頂層會位於瀏覽器檢視區域中相關 document 的上方,且每個 document 都有一個相關聯的頂層。也就是說,提升至頂層的元素不必擔心 z-index 或 DOM 階層。他們還可以使用整齊的 ::backdrop 擬物元素。Fullscreen API 規格會提供更多詳細資訊,因為 Fullscreen 是 dialog 支援前使用的頂層的絕佳範例。
頂層可解決在 document 其餘部分上方顯示內容的問題。
重要事項:
- 頂層位於 document 流程之外。- z-index 在頂層無效。- 頂層中的每個元素都有可設定樣式的 ::backdrop 擬造元素。- 每個元素和 ::backdrop 都會產生新的堆疊內容。- 頂層元素會依照在集合中顯示的順序堆疊。最後一個加入的會顯示在頂端。如要提升元素,請先移除再重新加入。
我們目前模擬頂層的方式為何?開發人員在 body 結尾處放置空容器元素的情況並不少見。然後會用做「假」頂層。這個容器會置於堆疊中的所有其他項目之上。如要將某個項目置於其他項目之上,請將該項目附加到該容器。我們可以在 SweetAlert、reactjs-popup、Magnific Popup 等熱門套件中看到這種情況。
有了新的內建元件和 API (例如 <dialog> 和 "Popover"),您就不需要採用這些解決方法。您可以將內容置頂,
使用者介面架構可讓我們將升級元素與對應的元件放置在同一位置。但在轉譯時,它們通常會在 DOM 中分開。
使用頂層時,您在原始碼中放置元素的位置 (例如 <dialog>) 就是元素的宣告層級。無論元素在 DOM 中位於哪個層級,都會提升至頂層,您可以檢查元素是否位於預期位置,並與元件 HTML 一併顯示。這樣一來,您就能同時檢查 DOM 中的觸發元素和提升元素。舉例來說,如果觸發元素會進行屬性更新,這項功能就特別實用。由於元素會並排放置,這也帶來了無障礙方面的額外好處。
