เผยแพร่: 2 เมษายน 2025
สิ่งที่จะเกิดขึ้นเมื่อคลิกลิงก์ ไฟเปลี่ยนเป็นสีม่วง
ตั้งแต่ยุคแรกๆ ของอินเทอร์เน็ต เว็บไซต์ต่างๆ ได้ใช้ตัวเลือก :visited CSS เพื่อใช้รูปแบบที่กำหนดเองกับลิงก์ที่ผู้ใช้คลิกก่อนหน้านี้ การใช้ตัวเลือก :visited ช่วยเว็บไซต์ปรับปรุงประสบการณ์ของผู้ใช้และช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บได้ อย่างไรก็ตาม การปรับแต่งลิงก์ที่เข้าชมได้เพิ่มขึ้นเมื่อเวลาผ่านไป จำนวนการโจมตีที่นักวิจัยด้านความปลอดภัยค้นพบก็เพิ่มขึ้นด้วย
การโจมตีเหล่านี้อาจเปิดเผยลิงก์ที่ผู้ใช้เข้าชมและรั่วไหลรายละเอียดเกี่ยวกับกิจกรรมการท่องเว็บ ปัญหาด้านความปลอดภัยนี้เกิดขึ้นบนเว็บมานานกว่า 20 ปีแล้ว และเบราว์เซอร์ต่างๆ ได้ใช้มาตรการแก้ปัญหาชั่วคราวต่างๆ เพื่อลดการโจมตีที่ตรวจหาประวัติเหล่านี้ แม้ว่าการโจมตีจะช้าลงจากการบรรเทาเหล่านี้ แต่ก็ยังไม่หมดไป
ตั้งแต่ Chrome 136 เป็นต้นไป Chrome เป็นเบราว์เซอร์หลักรายแรกที่ทำให้การโจมตีเหล่านี้ล้าสมัย ซึ่งทำได้โดยการแบ่งพาร์ติชันประวัติลิงก์ :visited
:visited การแบ่งพาร์ติชันลิงก์คืออะไร
หากต้องการแสดงลิงก์ที่คุณเคยเข้าชมก่อนหน้านี้ เบราว์เซอร์ต้องติดตามหน้าเว็บที่คุณเข้าชมเมื่อเวลาผ่านไป ซึ่งเรียกว่า:visitedประวัติการเข้าชม คุณสามารถจัดรูปแบบลิงก์ที่เข้าชมแล้วให้แตกต่างจากลิงก์ที่ยังไม่เข้าชมได้โดยใช้ตัวเลือก CSS :visited ดังนี้
