এই নির্দেশিকাটি ব্যাখ্যা করে কিভাবে কাস্টম ট্যাবে কাস্টম ইন্টারঅ্যাক্টিভিটি যোগ করতে হয়।
ডিফল্ট শেয়ার কর্ম সক্রিয় করুন
আপনি যদি একটি কাস্টম শেয়ার অ্যাকশন প্রদান না করেন, তাহলে ব্যবহারকারীরা যে বিষয়বস্তু দেখছেন তার একটি লিঙ্ক শেয়ার করা সহজ করার জন্য ওভারফ্লো মেনুতে ব্রাউজারের ডিফল্ট শেয়ার অ্যাকশন সক্রিয় করা একটি ভাল ধারণা:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
একটি কাস্টম অ্যাকশন বোতাম যোগ করুন
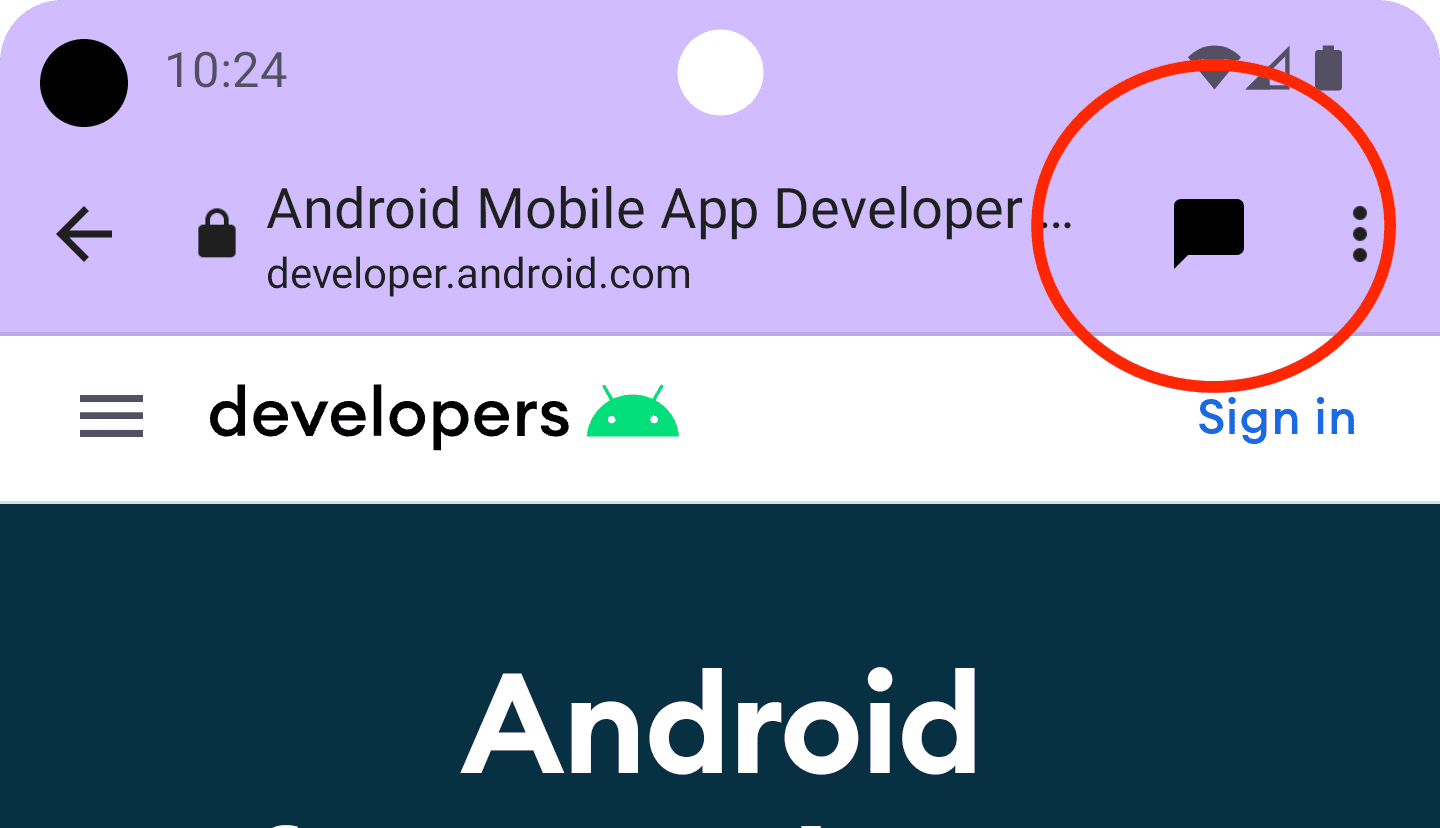
গুরুত্বপূর্ণ ক্রিয়াকলাপের জন্য, কাস্টম ট্যাব টুলবার আপনাকে একটি কাস্টম অ্যাকশন বোতাম সংহত করতে দেয়, যেটিতে একটি পাঠ্য লেবেল বা একটি কাস্টম আইকন থাকতে পারে। আইকনটির উচ্চতা 24dp এবং প্রস্থ 24-48 dp হওয়া উচিত৷

উদাহরণস্বরূপ, আপনি টুলবারে একটি কাস্টম শেয়ার অ্যাকশন যোগ করতে পারেন। এটি করার জন্য, একটি BroadcastReceiver তৈরি করুন যা ব্যবহারকারী কাস্টম ট্যাবে শেয়ার অ্যাকশনে ক্লিক করলে কল করা হয়।
AndroidManifest.xml ফাইলে BroadCastReceiver নিবন্ধন করুন:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
