هنگامی که کاربر PWA شما را نصب می کند، مرورگر به راهی برای شناسایی منحصر به فرد PWA نیاز دارد. اما، تا همین اواخر، مشخصات مانیفست برنامه وب به صراحت راهی برای شناسایی منحصربهفرد یک PWA تعریف نمیکرد و مرورگرها را به تصمیمگیری میسپرد و به پیادهسازیهای مختلف منجر میشد. در برخی از مرورگرها start_url استفاده میشود، در حالی که در برخی دیگر از مسیر فایل مانیفست استفاده میشود که بهروزرسانی هر یک از این فیلدها را غیرممکن میکند.
برای حل این مشکل، یک ویژگی id اختیاری جدید در مشخصات مانیفست برنامه وب وجود دارد که به شما امکان می دهد به صراحت شناسه مورد استفاده برای PWA خود را تعریف کنید. افزودن ویژگی id به مانیفست وابستگی به start_url یا مکان مانیفست را حذف می کند و امکان به روز رسانی آنها را در آینده فراهم می کند.
اموال id چه کاری انجام می دهد؟
ویژگی id نشان دهنده هویت PWA به مرورگر است. وقتی مرورگر مانیفستی را میبیند که هویتی مطابق با PWA از قبل نصبشده ندارد، آن را بهعنوان یک PWA جدید در نظر میگیرد، حتی اگر از همان URL با PWA دیگری ارائه شود. اما اگر یک مانیفست با هویتی که با PWA قبلاً نصب شده مطابقت دارد ببیند، آن را به عنوان PWA نصب شده در نظر می گیرد.
پشتیبانی از مرورگر
پشتیبانی از ویژگی id در کروم 96 فرود آمد.
اگر برنامه ای بدون id داشته باشم چه باید بکنم؟
هیچ کاری لازم نیست انجام دهید ، و اگر یک id به مانیفست برنامه وب خود اضافه نکنید، هیچ چیز خراب نمی شود (تا زمانی که start_url و مسیر مانیفست ثابت بماند). برای اثبات آینده PWA خود، می توانید یک ویژگی id به مانیفست برنامه وب خود اضافه کنید.
چگونه id خود را تعیین و تنظیم کنم؟
ایمن ترین و دقیق ترین راه برای تعیین id PWA بررسی مقدار محاسبه شده توسط کروم است.
- با استفاده از Chrome 96 یا بالاتر، پنجره Manifest پانل Application را در DevTools باز کنید.
- زمانی که
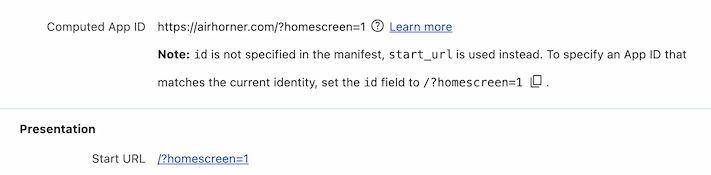
idدر فایل مانیفست برنامه وب مشخص نشده باشد، یادداشتی در زیر ویژگی Computed App ID ظاهر میشود. - مقدار
idنشان داده شده در یادداشت را کپی کنید (به تصویر زیر مراجعه کنید). - با استفاده از مقدار
idنشان داده شده در یادداشت، یک ویژگیidبه مانیفست برنامه وب اضافه کنید.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
اگر id تنظیم نکنم چه می شود؟
نگران نباش، هیچ چیز خراب نمی شود . با شروع در Chrome 96، اگر شناسه ای در مانیفست بر اساس start_url در مانیفست برنامه وب وجود نداشته باشد، مرورگر یک id ایجاد می کند.
افزودن یک id به مانیفست برنامه وب، تغییر start_url و مسیر مانیفست را امکانپذیر میکند (اگر و فقط در صورتی که منشاء خاص آنها ثابت بماند!)، زیرا مرورگر PWA را بر اساس id مشخص شده شناسایی میکند، نه مسیر start_url یا manifest.
چگونه این را تست کنم؟
برای آزمایش رفتار، مراحل زیر را دنبال کنید:
- PWA را نصب کنید.
-
about://web-app-internals/را باز کنید و ویژگیmanifest_idوstart_urlرا برای PWA نصب شده بررسی کنید. - یک ویژگی
idرا به مانیفست برنامه وب خود اضافه کنید و طبق مراحل چگونهidخود را در بالا تعیین و تنظیم کنم . - مرورگر را با استفاده از
chrome://restartراه اندازی مجدد کنید، PWA را ازabout://appsراه اندازی کنید، سپس PWA را ببندید تا فایل مانیفست مجبور به بازخوانی شود. -
about://web-app-internals/را باز کنید و ویژگیmanifest_idرا برای PWA نصب شده بررسی کنید تا مطمئن شوید که تغییر نکرده است. -
start_urlدر مانیفست برنامه وب تغییر دهید. - مرورگر را با استفاده از
chrome://restartراه اندازی مجدد کنید، PWA را ازabout://appsراه اندازی کنید، سپس PWA را ببندید تا فایل مانیفست مجبور به بازخوانی شود. -
about://web-app-internals/را باز کنید و ویژگیstart_urlرا برای PWA نصب شده بررسی کنید تا مطمئن شوید همانطور که انتظار میرفت بهروزرسانی شده است.


