Die oberste Ebene befindet sich im Browser-Viewport über der zugehörigen document. Jede document hat eine zugehörige oberste Ebene. Das bedeutet, dass Sie sich bei Elementen, die in die oberste Schicht verschoben werden, keine Gedanken über die z-index- oder DOM-Hierarchie machen müssen. Außerdem können sie mit dem praktischen Pseudo-Element ::backdrop experimentieren. In der Spezifikation der Fullscreen API finden Sie weitere Details, da Fullscreen ein gutes Beispiel für die oberste Schicht ist, die vor der Einführung der dialog-Unterstützung verwendet wurde.
Die oberste Ebene hilft, das Problem zu lösen, wenn Inhalte über dem Rest der document gerendert werden.
Wichtig zu wissen:
– Die oberste Schicht befindet sich außerhalb des document-Fluchs.
– z-index hat in der obersten Ebene keine Auswirkungen.
– Jedes Element in der obersten Ebene hat ein stilisierbares ::backdrop-Pseudo-Element.
– Für jedes Element und ::backdrop wird ein neuer Stapelkontext generiert.
– Elemente in der obersten Ebene werden in der Reihenfolge gestapelt, in der sie im Set erscheinen. Die letzte Aufnahme wird oben angezeigt. Wenn Sie ein Element hervorheben möchten, entfernen Sie es und fügen Sie es wieder hinzu.
Wie haben wir die oberste Schicht bisher nachgebildet? Es ist nicht ungewöhnlich, dass Entwickler am Ende der body ein leeres Containerelement einfügen. Diese wird dann als „falsche“ oberste Schicht verwendet. Dieser Container soll über allen anderen Elementen im Stapel positioniert werden. Wenn Sie etwas besonders hervorheben möchten, hängen Sie es an diesen Container an. Das ist bei beliebten Paketen wie SweetAlert, reactjs-popup, Magnific Popup und anderen zu sehen.
Mit neuen integrierten Komponenten und APIs wie <dialog> und „Popover“ müssen Sie nicht mehr auf diese Umgehungslösungen zurückgreifen. Sie können Inhalte in die oberste Ebene verschieben.
Mit UI-Frameworks können wir beworbene Elemente zusammen mit ihren Komponenten darstellen. Beim Rendern werden sie jedoch oft im DOM getrennt.
Wenn Sie die oberste Schicht verwenden, werden die Elemente an die Stelle in Ihrem Quellcode verschoben, an der Sie sie platzieren (z. B. ein <dialog>). Es spielt keine Rolle, wie viele Schichten das Element im DOM hat. Es wird in die oberste Schicht verschoben und Sie können es dort prüfen, wo es sich normalerweise befindet, nämlich zusammen mit der HTML-Komponente. So können Sie sowohl das Trigger-Element als auch das beworbene Element im DOM gleichzeitig prüfen. Das ist besonders nützlich, wenn Ihr Triggerelement beispielsweise Attribute aktualisiert. Da die Elemente jetzt an derselben Stelle sind, hat das auch einen zusätzlichen Vorteil für die Barrierefreiheit.
Diese Demo veranschaulicht den Unterschied zwischen der obersten Schicht und einer hohen z-index.
In dieser Demo können Sie ein SweetAlert-Pop-up und eine obere Ebene <dialog> öffnen. Öffnen Sie das <dialog> und versuchen Sie dann, das SweetAlert-Pop-up zu öffnen. Sie sehen, dass es sich unter dem Element der obersten Ebene befindet. Und die Wurzel unseres SweetAlert-Pop-ups verwendet eine z-index von 10.000 mit position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
Sie müssen keine Stile auf das <dialog> anwenden, damit es über allen anderen Inhalten angezeigt wird.