তারপরে একটি নতুন ক্লাস যোগ করুন, ShareBroadcastReceiver । onReceive() পদ্ধতিতে, উদ্দেশ্য থেকে বর্তমানে প্রদর্শিত URLটি বের করুন এবং একটি প্রেরণের অভিপ্রায় ট্রিগার করুন।
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
এখন, ShareBroadcast এর জন্য একটি PendingIntent তৈরি করুন এবং setActionButton() এর মাধ্যমে এটি নিবন্ধন করুন। আইকন এবং বিবরণের সাথে একসাথে মুলতুবি থাকা অভিপ্রায়টি পাস করুন।
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
কাস্টম মেনু আইটেম যোগ করুন
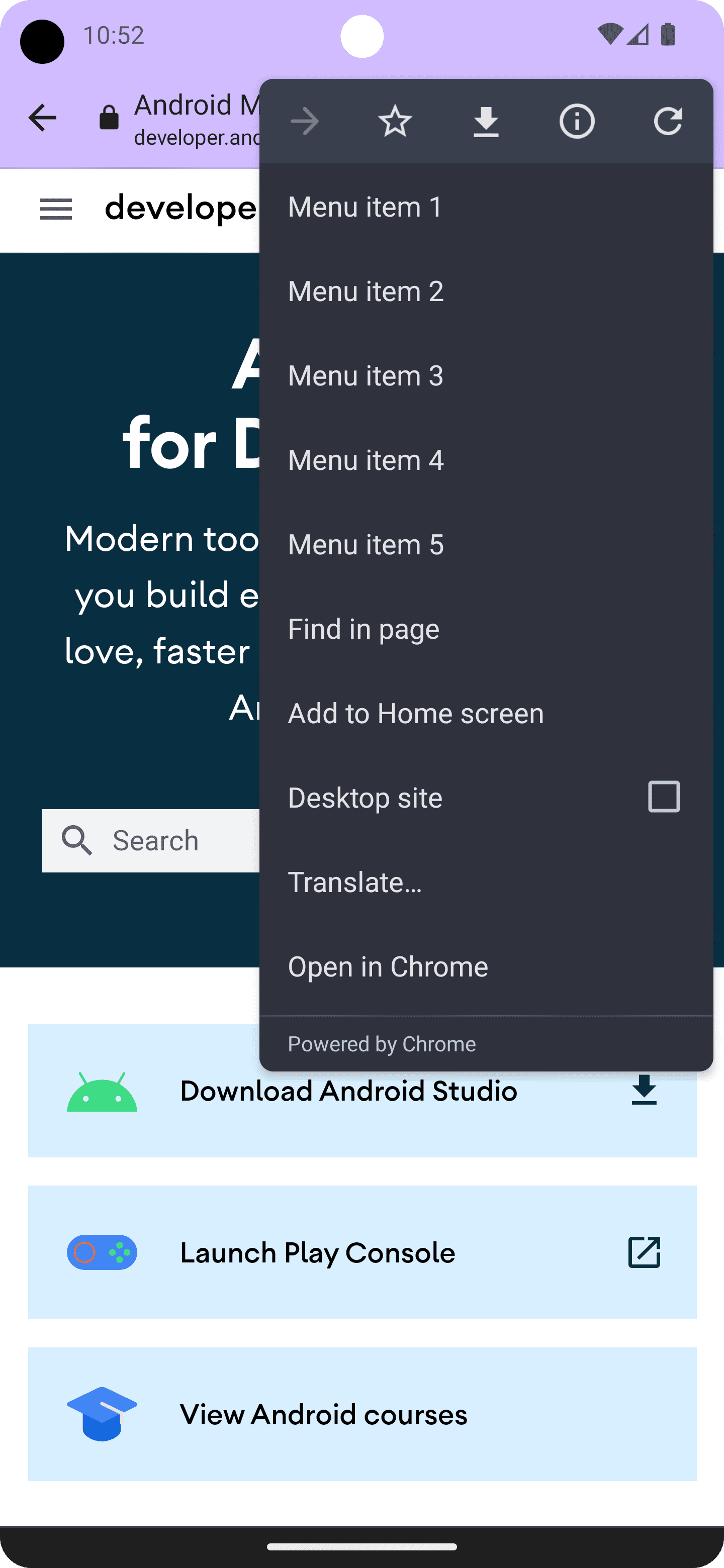
একটি কাস্টম ট্যাবে ব্রাউজার দ্বারা প্রদত্ত পাঁচটির মতো ডিফল্ট অ্যাকশন রয়েছে: "ফরওয়ার্ড", "পৃষ্ঠার তথ্য", "রিফ্রেশ", "পৃষ্ঠায় খুঁজুন" এবং "ব্রাউজারে খুলুন"। অতিরিক্তভাবে, আপনি আরও সাতটি পর্যন্ত যোগ করতে পারেন। এই মেনু আইটেমগুলি আইকন সারি এবং ব্রাউজার-প্রদত্ত আইটেমগুলির মধ্যে ঢোকানো হবে। (নীচের ছবিটি দেখুন।) প্রকৃত সংখ্যা অন্তর্নিহিত ব্রাউজার বাস্তবায়নের উপর নির্ভর করে। (উদাহরণস্বরূপ, 117 সংস্করণের সাথে ক্রোম মেনু আইটেমের সংখ্যা পাঁচ থেকে সাত করেছে।) তাই প্রথমে সবচেয়ে গুরুত্বপূর্ণ আইটেমগুলি যোগ করা ভাল।