:visited {
color: purple;
background-color: yellow;
}
ก่อนหน้านี้ ประวัติของ :visited ไม่ได้แบ่งพาร์ติชัน ซึ่งหมายความว่าไม่มีข้อจํากัดเกี่ยวกับตําแหน่งที่ระบบจะแสดงประวัติ :visited โดยใช้ตัวเลือก :visited หากคุณคลิกลิงก์ ลิงก์นั้นจะแสดงเป็น "เข้าชมแล้ว" ในเว็บไซต์ทุกแห่งที่แสดงลิงก์นั้น ซึ่งเป็นข้อบกพร่องหลักในการออกแบบที่เปิดโอกาสให้เกิดการโจมตีเพื่อเปิดเผยข้อมูลเกี่ยวกับประวัติการท่องเว็บของผู้ใช้
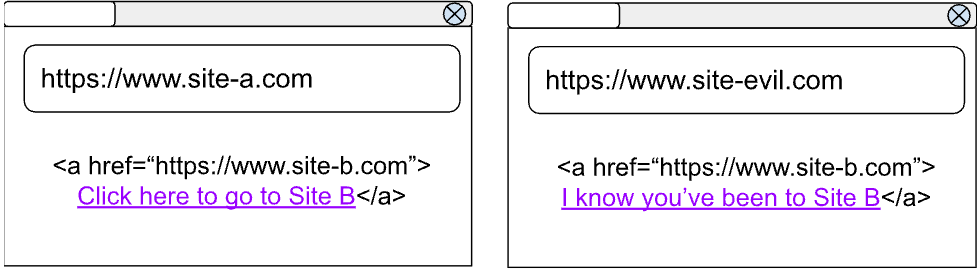
ลองดูตัวอย่างต่อไปนี้ คุณกําลังเรียกดูในเว็บไซต์ ก และคลิกลิงก์เพื่อไปที่เว็บไซต์ ข ในกรณีนี้ ระบบจะเพิ่มเว็บไซต์ ข. ลงใน:visitedประวัติศาสตร์ ต่อมา คุณอาจเข้าชมเว็บไซต์ Evil ซึ่งสร้างลิงก์ไปยังเว็บไซต์ ข ด้วย หากไม่มีการจัดสรร Site Evil จะแสดงลิงก์ไปยัง Site B เป็น :visited แม้ว่าคุณจะไม่ได้คลิกลิงก์ใน Site Evil ก็ตาม จากนั้นเว็บไซต์ที่ประสงค์ร้ายอาจใช้ช่องโหว่ด้านความปลอดภัยเพื่อดูว่าลิงก์มีรูปแบบเป็น :visited หรือไม่ ซึ่งทำให้ทราบว่าคุณเคยเข้าชมเว็บไซต์ ข. มาก่อน ซึ่งถือเป็นการเปิดเผยข้อมูลเกี่ยวกับประวัติการท่องเว็บ
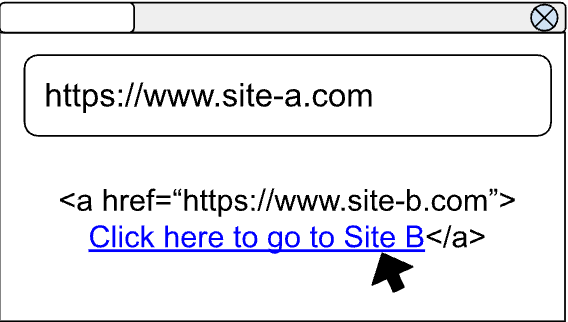
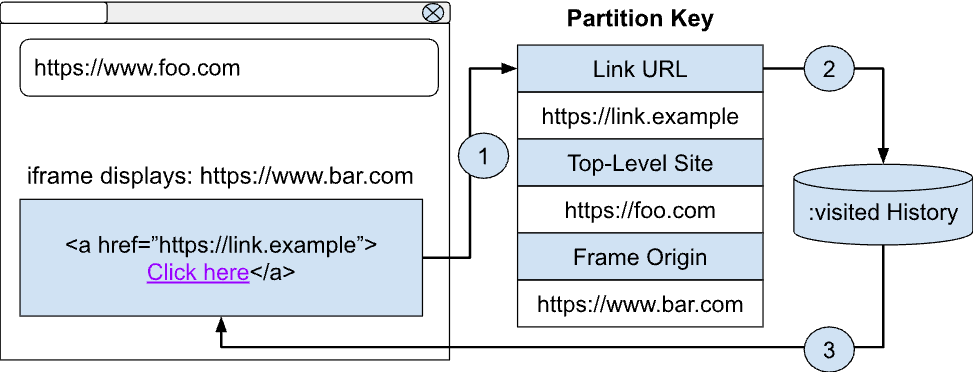
สิ่งที่จะเกิดขึ้นเมื่อคุณคลิกลิงก์ก่อนแบ่งพาร์ติชัน

