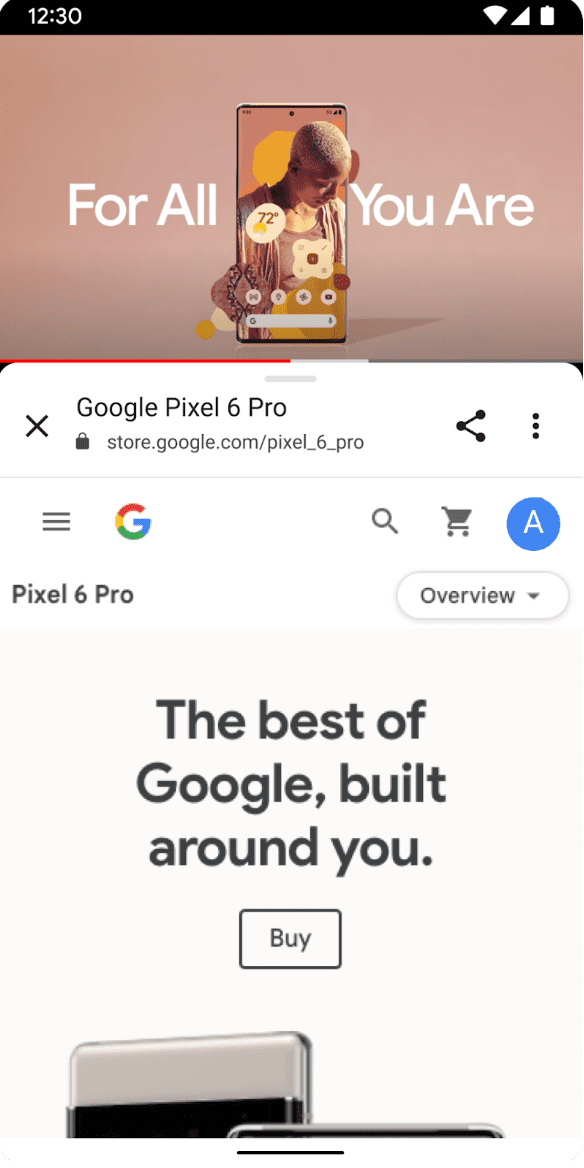
По умолчанию пользовательские вкладки запускаются в полноэкранном режиме. Начиная с Chrome 107, вы можете использовать частичные настраиваемые вкладки, чтобы указать другую высоту запуска в портретном режиме, чтобы пользователи могли выполнять несколько задач одновременно, взаимодействуя с вашим приложением во время просмотра веб-контента. Пользователи могут развернуть пользовательскую вкладку в полноэкранный режим, перетащив маркер панели инструментов вверх, и восстановить исходную высоту запуска, перетащив маркер вниз.

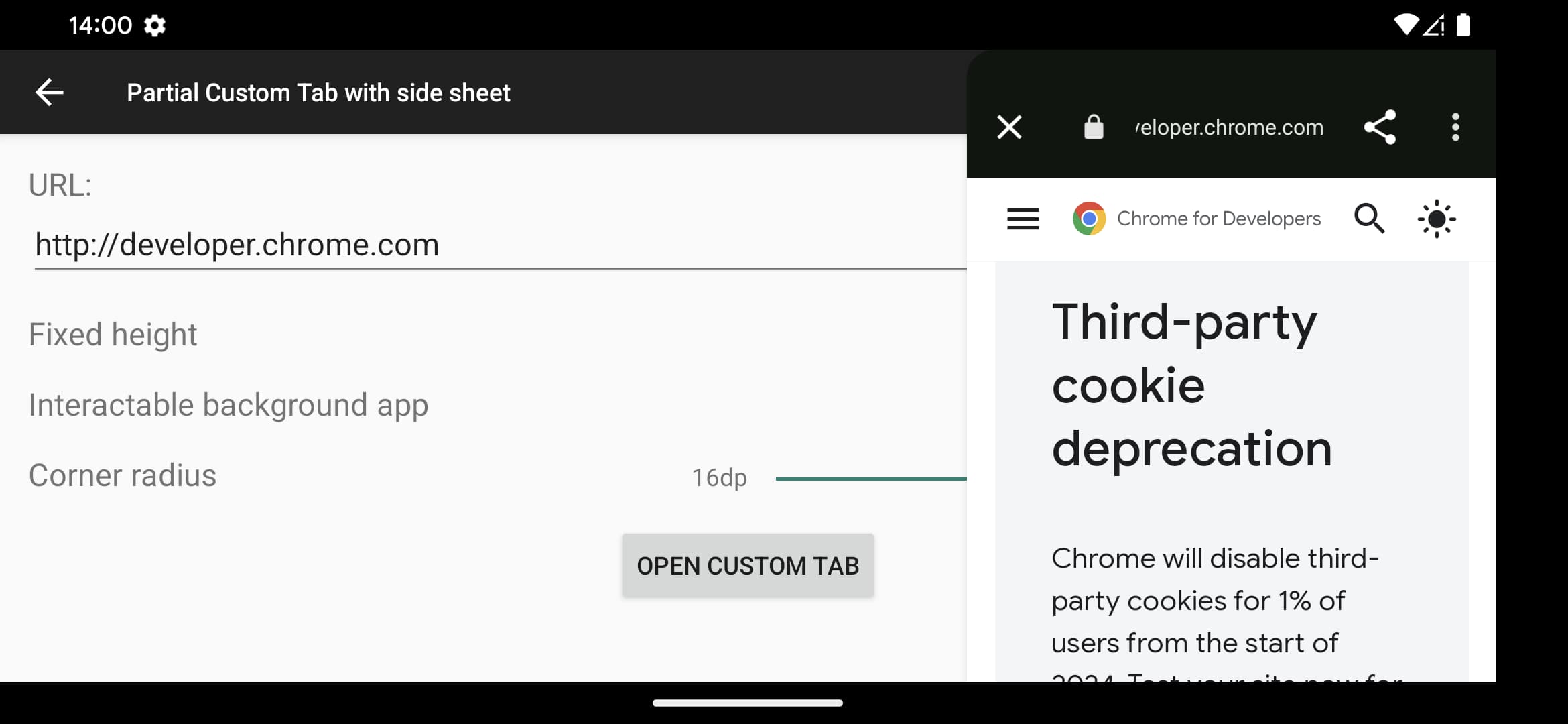
Для больших экранов или устройств в ландшафтном режиме, начиная с Chrome 120, вы можете указать максимальную ширину запуска для отображения частичной настраиваемой вкладки на боковом листе. Установив точку останова, вы можете решить, когда запускать частичную пользовательскую вкладку внизу или на боковом листе.

Предварительное условие
Чтобы иметь возможность использовать частичные пользовательские вкладки, вам необходимо:
запустите новый сеанс браузера с помощью
CustomTabsServiceConnectionи передайте его в намерение Custom Tabs илизапустите действие пользовательской вкладки, используя
startActivityForResult().
Объедините оба подхода, если хотите быстрого запуска, если соединение с сервисом еще не установлено.
Настройка нижнего листа
Чтобы превратить пользовательскую вкладку в частичную пользовательскую вкладку, определите начальную высоту запуска в пикселях, вызвав метод setInitialActivityHeightPx() класса CustomTabBuilder . По умолчанию размер частичной настраиваемой вкладки можно изменить, но вы можете передать ACTIVITY\_HEIGHT\_FIXED чтобы отключить это поведение:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Настройка бокового листа
Чтобы настроить поведение бокового листа, определите начальную ширину запуска в пикселях, вызвав метод setInitialActivityWidthPx() класса CustomTabBuilder .
По умолчанию размер частичной настраиваемой вкладки можно изменить, но вы можете передать ACTIVITY\_HEIGHT\_FIXED чтобы отключить это поведение:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
Пользовательская вкладка будет вести себя как боковой лист, если ширина экрана больше значения точки останова, установленного с помощью setActivitySideSheetBreakpointDp() . Если ширина экрана больше x , пользовательская вкладка будет вести себя как боковой лист, в противном случае она будет вести себя как нижний лист. Если точка останова не указана, установите реализацию браузера как значение по умолчанию 840dp . Если x установлено значение <600dp реализация браузера должна по умолчанию использовать значение 600dp .
Запустить частичную пользовательскую вкладку с существующим сеансом.
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Запустите частичную пользовательскую вкладку через startActivityForResult.
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Далее: узнайте, как измерить вовлеченность пользователей в ваших пользовательских вкладках .


