NFC タグの読み取りと書き込みを行えるようになりました。
ウェブ NFC とは
NFC は近距離無線通信(Near Field Communications)の略で、近距離無線技術 離れた場所のデバイス間の通信を可能にする 13.56 MHz 周波数 10 cm 未満、最大 424 kbit/s の伝送速度を実現しています。
ウェブ NFC により、サイトは次の場合に NFC タグの読み取りと書き込みを行うことができます ユーザーのデバイスの近く(通常は 5 ~ 10 cm)に近づけます。 現在のスコープは NFC データ交換形式(NDEF)に限定されています。 バイナリ メッセージ形式に対応しており、さまざまなタグ形式に対応しています。
<ph type="x-smartling-placeholder">
推奨されるユースケース
ウェブ NFC は NDEF に制限されています。これは、読み取りと書き込みのセキュリティ特性が 定量化しやすくなります。低レベルの I/O オペレーション(例: ISO-DEP、NFC-A/B、NFC-F)、ピアツーピア通信モード、ホストベースのカード エミュレーション(HCE)はサポートされていません。
ウェブ NFC を使用するサイトには、たとえば次のようなものがあります。
- 美術館やアート ギャラリーは、展示に関する追加情報を表示できます 展示の近くにある NFC カードにユーザーがデバイスをかざしたとき。
- 広告在庫管理サイトは、ローカル PC 上で NFC タグの その内容に関する情報を更新します。
- 会議サイトはイベント中に NFC バッジをスキャンして、 書き込み情報に変更が加えられないようロックされます。
- サイトはデバイスやサービスに必要な初期シークレットの共有に使用できます 構成データを運用環境にデプロイできるよう モードです。

現在のステータス
| ステップ | ステータス |
|---|---|
| 1. 説明を作成 | 完了 |
| 2. 仕様の初期ドラフトを作成する | 完了 |
| 3. フィードバックの収集と設計の反復処理 | 完了 |
| 4. オリジン トライアル | 完了 |
| 5. 導入 | 完了 |
ウェブ NFC を使用
機能検出
ハードウェア向けの機能検出は、なじみのあるものとは異なります。
NDEFReader はブラウザがウェブ NFC をサポートしていることを示しますが、
必要なハードウェアが存在するかどうかではありません。特に、ハードウェアがソフトウェアの
特定の呼び出しによって返される Promise は拒否されます。ここでは、
NDEFReader と記述すると詳細が表示されます。
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
用語
NFC タグは受動的な NFC デバイスであり、磁気を動力として作動します。 誘導は、アクティブな NFC デバイス(スマートフォンなど)が近くにある場合に行われます。NFC タグ ステッカー、クレジット カード、腕の手首、 できます。
<ph type="x-smartling-placeholder">
NDEFReader オブジェクトは、機能を公開するウェブ NFC のエントリ ポイントです。
NDEF タグによって実行される読み取り/書き込みアクションを準備する
到達できるようにしますNDEFReader の NDEF は NFC Data Exchange(NFC Data Exchange)の略
Format(NFC フォーラムで標準化された軽量なバイナリ メッセージ形式)。
NDEFReader オブジェクトは、NFC タグから受信した NDEF メッセージの処理に使用します。
NFC タグへの NDEF メッセージの書き込み
NDEF に対応した NFC タグは、付箋のようなものです。誰でも読むことができます。 読み取り専用でない限り、誰でも書き込めます。NDEF が 1 つ含まれている 1 つ以上の NDEF レコードをカプセル化するメッセージです。各 NDEF レコードは、 データ ペイロードと関連する型情報を含むバイナリ構造。 ウェブ NFC は、NFC フォーラムの標準化されたレコードタイプ(空、テキスト、 URL、スマート ポスター、MIME タイプ、絶対 URL、外部タイプ、不明、ローカル あります。
<ph type="x-smartling-placeholder">
NFC タグをスキャン
NFC タグをスキャンするには、まず新しい NDEFReader オブジェクトをインスタンス化します。scan() に発信中
Promise を返します。これまでアクセスしていなかった場合、ユーザーにメッセージが表示される
付与されています。次の条件がすべて満たされた場合、Promise は解決されます。
- タップ操作やタップ操作などのユーザー操作に応答してのみ呼び出された できます。
- ユーザーがウェブサイトに NFC デバイスの通信を許可しています。
