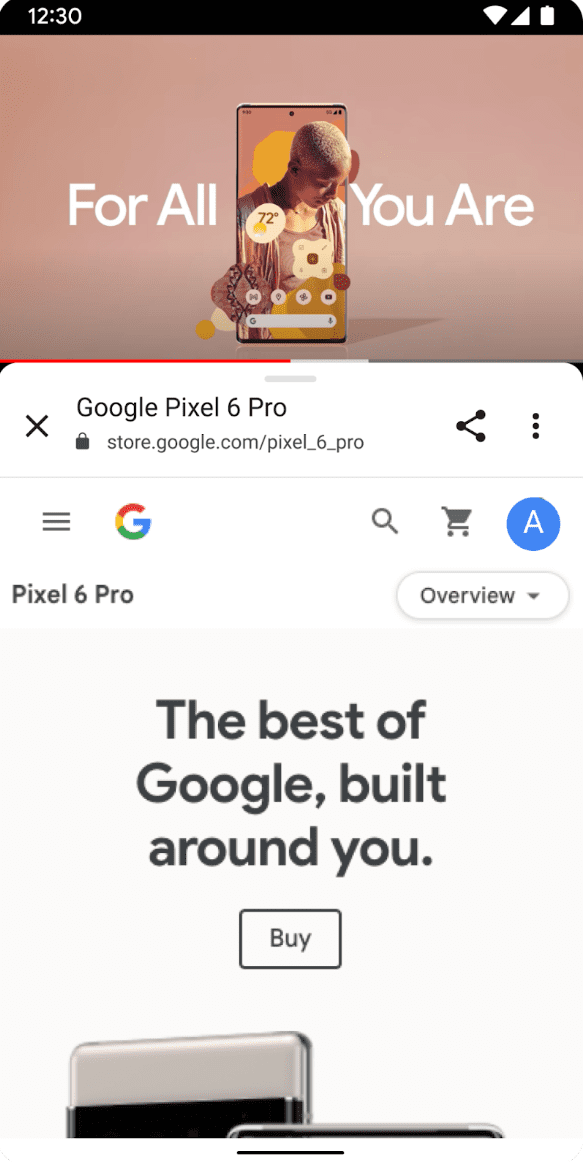
Per impostazione predefinita, le schede personalizzate vengono avviate come attività a finestra intera. A partire da Chrome 107, puoi utilizzare schede personalizzate parziali per specificare un'altezza di avvio diversa in modalità Ritratto in modo che gli utenti possano eseguire il multitasking interagendo con la tua app mentre visualizzano i contenuti web. Gli utenti possono espandere la scheda personalizzata a schermo intero trascinando il cursore della barra degli strumenti verso l'alto e ripristinare l'altezza di lancio iniziale trascinando il cursore verso il basso.

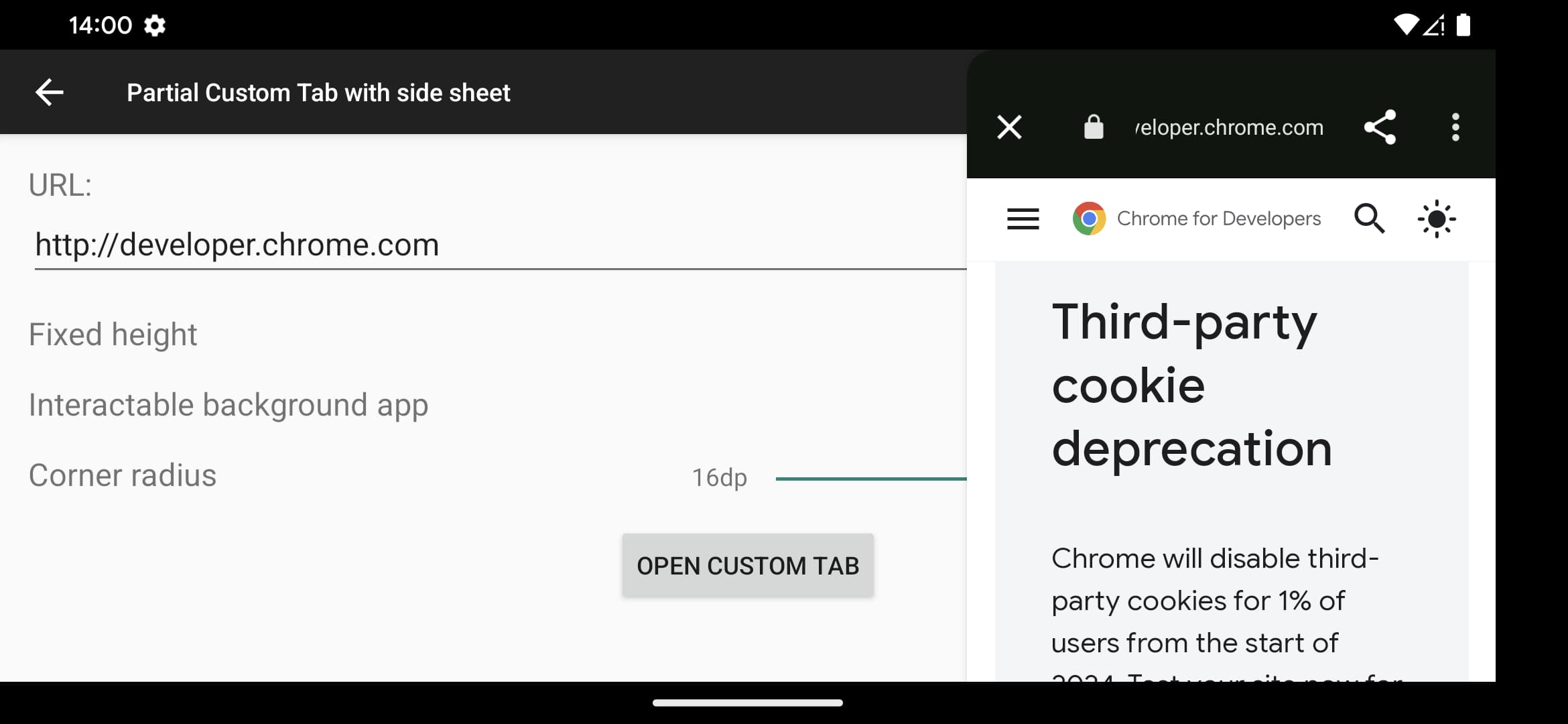
Per schermi di grandi dimensioni o dispositivi in modalità Orizzontale, a partire da Chrome 120, puoi specificare una larghezza massima di avvio per mostrare una scheda personalizzata parziale in un riquadro laterale. Impostando un punto di interruzione, puoi decidere quando lanciare una scheda personalizzata parziale in un foglio inferiore o laterale.

Prerequisito
Per poter utilizzare schede personalizzate parziali, devi:
avvia una nuova sessione del browser utilizzando un
CustomTabsServiceConnectione passalo all'intenzione di Custom Tabs oAvvia l'attività della scheda personalizzata utilizzando
startActivityForResult().
Combina entrambi gli approcci se vuoi un avvio rapido nel caso in cui la connessione al servizio non sia ancora stata stabilita.
Configurazione del riquadro inferiore
Per trasformare una scheda personalizzata in una scheda personalizzata parziale, definisci l'altezza di lancio iniziale in pixel chiamando il metodo setInitialActivityHeightPx() della classe CustomTabBuilder. Per impostazione predefinita, la scheda personalizzata parziale è ridimensionabile, ma puoi passare
