Bu kılavuzda, özel sekmelere nasıl özel etkileşim ekleneceği açıklanmaktadır.
Varsayılan paylaşım işlemini etkinleştirme
Özel bir paylaşım işlemi sağlamazsanız kullanıcıların gördükleri içeriğin bağlantısını paylaşmasını kolaylaştırmak için taşma menüsünde tarayıcının varsayılan paylaşım işlemini etkinleştirmeniz iyi bir fikirdir:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
Özel işlem düğmesi ekleme
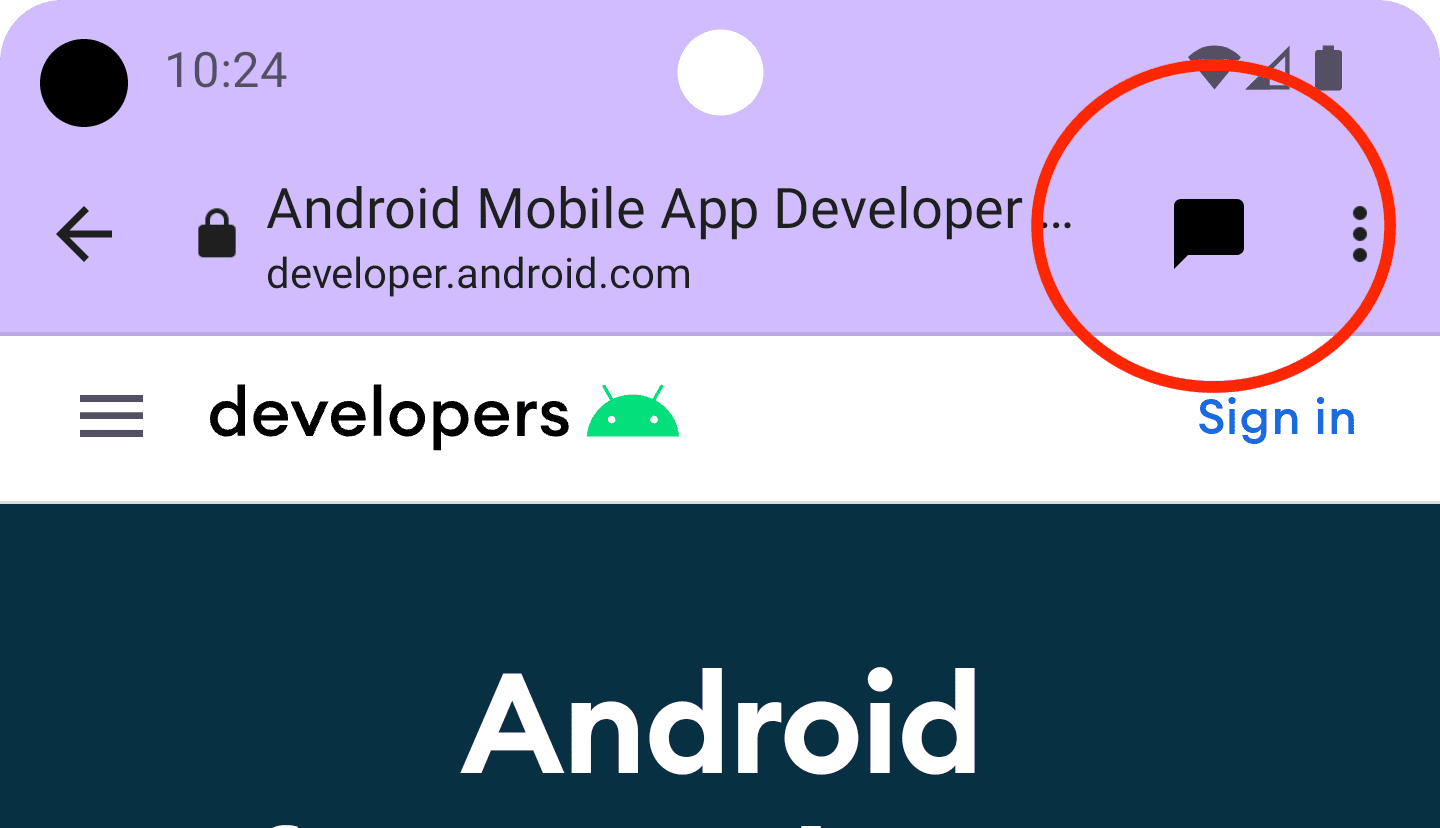
Özel Sekme araç çubuğu, önemli işlemler için metin etiketi veya özel simge içeren özel işlem düğmeleri entegre etmenize olanak tanır. Simgenin yüksekliği 24 dp, genişliği 24-48 dp olmalıdır.