- ユーザーのスマートフォンが NFC に対応している。
- ユーザーがスマートフォンで NFC を有効にしている。
Promise が解決されると、受信した NDEF メッセージが
イベント リスナーを介した reading イベントへのサブスクライブ。購読手続きも
readingerror イベントに送信し、互換性のない NFC タグが含まれている場合に通知します。
近付けます。
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
NFC タグが近くにあると、NDEFReadingEvent イベントが発生します。これは、
固有のプロパティが 2 つ含まれています。
serialNumberはデバイスのシリアル番号を表します( 00-11-22-33-44-55-66)または空の文字列(使用可能なものがない場合)を返します。messageは、NFC タグに格納された NDEF メッセージを表します。
NDEF メッセージの内容を読み取るには、message.records をループして、
recordType に基づいて適切に data 人のメンバーを処理する。
data メンバーは、処理が可能なため、DataView として公開されます。
データが UTF-16 でエンコードされている場合。
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
NFC タグを書き込む
NFC タグを書き込むには、まず新しい NDEFReader オブジェクトをインスタンス化します。発信中
write() は Promise を返します。アクセス権がない場合、ユーザーにメッセージが表示される
付与できます。この時点で、NDEF メッセージは「準備完了」です。約束する
次の条件がすべて満たされると解決します。
- タップ操作やタップ操作などのユーザー操作に応答してのみ呼び出された できます。
- ユーザーがウェブサイトに NFC デバイスの通信を許可しています。
- ユーザーのスマートフォンが NFC に対応している。
- ユーザーがスマートフォンで NFC を有効にしている。
- ユーザーが NFC タグをタップして、NDEF メッセージが正常に書き込まれました。
NFC タグにテキストを書き込むには、write() メソッドに文字列を渡します。
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
NFC タグに URL レコードを書き込むには、NDEF を表す辞書を渡します。
write() 宛てにメッセージを送信します。以下の例では、NDEF メッセージがディクショナリ
records キーを使用します。値はレコードの配列(この場合は URL)です。
recordType キーが "url" に設定され、data を持つオブジェクトとして定義されたレコード
キーに URL 文字列を設定します。
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
複数のレコードを NFC タグに書き込むことも可能です。
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
NFC タグに上書きされない NDEF メッセージが含まれている場合は、
write() に渡されるオプションの false に overwrite プロパティを設定します。
メソッドを呼び出します。この場合、NDEF メッセージが成功すると、返される Promise は拒否されます。
NFC タグにすでに保存されている情報です。
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
NFC タグを読み取り専用にする
悪意のあるユーザーが NFC タグのコンテンツを上書きすることを防ぐために、 NFC タグを永続的に読み取り専用にします。このオペレーションは一方向のプロセスであり、 取り消すことはできません。NFC タグを読み取り専用にすると、書き込めなくなります もうありません
NFC タグを読み取り専用にするには、まず新しい NDEFReader オブジェクトをインスタンス化します。発信中
makeReadOnly() は Promise を返します。アクセス権がない場合、ユーザーにメッセージが表示される
付与できます。次の条件がすべて満たされた場合、Promise は解決されます。
meet:
- タップ操作やタップ操作などのユーザー操作に応答してのみ呼び出された できます。
- ユーザーがウェブサイトに NFC デバイスの通信を許可しています。
- ユーザーのスマートフォンが NFC に対応している。
- ユーザーがスマートフォンで NFC を有効にしている。
- ユーザーが NFC タグをタップし、NFC タグが読み取り専用に成功しました。