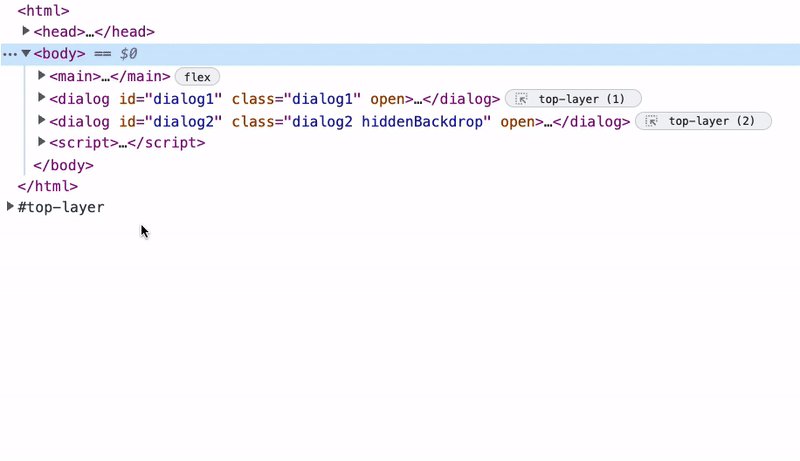
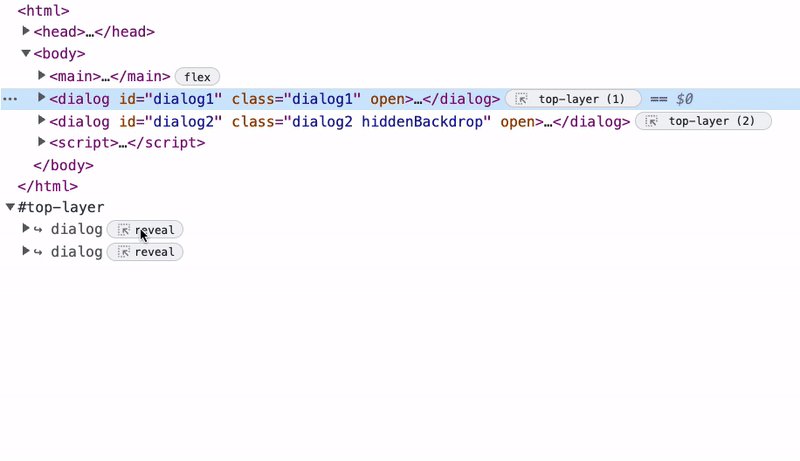
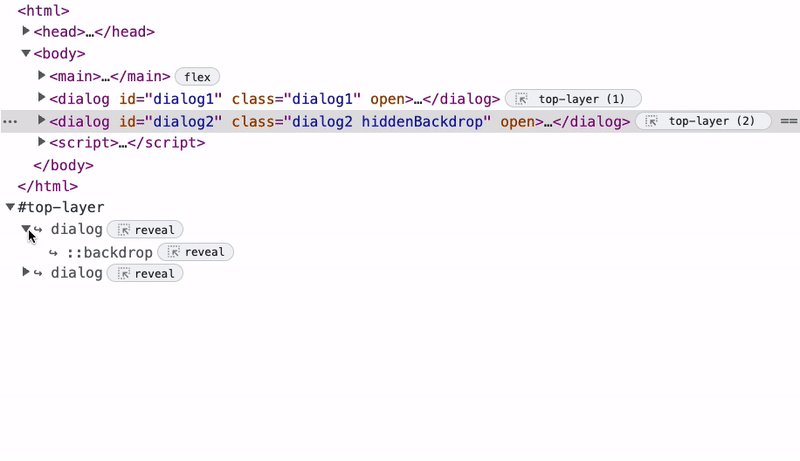
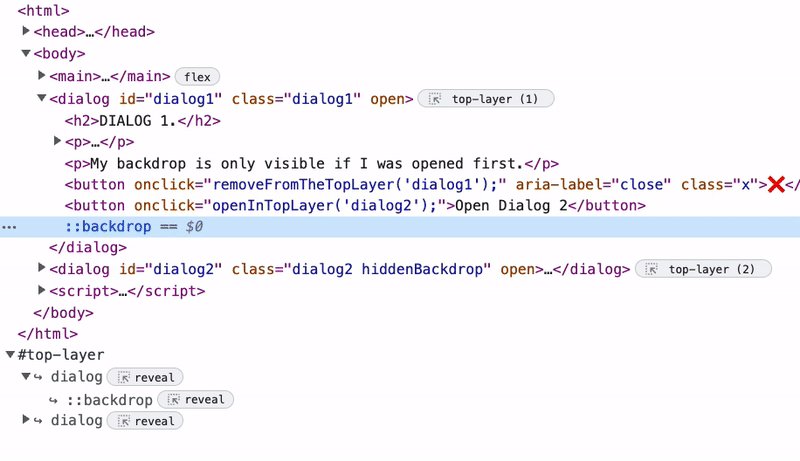
Entwicklertools
Das bringt uns zum Support für DevTools. In den Chrome-Entwicklertools wird die Unterstützung für Elemente der obersten Ebene hinzugefügt, damit Sie diese Ebene prüfen können. So lässt sich leichter nachvollziehen, wie sich die Dinge in der obersten Schicht stapeln oder was sich überhaupt in der obersten Schicht befindet.

Alina Varkki hat einen tollen Artikel geschrieben, in dem sie die Verwendung dieser Tools ausführlich erläutert. Sie sind derzeit als Vorabversion in Chrome Canary Version 105 verfügbar.
Geschafft!
Eine kurze Einführung in die oberste Schicht. Sie können beispielsweise Folgendes sagen:
.popup-container {
z-index: 10000;
}
Was würden Sie in die oberste Ebene einfügen? Haben Sie dialog schon ausprobiert? Oder haben Sie sich die OpenUI Popover API angesehen? Schreiben Sie uns!