為了說明頂層與高 z-index 的差異,請參考以下示範。
在這個示範中,您可以開啟 SweetAlert 彈出式視窗,也可以開啟頂層 <dialog>。開啟 <dialog>,然後嘗試開啟 SweetAlert 彈出式視窗。您會看到它顯示在頂層元素下方。而 SweetAlert 彈出式視窗的根目錄使用 z-index 10000 與 position: fixed。
.swal-overlay {
z-index: 10000;
position: fixed;
}
您不需要為 <dialog> 套用任何樣式,即可讓 <dialog> 顯示在所有其他內容之上。
開發人員工具
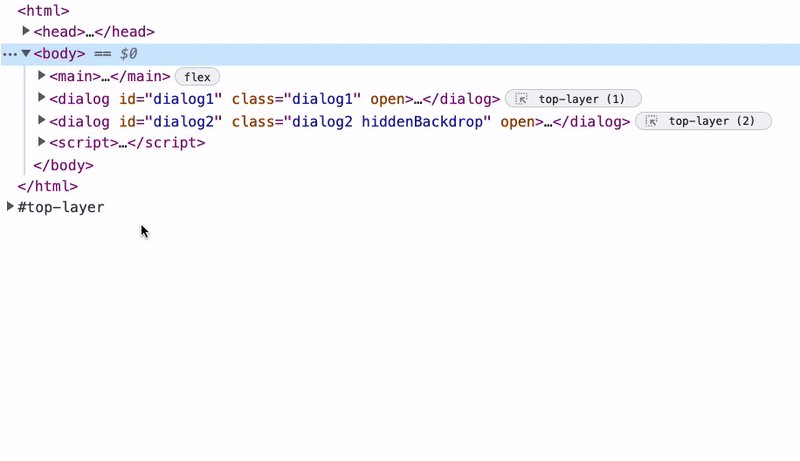
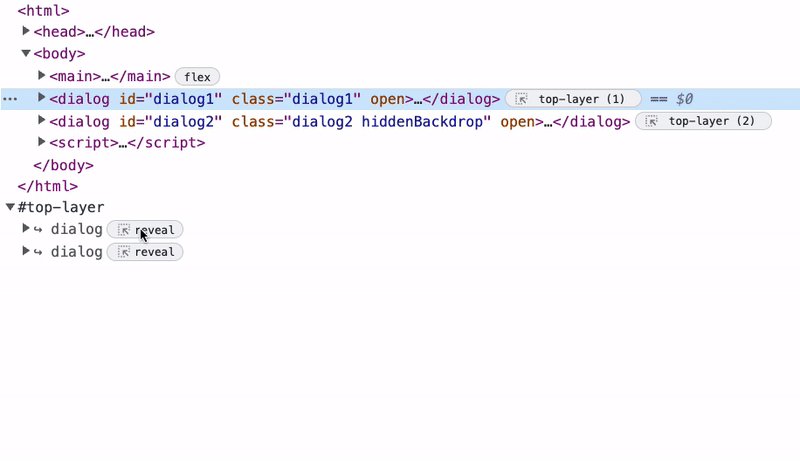
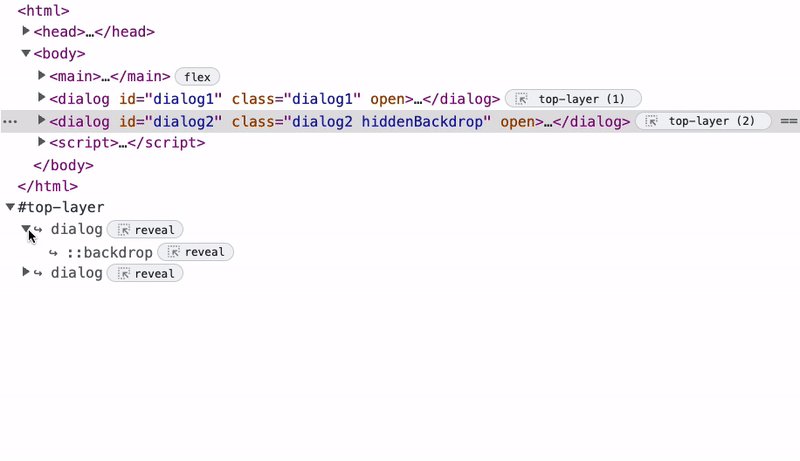
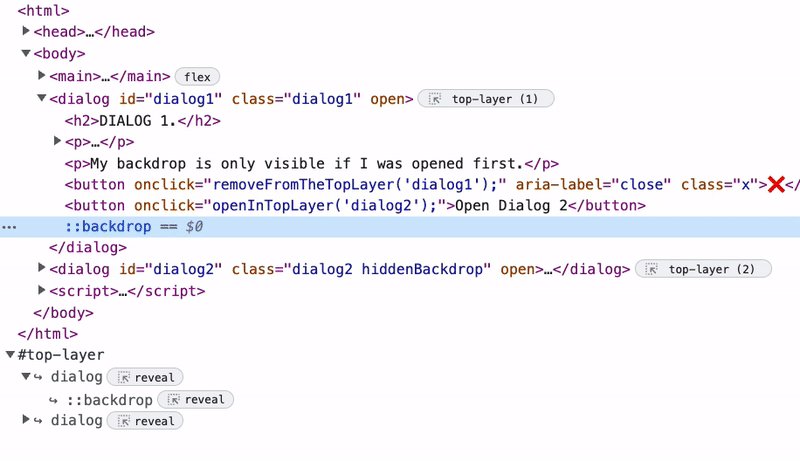
接下來,我們來談談開發人員工具支援服務。Chrome 開發人員工具會新增對頂層元素的支援,方便您檢查頂層。這樣一來,您就能更輕鬆地偵錯,並以視覺化方式呈現頂層堆疊的內容,或是頂層的內容。

Alina Varkki 撰寫了一篇精彩文章,深入探討如何使用這些工具。目前在 Chrome Canary 105 版中提供這項功能的預先發布版。
就是這麼簡單!
簡要介紹頂層。讓你能對下列項目說「再見」:
.popup-container {
z-index: 10000;
}
您會將哪些內容推送至頂層?你試過 dialog 嗎?或者,您是否查看過 OpenUI Popover API?歡迎告訴我們!