Örneğin, araç çubuğuna özel bir paylaşım işlemi ekleyebilirsiniz. Bunu yapmak için kullanıcı Özel Sekme'deki paylaşma işlemini tıkladığında çağrılacak bir BroadcastReceiver oluşturun.
BroadCastReceiver dosyasını AndroidManifest.xml dosyasına kaydedin:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
Ardından yeni bir sınıf ShareBroadcastReceiver ekleyin. onReceive() yönteminde, intent'ten şu anda görüntülenen URL'yi ayıklayın ve bir gönderme intent'i tetikleyin.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
Ardından ShareBroadcast için bir PendingIntent oluşturun ve setActionButton() üzerinden kaydedin. Beklemedeki intent'i simge ve açıklamayla birlikte iletin.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
Özel menü öğeleri ekleme
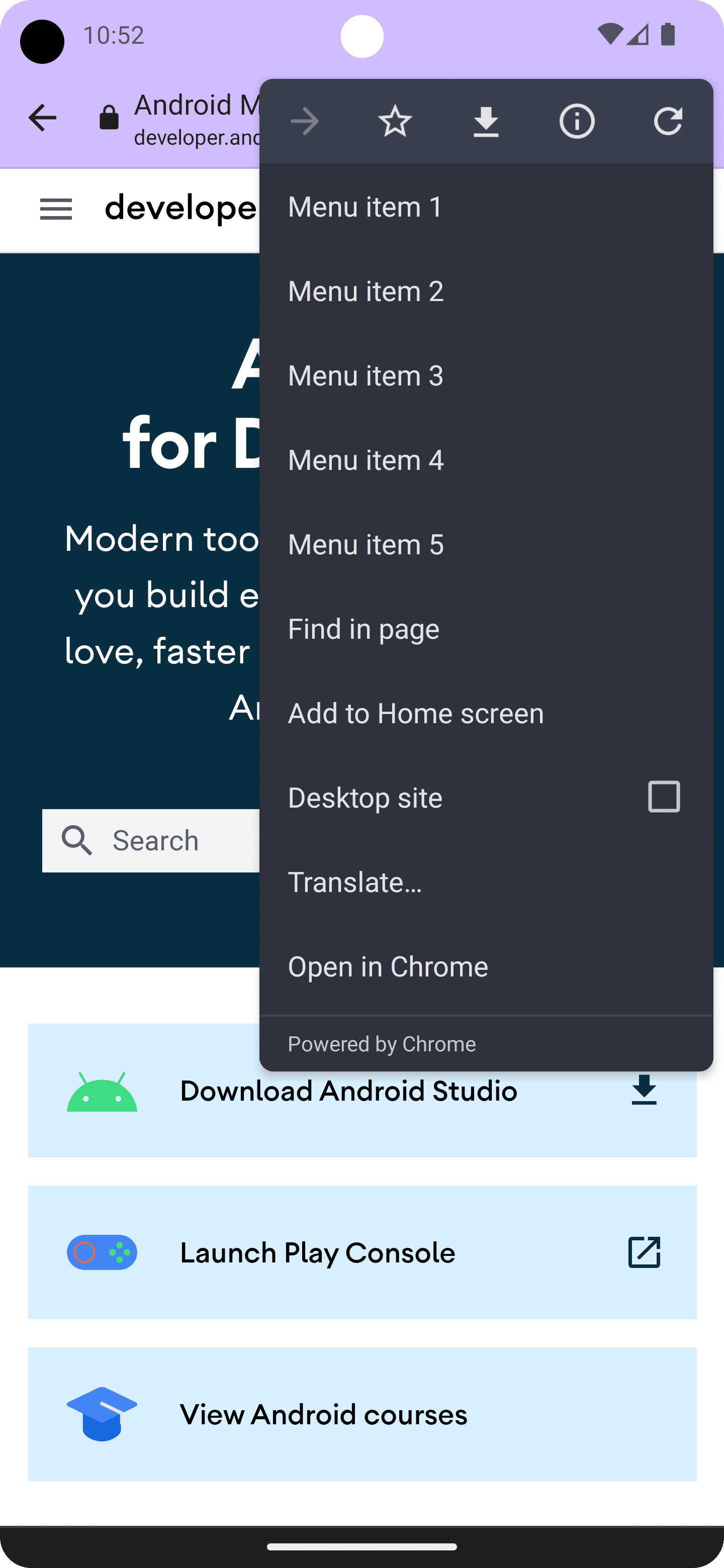
Özel sekmelerde tarayıcı tarafından sağlanan beş varsayılan işlem bulunur: "İleri", "Sayfa Bilgileri", "Yenile", "Sayfada Bul" ve "Tarayıcıda Aç". Ayrıca yedi tane daha ekleyebilirsiniz. Bu menü öğeleri, simge satırı ile tarayıcı tarafından sağlanan öğeler arasına yerleştirilir. (Aşağıdaki resme bakın.) Gerçek