تظهر الطبقة العليا فوق document ذات الصلة بها في مساحة العرض في المتصفّح، ولكل document طبقة علوية مرتبطة به. وهذا يعني أنّ العناصر التي تمت ترقيتها إلى الطبقة العليا لا داعي للقلق بشأن التسلسل الهرمي z-index أو DOM. ويحصلون أيضًا على عنصر زائف أنيق ::backdrop للعب به. تتناول مواصفات Fullscreen API تفاصيل أكثر لأنّ Fullscreen كان مثالاً رائعًا على الطبقة العليا المستخدَمة قبل إتاحة dialog.
تساعد الطبقة العلوية في حلّ مشكلة عرض المحتوى فوق بقية document.
إليك بعض النقاط المهمة التي يجب تذكُّرها:
- الطبقة العلوية خارج تدفق document.
- لا يكون لـ z-index أي تأثير في الطبقة العليا.
- يحتوي كل عنصر في الطبقة العليا على عنصر زائف ::backdrop قابل للتنسيق.
- ينشئ كل عنصر و::backdrop سياق تجميع جديدًا.
- يتم تجميع العناصر في الطبقة العلوية بالترتيب الذي تظهر به في المجموعة. يظهر آخر نموذج تم إنشاؤه في أعلى الصفحة. إذا أردت ترقية عنصر، أزِله وأضِفه مرة أخرى.
كيف كنا نحاكي الطبقة العليا حتى الآن؟ من الشائع أن يضع المطوّرون عنصر حاوية فارغًا في نهاية body. وسيتم استخدام هذا كطبقة علوية "زائفة". والفكرة هي أنّه يتم وضع هذه الحاوية فوق كل العناصر الأخرى في الحزمة. عندما تريد الترويج لعنصر معيّن على حساب كل العناصر الأخرى، يمكنك إلحاقه بهذه الحاوية. ويمكننا ملاحظة ذلك في الحِزم الشائعة مثل SweetAlert وreactjs-popup وMagnific Popup وغيرها.
باستخدام المكوّنات وواجهات برمجة التطبيقات المضمّنة الجديدة، مثل <dialog> و"Popover"، لن تحتاج إلى استخدام هذه الحلول البديلة. يمكنك الترويج للمحتوى إلى الطبقة العليا.
تسمح لنا إطارات عمل واجهة المستخدم بتحديد موضع العناصر المُعلَن عنها مع نظائرها من المكونات. ولكن غالبًا ما يتم فصلهما في DOM عند عرض الصفحة.
باستخدام الطبقة العليا، ستظهر العناصر التي تمت ترقيتها في المكان الذي تضعها فيه في رمز المصدر (على سبيل المثال، <dialog>). لا يهمّ عدد الطبقات التي يتواجد فيها العنصر في DOM. سيتم ترقيته إلى الطبقة العليا ويمكنك فحصه في المكان الذي تتوقّع أن يكون فيه، مع مكوّن HTML. يسهّل ذلك فحص كلّ من العنصر المشغِّل والعنصر الذي تمت ترقيته في نموذج DOM في الوقت نفسه. يكون ذلك مفيدًا بشكل خاص إذا كان عنصر التفعيل يُجري تعديلات على السمات، على سبيل المثال. ويعود ذلك أيضًا بالفائدة على تسهيل الاستخدام، وذلك لأنّ العناصر أصبحت متاحة في مكان واحد.
لتوضيح الفرق بين الطبقة العليا وz-index العالي، يمكنك الاطّلاع على هذا العرض التقديمي.
في هذا العرض التقديمي، يمكنك فتح نافذة منبثقة SweetAlert وفتح طبقة علوية أيضًا <dialog>. افتح <dialog>، ثم حاوِل فتح النافذة المنبثقة SweetAlert. ستلاحظ أنّه يظهر أسفل عنصر الطبقة العليا. يستخدم جذر النافذة المنبثقة SweetAlert z-index10000 مع position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
لست بحاجة إلى تطبيق أي أنماط على <dialog> لجعله يظهر فوق كل المحتوى الآخر.
