يوفر اللون 4 في CSS أدوات وإمكانات ألوان واسعة على الويب: والألوان ودوال المعالجة والتدرجات الأفضل.
لمدة أكثر من 25 عامًا، sRGB
كان اللون (الأزرق الأخضر القياسي) هو اللون الوحيد
سلسلة للتدرجات والألوان CSS مع مساحة اللون
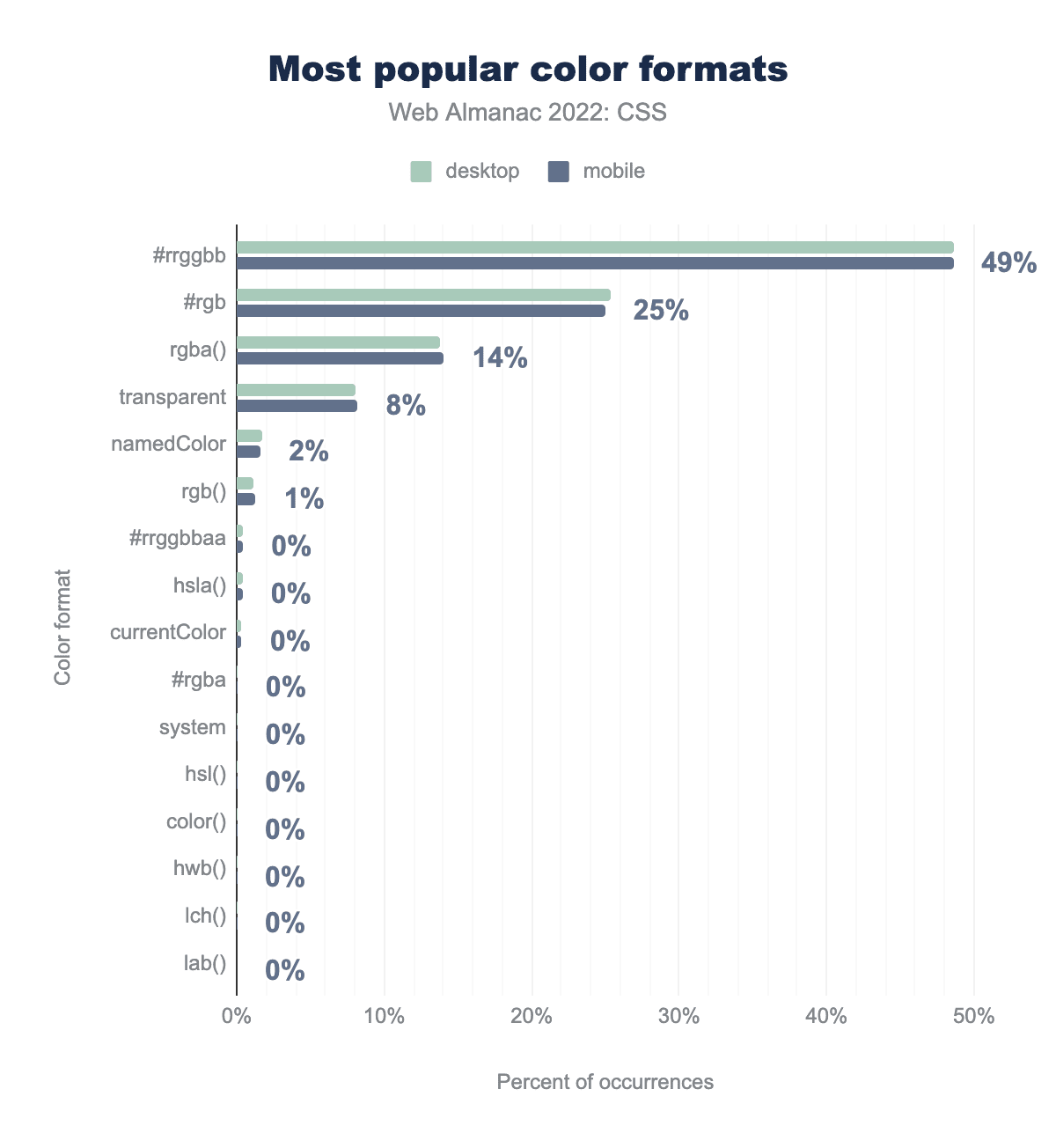
عروض داخلها مثل rgb() وhsl() وسداسي عشري. وهو اللون الأكثر شيوعًا
إمكانية سلسلة البيانات بين الشاشات قاسم مشترك. لقد حققنا النمو
اعتادوا على تحديد الألوان بداخله.