sayı, temel tarayıcı uygulamasına bağlıdır. (Örneğin, Chrome 117 sürümünde menü öğelerinin sayısını beşten yedi adede çıkardı.) Bu nedenle, önce en önemli öğeleri eklemeniz önerilir.
Özel işlemlerinize sağ üst köşedeki üç nokta menüsünden erişebilirsiniz:

Menü öğesi eklemek için başlığı ve PendingIntent ile CustomTabsIntent.Builder.addMenuItem() işlevini çağırın. Kullanıcı bir menü öğesine dokunduğunda tarayıcı PendingIntent etkinliğini tetikler.
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
Kapat düğmesini özelleştirme
Özel sekmeyi uygulamanızın akışına daha iyi uyacak şekilde ayarlamak için kapat düğmesini özelleştirin. Kullanıcının Özel Sekmeler'in modal iletişim kutusu olduğunu hissetmesini istiyorsanız varsayılan “X” düğmesini kullanın. Kullanıcının Özel Sekme'nin uygulama akışının bir parçası olduğunu hissetmesini istiyorsanız geri oku kullanın.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
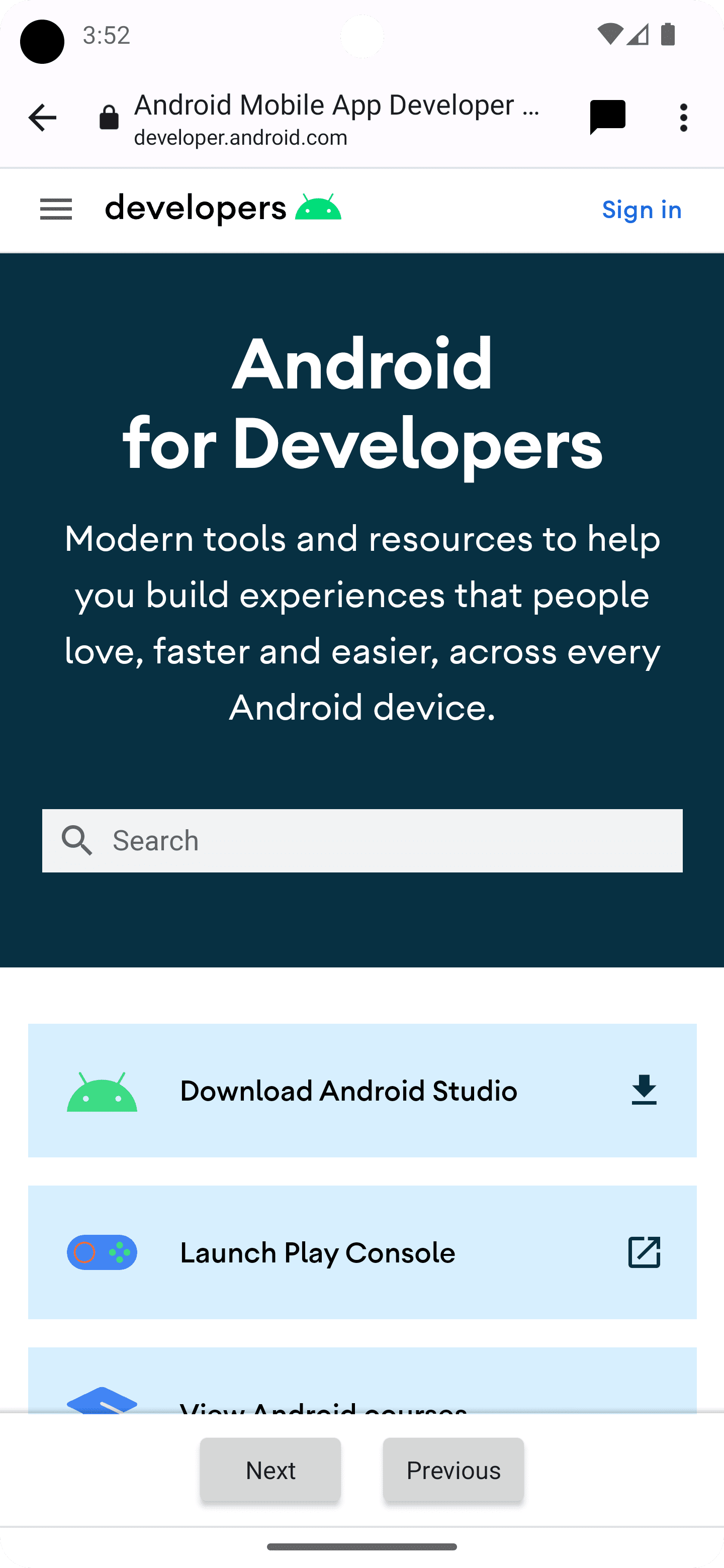
Alt araç çubuğu ekleme
Alttaki araç çubuğu, özel sekmeye daha fazla işlev eklemenin çok esnek bir yoludur.

CustomTabIntent.Builder.setSecondaryToolbarViews() işlevine bir RemoteViews nesnesi ileterek alt araç çubuğunu tamamen özelleştirebilir ve dinamik olarak güncelleyebilirsiniz.
Öncelikle, res/layout/custom_tab_toolbar.xml adlı yeni bir düzen dosyası oluşturarak bir araç çubuğu düzeni tanımlayın:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
Sonraki adımda, araç çubuğu etkileşimlerini yöneten bir BroadcastReceiver öğesini AndroidManifest.xml dosyasına kaydetmeniz gerekir:
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
Ardından, alt araç çubuğuyla yapılan tüm etkileşimleri yönetecek BroadcastReceiver öğesini uygulayın:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
Son olarak, araç çubuğunu kaydedin:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
Yer işaretleri ve indirme düğmeleri
Üç nokta menüsündeki yer işaretleri ve indirme düğmeleri varsayılan olarak etkindir. Bunları devre dışı bırakmak için CustomTabsIntent.Builder içinde aşağıdaki kodu kullanın:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
Sonraki içerik: Özel sekmede web içeriğinin yüklenmesini nasıl hızlandıracağınızı öğrenin.