ข้อความจะแสดงเป็น :visited ในเว็บไซต์ทุกแห่งที่แสดงลิงก์นั้น

การแบ่งพาร์ติชันจะปกป้องประวัติการท่องเว็บของคุณโดยแสดงลิงก์ว่า "เคยเข้าชม" เฉพาะในกรณีที่คุณคลิกลิงก์นั้นจากเว็บไซต์นี้มาก่อน หากคุณไม่เคยโต้ตอบกับเว็บไซต์นี้มาก่อน ลิงก์ของเว็บไซต์ดังกล่าวจะไม่มีการจัดรูปแบบเป็น :visited
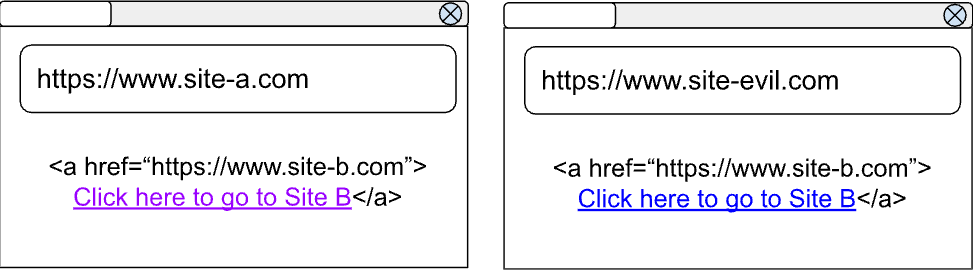
ลองดูตัวอย่างก่อนหน้านี้ แต่เปิดใช้การแบ่งพาร์ติชัน คุณท่องเว็บในเว็บไซต์ ก และคลิกลิงก์เพื่อไปยังเว็บไซต์ ข ระบบจะจัดเก็บชุดค่าผสม "เว็บไซต์ ก + เว็บไซต์ ข" ไว้ในประวัติการเข้าชม วิธีนี้ช่วยให้เมื่อคุณเข้าชมเว็บไซต์ "เว็บไซต์ที่ไม่ดี" ลิงก์ไปยังเว็บไซต์ "เว็บไซต์ ข" จะไม่แสดงเป็น :visited เนื่องจากไม่ตรงกับทั้ง 2 ส่วนในรายการ "เว็บไซต์ ก + เว็บไซต์ ข" (บริบทที่คุณคลิกลิงก์ครั้งแรก) เนื่องจากไม่มีประวัติการท่องเว็บที่แสดงใน Site Evil จึงไม่สามารถใช้ช่องโหว่ใดๆ ดังนั้นประวัติของเบราว์เซอร์จึงปลอดภัย
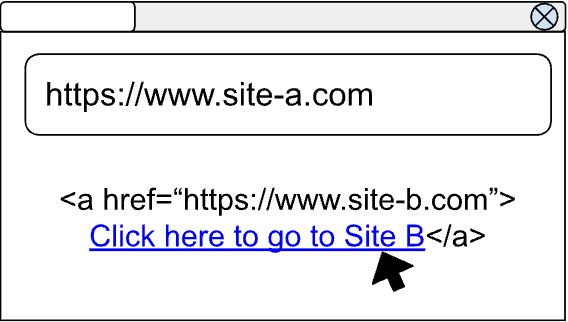
สิ่งที่จะเกิดขึ้นเมื่อคลิกลิงก์หลังจากแบ่งพาร์ติชันแล้ว

แต่จะแสดงเป็น :visited เฉพาะในกรณีที่คุณคลิกไว้ก่อนหน้านี้เท่านั้น

กล่าวโดยย่อคือ การแบ่งพาร์ติชันหมายถึงการจัดเก็บลิงก์พร้อมข้อมูลเพิ่มเติมเกี่ยวกับตําแหน่งที่คลิกลิงก์ ใน Chrome ข้อมูลเหล่านี้คือ URL ของลิงก์, เว็บไซต์ระดับบนสุด และต้นทางของเฟรม เมื่อเปิดใช้การแบ่งพาร์ติชัน ประวัติ :visited ของคุณจะไม่ได้เป็นรายการส่วนกลางที่เว็บไซต์ใดก็ตามจะค้นหาได้อีกต่อไป แต่ประวัติ :visited ของคุณจะ "แบ่งพาร์ติชัน" หรือแยกตามบริบทที่คุณเข้าชมลิงก์นั้นตั้งแต่แรก

แล้วลิงก์ไปยังหน้าอื่นๆ ในเว็บไซต์เดียวกันล่ะ
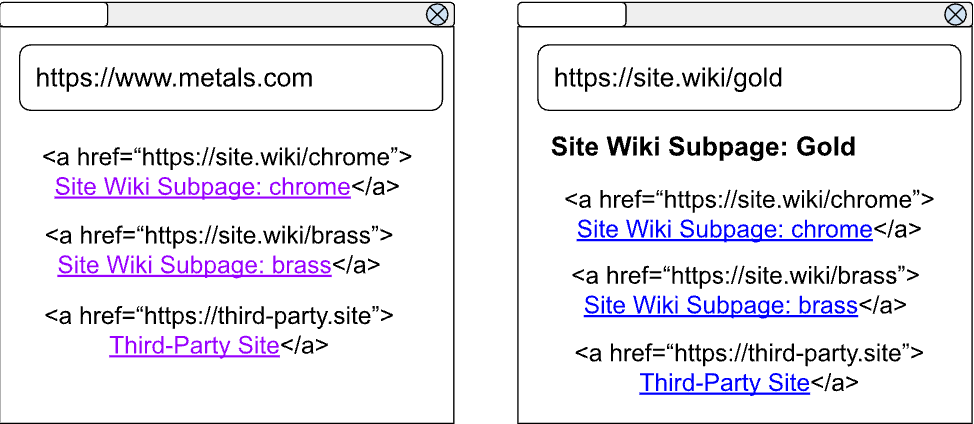
เมื่อท่องอินเทอร์เน็ต คุณอาจคลิกลิงก์หลายรายการที่ชี้กลับไปยังหน้าย่อยต่างๆ ในเว็บไซต์เดียวกัน ตัวอย่างเช่น เมื่อค้นหาข้อมูลเกี่ยวกับโลหะประเภทต่างๆ คุณอาจไปที่หน้า Site.Wiki สำหรับ "โครเมียม" และ "ทองเหลือง"
ภายใต้การใช้งานการแบ่งพาร์ติชันแบบเข้มงวด ผู้ใช้ในหน้า Site.Wiki สำหรับสีทองจะไม่มีลิงก์ไปยังหน้าสีโครมและสีทองเหลืองที่แสดงเป็น :visited เนื่องจากผู้ใช้คลิกแต่ละหน้าเหล่านี้จากเว็บไซต์ระดับบนสุดที่ไม่ตรงกับหน้า Site.Wiki สำหรับสีทอง

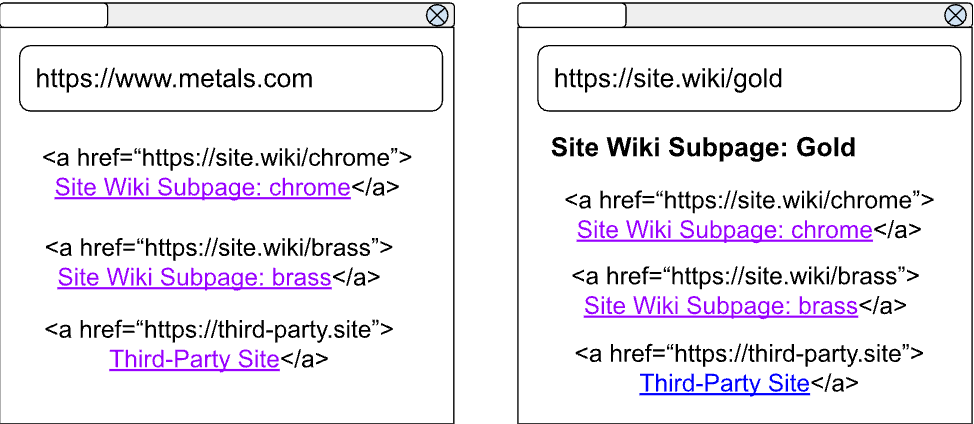
เราได้เปิดตัวข้อยกเว้นสำหรับลิงก์ไปยังหน้าเว็บเดียวกันเพื่อปรับปรุงประสบการณ์ของผู้ใช้ในสถานการณ์นี้ไปพร้อมกับการปกป้องความเป็นส่วนตัวและความปลอดภัยของการแบ่งพาร์ติชัน กล่าวโดยย่อคือ เว็บไซต์สามารถแสดงหน้าย่อยของตัวเองเป็น :visited ได้ แม้ว่าจะไม่เคยมีการคลิกลิงก์เหล่านี้ในบริบทนี้มาก่อนก็ตาม เนื่องจากเว็บไซต์มีวิธีอื่นๆ ในการติดตามว่าผู้ใช้เข้าชมหน้าย่อยหรือไม่ ระบบจึงไม่ได้ให้ข้อมูลใหม่แก่เว็บไซต์เหล่านี้เมื่อมีการเปิดตัวการลิงก์กับตนเอง
การแบ่งพาร์ติชันจะยังคงป้องกันไม่ให้มีการติดตามข้ามเว็บไซต์และบังคับใช้นโยบายต้นทางเดียวกัน แต่โปรดทราบว่าการนับนี้ใช้กับลิงก์ไปยังหน้าย่อยของเว็บไซต์เท่านั้น ลิงก์ไปยังเว็บไซต์ของบุคคลที่สามหรือใน iFrame ของบุคคลที่สามจะไม่มีสิทธิ์ได้รับข้อยกเว้นนี้
หลังจากการยกเว้น "การลิงก์กับตนเอง" แล้ว

สถานะการติดตั้งใช้งาน
การปรับปรุงความปลอดภัยและความเป็นส่วนตัวของ :visited เหล่านี้พร้อมใช้งานแล้วตั้งแต่ Chrome เวอร์ชัน 136 เป็นต้นไป Chrome เป็นเบราว์เซอร์แรกที่ใช้การป้องกันเหล่านี้ให้กับผู้ใช้
มีส่วนร่วมและแชร์ความคิดเห็น
- ข้อเสนอเดิม
- ถามคําถามและเข้าร่วมการสนทนา
- รายงานข้อบกพร่องในเครื่องมือติดตาม Chromium หากคุณเชื่อว่ามีบางอย่างไม่ทำงานตามที่คาดไว้