আপনি উপরের ডানদিকের কোণায় তিনটি ডট মেনুর মাধ্যমে আপনার কাস্টম ক্রিয়াগুলি অ্যাক্সেস করতে পারেন:

একটি মেনু আইটেম যোগ করতে, শিরোনাম এবং একটি PendingIntent সহ CustomTabsIntent.Builder.addMenuItem() কল করুন। যখন ব্যবহারকারী একটি মেনু আইটেম ট্যাপ করে, ব্রাউজার PendingIntent ফায়ার করবে।
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
ক্লোজ বোতামটি কাস্টমাইজ করুন
আপনার অ্যাপের প্রবাহে একটি কাস্টম ট্যাবকে আরও ভালভাবে ফিট করতে, বন্ধ বোতামটি কাস্টমাইজ করুন। আপনি যদি ব্যবহারকারীর মনে করতে চান যে কাস্টম ট্যাবগুলি একটি মডেল ডায়ালগ, ডিফল্ট “X” বোতামটি ব্যবহার করুন৷ আপনি যদি ব্যবহারকারীকে অনুভব করতে চান যে কাস্টম ট্যাবটি অ্যাপ্লিকেশন প্রবাহের অংশ, তাহলে পিছনের তীরটি ব্যবহার করুন৷
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
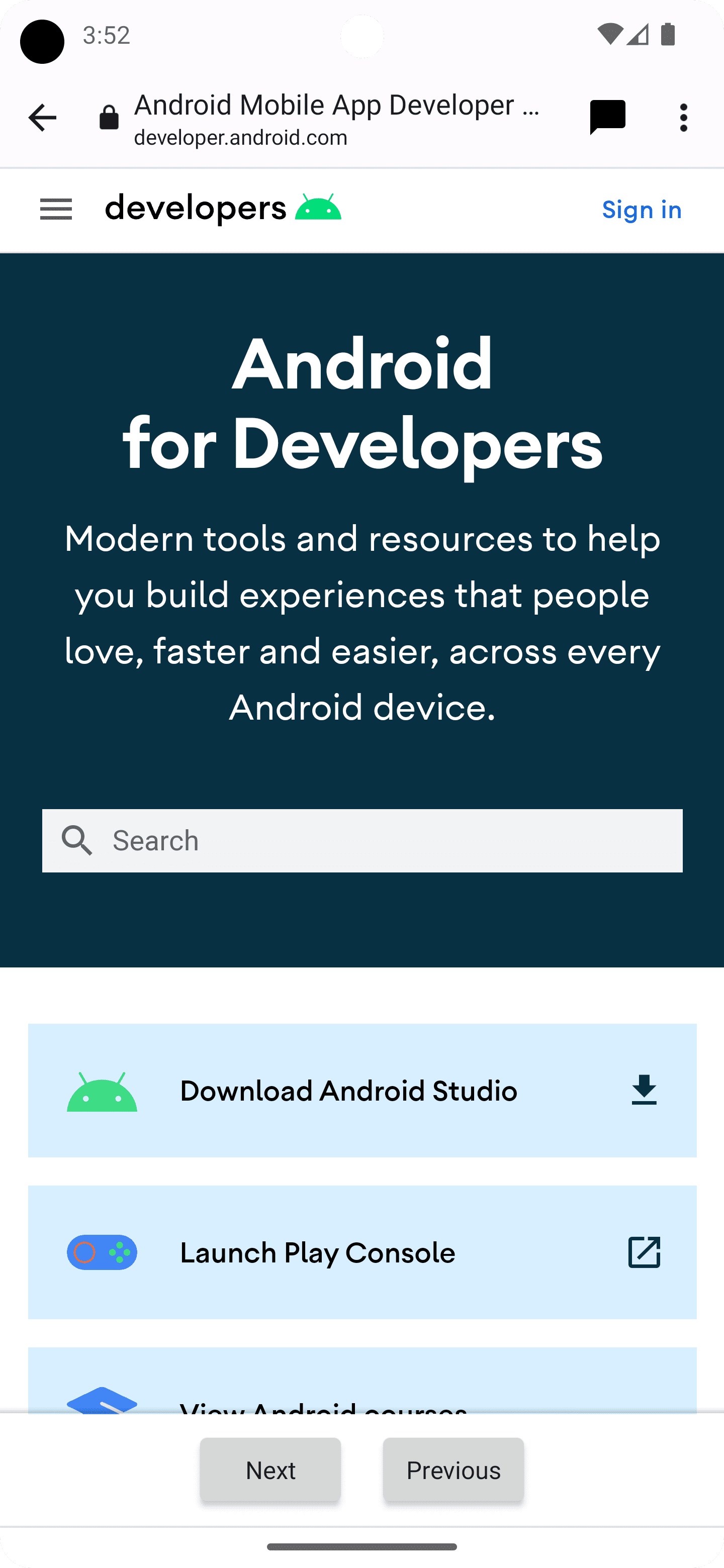
নিচের টুলবার যোগ করুন
নীচের টুলবারটি একটি কাস্টম ট্যাবে আরও কার্যকারিতা যোগ করার একটি খুব নমনীয় উপায়।