وعندما تصبح الشاشات أكثر قدرة على عرض مجموعة واسعة من الألوان، تحتاج خدمة CSS إلى لتحديد الألوان من داخل هذه النطاقات الأوسع. تنسيقات الألوان الحالية وليس لها لغة لنطاقات الألوان الواسعة.
إذا لم يتم تحديث صفحات الأنماط المتتالية (CSS) مطلقًا، فقد تبقى عالقة في نطاقات الألوان التي تعود إلى التسعينيات إلى الأبد، مفروضة مطابقة عروض النطاق الواسع في الصور ومقاطع الفيديو. عالِق، يتمّ عرضه فقط 30% من الألوان التي يمكن للعين البشرية رؤيتها. شكرًا لـ مستوى اللون 4 في CSS لمساعدتنا في الخروج. من تأليف ليا فيرو وكريس ليلي
يتيح Chrome استخدام سلاسل الألوان CSS Color 4 مسافات اللون. يمكن أن تكون خدمة CSS متوافقة الآن مع دقة عالية (دقة عالية). تعرض، تحدد الألوان من مجموعات عالية الدقة مع توفير مساحات ألوان أيضًا مع التخصصات.
تجربة ذلك بنفسك
يتكون هذا الدليل من ثلاثة أجزاء. تابع القراءة لتذكر أين كان اللون. بعد ذلك، يُرجى اتّباع الخطوات التالية: اقرأ أين يتجه اللون كيفية إدارة الألوان في المستقبل عن طريق الانتقال إلى الألوان العالية الدقة.
نظرة عامة
في المتصفّحات المتوافقة، تتوفّر ألوان أكثر بنسبة% 50 للاختيار منها. إذا كنت تعتقد أن 16 مليون لون بدا كثيرًا، انتظر حتى ترى عدد الألوان التي التي يمكن أن تظهرها هذه المساحات الجديدة. فكر أيضًا في كل تلك التدرجات التي نطاق لأنه لم يكن وعمق البت، فقد تم حله أيضًا.
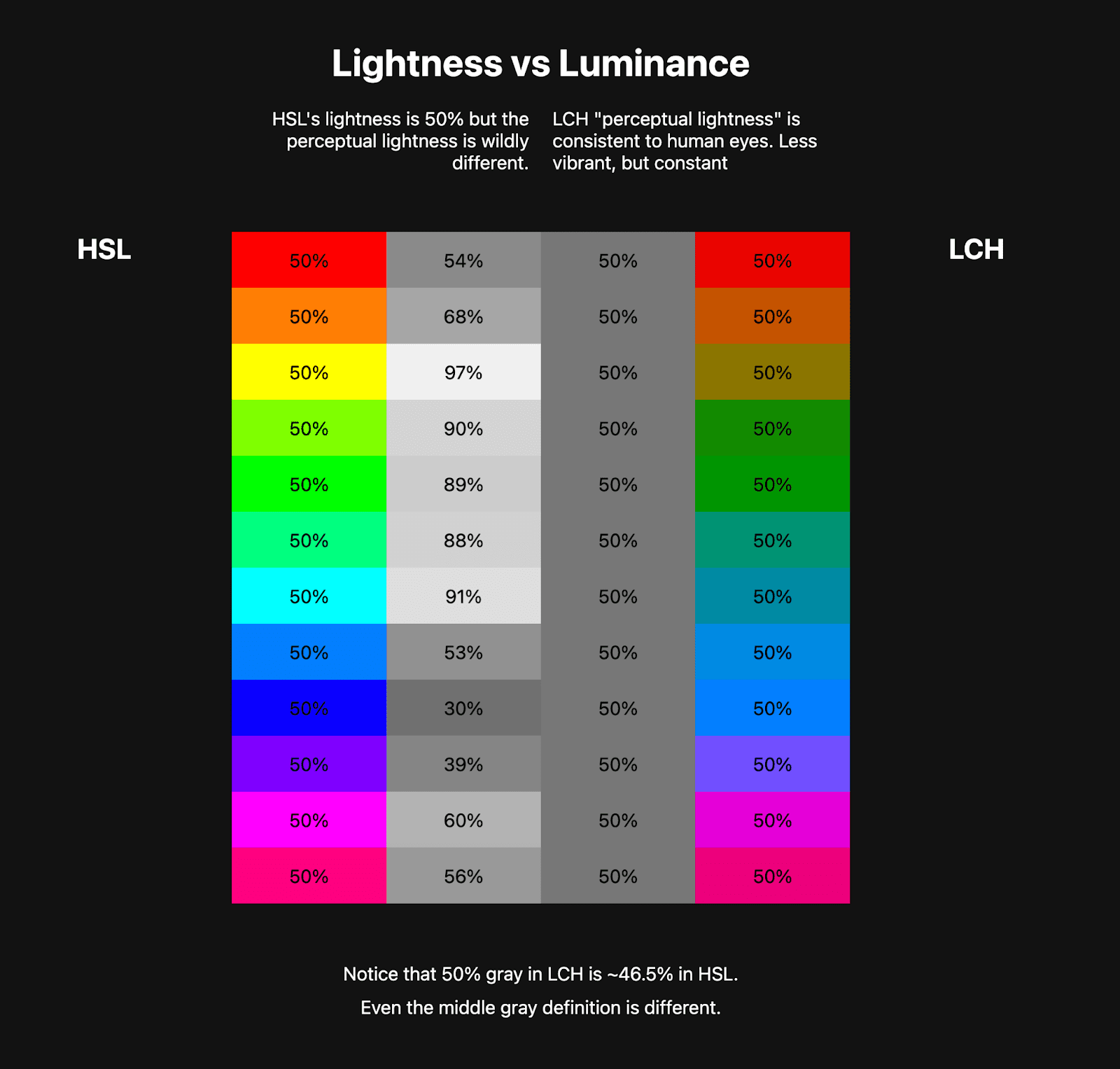
بالإضافة إلى المزيد من الألوان، يمكن القول إنّ الألوان الأكثر سطوعًا التي تستطيع الشاشة الحصول عليها، توفر مساحات الألوان الجديدة أدوات وطرق فريدة لإدارة وإنشاء وأنظمة الألوان. على سبيل المثال، قبل الآن كان لدينا HSL و"الإضاءة" وقناة الذي كان أفضل مطوري الويب. والآن في CSS، لدينا "الإضاءة الحسية" في LCH.

