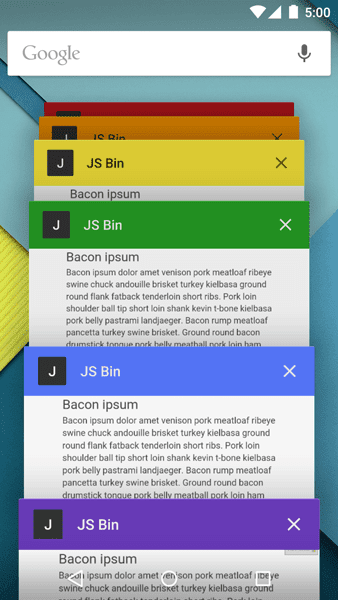
自 Lollipop 的 Chrome 適用於 Android 的 39 版起,您現在可以使用 theme-color 元資料標記設定工具列顏色,不再需要使用 Seattle 灰色工具列!語法相當簡單:使用 name="theme-color" 將 meta 標記加入網頁的 <head>,然後將 content 設為任何有效的 CSS 顏色。
舉例來說,如要將背景設為您最喜歡的顏色或 HTML5Rocks 橙色,請按照下列步驟操作:
<meta name="theme-color" content="#db5945">
此外,Chrome 會在提供精美的高解析度 favicon 時顯示。Chrome 適用於 Android 會挑選您提供的最高解析度圖示,建議您提供 192 x 192 像素的 PNG 檔案。例如:
<link rel="icon" sizes="192x192" href="nice-highres.png">
請參閱 HTML5Rocks 和 網站基礎知識網站上的主題顏色,並務必查看「將應用程式新增至主畫面」說明文件,瞭解更多讓網站脫穎而出的方法。
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2014-11-06 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2014-11-06 (世界標準時間)。"],[],[]]