このガイドでは、カスタム タブにカスタム インタラクティビティを追加する方法について説明します。
デフォルトの共有アクションを有効にする
カスタムの共有アクションを提供しない場合は、オーバーフロー メニューでブラウザのデフォルトの共有アクションを有効にすることをおすすめします。これにより、ユーザーは表示されているコンテンツへのリンクを簡単に共有できます。
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
カスタム操作ボタンを追加する
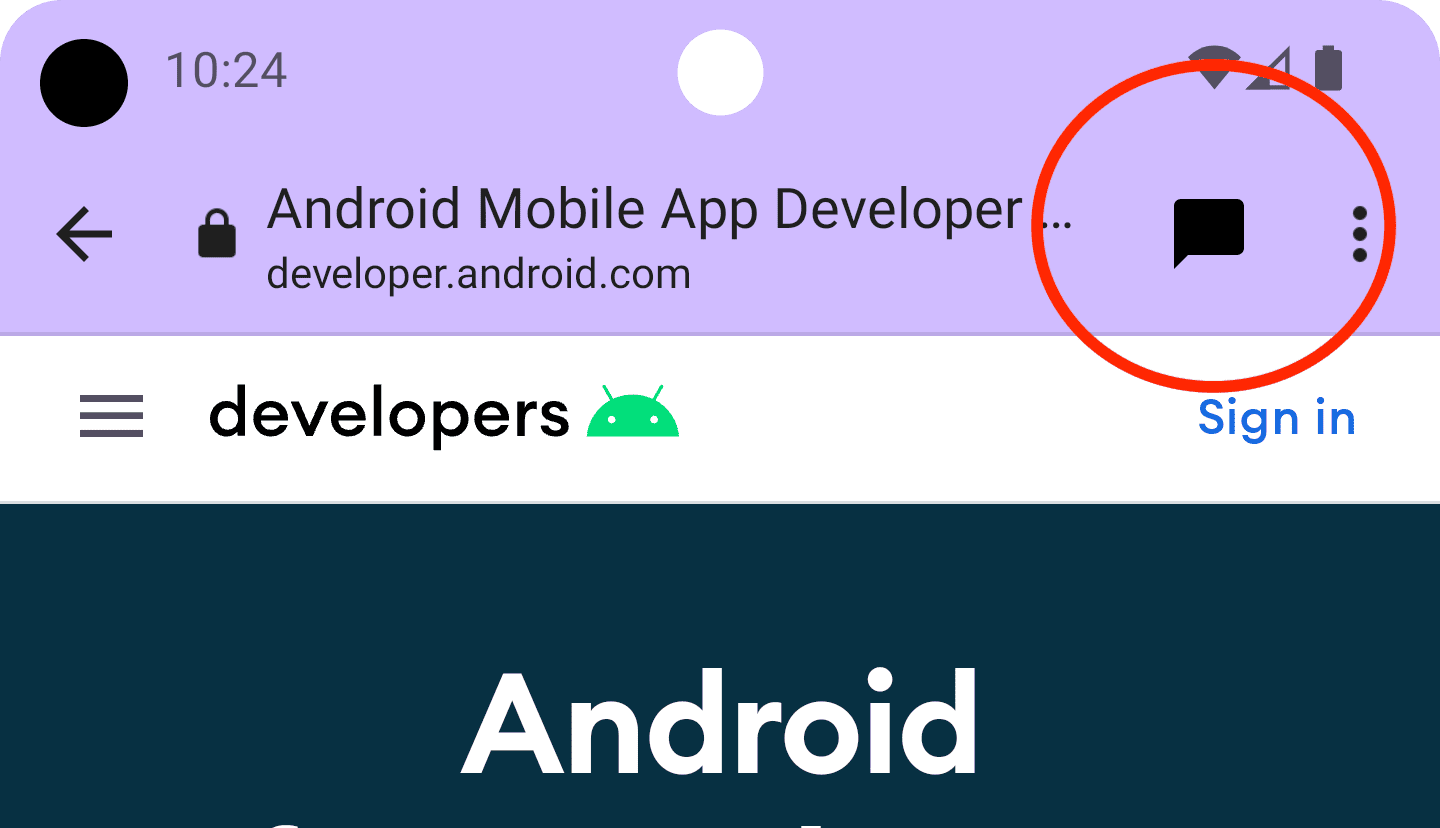
重要なアクションの場合は、カスタムタブのツールバーでカスタム アクション ボタンを統合できます。このボタンには、テキストラベルまたはカスタム アイコンを設定できます。アイコンの高さは 24 dp、幅は 24 ~ 48 dp にする必要があります。