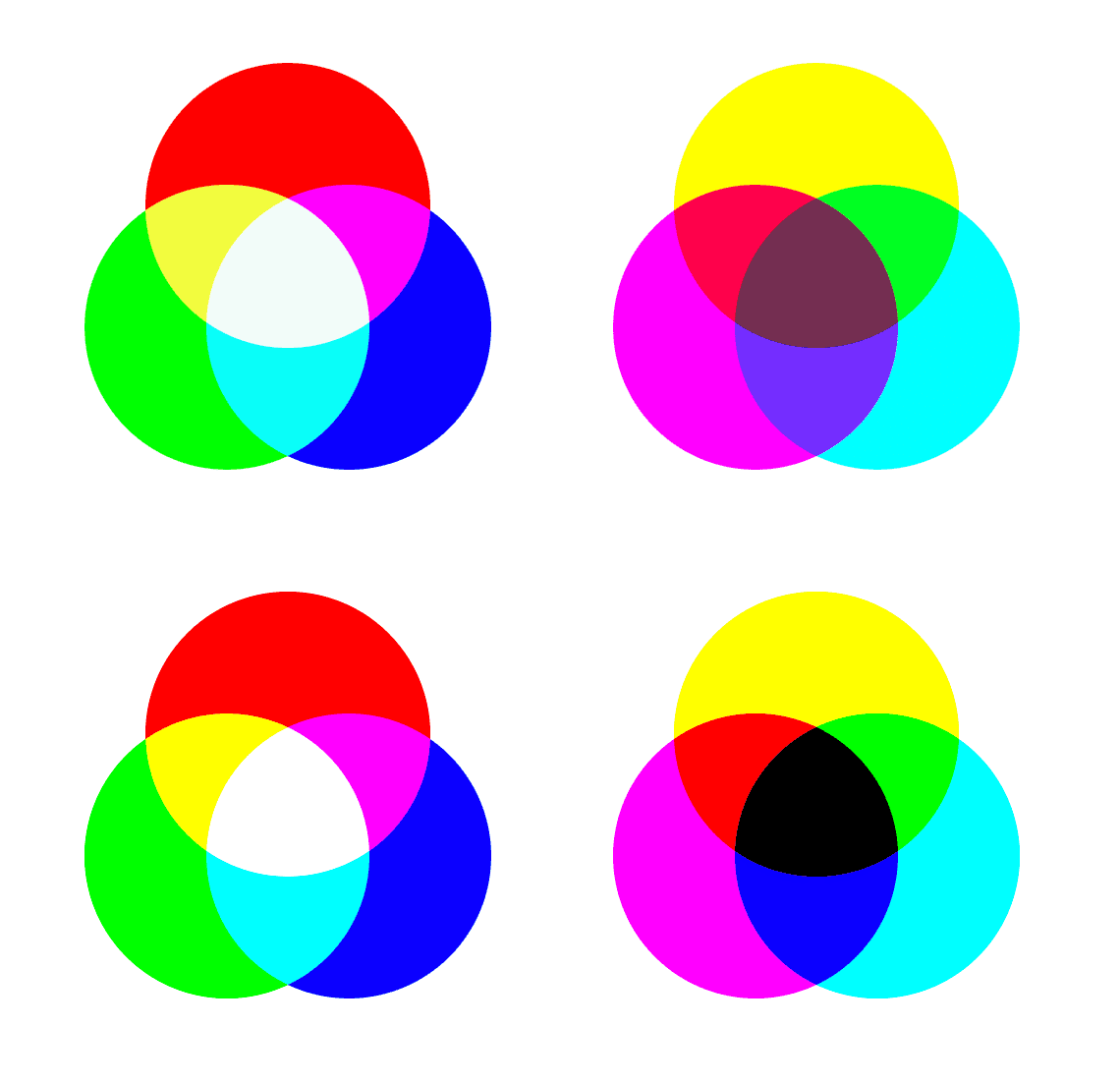
علاوة على ذلك، تحصل التدرجات والمزج على بعض الترقيات: دعم مساحة اللون، وتدرج وخيارات الاستكمال، وتباين أقل.
تعرض الصورة التالية بعض الترقيات المختلطة.

https://codepen.io/web-dot-dev/pen/poZgXQb
تكمن مشكلة الألوان والويب في أن CSS ليست جاهزة للدقة العالية، بينما يتوفر لدى معظم الأفراد في جيوبهم أو في لفّاتهم أو تُثبّت على الجدران. مجموعة واسعة وألوان عالية الدقة جاهزة. قدرة الألوان في الشاشات بسرعة أكبر من CSS، والآن CSS هي النهج الذي يمكن تحقيقه.
هناك أكثر من مجرد "المزيد من الألوان". بنهاية هذه الوثائق، ستكون قادرًا على تحديد المزيد من الألوان وتحسين التدرجات واختيار أفضلها مسافات الألوان ومجموعات الألوان لكل مهمة.