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
書き込んだ NFC タグを完全に読み取り専用にする方法は次のとおりです。
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
makeReadOnly() は Chrome 100 以降の Android でご利用いただけます。詳しくは、
この機能が以下でサポートされている場合:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
セキュリティと権限
Chrome チームはコア原則に沿ってウェブ NFC を設計、実装 (Powerful Web Platform へのアクセスの制御)で定義されています。 機能: ユーザー コントロール、透明性、人間工学など。
NFC は、悪意のあるユーザーが利用できる可能性のある情報の領域を拡大するため NFC の利用は制限されているため、ユーザーが認識し、 NFC の使用を制御できます。
<ph type="x-smartling-placeholder">
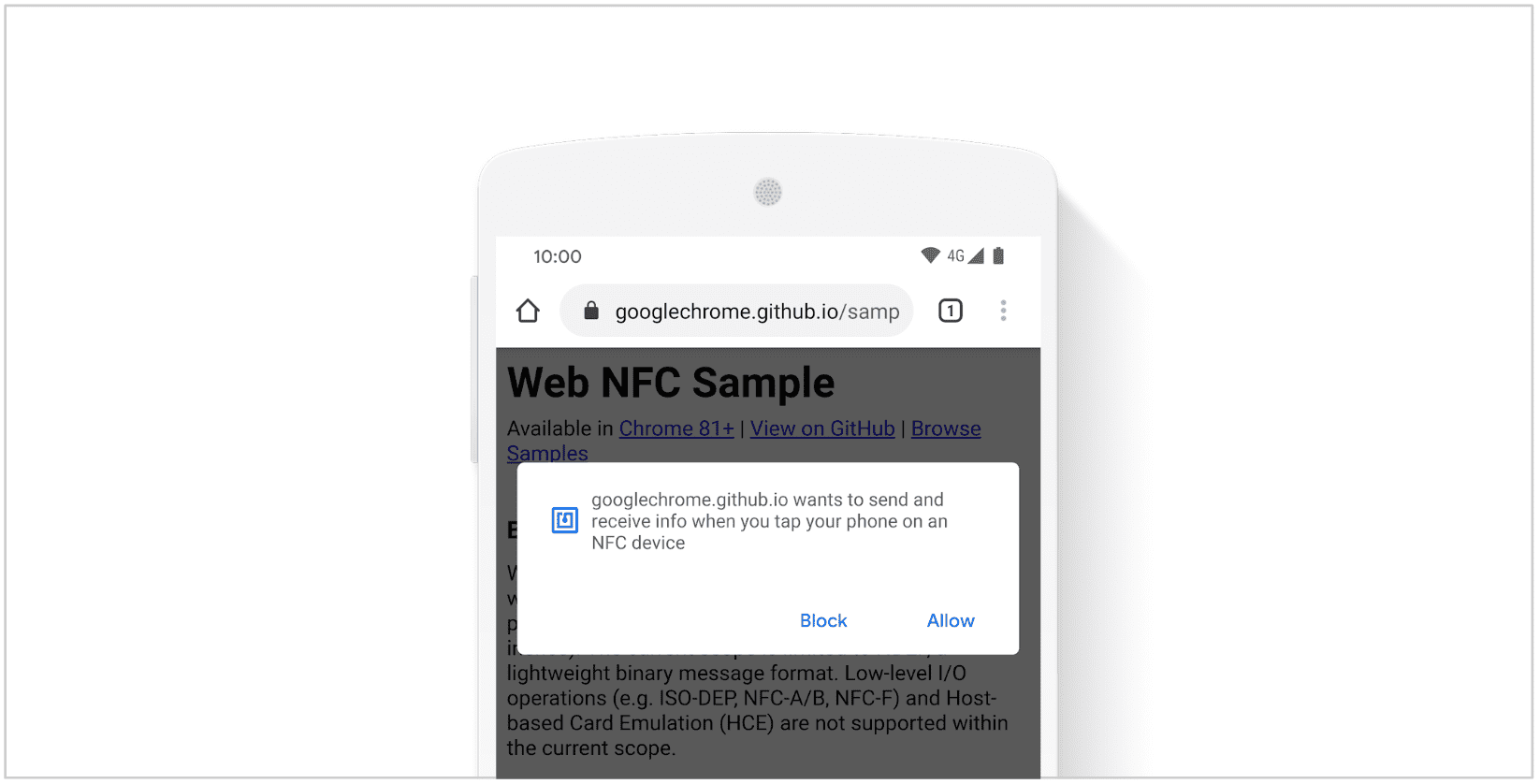
ウェブ NFC は、トップレベル フレームと安全なブラウジング コンテキスト(HTTPS
のみ)。オリジンは、API 呼び出しを処理するときに、まず "nfc" 権限をリクエストする必要があります。
ユーザーの操作(ボタンのクリックなど)です。NDEFReader scan()、write()、および
makeReadOnly() メソッドはユーザー プロンプトをトリガーします(アクセスしていなかった場合)
付与されています。
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
ユーザーが開始する権限プロンプトと、現実世界の物理的な デバイスをターゲットの NFC タグの上にかざす動作が選択ツールをミラーリングします パターンと照合できます。
スキャンまたは書き込みを行うには、ユーザーが NFC タグをデバイスに実装する必要があります。ブラウザは触覚フィードバックを使用して タップします。ディスプレイがオフの場合やデバイスがオフの場合、NFC 無線へのアクセスはブロックされます。 ロックされています。非表示のウェブページの場合、NFC コンテンツの受信とプッシュは ウェブページが再び表示されるようになると再開されます。
Page Visibility API を使うと、ドキュメントがいつドキュメント 表示されます。
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
レシピ
手始めに、いくつかのコードサンプルをご覧ください。
権限を確認
Permissions API を使用すると、"nfc" 権限が
付与されています。この例は、次の場合、ユーザーの操作なしで NFC タグをスキャンする方法を示しています。
付与されているか、そうでない場合はボタンを表示します。なお、
メカニズムは NFC タグの書き込みに機能します。これは、
あります。
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
NFC オペレーションを中止する
AbortController プリミティブを使用すると、NFC を簡単に中止できます。
必要があります。以下の例は、変数の signal を渡す方法を示しています。
NDEFReader scan()、makeReadOnly()、のオプションによる AbortController
write() メソッドを使用し、両方の NFC 処理を同時に中止します。
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
書き込み後に読み取る
AbortController で write() を使用してから scan() を使用する
プリミティブを使用すると、メッセージの書き込み後に NFC タグを読み取ることができます。
以下の例は、NFC タグにテキスト メッセージを書き込み、読み取る方法を示しています。
NFC タグ内の新しいメッセージが返されます。3 秒後にスキャンが停止します。
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
テキスト レコードの読み取りと書き込み
テキストレコードはdata TextDecoderインスタンスを
レコードの encoding プロパティ。テキスト レコードの言語は、
lang プロパティを介して使用できます。
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
単純なテキスト レコードを書き込むには、NDEFReader の write() メソッドに文字列を渡します。