たとえば、カスタムの共有アクションをツールバーに追加できます。これを行うには、ユーザーがカスタムタブの共有アクションをクリックしたときに呼び出される BroadcastReceiver を作成します。
AndroidManifest.xml ファイルに BroadCastReceiver を登録します。
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
次に、新しいクラス ShareBroadcastReceiver を追加します。onReceive() メソッドで、現在表示されている URL をインテントから抽出し、送信インテントをトリガーします。
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
次に、ShareBroadcast の PendingIntent を作成し、setActionButton() で登録します。アイコンと説明とともにペンディング インテントを渡します。
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
カスタム メニュー項目を追加する
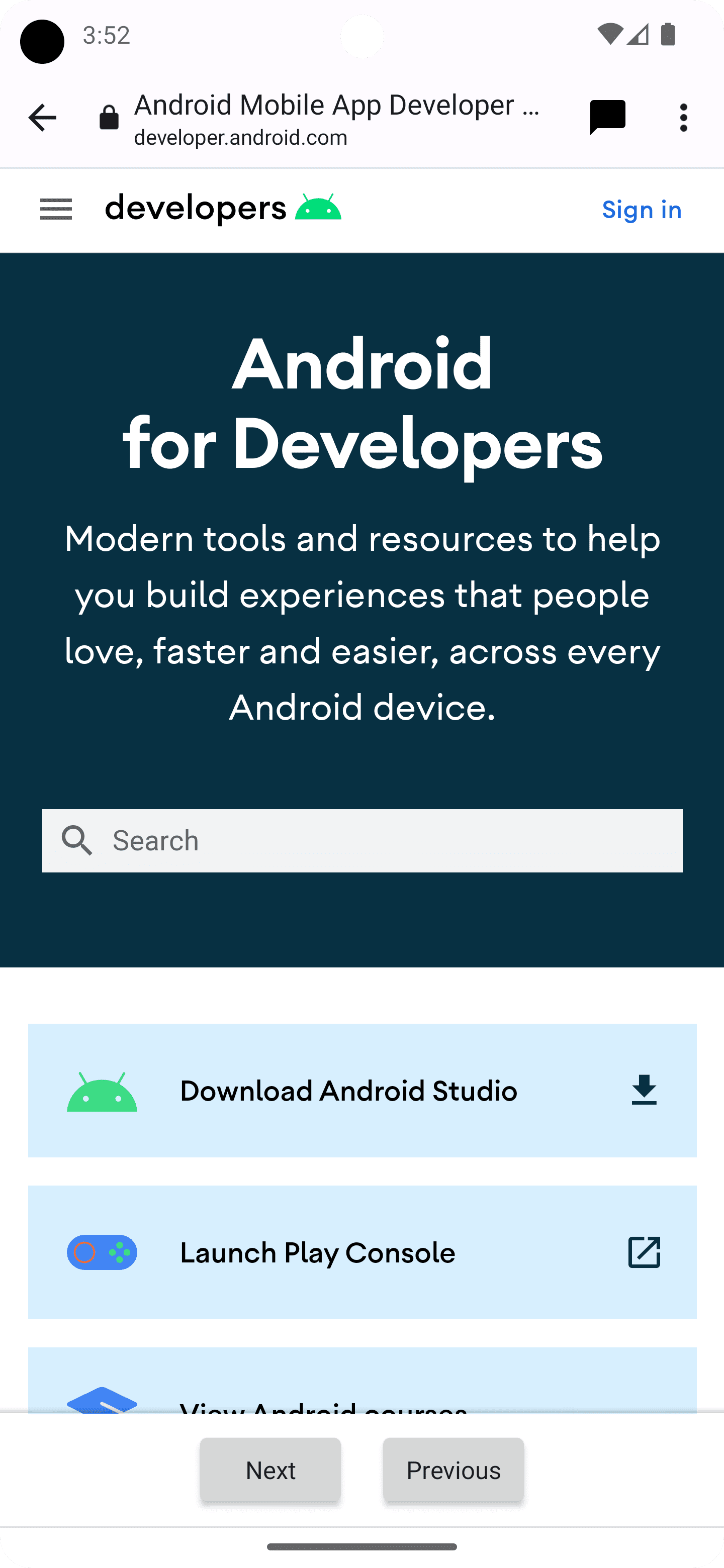
カスタムタブには、ブラウザから提供される「前へ移動」、「ページ情報」、「更新」、「ページ内検索」、「ブラウザで開く」の 5 つのデフォルト アクションがあります。さらに、最大 7 つまで追加できます。これらのメニュー項目は、アイコン行とブラウザ提供の項目の間に挿入されます。(下の画像を参照)。実際の数は、基盤となるブラウザの実装によって異なります。(たとえば、Chrome バージョン 117 では、メニュー項目数が 5 個から 7 個に増えました)。そのため、最も重要な項目を先に追加することをおすすめします。
カスタム アクションには、右上にあるその他メニューからアクセスできます。

メニュー アイテムを追加するには、タイトルと PendingIntent を指定して CustomTabsIntent.Builder.addMenuItem() を呼び出します。ユーザーがメニュー項目をタップすると、ブラウザは PendingIntent を呼び出します。
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
閉じるボタンをカスタマイズする
カスタムタブをアプリのフローに適合させるには、閉じるボタンをカスタマイズします。カスタムタブをモーダル ダイアログのように見せたい場合は、デフォルトの “X” ボタンを使用します。カスタムタブがアプリのフローの一部であることをユーザーに認識させる場合は、戻る矢印を使用します。
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
下部ツールバーを追加する
下部ツールバーは、カスタムタブに柔軟に機能を追加できる方法です。

RemoteViews オブジェクトを CustomTabIntent.Builder.setSecondaryToolbarViews() に渡すことで、下部ツールバーを完全にカスタマイズし、動的に更新できます。
まず、新しいレイアウト ファイル res/layout/custom_tab_toolbar.xml を作成して、ツールバー レイアウトを宣言します。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
次に、ツールバーの操作を処理する BroadcastReceiver を AndroidManifest.xml ファイルに登録します。
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
次に、下部ツールバーのすべての操作を処理する BroadcastReceiver を実装します。
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
最後に、ツールバーを登録します。
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
ブックマークとダウンロード ボタン
その他メニューのブックマークとダウンロード ボタンは、デフォルトで有効になっています。これを無効にするには、CustomTabsIntent.Builder で次のコードを使用します。
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
次は、カスタムタブでウェブ コンテンツの読み込みを高速化する方法について学びます。