ما المقصود بمجموعة الألوان؟
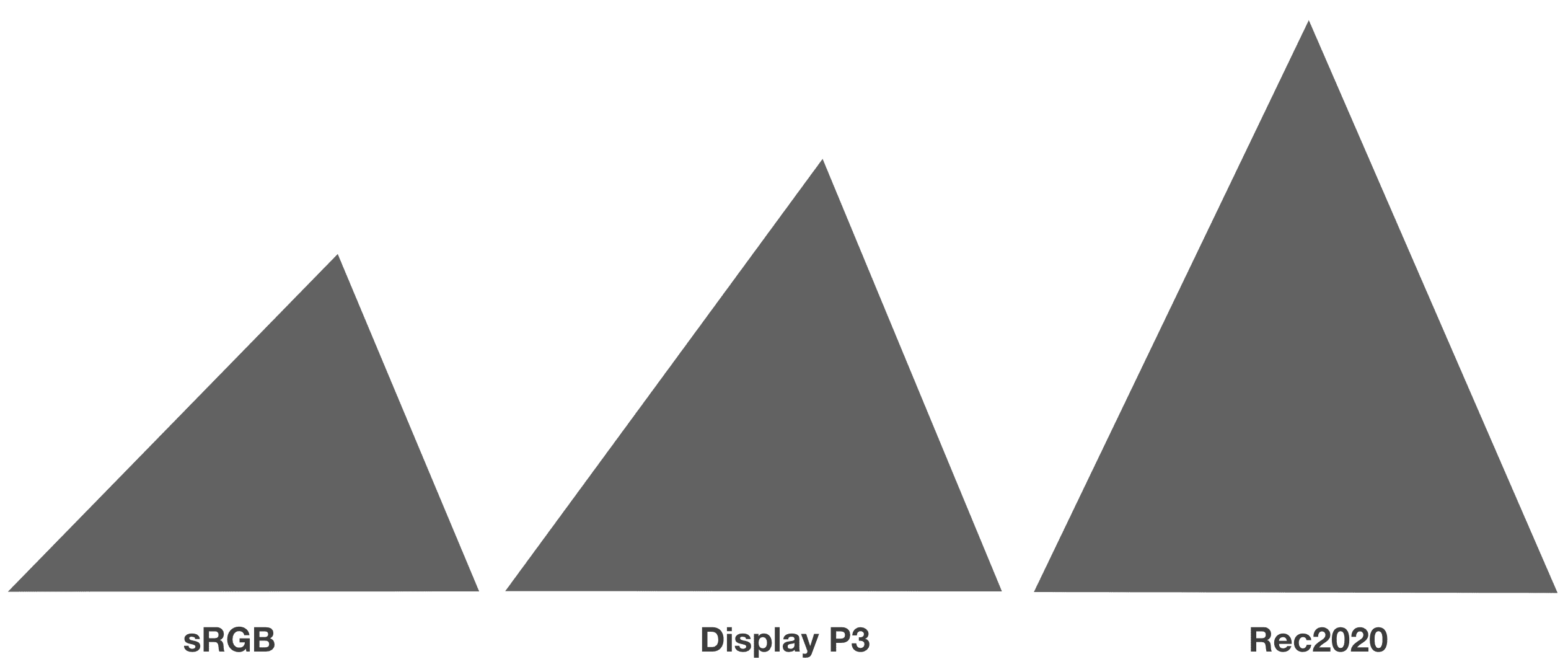
تمثل السلسلة حجم شيء ما. عبارة "ملايين الألوان" هو التعليق على سلسلة الشاشة، أو نطاق الألوان الذي يجب أن يختاره منهم. في الصورة التالية، تتم مقارنة ثلاث سلاسل، وكلما زاد الحجم كلما زاد عدد الألوان التي يقدمها.

يمكن أن يكون لمجموعة الألوان أيضًا اسم. مثل كرة السلة مقابل البيسبول أو فنجان قهوة كبير مقابل فنجان قهوة كبير؛ اسم المقاس يمكن أن يساعد الأشخاص للتواصل. يساعدك تعلم أسماء مجموعة الألوان هذه على التواصل والسرعة لفهم مجموعة من الألوان.
تراجع هذه المقالة مجموعات الألوان السابقة. يمكنك القراءة عن سبعة مجموعات بيانات جديدة في الوصول إلى المزيد من الألوان والمساحات الجديدة.