ACTIVITY\_HEIGHT\_FIXED
per disattivare questo comportamento:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Configurazione del foglio laterale
Per configurare il comportamento del riquadro laterale, definisci la larghezza di lancio iniziale in pixel chiamando il metodo setInitialActivityWidthPx() della classe CustomTabBuilder.
Per impostazione predefinita, la scheda personalizzata parziale è ridimensionabile, ma puoi passare
ACTIVITY\_HEIGHT\_FIXED
per disattivare questo comportamento:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
La scheda personalizzata si comporterà come un riquadro laterale se la larghezza dello schermo è maggiore del valore del punto di interruzione impostato da setActivitySideSheetBreakpointDp(). Se la larghezza dello schermo è superiore a x, la scheda personalizzata si comporterà come un riquadro laterale, altrimenti si comporterà come un riquadro inferiore. Se non viene specificato alcun breakpoint, imposta l'implementazione del browser come valore predefinito 840dp.
Se x è impostato su <600dp, l'implementazione del browser dovrebbe impostare per impostazione predefinita 600dp.
Avviare una scheda personalizzata parziale con una sessione esistente
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Avviare una scheda personalizzata parziale tramite startActivityForResult
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Passaggio successivo: scopri come misurare il coinvolgimento degli utenti nelle schede personalizzate.