const ndef = new NDEFReader();
await ndef.write("Hello World");
テキスト レコードのデフォルト値は UTF-8 で、現在のドキュメントの言語が使用されますが、
完全な構文を使用して、両方のプロパティ(encoding と lang)を指定できます。
カスタム NDEF レコードを作成します。
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
URL レコードの読み取りと書き込み
TextDecoder を使用してレコードの data をデコードします。
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
URL レコードを書き込むには、NDEF メッセージ ディクショナリを NDEFReader に渡します。
write() メソッドを使用します。NDEF メッセージに含まれる URL レコードは、
recordType キーが "url" に設定され、data キーが URL に設定されたオブジェクト
使用します。
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
MIME タイプのレコードの読み取りと書き込みを行う
MIME タイプ レコードの mediaType プロパティは、メッセージの MIME タイプを表します。
data を適切にデコードできるように NDEF レコード ペイロード。たとえば、
JSON.parse を使用して JSON テキストと Image 要素をデコードし、画像データをデコードします。
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
MIME タイプのレコードを書き込むには、NDEF メッセージ ディクショナリを NDEFReader に渡します。
write() メソッドを使用します。NDEF メッセージに含まれる MIME タイプのレコードは、
recordType キーが "mime" に設定され、mediaType キーが
コンテンツの実際の MIME タイプ、data 鍵をオブジェクトに設定して
ArrayBuffer であるか、ArrayBuffer のビューを提供する(例:
Uint8Array、DataView)。
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
絶対 URL レコードの読み取りと書き込み
絶対 URL レコード data は、単純な TextDecoder でデコードできます。
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
絶対 URL レコードを書き込むには、NDEF メッセージ ディクショナリを
NDEFReader write() メソッド。NDEF に含まれる絶対 URL レコード
メッセージが、recordType キーが "absolute-url" に設定されたオブジェクトとして定義されています
URL 文字列に設定された data キーなどです。
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
スマート ポスター レコードの読み取りと書き込み
スマートなポスターレコード(雑誌の広告、チラシ、看板、
など)を使用して、一部のウェブ コンテンツを NDEF を含む NDEF レコードとして記述します。
ペイロードとして渡されます。record.toRecords() を呼び出して data をリストに変換する
スマート ポスター レコードに含まれるレコードのリストを返します。URL レコードが必要です。
タイトルのテキスト レコード、画像の MIME タイプ レコード、さらにいくつかのカスタム
ローカル型のレコードです。それぞれ ":t"、":act"、":s" などです。
スマート ポスター レコードのタイプ、アクション、サイズ。
ローカル型のレコードは、そのレコードを含むオブジェクトのローカル コンテキスト内でのみ一意
NDEF レコード。外部で型の意味が重要でない場合に使用
ローカル コンテキストの把握と、ストレージ使用量が厳しい
あります。ウェブ NFC では、ローカルタイプのレコード名は常に : で始まります(例:
":t"、":s"、":act")。これは、テキスト レコードとローカル リソースの
入力します。
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
スマート ポスター レコードを書き込むには、NDEF メッセージを NDEFReader に渡します。write()
メソッドを呼び出します。NDEF メッセージに含まれるスマート ポスター レコードは、
recordType キーが "smart-poster" に設定され、data キーが
NDEF メッセージを表すオブジェクトで、
スマート ポスター レコード。
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
外部タイプのレコードの読み取りと書き込みを行う
アプリケーション定義レコードを作成するには、外部タイプのレコードを使用します。これらは
toRecords() でアクセスできるペイロードとして NDEF メッセージが含まれている。相手の
name には、発行元の組織のドメイン名、コロン、type 引数が含まれ、
1 文字以上の長さの名前(例: "example.com:foo")。
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
外部型のレコードを書き込むには、NDEF メッセージ ディクショナリを
NDEFReader write() メソッド。NDEF に含まれる外部タイプのレコード
メッセージは、recordType キーが名前に設定されたオブジェクトとして定義されます。
外部型と、NDEF メッセージを表すオブジェクトに設定された data キー
指定されています。なお、data キーは
ArrayBuffer を指定するか、ArrayBuffer に対するビューを提供します(例:
Uint8Array、DataView)。
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
空のレコードの読み取りと書き込み
空のレコードにはペイロードが含まれません。
空のレコードを書き込むには、NDEF メッセージ ディクショナリを NDEFReader に渡します。
write() メソッドを使用します。NDEF メッセージに含まれる空のレコードは次のように定義されます。
recordType キーが "empty" に設定されたオブジェクト。
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
ブラウザ サポート
ウェブ NFC は Android の Chrome 89 以降で利用できます。
開発のヒント
ウェブ NFC を使い始めたときにわかっていたかった情報は次のとおりです。
- Android は、ウェブ NFC が動作する前に、OS レベルで NFC タグを処理します。
- NFC アイコンは material.io にあります。
- NDEF レコード
idを使用すると、必要に応じてレコードを簡単に識別できます。 - NDEF をサポートするフォーマットされていない NFC タグには、空のタイプのレコードが 1 つ含まれます。
- 以下に示すように、Android アプリのレコードは簡単に書き込めます。
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
デモ
公式サンプルとウェブ NFC のデモをお試しください。
で確認できます。 <ph type="x-smartling-placeholder">フィードバック
Web NFC コミュニティ グループと Chrome チームから、ウェブ NFC に関するご意見やご感想をお聞かせください。
API 設計について教えてください
API に関して想定どおりに機能していないものはありますか?それとも アイデアを実装するために必要なメソッドやプロパティが足りませんか?
ウェブ NFC GitHub リポジトリで仕様に関する問題を報告するか、 解決します
実装に関する問題を報告する
Chrome の実装にバグは見つかりましたか?それとも どうなるでしょうか
https://new.crbug.com でバグを報告します。できるだけ多くの
バグを再現するための簡単な手順を提供し、さらに、バグを再現するための
[Components] を Blink>NFC に設定します。Glitch が適しているケース
簡単に再現できます。
サポートの気持ちを伝える
ウェブ NFC を使用する予定はありますか?皆様の公開サポートは、Chrome チームが 他のブラウザ ベンダーが重要と判断し、各ベンダーの機能を サポートします。
ハッシュタグを使用して @ChromiumDev にツイートしてください
#WebNFC
どこで、どのように使用されているかをお知らせください。
関連情報
- の仕様
- ウェブ NFC デモ |ウェブ NFC デモソース
- バグのトラッキング
- ChromeStatus.com のエントリ
- Blink コンポーネント:
Blink>NFC
謝辞
ウェブ NFC の実装にご協力いただいた Intel の皆様に深く感謝いたします。Google Chrome Chromium を移行するために協力するコミッターのコミュニティにかかっています プロジェクトを進めることができます。すべての Chromium コミッターが Google 社員とは限りません。 貢献者は特別に表彰されるべきです。