CustomTabIntent.Builder.setSecondaryToolbarViews() এ একটি RemoteViews অবজেক্ট পাস করার মাধ্যমে, নীচের টুলবারটি সম্পূর্ণরূপে কাস্টমাইজ এবং গতিশীলভাবে আপডেট করা যেতে পারে।
প্রথমে, একটি নতুন লেআউট ফাইল তৈরি করে একটি টুলবার লেআউট ঘোষণা করুন, res/layout/custom_tab_toolbar.xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
পরবর্তী ধাপ হল একটি BroadcastReceiver নিবন্ধন করা, যা টুলবার ইন্টারঅ্যাকশন পরিচালনা করে, AndroidManifest.xml ফাইলে:
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
তারপর BroadcastReceiver প্রয়োগ করুন, যা নীচের টুলবারের সাথে সমস্ত মিথস্ক্রিয়া পরিচালনা করবে:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
অবশেষে, টুলবার নিবন্ধন করুন:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
বুকমার্ক এবং ডাউনলোড বোতাম
তিনটি ডট মেনুতে বুকমার্ক এবং ডাউনলোড বোতামগুলি ডিফল্টরূপে সক্রিয় থাকে৷ তাদের নিষ্ক্রিয় করতে, CustomTabsIntent.Builder এ নিম্নলিখিত কোড ব্যবহার করুন:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
পরবর্তী: কীভাবে একটি কাস্টম ট্যাবে ওয়েব সামগ্রী লোড করার গতি বাড়ানো যায় তা শিখুন ।