مجموعة بصرية بشرية
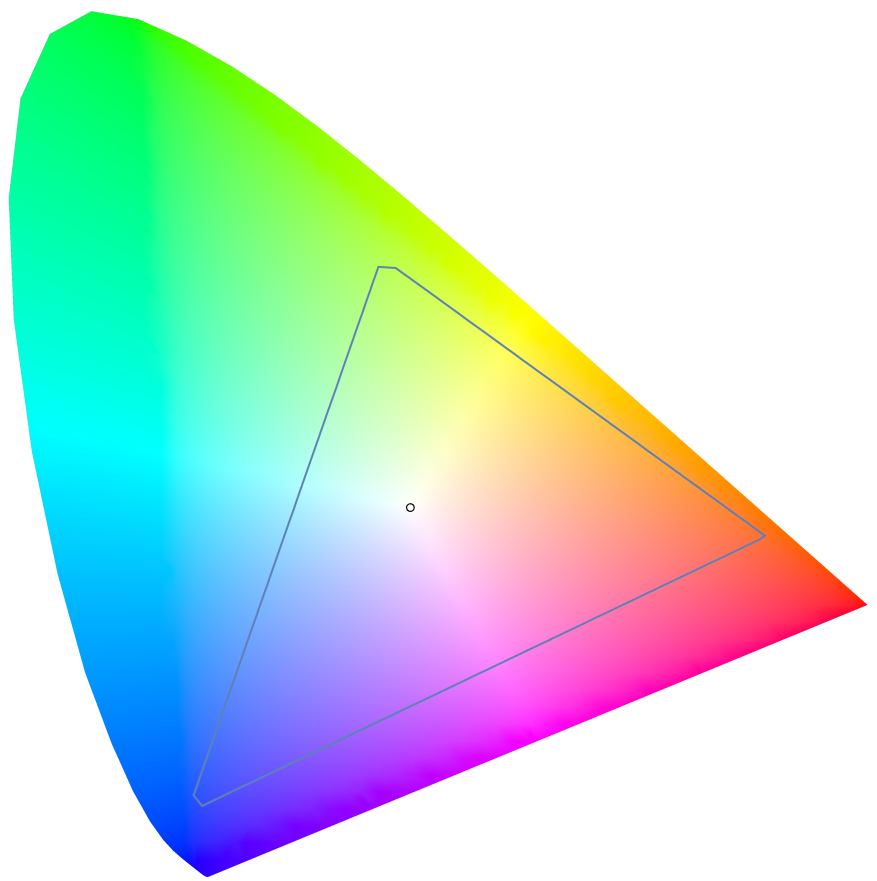
غالبًا ما تتم مقارنة سلاسل الألوان مع المجموعة البصرية البشرية؛ بأكمله اللون الذي نعتقد أنه يمكن للعين البشرية رؤيتها. غالبًا ما يتم تصوير HVS مع المخطط اللوني، كما يلي:

الشكل الخارجي هو ما يمكننا رؤيته كبشر، والمثلث الداخلي هو
نطاق دوال rgb()، المعروف أيضًا بمساحة ألوان sRGB.
كما رأيت المثلّثات أعلاه، تقارن أحجام السلسلة، فهل ستجد المثلثات أدناه. هذه هي طريقة الصناعة للتواصل حول مجموعات الألوان ومقارنتها.
ما مساحة اللون؟
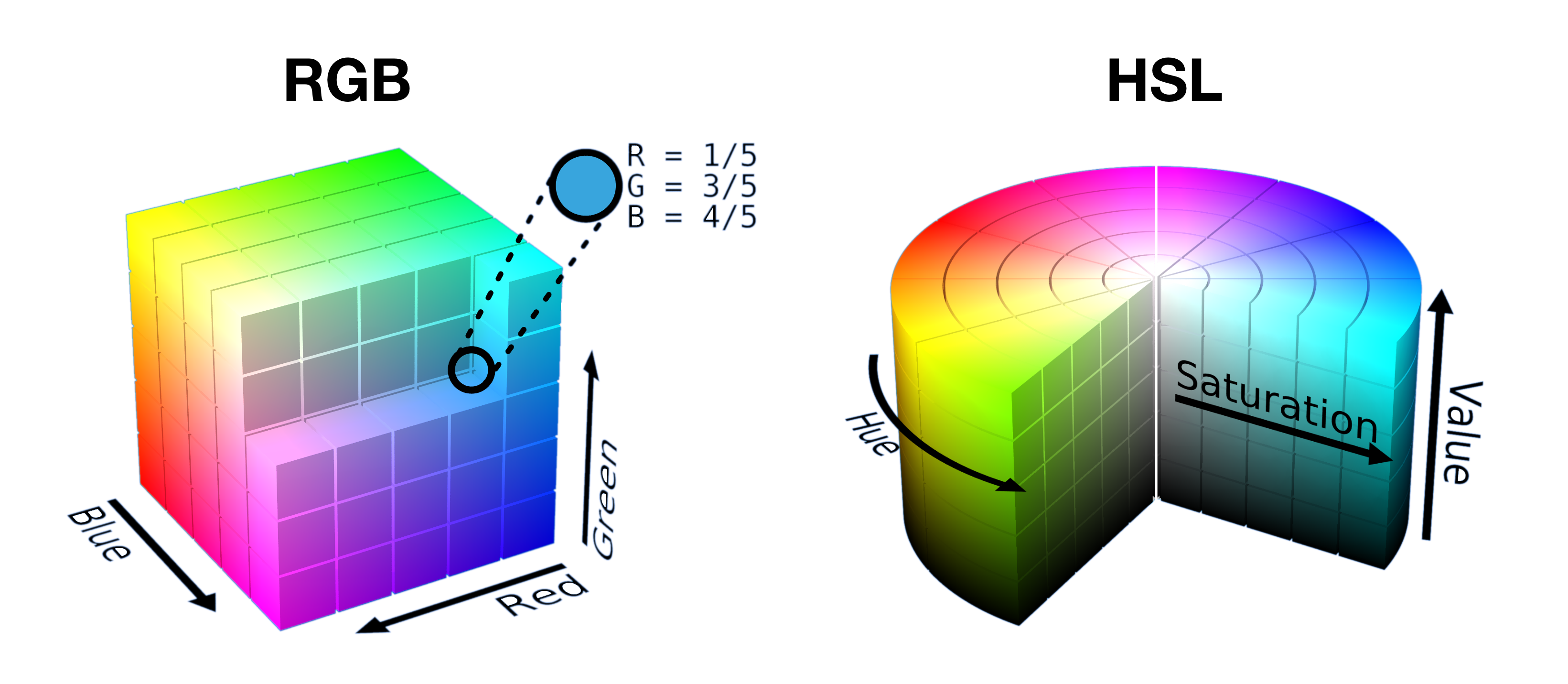
المساحات اللونية هي ترتيبات من سلسلة بيانات، وتؤسس شكلاً وطريقة للوصول إلى الألوان. والعديد منها عبارة عن أشكال بسيطة ثلاثية الأبعاد مثل المكعبات أو الأسطوانات. هذا اللون يحدد ترتيب الألوان المجاورة لبعضها البعض، وكيفية الوصول إلى وستعمل ألوان الاستيفاء.
