Uma das vantagens das Custom Tabs é que elas podem ser integradas perfeitamente ao seu app. Nesta parte do guia, você vai aprender a mudar a aparência e o comportamento de uma Custom Tab para que ela corresponda ao seu app.
Definir a cor da barra de ferramentas


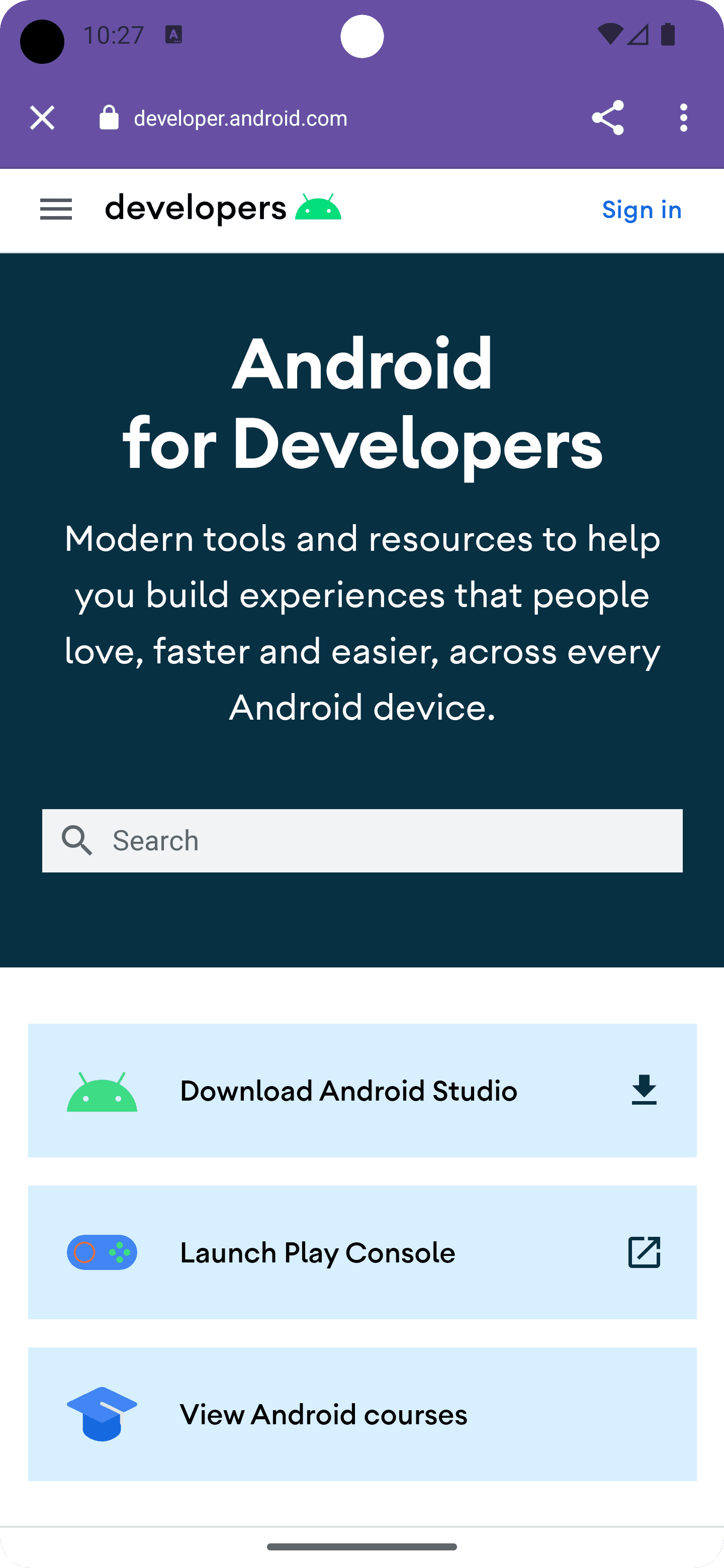
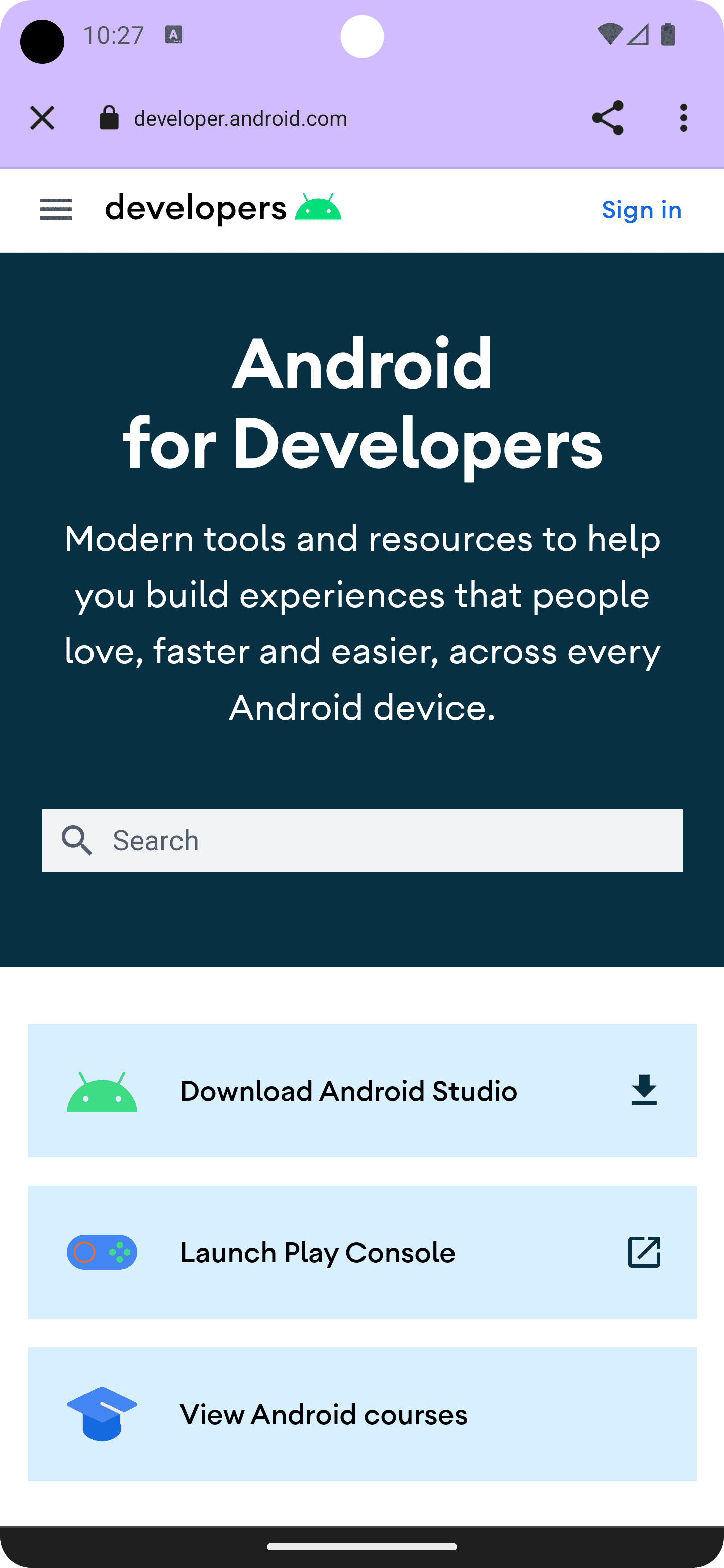
Primeiro, personalize a barra de endereço da guia personalizada para que ela seja consistente com o tema do seu app. O snippet abaixo muda a cor padrão da barra de ferramentas chamando setDefaultColorSchemeParams(). Se o app também tiver suporte a um esquema de cores escuras, defina-o usando .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, …).
// get the current toolbar background color (this might work differently in your app)
@ColorInt int colorPrimaryLight = ContextCompat.getColor(MainActivity.this, R.color.md_theme_light_primary);
@ColorInt int colorPrimaryDark = ContextCompat.getColor(MainActivity.this, R.color.md_theme_dark_primary);
CustomTabsIntent intent = new CustomTabsIntent.Builder()
// set the default color scheme
.setDefaultColorSchemeParams(new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryLight)
.build())
// set the alternative dark color scheme
.setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryDark)
.build())
.build();
A barra de ferramentas agora tem cores de primeiro e segundo plano personalizadas.
Configurar uma animação de entrada e saída personalizada
Em seguida, você pode tornar a experiência de abertura (e saída) de uma guia personalizada no app mais simples, definindo animações de início e saída personalizadas usando setStartAnimation e setExitAnimation:
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setStartAnimations(MainActivity.this, R.anim.slide_in_right, R.anim.slide_out_left)
.setExitAnimations(MainActivity.this, android.R.anim.slide_in_left, android.R.anim.slide_out_right)
.build();
Outras personalizações: título, ocultação automática da AppBar e ícone de fechamento personalizado
Há algumas outras coisas que você pode fazer para ajustar a interface de uma guia personalizada às suas necessidades.
- Ocultar a barra de URL ao rolar a tela para dar ao usuário mais espaço para explorar o conteúdo da Web usando
setUrlBarHidingEnabled()(true). - Mostre o título do documento em vez do URL usando
setShowTitle()(true). - Personalize o botão de fechar para corresponder ao fluxo de usuários no app, por exemplo, mostrando uma seta para trás em vez do ícone padrão
X):setCloseButtonIcon()(myCustomCloseIcon).
Todos são opcionais, mas podem melhorar a experiência da guia personalizada no seu app.
Bitmap myCustomCloseIcon = getDrawable(R.drawable.ic_baseline_arrow_back_24));
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setUrlBarHidingEnabled(true)
.setShowTitle(true)
.setCloseButtonIcon(toBitmap(myCustomCloseIcon))
.build();
Como definir um referrer personalizado
Você pode definir seu app como o referente ao lançar a guia personalizada. Assim, você pode informar aos sites de onde vem o tráfego.
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build()
customTabsIntent.intent.putExtra(Intent.EXTRA_REFERRER,
Uri.parse("android-app://" + context.getPackageName()));
Agora, saiba como adicionar uma ação personalizada à sua guia personalizada.