أدوات مطوري البرامج
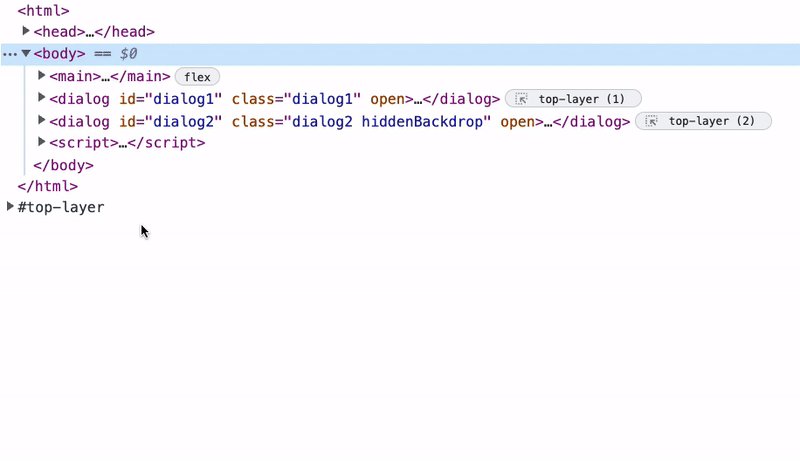
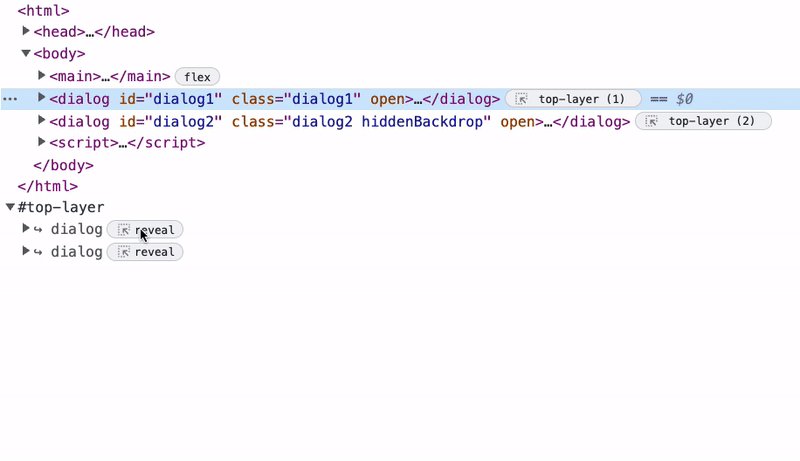
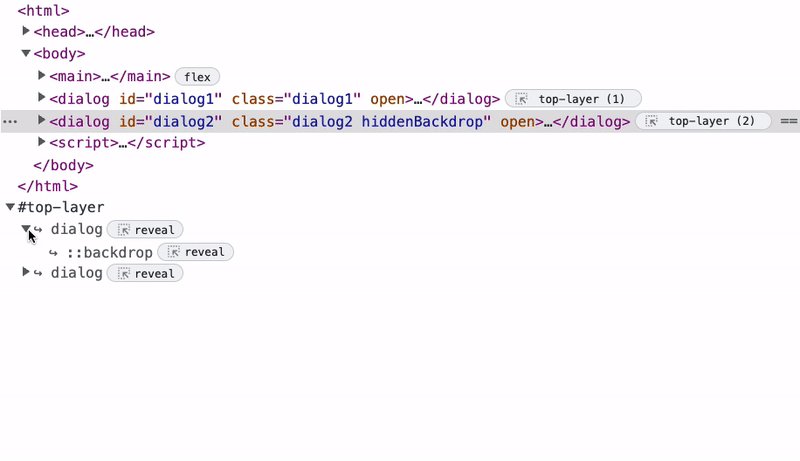
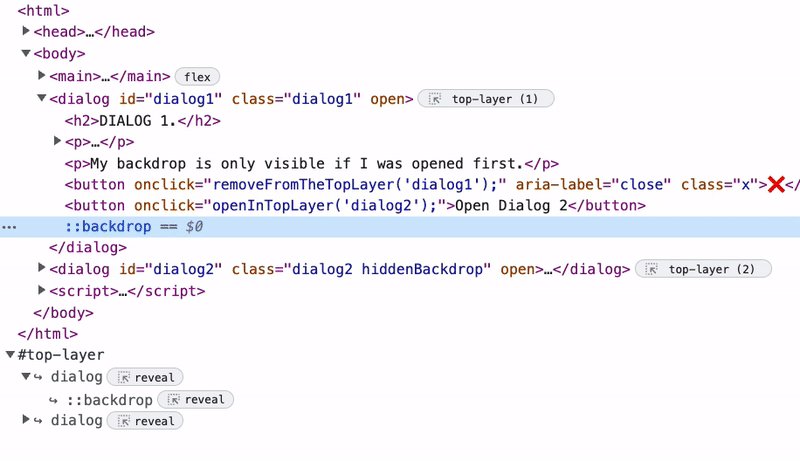
ينقلنا ذلك إلى دعم "أدوات مطوّري البرامج". تضيف "أدوات مطوّري البرامج في Chrome" إمكانية استخدام عناصر الطبقة العليا حتى تتمكّن من فحص الطبقة العليا. يسهِّل ذلك تصحيح الأخطاء وعرض كيفية تجميع العناصر في الطبقة العليا أو ما هو موجود في الطبقة العليا.

نشرت "ألينا فاركي" مقالة رائعة تتناول بالتفصيل استخدام هذه الأدوات. وهي متاحة حاليًا كميزة معاينة في الإصدار 105 من Chrome Canary.
هذا كل ما في الأمر.
مقدّمة موجزة عن الطبقة العليا أصبح بإمكانك قول "وداعًا" لإجراءات مثل:
.popup-container {
z-index: 10000;
}
ما الذي ستدفعه إلى الطبقة العليا؟ هل جرّبت dialog؟ هل اطّلعت على OpenUI Popover API؟ يُرجى إعلامنا.