يشبه النموذج RGB مساحة ألوان مستطيلة، حيث يمكن الوصول إلى الألوان من خلال تحديد الإحداثيات على 3 محاور. HSL عبارة عن مساحة لون أسطوانية، حيث يتم الوصول إلى الألوان بزاوية تدرج وإحداثيات على محورين

تقدم مواصفات المستوى 4 12 مساحات ألوان جديدة للبحث عن الألوان. بالإضافة إلى الألوان الأربعة المساحات التي كانت متوفّرة سابقًا:
ملخص مجموعة الألوان ومساحة الألوان
مساحة الألوان هي تعيين للألوان حيث تكون سلسلة الألوان عبارة عن نطاق من الألوان. يمكنك اعتبار سلسلة اللون كإجمالي للجزيئات ومساحة اللون كزجاجة. للحفاظ على تلك النطاق من الجسيمات.
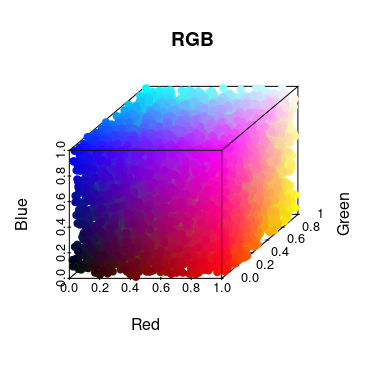
في ما يلي عرض مرئي تفاعلي من إعداد أليكسي أردوف لتوضيح مسافات اللون. يمكنك التوجيه والسحب والتكبير في هذا العرض التوضيحي. تغيير مساحة الألوان للاطّلاع على رسم بياني للمساحات الأخرى
- استخدام مجموعات الألوان للتحدث عن مجموعة من الألوان، مثل نطاق منخفض أو ضيق سلسلة مقابل مجموعة واسعة أو واسعة.
- يمكنك استخدام مساحات الألوان للتحدث عن ترتيبات الألوان والبنية المستخدمة لتحديد اللون ومعالجة اللون وإقحامه من خلال اللون.

مراجعة لمساحات الألوان الكلاسيكية {#classic-color-spaces}
يحدد لون CSS 4 مجموعة من العناصر والميزات والأدوات لـ CSS والألوان. أولاً، ملخص لمكان وجود اللون من قبل هذه الميزات الجديدة.
منذ العقد الأول من القرن الحادي والعشرين، أصبح بإمكانك استخدام ما يلي لأي مواقع CSS.
التي تقبل لونًا كقيمة: سداسية عشرية (أرقام سداسية)، rgb()، rgba()، حسب
اسم مثل hotpink، أو مع كلمات رئيسية مثل
currentColor
في عام 2010 تقريبًا، واعتمادًا على المتصفح الذي تستخدمه، يمكن أن تستخدم خدمة مقارنة الأسعار (CSS)
hsl() الألوان. ثم في عام 2017،
شكل ست عشري مع ألفا. أخيرًا فقط
مؤخرًا، بدأ hwb() في الحصول على
والدعم في المتصفحات.
تشير كل مساحات الألوان الكلاسيكية هذه إلى اللون داخل نفس النطاق، وهو sRGB.
HEX
يحدد مسافة اللون السداسية العشرية R وG وB وA السداسية العشرية. ما يلي: أمثلة التعليمات البرمجية جميع الطرق التي يمكن بها لبناء الجملة هذه تحديد علامات الجمع الحمراء والأخضر والأزرق معدل الشفافية.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
تتيح مساحة اللون RGB إمكانية الوصول المباشر إلى القنوات الحمراء والخضراء والزرقاء. ويسمح بتحديد مبلغ بين 0 و255 أو كنسبة مئوية من 0 إلى 100. كانت بناء الجملة هذا قبل حدوث بعض تسوية بناء الجملة في لذا، سترى بناء جملة فاصلة وبدون فاصلات دون فاصلة. انتقال إلى الأمام، لم تعد الفواصل مطلوبة.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / 50%);
--empty-channels: rgb(none none none);
}
HSL
واحدة من أولى المساحات اللونية لتوجيه نفسها نحو اللغة البشرية الاتصال، يوفر HSL (تشبع تدرج اللون والإضاءة) جميع الألوان في مجموعة متنوعة من نماذج sRGB بدون أن يحتاج عقلك إلى معرفة درجات اللون الأحمر والأخضر والأزرق للتفاعل. وعلى غرار النموذج اللوني أحمر أخضر أزرق، يحتوي أيضًا في الأصل على فواصل في بناء الجملة، ولكنه ينتقل إلى الأمام، لم تعد الفواصل مطلوبة.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
مجموعة ألوان sRGB أخرى موجهة إلى كيفية وصف البشر للون هي HWB (تدرج اللون والأبيض والأسود). يمكن للمؤلفين اختيار تدرج اللون والمزج باللون الأبيض أو الأسود للعثور على اللون المطلوب.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
الخطوات التالية
الاطلاع على مساحات الألوان وبناء الجملة والأدوات الجديدة، ثم تعرَّف على كيفية الانتقال إلى اللون العالي الدقة.
لا تزال المساحات اللونية بخلاف sRGB على الويب في بداياتها، ولكننا سنرى زيادة في استخدام المصممين والمطورين بمرور الوقت. تلعب معرفة مساحة اللون لبناء نظام تصميم عليه، على سبيل المثال، أداة قوية لتكون في لأداة صنّاع المحتوى تقدم كل مساحة لون ميزات فريدة وسبب أنها إلى مواصفات CSS، ولا بأس أن تبدأ بها بشيء صغير وتضيف حسب الحاجة.
الموارد
اقرأ المزيد من مقالاتنا حول مستوى الألوان 5.
ويمكنك العثور على قراءة إضافية عبر الويب:
- المستوى 4 من وحدة ألوان CSS من W3C
المستوى 5 من وحدة ألوان CSS من W3C
والأدوات:


